- C#面:MVC同时适用于Windows应用和Web应用吗?
那个那个鱼
C#面试题c#c#mvc.net
相比Windows应用,MVC架构更适用于Web应用。对于Windows应⽤,MVP(ModelViewPresenter)架构更好⼀点。如果使用WPF和Silverlight,MVVM更适合。MVC(Model-View-Controller)模式可以同时适用于Windows应用和Web应用。MVC是一种软件设计模式,它将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器(C
- 前端上传组件Plupload使用指南
梦想的征途
其他
Plupload有以下功能和特点:1、拥有多种上传方式:HTML5、flash、silverlight以及传统的。Plupload会自动侦测当前的环境,选择最合适的上传方式,并且会优先使用HTML5的方式。所以你完全不用去操心当前的浏览器支持哪些上传方式,Plupload会自动为你选择最合适的方式。2、支持以拖拽的方式来选取要上传的文件3、支持在前端压缩图片,即在图片文件还未上传之前就对它进行压缩
- 转载 #if DEBUG用法解析
Bug丶Maker
#ifDEBUGC#C++
转载自https://www.cnblogs.com/flyking/archive/2011/03/04/1971321.html#ifDEBUG,这个东东其实以前刚开始学习C#的时候就知道了,也知道怎么用,但就是没有使用过。随想,很多人估计也都没有用过吧(嘿,自我安慰下)。最近看MVVMLight的代码时看到#ifSILVERLIGHT的东东,于是想起来#ifdebug来了,于是在代码中疯狂的
- Word控件Spire.Doc 【超链接】教程(2):在 Silverlight 中插入 Word 超链接
慧都小妮子
Spire.Docfor.net教程(完)wordpythonc#pdfspire.doc
Spire.Docfor.NET是一款专门对Word文档进行操作的.NET类库。在于帮助开发人员无需安装MicrosoftWord情况下,轻松快捷高效地创建、编辑、转换和打印MicrosoftWord文档。拥有近10年专业开发经验Spire系列办公文档开发工具,专注于创建、编辑、转换和打印Word/PDF/Excel等格式文件处理,小巧便捷。Word超链接可以引导用户获取内容的其他相关信息。它可以
- Html5开发的在线画板涂鸦,使用html5 canvas制作涂鸦画板
人行有师
Html5开发的在线画板涂鸦
HTML5的canvas元素是HTML5新特性中最有用的元素之一。通过html5canvas,我们可以做图像处理、绘图、保存、恢复层和渲染图像等等操作,而不用依赖像AdobeFlashplayer和silverlight之类的外部插件。在这篇文章中,我们将编写一个Javascript插件来使大家可以在canvas上随意涂写和绘画,就像一块涂鸦画板一样。另外再添加一些额外的小功能,如选择线条的宽度和
- 【C#】MVVM架构
Z_W_H_
C#c#WPF
示例结果展示前提了解MVVM是Model-View-ViewModel的缩写形式,它通常被用于WPF或Silverlight开发。Model——可以理解为带有字段,属性的类。例如学校类,教师类,学生类等View——可以理解为我们所看到的UI。前端界面。ViewModel在View和Model之间,起到连接的作用,并且使得View和Model层分离。ViewModel不仅仅是Model的包装,它还包
- DYCom多平台聊天室Sample
内Cool超人
聊天平台silverlightmobilewindows2010
本示例演示了如何通过DYcom开发一个多平台的简单聊天室。本演示包括了一个silverlight客户端,一个Win客户端和一个windowMobile客户端。以下是应用截图:登陆后可从本文下载源代码。运行本示例前请先确定连接ip地址与你本机的地址一致。本示例两含两个项目。一个项目使用vs2010篇写,另一个windowsmobile项目使用的是vs2008篇写,请各位注意。谢谢。欢迎您参与更多关于
- 还有什么不能做?——细谈在C#中读写Excel系列文章之四
ddjq1044
作为这一系列文章的最后一篇,向大家介绍下如何在Silverlight中解压和创建ExcelOpenXmlZIP压缩包。由于Silverlight对本地客户端文件系统访问的安全级别要求比较高,不太容易像Windows应用程序那样可以随意地读写目录和文件,我们不得不考虑使用一些其它的办法。如使用Silverlight的OOB(OutofBrowser)模式,可以允许Silverlight程序读写本地的
- 如何写了一个silverlight显示在blog的公共栏上
shansheng
silverlightblogblendpathobject
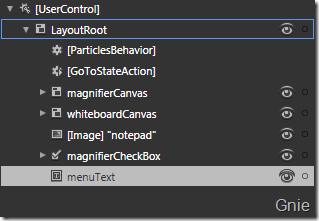
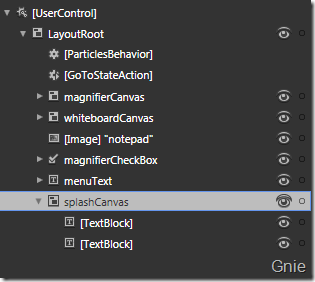
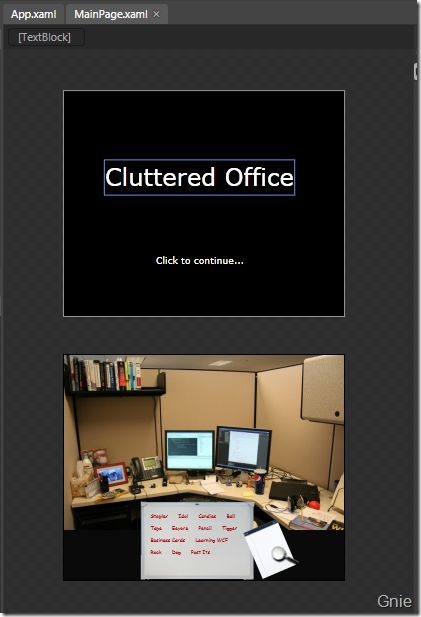
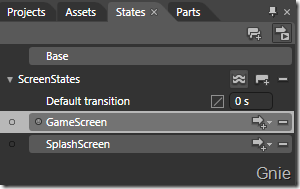
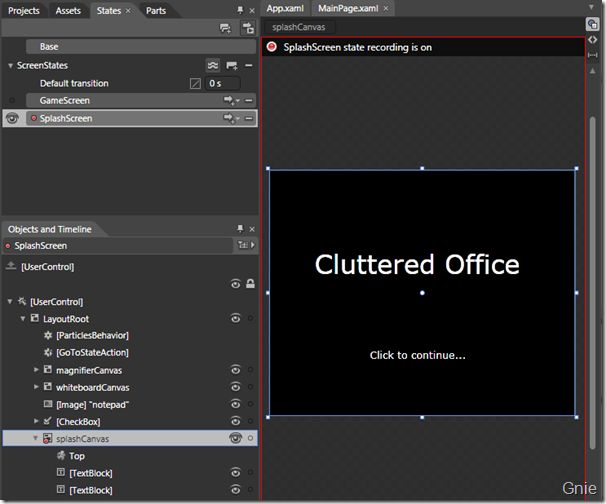
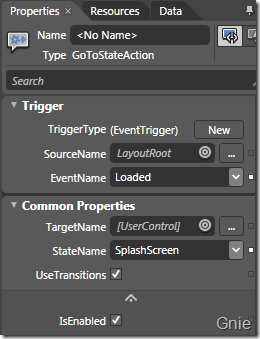
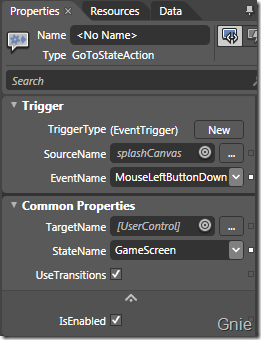
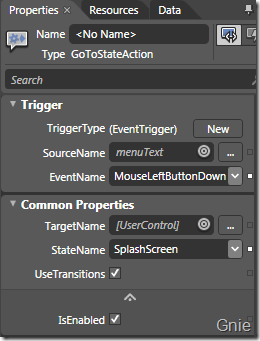
Silverlight现在正流行,看了一些资料后,终于动手搞个简单的HelloWord似的程序。用Blend2创建一个Silverlight应用程序,在画布上添加了几个汉字,由于silverlight显示汉字有问题,所以把汉字转化为path即可。选中汉字点击object菜单里面有个path转化。ok。下面就是创建一个简单的动画了。添加一个timeline,生成几个关键帧后Bllend自动形成动画。
- .NET报表控件ActiveReports 教程:应用系统中如何完成各种报表系统的需求
不如温暖过生活
界面开发教程.NETActiveReports报表开发
在开始专题内容之前,我们还是了解一下ActiveReports是一款什么产品:ActiveReports是一款在全球范围内应用非常广泛的报表控件,以提供.NET报表所需的全部报表设计功能领先于同类报表控件,包括对交互式报表的强大支持、丰富的数据可视化形式、与VisualStudio的完美集成、以及对WPF/WinForm/ASP.NET/Silverlight和WindowsAzure的多平台支持
- 浅谈Windows 8, WinRT, XAML 和Silverlight
李明杨
Windows8C#SilverlightMetroWinRTXamlsilverlightwindowsjavascriptapi编程c#
相信大家都很关注即将出世的Windows8,2月29日(也就是明天)的全球移动通信大会(MWC)上,微软将带来Windows8消费者预览版(ConsumerPreview),让我们来先睹为快,了解下windows8给我们带来了哪些新特性。桌面与MetroWindows8有两种模式,分别是“桌面”和“Metro”。这些名字都是暂时的,很可能在系统发布前改变。Silverlight和WPF将继续运行在
- 昂捷-ERP GetSignList sql注入
Hxdih
安全web安全mysql
介绍:昂捷信息,以软件开发为核心,聚焦于零售行业数字化赋能,为超市、便利店、百货、购物中心、专营专卖等各零售业态提供全面的数字化解决方案和咨询服务,是业界领先的全链路数字化解决方案服务商,旗下的办公自动化管理信息系统存在SQL漏洞FOFAFOFA语句:body="CheckSilverlightInstalled"漏洞复现:接口:/EnjoyRMIS_WS/WS/OA/CWSOffice.asmx
- MVVM
泡杯感冒灵
摘自:https://www.cnblogs.com/iovec/p/7840228.htmlModel–View–ViewModel(MVVM)是一个软件架构设计模式,由微软WPF和Silverlight的架构师KenCooper和TedPeters开发,是一种简化用户界面的事件驱动编程方式。由JohnGossman(同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
- prism项目搭建 wpf_关于c#:使用MVVM,Prism,WPF和MEF的模块化应用程序-示例/教程...
weixin_39953481
prism项目搭建wpf
我正在开发模块化应用程序,因此决定重新启动Prism并将其集成到我要创建的内容中,而不是尝试重新创建轮子。要求:易于更新的新功能(UI/服务)WPF(不是Silverlight,尤其是因为MS表示不再更新:()共享库,其中包含常见任务/服务能够阻止对基于AD组的DLL导入/方法的访问与AvalonDock之类的东西兼容例如:普通用户:查看,创建,修改特殊工具的权限1超级用户:可以查看,创建,修改,
- Prism 框架解读之一系列
weixin_30649641
uishell游戏
名词解释1.什么是IOCIOC是InversionofControl的缩写,多数书籍翻译成“控制反转”。IOC和依赖注入(DI)所谓依赖注入,就是由IOC容器在运行期间,动态地将某种依赖关系注入到对象之中。2.Bootstrapper:在程序中使用框架需要找到一个切入点,将框架植入进去,将一部分功能委托给框架来实现。在Silverlight中使用Prism的切入点就是App.xaml.cs中的Ap
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)
jv9
Windows8SilverlightHtml5WPFWindowsPhonewindowsphonewpfsilverlightwindowshtml5charts
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)本周Silverlight学习资源更新Silverlight实用窍门系列:75.Silverlight中DataGrid制作复杂表头程兴亮解决SilverlightF5刷新问题浪子の无悔Silverlight4、5单元测试lianchangshuaiSilverlightdatagrid冻结或锁
- HTML 总结
嗳湫
1.HTML、XML、XHTML的区别HTML:超文本标记语言,是语法较为松散的、不严格的Web语言;XML:可扩展的标记语言,主要用于存储数据和结构,可扩展;XHTML:可扩展的超文本标记语言,基于XML,作用与HTML类似,但语法更严格。2.什么是HTML5以及和HTML的区别是什么概念HTML5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传
- 分享Silverlight/WPF/Windows Phone一周学习导读(8月22日-8月27日)
jv9
WPFSilverlightWindowsPhonesilverlightwpfwindowsphonedatagridsliverlightmicrosoft
分享Silverlight/WPF/WindowsPhone一周学习导读(8月22日-8月27日)本周Silverlight学习资源更新:ASP.NET与Silverlight简单对比aa5434[Silverlight入门系列]用扩展方法解决Prism导航Navigation在页面间传递复杂对象的问题Mainz在VS2010中F5调试Silverlight程序时,提示“无法启动调试,找不到Mic
- wpf 学习资料集合
WPF爱好者
wpfsilverlightwinformwindowsphonewcf企业应用
6-7[WPF技术]C#WPF的三种timer6-7[WPF技术]WPF中MAC地址输入控件6-7[WPF技术]WPF和Silverlight区别6-7[WPF技术]使用MVVM模式开发自定义UserControl6-7[WPF技术]让WPF和SL控件同时支持绑定和赋值6-7[WPF技术]WPF多语言功能简单示例6-7[WPF技术]WPF学习之初步了解6-7[WPF技术][MVVM专题]5.MSD
- Windows 8 Runtime(WinRT / Windows应用商店应用程序/ Windows 10通用应用程序)与Silverlight和WPF相比如何? [关闭]
CHCH998
wpfwindows-runtimewindows-10
本文翻译自:HowdoesWindows8Runtime(WinRT/WindowsStoreapps/Windows10UniversalApp)comparetoSilverlightandWPF?[closed]IamtryingtogetmyheadroundthenewWindows8RuntimethatisusedtocreateMetrostyleapps.我试图了解用于创建Met
- VUE课程笔记
~Wforikl
vue.js笔记前端
VUE课件一.第一个Vue程序什么是MVVMMVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于JavaApplet,简单点说就是在浏览器上运行WPF)的架构师KenCooper和TedPeters开发,是一种简化用户界面的事件驱动编程方式。由JohnGossman(同样
- ArcGIS API for Silverlight开发入门
weixin_30945039
javascriptc#illustratorViewUI
ArcGISAPIforSilverlight开发入门你用上3G手机了吗?你可能会说,我就是喜欢用nokia1100,ABCDEFG跟我都没关系。但你不能否认3G是一种趋势,最终我们每个人都会被包裹在3G网络中。1100也不是一成不变,没准哪天为了打击犯罪,会在你的1100上强制装上GPS。GIS工作既然建立在计算机的基础上,当然也得随着IT行业与时俱进。看看现在计算机应用的趋势吧。云(计算),这
- 浅谈Silverlight2.0 beta1(1) 控件属性中的ContentControl与ContentTemplate
dkuxx82848
Silverlight2.0beta1在Mix08放出来以后,这几天都在仔细研究中。看了Terrylee的Silverlight系列,速度写的太快了收益颇多。加上这段时间的研究,准备写一些来和喜欢Silverlight的朋友一起学习研究下。本文将讲些关于Silverligh2.0beta1中控件属性方面的东西。System.Windows.Controls要了解Silverlight控件属性,我们
- 浅谈Silverlight2.0 beta1(2) 控件属性中的Style与DataTemplate
dkuxx82848
ui
上一次讲了关于ContentControl与ContentTemplate的一些东西。这次我们来说说控件属性中的Style(样式)与DataTemplate(数据模板)。Style样式说到样式,想到最多的可能是CSS,那么Silverlight中的Style与CSS又有怎么样的联系与区别呢?其实样式也就是程序用来统一UI界面风格,方便管理布局色彩等视觉方面属性的一套方法。在CSS中我们通过sele
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)
weixin_34192732
uic/c++人工智能
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)本周Silverlight学习资源更新Silverlight之ControlandUserControl区别_eagleSilverlight布局系统总结_eagleSivlerlight之ListBox各种数据源绑定demo_eagleArcgisAPIforSilverlight开发之ASP.
- Silverlight项目在iis上发布
tzweilai
silverlightiiswindows扩展internetdomain
(一)、安装配置iis其实iis发布了7.0版本了,本来以为要安装最新版的,不过其实不必。照网上的说法,xp对应iis5.1,windows2003对应iis6.0,windowsVista、windows7和windows2008对应7.0,当然xp也可以安装iis6.0,不过要做些系统修改,网上有教程。这里不说了。我最后还是用了iis5.1.控制面板——添加或删除程序——添加/删除window
- 任天堂模拟器Silverlight版开发,POPNes Emulator!
weixin_33967071
数据结构与算法javascriptViewUI
如果你对Silverlight在游戏方面的还心存疑虑的话,l来看看自制的FC模拟器:)如果你想研究模拟器,咱们交流交流这是以Silverlight技术为基础开发的任天堂模拟器,大约断断续续做了三个月左右,POPNES名字自用,和大家分享的过程挣扎了很久,毕竟这个模拟器还不完善,它现在只能支持90年以前的游戏(大约100个),我期望是能够更加完善之后给大家瞧瞧,下面是一个截图:要想玩的话,请访问如下
- WCF 中使用Unity.WCF
SMILE_NO_09
近期有个项目,使用的是WCF+Silverlight,所以自己先学习WCF基础,这里做一个简单的记录。解决方案搭建的基本系统框架如截图,Data部分是用的EF链接数据库,domain本来想使用域服务类,因为他会根据ORM产生的表生成增删改查功能,后来还是改为WCF,下面的两个是是使用了TelerikSilverlight搭建的页面,只包含简单的菜单和一个查询显示到GridView的操作,后面补一个
- wpf-基础-初识xaml
陆沙
c#和WPFc#wpf
目录基本概念项目结构说明区分Property和AttributeMainWindow.xaml说明第一个例子:使用纯c#代码或纯xaml绘制矩形xaml代码技巧参考书目:深入浅出WPF完整版基本概念silverlight是wpf的一个子集(网络/简化版)。wpf是数据驱动的。事件驱动用户每进行一个操作,会激发程序产生一个事件,然后响应事件的事件处理器就会执行。事件处理器是一个函数/方法。因此,数据
- 插件式架构设计实践:插件式系统架构设计简介
叶广明_微信ye_guangming
杂项架构设计silverlight框架扩展riawebservice
本系列博文将使用微软RIA技术解决方案Silverlight以及扩展性管理框架ManagedExtensibilityFramework(MEF),以插件式架构设计为导线,分享本人在从事基于微软Silverlight技术构建的RIA系统中实施插件式系统架构设计的相关技术和经验。鉴于本人能力有限,如有不妥之处请各位朋友指正,大家共同学习、进步,谢谢!软件的工业化使得软件复用已经从通用类库进化到了面向
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方