类型操作的补充
类型断言的使用
有时候TypeScript无法获取具体的类型信息,这个我们需要使用类型断言( Type Assertions)。
比如我们在操作DOM的时候, 通过 document.getElementById 获取元素, TypeScript只知道该函数会返回HTMLElement ,但并不知道它具体的类型, 是无法得知具体是img还是div等等:
当我们加上类型断言后, TypeScript就可以得知具体的类型信息
const el = document.getElementById("app") as HTMLImageElement
el.src = "图片地址"
TypeScript只允许类型断言转换为 更具体 或者 不太具体(指的是any和unknown)的类型版本,此规则可防止不可能的强制转换:
如下直接转是会报错的
我们可以先将message转为any或者unknown, 再转为number, 但是不推荐这样做
const message = "Hello World" const num: number = (message as any) as number
非空类型的断言
当我们编写下面的代码时,在执行ts的编译阶段会报错:
这是因为传入的message有可能是为undefined的,这个时候是不能执行方法的;
// 参数为可选类型的时候
function printMessage(message?: string) {
console.log(message.toUpperCase())
}
printMessage("aaa")
我们确定上面代码传入的参数是有值的, 但是编译还是不通过,这个时候我们可以使用非空类型断言:
非空断言使用的是
!,表示可以确定某个标识符是有值的,跳过ts在编译阶段对它的检测, 虽然逃过了编译阶段的检查, 但是代码依然是不严谨的;
function printMessage(message?: string) {
// 加上 ! 代表着保证这个message一定是有值的
console.log(message!.toUpperCase())
}
printMessage("aaa")
可选链使用介绍
可选链事实上并不是TypeScript独有的特性,它是ES11( ES2020)中增加的特性:
可选链使用可选链操作符 ?.;
它的作用是当对象的属性不存在时,会短路表达式后面就不会执行,直接返回undefined,如果存在,那么才会继续执行;
虽然可选链操作是ECMAScript提出的特性,但是和TypeScript一起使用更版本;
例如我们定义如下一个对象
type Person = {
name: string
friend?: {
name: string
age?: number
}
}
const info: Person = {
name: "chenyq"
}
当我们在其他地方获取对象的属性时, 意味着name属性是一定可以获取到的, 而friend属性有可能是获取不到的
console.log(info.name) // 表示friend有值的情况下再取name或者age, 没有值就是undefined, 代码不会报错 console.log(info.friend?.name) console.log(info.friend?.age)
两个特殊操作符
有时候我们还会看到 !! 和 ?? 操作符,这些都是做什么的呢?
!! 和 ?? 操作符, 这本身也是JavaScript的特性, 并不是TypeScript的语法
!!操作符:
将一个其他类型转换成boolean类型;
类似于Boolean(变量)的方式;
例如我们想要将message转为boolean类型再赋值给flag, 我们有两种方式
const message = "Hello World" // 方式一: 通过Boolean(变量)的方式 let flag1 = Boolean(message) console.log(flag1) // true // 方式二: 通过 !! 操作符 let flag2 = !!message console.log(flag2)
??操作符:
它是ES11增加的新特性;
空值合并操作符( ??)是一个逻辑操作符,当操作符的左侧是 null 或者 undefined 时,返回其右侧操作数, 否则返回左侧操作数;
let message: string|null = null // 当message没有值时, 将??操作符右边的默认值赋值给content // 当message有值时, 将message的值赋值给content const content = message ?? "我是默认值" console.log(content) // 我是默认值
字面量类型介绍
除了前面我们所讲过的类型之外,也可以使用字面量类型( literal types):
字面量类型必须和它的值是保持一致的
// "Hello World"是可以作为类型的, 这个就叫字面量类型 let message: "Hello World" = "Hello World" let num: 123 = 123 // 不能是其他的值 // message = "Hello"
那么这样做有什么意义呢?
默认情况下这么做是确实是没有意义的;
但是我们可以让多个字面量类型 结合 联合类型在一起, 就有了意义
// 例如我们用一个变量来保存对齐方式 let align: "left" | "right" | "center" = "left" align = "right" align = "center"
字面量推理介绍
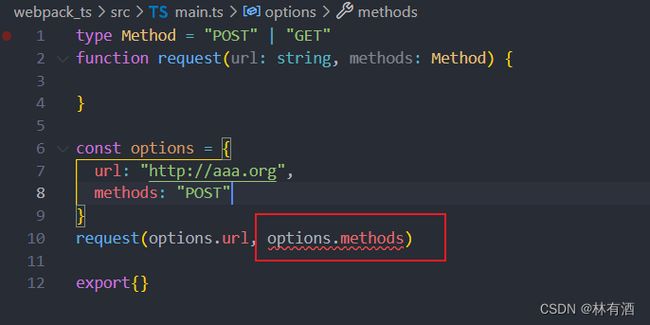
我们来看下面的代码:
由于我们的对象再进行字面量推理的时候,options其实是一个 {url: string, method: string},而request的methods是字面量类型Method, 所以我们没办法将 一个 string 类型的值赋值给一个字面量类型, 因此编译阶段就会报错。
方式一: 当我们确定options对象的method没有写错的话, 我们可以使用类型断言(将宽泛的类型转为具体的类型), 如下:
// 使用类型断言 request(options.url, options.methods as Method)
方式二: 看起来有点奇怪, 但是是官方文档中提到的, 给对象添加as const
const options = {
url: "http://aaa.org",
methods: "POST"
} as const
总结
到此这篇关于TypeScript语法详解之类型操作补充的文章就介绍到这了,更多相关TypeScript类型操作的补充内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!