【微信小程序】小程序知识补充篇
写在前面:
观众老爷们好呀,这里是前端小刘不怕牛牛频道,小程序系列又更新了呀。
还有就是中秋节就快来啦,程序员过中秋,当然是要好好放松一下啦,那么中秋前我们就不能偷懒了,赶紧学习起来哈哈!
上文我们讲解了页面导航,那么接下来我们补充一点小程序的碎片知识和微信独有的语言wxs初识,那就马上开始吧。

文章目录
-
- 一,下拉刷新
- 二,上拉触底
- 三,自定义编译模式
- 四,生命周期
- 五,wxs初识
一,下拉刷新
下拉刷新是用户在小程序中比较常见的操作,顾名思义就是用户通过手指下拉操作使页面数据重新加载,这个是需要我们自己来配置的。
首先是下拉操作的启用,分为两种,一种是全局开启,也就是在小程序的所有页面我们都可以实现下拉操作,对于这种,我们就需要在全局配置文件app.json中找到window节点,在里面添加enablePullDownRefresh : true,如下所示。
不过这样并不友好,全局开启,有些不需要刷新操作的页面也会有下拉操作,多余的同时,给用户感受可能不佳。
因此比较推荐第二种方法,局部开启,也就是给一个页面开启,配置项与上述是一致的,不过我们需要配置在对应页面文件夹的页面json文件配置,这时不用指定window节点,如下所示。
"backgroundColor" : "#909090",
"backgroundTextStyle" : "dark"
到这里我们会发现,下拉操作没有带来数据重新加载,这时候就是需要监听用户的下拉事件,onPullDownRefresh(),在这里面我们就可以进行数据的更新啦,这个回调函数在初始化时就已经准备好了,在这里:
onPullDownRefresh() {
// 1.将重要的、需要重新加载的数据重置为默认值
// 2.数据请求,重新获取数据并渲染
// 3.停止下拉刷新样式,这是需要我们手动停止的,只需要调用
wx.stopPullDownRefresh()
}
二,上拉触底
上拉触底的操作经常用来加载更多数据,对此我们在web的学习中已经非常熟练了,上拉触底在小程序中一般不设置样式,我们直接监听该事件,通过onReachBottom(),这也是在初始化就准备好了,我们直接在页面的json文件找到使用即可。
当然,我们还可以配置上拉触底的距离,默认是,滚动到距离底部50px触发,配置项为onReachBottomDistance
通常来说,在上拉触底获取更多数据中,我们需要加上节流处理,防止多次发送数据请求。
里面的回调函数也没啥说的,请求新的数据后渲染更多盒子。
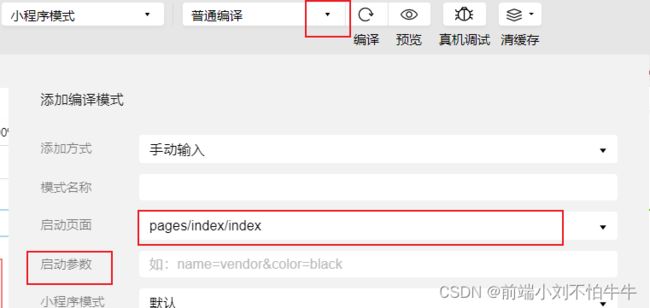
三,自定义编译模式
在开发调试过程中,我们会多次让小程序重新编译,然后查看效果,但在微信开发者工具的普通编译中,每次重新加载,都会默认打开首页页面,我们还需要点进相对应修改的页面查看,很不方便,那么,我们就可以使用自定义编译模式,选择启动页面。
四,生命周期
生命周期其实之前有提到过,那么这里就简单概述一下,并添加一点补充。
小程序的生命周期其实就像vue的生命周期一样,就是各个时间阶段下挂了几个内置的函数钩子,这些钩子自动会按一定的次序执行,我们可以通过封装这些函数,来使得某一个代码块,在一个特定的时间段被调用。
小程序的生命周期分为应用和页面,应用可以理解为整个小程序,从关系上看,应用包含页面,应用的生命周期函数在app.js文件中声明,有onLaunch,小程序初始化完成即调用,有onShow,小程序启动时或者是小程序从后台进入前台(切前台)时调用,还有onHide,切后台的时候调用。
对于页面,在定义在page中有onLoad、onShow、onReady、onHide、onUnload,其中onShow和onHide和应用的解释差不多,在页面被显示/隐藏时调用,其他三个钩子只执行一次,onReady,初次渲染完成调用。
五,wxs初识
wxs是微信独有的脚本语言,用来帮助小程序渲染页面结构的,注意是页面结构,也就是其实它对JS负责的逻辑层并没有太大的参与,wxs我们可以理解为一个过滤器,我们学过,过滤器我们认知中就是一个函数,对特定数据进行处理,然后将结果渲染到页面上,也就是对数据的加工。
比如获取到时间戳,把它改成一个自己想要的格式,并渲染到页面。
wxs相对于js有几个比较特殊的地方,或者说它俩之间没啥关系。
wxs有自己的数据类型,number、string、boolean、object、function、arraywxs不能调用js文件的函数,也不能调用微信的api,wxs的函数不可以作为组件的事件回调。- 在
iOs中,wxs的运行效率比js高很多,在2~20倍之间,而在安卓,两者都运行效率基本没有差别。
今天的小程序文章到这里就结束啦,如果觉得对您有帮助的话,可以关注牛牛接下来的文章,感谢您的支持,您的支持是我们创作的最大动力!!!
最后祝小伙伴们中秋节快乐呀!!!
债见~~