Silverlight2 边学边练 之二 图形变换
书一直在看,可似乎文章一篇也没写,今天得赶快把作业补上。
本篇主要针对图形变换进行操练,其中涉及到图形旋转和不透明蒙板相关知识。
最后通过这两种技术完成一个倒影的实例。
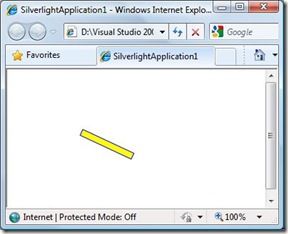
首先,先看看旋转操作,将一个长方体以其中心为原点顺时针旋转30度。
<Canvas> <Rectangle Width="80" Height="10" Stroke="Blue" Fill="Yellow" Canvas.Left="100" Canvas.Top="100" RenderTransformOrigin="0.5,0.5"> <Rectangle.RenderTransform> <RotateTransform Angle="30" /> </Rectangle.RenderTransform> </Rectangle> </Canvas>
效果图:
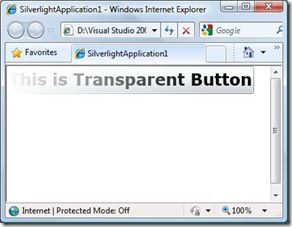
其次,将一个按键进行不透明处理。
<Canvas> <Button FontSize="24" FontWeight="Bold" Content="This is Transparent Button"> <Button.OpacityMask> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Transparent"></GradientStop> <GradientStop Offset="0.8" Color="Black"></GradientStop> </LinearGradientBrush> </Button.OpacityMask> </Button> </Canvas>
最后,进行倒影效果处理,可通过对RenderTransformOrigin和ScaleY的参数调整来理解图形变换的方式。
<Grid x:Name="LayoutRoot" Background="White"> <!--创建两行Grid--> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <!--原始图片放在第一行--> <Image Grid.Row="0" Source="silverlight.jpg"></Image> <!--倒影图片放在第二行,变换原点设为:"0.5,0.48"--> <Image Grid.Row="1" Source="silverlight.jpg" RenderTransformOrigin="0.5,0.48"> <!--将倒影图片在Y轴上以“-1”比例缩放,达到反转效果--> <Image.RenderTransform> <ScaleTransform ScaleY="-1"></ScaleTransform> </Image.RenderTransform> <!--最后为倒影图片增加一个线性不透明蒙板--> <Image.OpacityMask> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0" Color="Transparent"></GradientStop> <GradientStop Offset="1" Color="#80000000"></GradientStop> </LinearGradientBrush> </Image.OpacityMask> </Image> </Grid>
效果图:
参考自《Pro Silverlight2 in C# 2008》CHAPTER 8 ■ BRUSHES AND TRANSFORMS
洗洗睡了,今晚天气真是够闷的~~