浅谈Silverlight2.0 beta1(1) 控件属性中的ContentControl与ContentTemplate
Silverlight2.0 beta1 在Mix08放出来以后,这几天都在仔细研究中。看了Terrylee的Silverlight系列,速度写的太快了收益颇多。加上这段时间的研究,准备写一些来和喜欢Silverlight的朋友一起学习研究下。
本文将讲些关于Silverligh2.0 beta1中控件属性方面的东西。
System.Windows.Controls
要了解Silverlight控件属性,我们首先来看下System.Windows.Controls这个命名空间。
首先是Control,继承的是FrameworkElement。Silverlight2.0中大部分的控件都来自于2个类,一个就是Control,另一个是ContentControl。ContentControl是对Control类的扩展,并继承了IADDChild接口,增加了AddChild和AddText两个函数来实现添加内容属性的功能。我在后面会介绍一下内容属性的概念。另外还有类型为DataTemplate的成员ContentTemplate用来包含内容属性的模板。
在这里来说下控件属性的几种形式。
1.属性/值 类型
这是一种很常见的也是Silverlight中最常用的方式。就不解释了,很简单。
当我们的属性不只是一个很单一简单的值时,我们可以这样来做。
2.内容属性
继承于ContentControl的控件有些特殊的属性,就是内容属性Content。
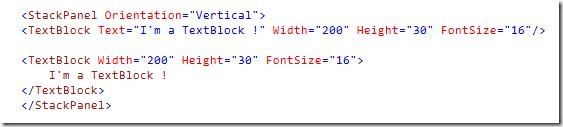
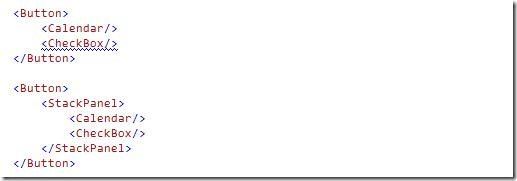
在对Content属性进行定义的时候只能允许定义一次。这样看来似乎这样的做法有一定的局限性。其实不然。作为对Content属性的考虑,可能是为了强制性的加上panel类型的布局样式的缘故。所以如果你同时在Content属性内放入多于1个控件的话会有 The property 'Content' is set more than once. 的错误,但是你可以这样来做。
3.附加属性
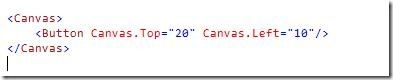
这是个很重要的赋值方法。这可以通过附加属性来为父结点定义属性。最典型的例子就是Canvas布局时用来定义Canvas里面元素。
ContentControl(内容属性)通过这种包括方式来丰富原有的控件。你可以用这样的方式来建造自定义控件,来改变原有默认控件的表达方式。下面我来说一个重要的属性ContentTemplate(控件模板)。
ContentTemplate
Silverlight2.0 beta1 中增加了对控件模板的支持。在WPF中控件包括ControlTemplate和ItemsPanelTemplate。这里讨论一下ControlTemplate。
ContentTemplate描述了控件的外观以及对应的触发方法Trigger(与样式Style不用,Style只能改变原控件已有的属性来定制控件,而控件模板则可以改变控件的内部结构即VisualTree)可以打个比方,假如说Style是将已有的东西变得更漂亮些,那ContentTemplate就是用已有的东西来做一些新的自定义的控件。
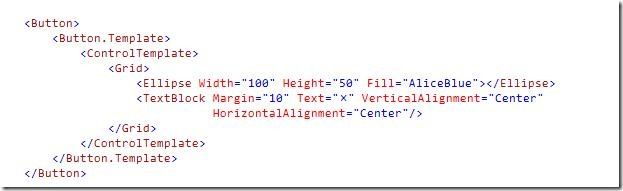
要改变控件的模板,我们需要声明一个ControlTemplate对象,并对该ControlTemplate对象做相应的配置,然后将该ControlTemplate对象赋值给控件的Template属性就可以了。
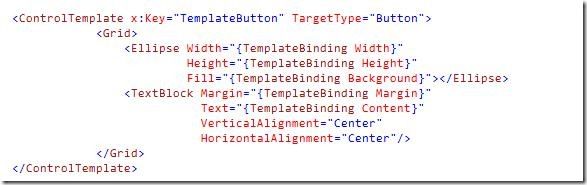
这样的写法可能太局限了,比如Width,Height这类的属性我需要能够动态的设置来达到不同的效果,我们可以使用TemplateBinding将控件的属性与新外观中的元素的属性关联起来。上面的代码就变成了这样
刚才我们说了ContentTemplate可以改变控件的内部结构VisualTree,其实ContentTemplate还有另一个重要的属性就是Triggers触发器。可以改变控件的事件比如移入移出事件(hover,mousemove等)Silverlight2.0 beta1中虽然智能提示里会出现Triggers的提示,但实际上Silverlight2.0 beta1里并不支持Triggers,Scott在博客中写了关于Silverlight2.0 beta1支持的有Style,DataTemplate,ControlTemplate。所以这里也就不涉及Triggers,等beta2出来以后我们再研究吧。:)
下一次我们来说下Style样式和DataTemplate,这里说下在Scott在介绍Silverlight2.0的第八篇中介绍Silverlight转到WPF桌面程序中少说了,其实Listbox的数据绑定方法有点区别所以也需要更改,不然会有点小问题,有空写一篇自己step by step过程遇到的问题并带自己写的代码。





 }
}