超强接口协作平台如何打造:细数Apifox的六把武器
前言:推荐一款免费而强大的接口协作工具,感兴趣的小伙伴儿自行前往官网尝鲜
1 关于接口协作平台的畅想
软件界发展至今,API(接口)的重要性日益凸显——不同的端,不同的模块都在通过API交互,不同角色的成员也都在围绕着接口展开工作。在这个前提下,一款集文档、接口调试、Mock、接口自动化测试一体的接口协作平台变得尤为必须。市面上优秀的接口调试工具如Postman、JMeter如雨后春笋般涌现,各大厂也在自研接口协作平台。
那么问题来了,如果你是一名测试开发,想要自研一款接口测试平台,你该如何设计它?或者你是一名测试经理,想要为团队引入一款测试平台,你要考虑哪些内容?下来简单说下我的看法。
一图胜千言,下面图里这几项是一款接口协作平台必须具备的要素。

一个偶然的机会,一款叫做 Apifox 的API协作工具引起了我的注意,很好地契合了我对一款接口平台的期许。
官网下载地址:https://www.apifox.cn/
2 Apifox的六把武器
初识Apifox,惊讶于它那超高的颜值,与略显粗粝的JMeter相比,Apifox深色款尽显精致的神秘,浅色款又透露着清新典雅,让人仅凭直觉就认为它是一款好软件。一番试用下来,我豁然发现,在它的高颜值之下,拥有着毫不逊色于颜值水平的强大使用价值,Apifox,已经无限接近我心目中那个理想的接口测试平台!
接下来,让我们深入剖析它到底好在哪里。
2.1 便捷的接口即时调试
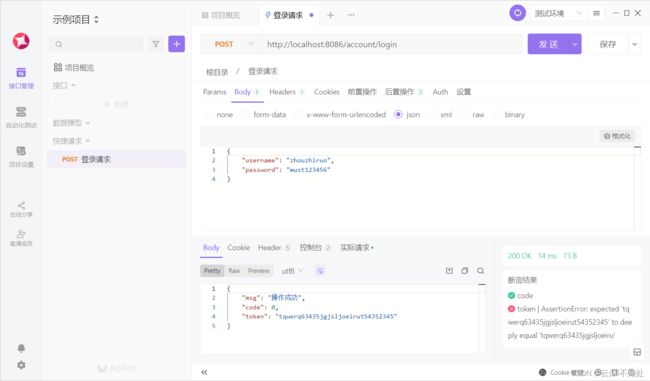
【接口即时调试】是日常工作中非常常用的场景,以往我们一般使用Postman,现在试试Apifox。打开Apifox,随手新建一个【快捷请求】,一个简洁的页面跃然眼前,请求参数区、请求响应区诸多元素收纳于tab页中,以最节省的空间,蕴藏最丰富的功能!
纵览全局,请求地址和方法、请求参数、响应体等设计很好地延续了我们的使用习惯,非常顺手,无需赘述。令人惊喜的是【前置操作】、【后置操作】、【Auth】这些功能,极大地拓展了接口调用的使用场景。
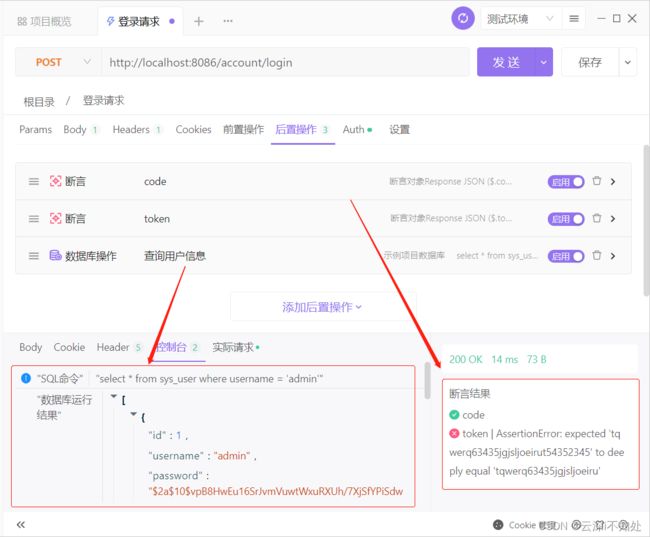
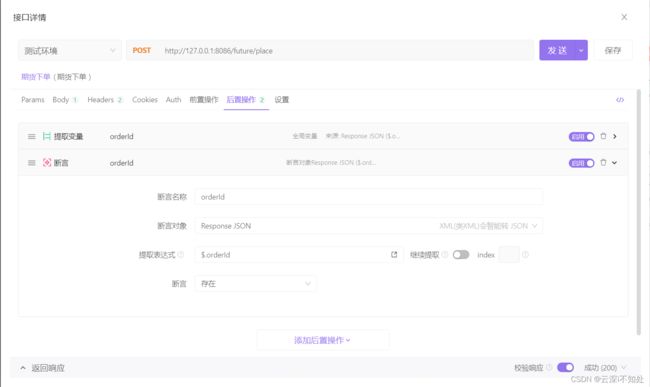
以【后置操作】为例,断言、数据库操作信手拈来,使用丝滑,如果这些还不够,那么自定义脚本帮你解决一切烦恼。
自定义脚本 100% 兼容 Postman 语法,并且支持运行 javascript、java、python、php、js、BeanShell、go、shell、ruby、lua 等各种语言代码
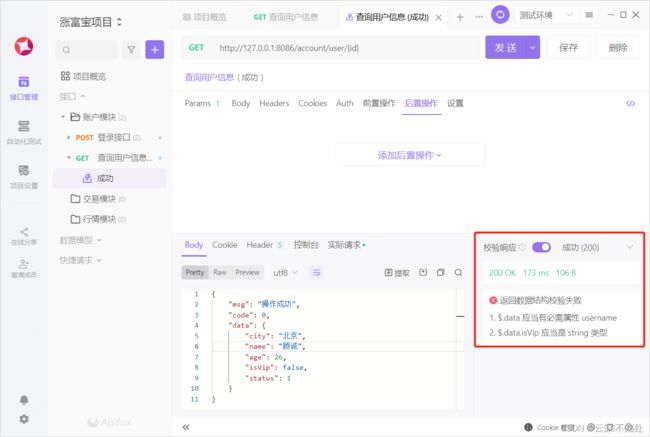
加入【断言】和【数据库操作】后运行的效果图中,断言结果和数据库执行结果非常直观地展示在下方:

2.2 良好的团队协作和数据管理
如果说【接口调试】是一款接口测试平台的车间,那么团队协作和数据管理就是这个平台的基石和框架,是由个人工具向团队平台跨越的关键点。
组织结构设计
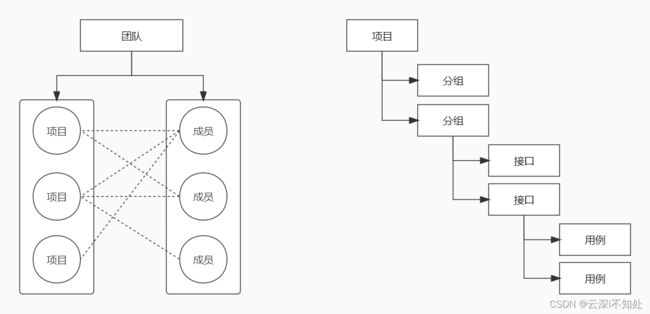
Apifox采用【团队】、【项目】、【成员】三个概念去架构组织结构,一个团队下可以有多个项目和多个成员。团队新增成员时可以选择需要开通权限的项目以及成员在项目中的角色,不同的角色对应不同的操作权限。

可见在Apifox中,项目是一个核心概念,承载着数据隔离与数据归集管理的重任,下面这个图很清晰地展示了这种设计:

如果你的组织很庞大,有很多垂直业务线,那么就可以为每个垂直业务线设立一个团队,各个团队之间互不干扰。如果你的组织很小,那么可以只设立一个团队,淡化团队的概念而以项目做区分。这个设计模式很好地适配不同规模的组织。
接口文档
在前后端分离开发时代,接口文档有多重要不需多说吧。Apifox开创性地设计了接口调试和接口文档的双向绑定机制,每个接口调试完毕后自动生成一份接口文档,文档支持修改并自动同步到接口运行中。

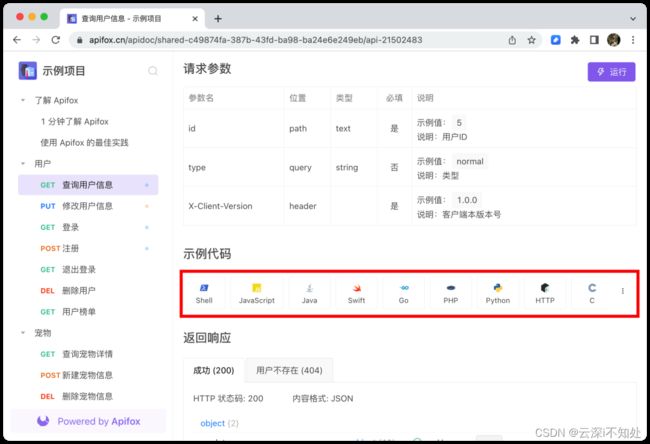
Apifox生成得接口文档可以通过【在线分享】分享到云端,其他团队可以在浏览器查看,非常方便。

以往,令后端最头疼就是接口文档的维护,现在有了Apifox,再无此烦恼,只要把 Swagger 的 URL 填到 Apifox 里面去,Apifox 就会自动导入 API 定义,然后就能生成这个好用的文档!后端随便改代码,前端随时可以在线调试!

更人性化的是,接口调试时能自动对比返回数据是否符合文档设计,这样就能及时暴露前后端联调的问题了,前端开发一定很爱这个功能!
2.3 功能完善的接口自动化
接口自动化是测试团队最关心的功能,也是一个接口平台的核心功能。接口自动化要考虑要素有哪些呢?我个人觉得有以下几个:
- 如何组织和串联接口自动化的用例数据?
- 接口的断言功能,这是判定一条接口自动化用例运行成功还是失败的基础,除了常规的断言之外,数据库校验、自定义脚本校验(应对复杂校验场景)也很必要。
- 接口之间的关联处理。无需多言,多个接口串联起来无可避免要进行接口间的关联。
- 接口自动化用例的执行策略设置,也就是接口用例什么时候运行,运行多少次,是否发送通知给相关人。
- 接口自动化执行报告是否信息丰富、美观?
我们看下Apifox是怎么做得。
数据管理
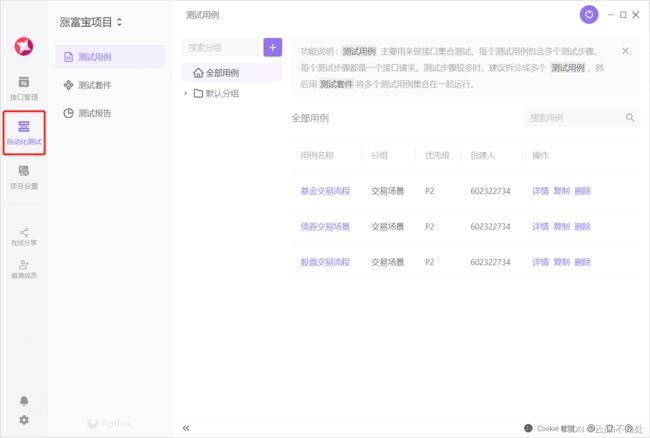
首先,数据管理方面,Apifox设计了【测试用例】–【分组】–【测试步骤】这样的设计,让测试用例数据收纳清晰有序:
一个测试用例内包含多个测试步骤(一个测试步骤对应一个接口)
断言
断言放置在后置操作中,熟悉JMeter的朋友使用起来毫无障碍。

关联
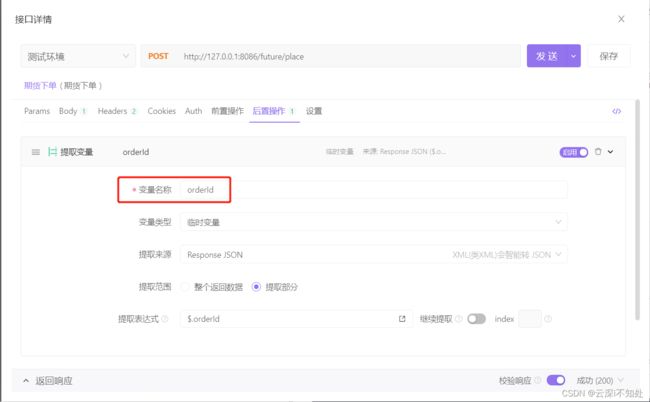
Apifox的接口关联设计遵循了主流模式,先提取后引用,注意设置成【临时变量】,这样就把整个用例位于该步骤之后的接口都可以引用orderId这个变量了。

后续的接口使用引用变量时,按照下图中格式写就可以了:

测试报告
测试报告是接口自动化运行的最终产物,当然是重中之重了。

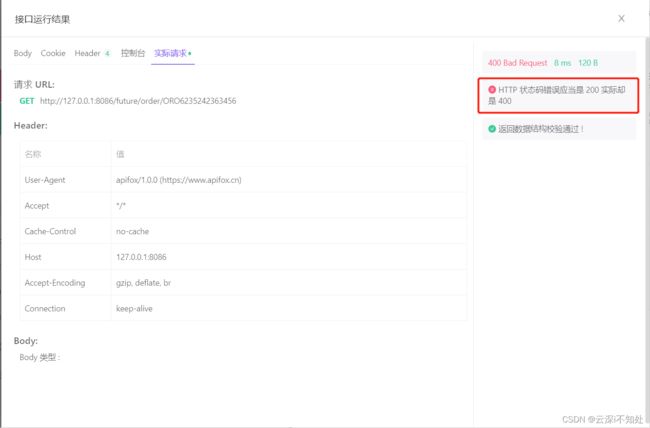
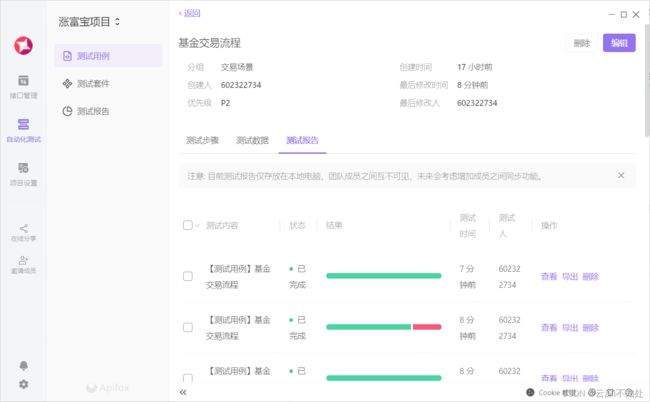
查看某条测试报告的详情,信息非常详尽,上方汇总展示整个用例执行概况,下面罗列着每个步骤执行情况。

还可以进入步骤更多详情查看单个步骤的详细情况:
2.4 强大的mock功能
作为前端,最痛苦的是什么时候?那就是我前端静态页面很快写好了,但后端接口还没提供,前后端联调难以开展,白白浪费时间。等到后端好不容易把接口写出来了,一对接联调,好多字段的数据又跟我 自己Mock 的数据对不上,又得重新改代码。
Apifox针对这个痛点,研发出强大的mock功能,堪称全国前端程序员的福音。
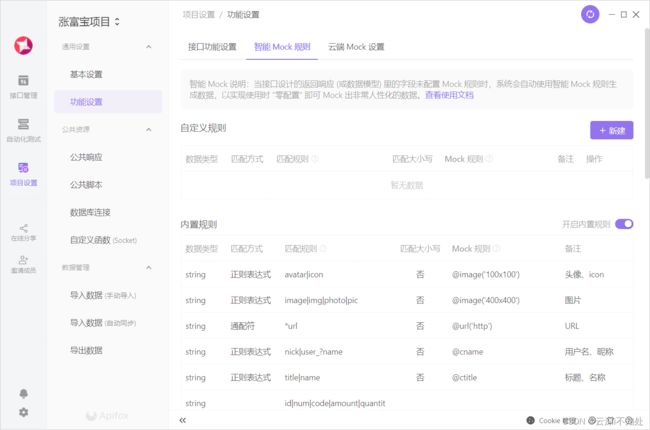
智能mock
Apifox Mock 数据的基础也是 API 文档,当你创建好一个接口文档,Apifox已经自动启动一个本地的 Mock 服务,或者直接使用云端mock更方便,在没有真实后端接口的情况下返回一个模拟的响应,数据结构与文档保持一致!
这还不算,连字段值都高度智能,例如username会返回一个姓名,city会返回一个城市名称,甚至如果你的字段名称叫icon,就会返回一个图片 URL,打开就真的是一张 png 图片!
零配置,享用智能mock!就是这么简单方便!
自定义mock规则
有人会问,智能mock固然方便,但我想有自己的想法怎么办?好,这就是 Apifox Mock 功能的第二层:自定义Mock 规则。
Apifox 内置了一整套 Mock 规则,当我们的返回字段名匹配上了其中的某条规则,就会根据对应规则生成随机值(Mock.js 语法规则)。
字段名称的匹配方式支持通配符和正则表达式,比如字段只要以 “url” 结尾,就会得到一个正确的网址;以 “mail” 打头,就会得到一个邮箱地址。
要是以 “time” 结尾,那还会自动根据字段的数据类型来 Mock 值:string 类型的话就返回一个 ‘yyyy-mm-dd hh:mm:ss’ 格式时间;integer 类型的话就返回一个时间戳。是不是很智能?!
有内置规则,当然就可以自定义新规则。
比如我们公司的订单 id 是以 “DD” 打头的十位数字,我就可以新建一个 string 类型的规则,匹配规则写 “*orderid” , mock 规则写一个正则表达式:@regexp(/DD\d{10}/)。这样,只要我任何一个接口返回字段是以 “orderid” 结尾,都会得到一个 “DD1284918414” 这样的返回值。
接口级自定义 Mock
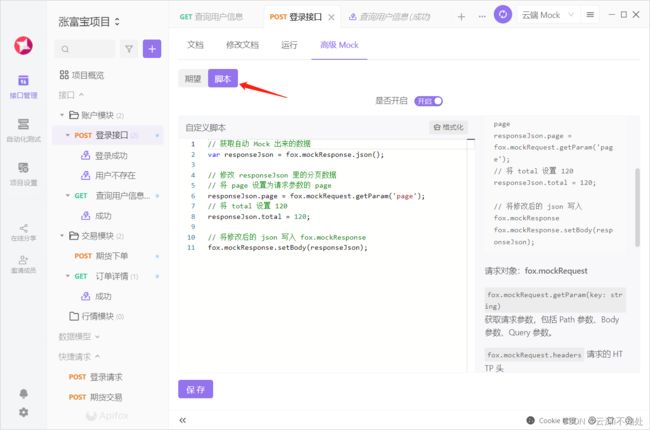
有同学提出了更刁钻的需求:我想要根据传参的不同得到不同的mock响应结果怎么办?这确实是个很现实的需求,Apifox当然想到了。Apifox针对每个接口文档提供了高级mock,让我们自由定制接口mock。

如果以上功能你觉得还不够,那么支持Mock.js语法想必能满足你一切需要,只要Mock.js能做的,Apifox也能做。
最后,是高段位同学准备的自定义脚本功能,堪称无所不能但使用门槛较高。
以上还只是Apifox的一部分功能,这座宝藏值得大家进一步去探索。
2.5 数据同步与导入导出
作为一个API协作平台,通常维护着大量数据,那么数据同步与导入导出决定了这个平台的易用性,因为数据维护是件琐碎烦人的事情。
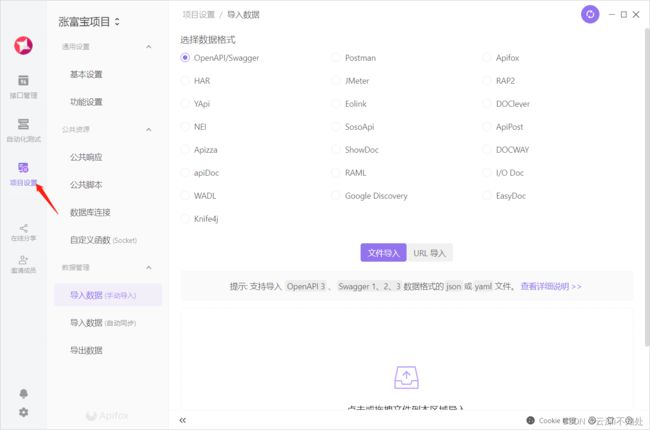
Apifox在这方面有多强呢?一图以蔽之,【导入数据】功能几乎支持市面上所有数据格式的导入,来者不拒。

自动同步功能更是懒人福音,节省团队难以计数的时间和精力,同时又能大幅提高数据的准确性。
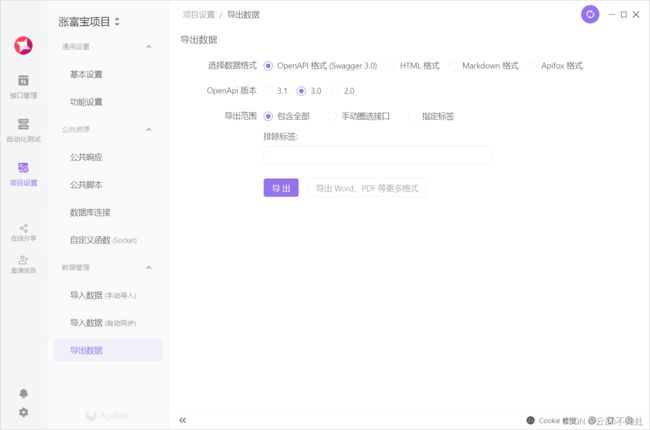
导出功能也不在话下:
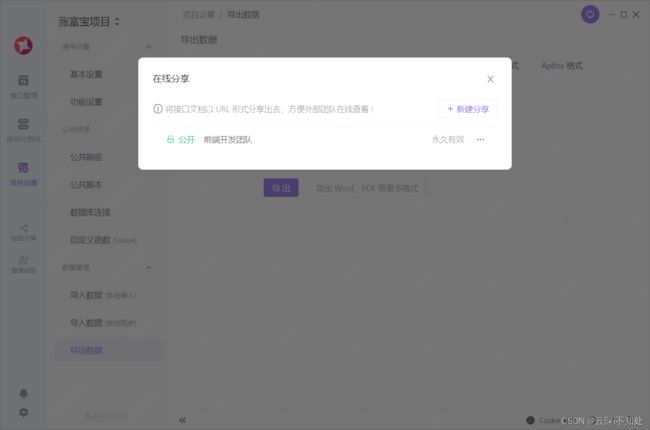
如果导出的文件不够方便在团队内协作,那么【在线分享】则是数据同步的利器!
分享后的在线文档:
2.6 丰富的自定义设置
一个读者就会有一千个哈姆雷特,一千个使用者就会有一千个平台需求!如何在统一与个性化之间做出取舍是一个有难度的事情。
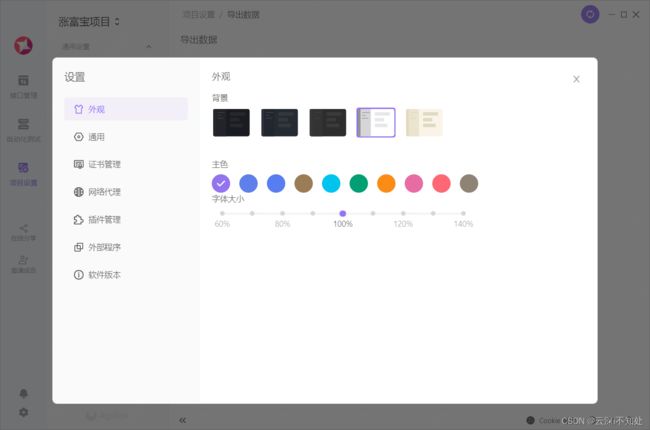
多种外观
Apifox丰富的配色让选择困难症陷入选择困境:浅色系典雅,深色系精致,干脆白天夜晚换着来吧。
充满精密仪器感的深色系:
项目级设置
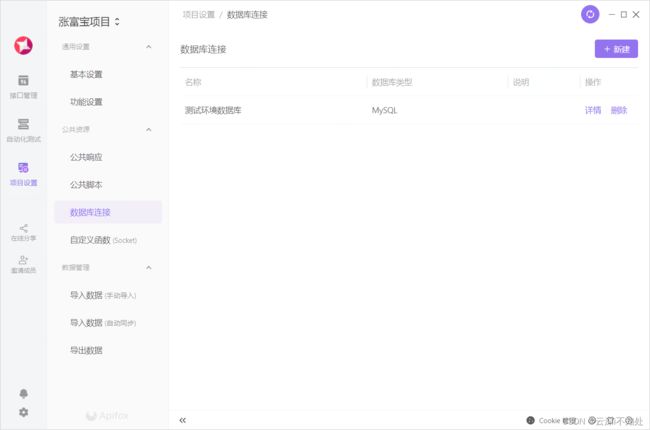
Apifox在系统级设置之外,又提供了项目设置,让设置的颗粒度更细,以数据库连接为例,项目内配置了数据库连接后,项目内处处可以引用,避免了单次配置的繁琐。

另外,运行环境和全局变量当然也考虑到了:
以上只是Apifox 的功能中的一部分。Apifox = Postman + Swagger + Mock + Jmeter,果然不虚此言。技术团队,包括项目经理、产品人员、前后端开发、测试人员都能在Apifox中找到那款帮你提效的武器!