弹性+固宽布局
原文地址:http://www.cnblogs.com/binyong/archive/2009/05/07/1451319.html
在当今用户的显示器越来越大的今天,之前的1024*768固宽布局有点越来越不合时宜,对大屏幕的用户而言,两侧空空的留白给人第一眼的印象是严重的屏幕浪费,作为网页设计师的你有责任给这一批用户一个良好的用户界面。
当然为了减少这种屏幕的浪费,采用弹性流体布局是最好的解决方案,它可以充分利用屏幕空间,无论你是多大分辩率的用户,都能尽情满屏展示内容。然而因为种种限制,目前的网页完全采用流体弹性布局条件还不具备(特别是浏览器厂商对标准的肆意蹂躏以及CSS标准的不完全支持等等)。作为夹在用户和厂商的中间者,我们只能以一种兼容的心态去适应两者的差距。所以,作为一种过渡的解决方案,有了这样一种布局:弹性+固宽布局。
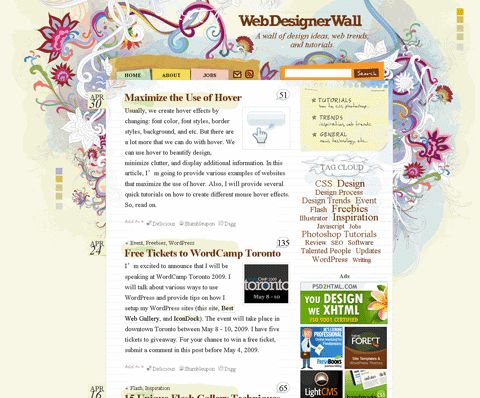
这里所说有弹性,指的是背景去自适应屏幕宽度,而固宽呢,则是让正文内容无论在宽屏还是窄屏中都能自动居中。夹缝中求生存,以满足不同大小分辩率用户的需要。如下图所示的设计就是一个典型的样例。

图一
废话少说,言归正传,我们就来制作一个这样的布局结构:
首先构建结构层:
< div id ="main" class ="clearfix" >
< div id ="header" >
< div id ="inheader" ></ div >
</ div >
< div id ="content" ></ div >
</ div >
</ div >
< div id ="footer" >
< div id ="infoot" ></ div >
</ div >
分析一下结构层,一个网页一般包括页头,内容区和页脚三大部分,我们将页头和内容放在一个容器层,取名为wrapper,而将页脚独立出来,取名为footer,为什么要这样设计,我们想让这个页脚在内容区不满一屏的情况下也是绝对居底的。其具体的实现原理可以参考这篇文章:《CSS Sticky Footer: 完美的CSS绝对底部》。
我们将wrapper和footer这两个容器设置100%的宽度,让它自动适应屏幕的宽度。并且也将header页头区域也设置成100%宽度。这样我们可以在页头和页脚中插入一张可以水平平铺的图片,使页头和页脚的背景在大屏幕下能水平充满整个屏幕空间。
作为正文内容,我们一般的做法是,当分辩率变大,让它居中显示,两侧留出空白。因为页头区域已经设置为100%宽度,所以我们在header中再添加一个容器层inheader,它来作为真正的页头文字内容的载体,我们再给它设置一个固定的宽度值,比如是960像素宽,然后让它自动居中。
#inheader{width:960px;height:110px; margin:0 auto; }
这样页头的正文浮动haeader的上层,这两个层可以设置不同的背景图片,形成一个叠加的页头效果,它能自动适应更大的屏幕分辩率。
同样的道理,页脚也可以采用这种方法来实现。
在上面的结构层,我在中间内容区没有采用这种方法,而是做了一点变通,我们可以看到在content这个内容区中,没有内嵌一个容器,而只有一个容器。如果我们为了让正文内容的两侧在大分辩率下两侧不显得太空洞,该怎么办呢,当然你可以采用页头和页脚的做法,在它的内容再加一个div。当然为了减少嵌套,我们可以采用变通的办法。我们可以将一张超大的图片加在body中背景中,并用background-position来定位居中显示这张图片,这样在内容区两侧的图片就显示出来了。
本博客就是一个具体案例,在大分辩率下看看本博客两侧图片,然后缩小窗口,就可以看到两侧图片在1024*768时只显示了一小块,而正文内容始终居中显示的。
为了演示效果,我们加入一些其它颜色调置,最后的样式如下所示:
html, body, #wrapper { height : 100% ; font-size : 12px ; }
#wrapper { width : 100% ; background : #777 ; }
body > #wrapper { height : auto ; min-height : 100% ; }
#main { padding-bottom : 54px ; min-width : 960px ; } /* 必须使用和footer相同的高度,最小宽度ie6中加JS解决 */
#header { text-align : center ; color : #fff ; background : #333 ; }
#inheader { width : 960px ; height : 110px ; line-height : 110px ; margin : 0 auto ; background : #CC9933 ; }
h3 { font-size : 14px ; line-height : 50px ; }
#inheader p { font-size : 12px ; line-height : 30px ; }
#footer {
position : relative ;
margin-top : -54px ; /* footer高度的负值 */
height : 54px ; /* footer高度 */
width : 100% ;
min-width : 960px ; /* 最小宽度ie6中加JS解决 */
clear : both ;
background : #666 ;
text-align : center ;
color : #fff ;
}
#infoot { height : 54px ; line-height : 54px ; width : 960px ; margin : 0 auto ; background : #CC9966 ; }
#footer p { line-height : 26px ; }
#content { background : #999 ; width : 960px ; margin : 0 auto ; height : 692px ; }
#content p { line-height : 30px ; padding : 0 30px ; color : #fff ; }
/* 说明: 需要注意的就是#main的padding值、footer的高度和负margin值,需要保持一致。下面是著名的万能float闭合Clearfix Hack */
.clearfix:after {
content : "." ;
display : block ;
height : 0 ;
clear : both ;
visibility : hidden ; }
.clearfix { display : inline-block ; }
/* Hides from IE-mac \ */
* html .clearfix { height : 1% ; }
.clearfix { display : block ; }
/* End hide from IE-mac */
测试demo: