微信小程序 之 程序题
目 录
- 1 调查问卷
-
- 题干
- 答案
- 2、数字比较 (P36-40 5种方法实现比较功能)
-
- 题干
- 答案
- 3、音乐播放器中的标签页的切换
-
- 题干
- 答案
- 4、婚礼邀请函中的宾客信息页面
-
- 题干
- 答案
- 5、婚礼地点页面(map组件 书上P100)
-
- 题干
- 代码
- 6、轮播图
- 7、婚礼邀请函的底部标签栏
1 调查问卷
题干
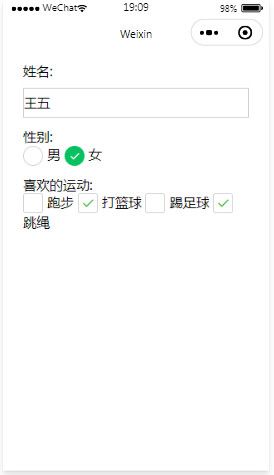
【本题10分】在小程序项目中利用index.js中给出的数据,补充完整index.wxml中的代码,渲染出如下图所示的效果。

注意:标清填空编号,按照编号顺序将自己填写的代码写到答题框中。
index.js中Page()函数代码如下:
Page({
data:{
name:'王五',
gender:[
{name:'男',value:'0',checked:false},
{name:'女',value:'1',checked:true}
],
sports:[
{zm:'跑步',value:'pb',checked:false},
{zm:'打篮球',value:'dlq',checked:true},
{zm:'踢足球',value:'tzq',checked:false},
{zm:'跳绳',value:'ts',checked:true}
]
}
})
index.wxss页面样式代码如下:
view{margin:30rpx;}
input{border: 1px solid #ccc;margin-top: 10px;height: 80rpx;}
button{background-color: blue;}
index.wxml页面结构代码如下:
<view class="container">
<form>
<view class="nn">
<text>姓名:text>
<input type="text" name="name" ____(1)_______ />
view>
<view class="ss">
<text>性别:text>
<______(2)_______name="gender">
<label _____(3)______ wx:key="value">
<radio value="{{item.value}}" _____(4)_______ />______(5)______
label>
_____(6)_______>
view>
<view class="zz">
<text>喜欢的运动:text>
<checkbox-group name="sports">
<label _____(7)_______ _____(8)______="*this">
<checkbox value="{{item.value}}" ______(9)_________ />_____(10)______
label>
checkbox-group>
view>
form>
view>
答案
(1)value = "{{name}}"
(2)radio-group
(3)wx:for="{{gender}}"
(4)checked = "{{item.checked}}"
(5){{item.name}}
(6)redio-group
(7)wx:for="{{sports}}
(8)wx:key
(9)checked="{{item.checked}}"
(10){{item.zm}}
2、数字比较 (P36-40 5种方法实现比较功能)
题干
【本题12分】在小程序项目的的index页面中实现两个数的比较如下图1所示,在不改变index.wxml页面结构的前提下,完成对应 的index.js实现如下功能:
在页面本文框中输入两个数,单击“比较”按钮,在下方显示如图2所示信息(比较结果可以是:第1个数大、第2个数大、两个 数相等)。

注意:将index.js文件的Page()函数中自己编写的代码粘贴到答题框中。
index.wxml页面结构代码如下:
<view>
<text>请输入第1个数值:text>
<input id="num1" type="number" bindinput="numValue" />
view>
<view>
<text>请输入第2个数值:text>
<input id="num2" type="number" bindinput="numValue" />
view>
<button bindtap="compare">比较button>
<view >
<text>比较结果:{{result}}text>
view>
index.wxss页面样式代码如下:
view,button{margin:30rpx;}
view.title{text-align: center;color:red;font-size: 50rpx;}
input{border: 1px solid #ccc;margin-top: 10px;height: 80rpx;}
button{background-color: blue;}
答案
//index.js
const app = getApp()
// 获取应用实例
Page({
/**
* 页面初始数据
*/
data:{
num1:0,
num2:0,
result:""
},
/**
* 事件处理函数
*/
numValue:function(e){
this[e.currentTarget.id] = Number(e.detail.value)
},
compare:function(e){
var str = '两数相等'
if(this.num1 > this.num2){
str = '第一个数大'
}
else if(this.num1 < this.num2){
str = '第二个数大'
}
this.setData({
result:str
})
}
})
3、音乐播放器中的标签页的切换
题干
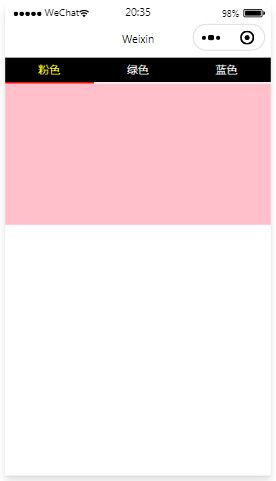
【本题8分】小程序项目的的index页面运行后效果如下图所示,补充完整index.wxml和index.js中的代码,完成实现如下功能:
(1)单击页面上面标签上的文字,文字颜色变为黄色,线条变为红的,同时下面的显示相应的颜色块;
(2)在页面颜色块上滑动时,标签上相应文字变为黄色,线条变为红的。

注意:标清填空编号,按照编号顺序将自己填写的代码写到答题框中。
index.wxml页面结构代码如下:
<view class="tab">
<view class="tab-item {{item==0?'active':''}}" bindtap="changeItem" id="0">粉色view>
<view class="tab-item _____(1)________ bindtap="changeItem" ____(2)______>绿色view>
<view class="tab-item ______(3)_______ bindtap="changeItem" _____(4)________>蓝色view>
view>
<swiper current="___(5)____" _____(6)_______="changeTab" circular="true">
<swiper-item>
<view style="background:pink;">view>
swiper-item>
<swiper-item>
<view style="background:green;">view>
swiper-item>
<swiper-item>
<view style="background:blue;">view>
swiper-item>
swiper>
index.wxss页面样式代码如下:
.tab {display: flex;background-color:#000;color:#fff;}
.tab-item {flex: 1;font-size: 10pt;text-align: center;line-height: 72rpx;border-bottom: 6rpx solid #eee;}
.active{color: yellow;border-bottom-color:red;}
swiper{height:400rpx;}
swiper view{height:100%;}
index.js代码如下:
Page({
data:{
item:0
},
changeItem(e){
this.setData({
item:_____(7)________
})
},
changeTab(e){
this.setData({
item:____(8)______
})
}
})
答案
(1){{item==1?'active':''}}
(2)id="1"
(3){{item==2?'active':''}}
(4)id="2"
(5){{item}}
(6)bindchange
(7)e.currentTarget.id
(8)e.detail.current
4、婚礼邀请函中的宾客信息页面
题干
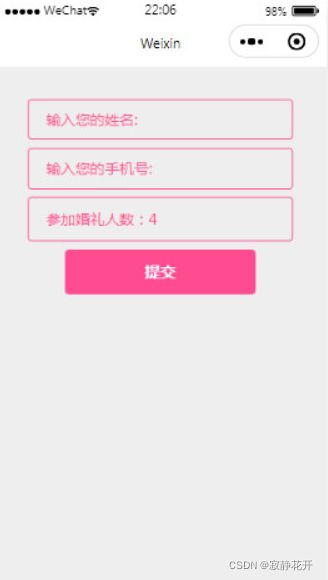
【本题10分】小程序项目的的index页面运行后效果如下图1所示,补充完整index.wxml和index.js中的代码,完成实现如下功
能:
(1)页面中参加婚礼人数利用picker组件可以进行人数的选择如图2;
(2)单击“提交”按钮,当姓名不为空且手机号长度为13位是显示提交成功,否则显示信息错误提示如图3。



注意:标清填空编号,按照编号顺序将自己填写的代码写到答题框中。
index.wxml页面结构代码如下:
<form _______(1)_____="formSubmit">
<view class="content">
<view>
<input name="xm" type="text" placeholder="输入您的姓名:" placeholder-class="phcolor" />
view>
<view>
<input name="phone" type="text" placeholder="输入您的手机号:" placeholder-class="phcolor" />
view>
<view>
<picker name="num" _____(2)_______="pickerChange" range="_____(3)_______">
参加婚礼人数:_______(4)__________
picker>
view>
<button form-type="____(5)_____" >提交button>
view>
form>
index.wxss页面样式代码如下:
page{background-color: #eee;}
.content{width: 80vw;margin:10vw;}
.content>view{font-size:2.8vh;border:1px solid #ff4c91;border-radius:10rpx;padding:1.5vh 40rpx;margin-bottom:1.5vh;color: #ff4c91;}
.content button{font-size:3vh;line-height: 5.5vh;background-color: #ff4c91;color:#fff;}
.content picker{padding: 0.7vh 0;}
.content .phcolor{color: #ff4c91;}
index.js代码如下:
Page({
data: {
picker: {
arr: ['1', '2', '3', '4', '5', '6'],
index: 0
}
},
pickerChange: function(e) {
this.setData({
'_____(6)_______': e.detail.value
})
},
formSubmit: function(e) {
var name = ______(7)_________
var phone = ______(8)___________
if(name&&phone.length==13){
______(9)________({
title: '提交成功',
icon: 'success',
duration: 1500
})
}
else{
______(10)_______({
title: '信息错误',
icon: 'error',
duration: 1500
})
}
}
})
答案
(1)bindsubmit
(2)bindchange
(3){{picker.arr}}
(4){{picker.arr[picker.index]}}
(5)submit
(6)picker.index
(7)e.detail.value.xm
(8)e.detail.value.phone
(9)wx.showToast
(10)wx.showToast
5、婚礼地点页面(map组件 书上P100)
题干
代码
在page/map/map.wxml 中编写页面结构
<map latitude="{{latitude}}"
longitude="{{longitude}}"
markers="{{markers}}"
bindmarkertap="markertap" />
在map.wxss中编写页面样式
map{
width:100vw;
height:100vh;
}
map.js中编写data数据和markertap()函数
//index.js
const app = getApp()
// 获取应用实例
Page({
data: {
latitude:40.06021, longitude: 116.3433,
markers: [{
iconPath:'/images/navi.png',
id:0,
latitude:40.06021,
longitude: 116.3433,
width:50,
height:50
}]
},
markertap: function() {
wx.openLocation({
latitude:this.data.latitude,
longitude:this.data.longitude,
name:'xx大酒店',
address:'北京市 海淀区'
})
}
})
6、轮播图
在page/index/info.wxml 文件中编写
<swiper class="lunbotu" indicator-color="#fff"
indicator-active-color="yellow" indicator-dots circular autoplay>
<swiper-item>
<image src="../../images/haizei1.gif">image>
swiper-item>
<swiper-item>
<image src="../../images/huoying1.png">image>
swiper-item>
<swiper-item>
<image src="../../images/guimie1.jpg">image>
swiper-item>
swiper>
在 index.wxss 中编写样式
.lunbotu{
height:302rpx;
margin-bottom:20px;
}
.lunbotu image{
width:100%;
height:100%;
}
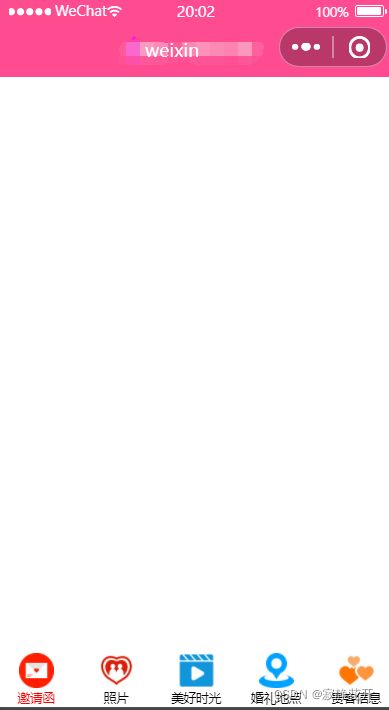
7、婚礼邀请函的底部标签栏
app.json
"tabBar": {
"color": "#FF000000",
"selectedColor": "#ff4c91",
"borderStyle": "white",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "images/invite.png",
"selectedIconPath": "images/invite.png",
"text": "邀请函"
},
{
"pagePath": "pages/picture/picture",
"iconPath": "images/marry.png",
"selectedIconPath": "images/marry.png",
"text": "照片"
},
{
"pagePath": "pagesideoideo",
"iconPath": "imagesideo.png",
"selectedIconPath": "imagesideo.png",
"text": "美好时光"
},
{
"pagePath": "pages/map/map",
"iconPath": "images/map.png",
"selectedIconPath": "images/map.png",
"text": "婚礼地点"
},
{
"pagePath": "pages/guest/guest",
"iconPath": "images/guest.png",
"selectedIconPath": "images/guest.png",
"text": "宾客信息"
}
]
},