- 学会这招!用python爬取微博评论(无重复数据)
Python白白白白
python爬取微博评论(无重复数据)前言一、整体思路二、获取微博地址1、获取ajax地址2、解析页面中的微博地址3、获取指定用户微博地址三、获取主评论四、获取子评论1、解析子评论2、获取子评论五、主函数调用1、导入相关库2、主函数执行3、结果写在最后Tip:本文仅供学习与交流,切勿用于非法用途!!!前言前段时间微博上关于某日记的评论出现了严重的两极分化,出于好奇的我想对其中的评论以及相关用户做一
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- ajax的同源策略
Spring_Bear
问题之前帮忙做的广告机器人数据提交的部分,利用ajax的XMLHTTPRequest提交到服务器的时候总是报错,错误类型是不同源。想到浏览器中的同源策略,明白了问题的原因。同源策略简单的说,就是浏览器不允许两个不同源的域名之间交换信息,那么这里就有两个问题。一是,什么信息不允许交换;二是,怎样算不同源。阮一峰的这篇博客浏览器同源政策及其规避方法其实已经介绍得比较清楚。引用一下,第一个问题:目前,如
- Mybatis实现员工管理系统
wu1113_
mybatisjavamaven
文章目录1.案例需求2.编程思路3.案例源码4.小结1.案例需求在上次做的父子模块的maven以及Ajax实现人工管理系统的基础上使用Mybatis实现员工管理系统的增删改查,具体运行效果如下:2.编程思路Mybatis框架的一般执行流程:创建MyBatis配置文件mybatis-config.xml在里面加载数据源、事务等,管理映射文件创建需要的映射文件mapper.xml,用于映射表中列和实体
- java ajax_Java Ajax入门
孤独患喆
javaajax
接下来整理一下Ajax相关的内容,AJAX(asynchronousjsandxml),即异步的JavaScript和xml,它的主要作用就是让页面不必等待服务器返回整个页面信息,而可以通过异步的方式给服务器发送数据和获取数据,对页面进行局部刷新,是一种提高用户体验的技术。同步和异步同步和异步的主要区别如下;(1)同步:一个响应结束后才能发送下一个请求,页面在请求期间不能做其他事情。(2)异步:不
- html加载界面发送ajax请求
足球数据分析
htmlajax前端
html加载界面发送ajax请求makeAjaxRequest();functionmakeAjaxRequest(){varxhr=newXMLHttpRequest();//创建一个新的XMLHttpRequest对象xhr.open('GET','yourUrlPath',true);//配置请求,设置请求类型、URL和是否异步xhr.send();//发送请求}
- ajax 获取一步数据,ajax异步获取数据
可可子姐姐教英语
ajax获取一步数据
functioncreateXHR(){if(typeofXMLHttpRequest!="undefined"){returnnewXMLHttpRequest();}elseif(typeofActiveXObject!="undefined"){varversion=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"];fo
- 招银网络&大疆&元象一面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,XHR、axios和fetch这三者的区别是什么?axios和fetch的底层实现是什么?axios拦截器是什么?axios提供了哪些配置或功能,是fetch和XHR中没有的?你的回答中不要写出示例代码。XHR、axios和fetch的区别XHR(XMLHttpRequest)历史:XHR是最早的AJAX技术,由微软在1999年引入,后来被标准化。兼容性:几乎所有现代浏览器
- ajax讲解
夜不眠,码三千
okhttp
1.AJAX概述1.1什么是ajaxAJAX(AsynchronousJavascriptAndXML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。AJAX还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。这一特点给用户的感受是在不知不觉中完成请求和响应过
- AJAX异步请求数据
铸键为犁
JavaWebajaxservletjavascript
文章目录前言一、AJAX是什么?二、使用步骤1.语法格式2.示例2.注意事项总结前言本篇主要介绍怎么使用AJAX向服务器请求数据。一、AJAX是什么?异步请求技术,可以实现页面局部刷新,在不刷新页面的情况下发送请求到后台加载数据,并且展现在前端二、使用步骤1.语法格式代码如下:$.get(url,data,function(data){})发送get请求参数1:url是后台服务器地址参数2:dat
- 解锁网页交互利器:深入浅出 AJAX,用 JavaScript 与后端服务器对话,局部请求刷新数据
微特尔普拉斯
ajaxjavascriptajax前端javascript
在当今互联网时代,网页早已不再是静态的信息展示平台,而是充满动态交互的应用体验场。而实现这种流畅交互体验的关键技术之一,便是AJAX(AsynchronousJavaScriptandXML)。它允许网页在后台悄无声息地与服务器交换数据,无需刷新整个页面,便可实现内容的动态更新,为用户带来行云流水般的操作体验。在AJAX出现之前,网页开发采用的是前后端不分离的模式。前端开发者编写好HTML和CSS
- 【前端】Vue服务器端渲染之Nuxt
irenb
1.什么是服务器端渲染后端先调用数据库,获得数据之后,将数据和页面元素进行拼装,组合成完整的html页面,再直接返回给浏览器,以便用户浏览。总结:数据填充在服务器端进行,就是服务器端渲染什么是客户端渲染数据由浏览器通过ajax动态获得,再通过js将数据填充到dom元素上最终展示到网页中,这样的过程叫做客户端渲染。总结:数据填充在客户端进行,就是客户端渲染服务器端渲染vs客户端渲染服务器端渲染需要消
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- vue基本语法
多啦爱梦的梦想
vue
VUEday01异步函数和回调函数何为异步函数:不会马上执行,需要特定的时机执行的函数,由于是异步的,不会阻塞主线程代码的执行异步函数有哪些:ajax请求,定时器,延时器,文件读取何为回调函数:把一个函数当作参数传递,将来特定的时机调用,这个函数就是回调函数,一般异步操作,都会用到回调函数例如:setTimeout(()=>{console.log(2)},1000)==>定时器里面的打印2不会立
- Python全栈 part02 - 006 Ajax
drfung
JSON定义:JSON(Javascriptobjectnotation,JS对象标记)是一种轻量级的数据交换格式;是基于ECMASCript(w3cjs规范)的一个子集.JS-JSON-Python.pngJSON对象定义需要注意的点属性名必须用"(双引号)不能使用十六进制值不能使用undefined不能使用函数名和日期函数stringify与parse方法JSON.parse()将一个JSON
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- 利用jQuery框架的ajax请求获取json格式的数据
听海边涛声
jqueryajaxjson
Document$('#btn').click(()=>{$.get('http://localhost:8080/jsajaxproject/jquery_json','username=tom&age=20',(data)=>{//alert(data)alert(data.name+'\t'+data.age+'\t'+data.gender)},'json')})点击按钮:
- python中selenium中使用ajax_使用selenium和python捕获AJAX响应
weixin_39946534
我曾经截获了一些使用selenium向页面注入javascript的ajax调用.历史的不好的一面是,硒有时可能是,说“脆弱”.因此,无论如何我在进行注射时都会遇到硒异常.无论如何,我的想法是拦截XHR调用,并将其响应设置为我创建的一个新的dom元素,我可以从selenium操作.在拦截的条件下,你甚至可以使用发出请求的url来拦截你真正想要的那个(self._url)也许这有帮助.browser
- 前端Axios搭配Vue(认清Axios,Axios结合Vue发出Ajax请求,返回JSON数据案例!简洁易懂。)
酸奶代码
前端vue.jsjavascriptjsonajax
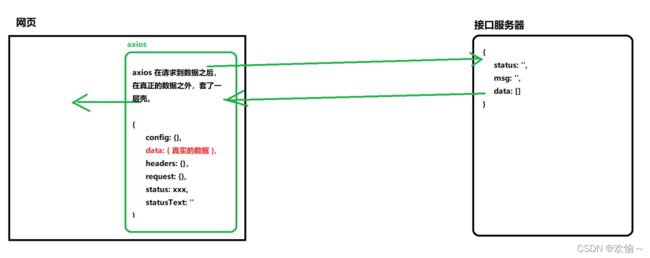
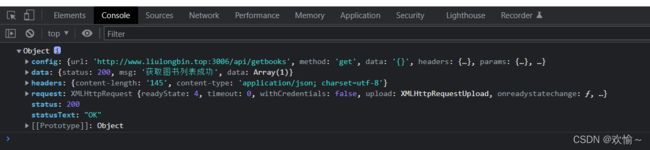
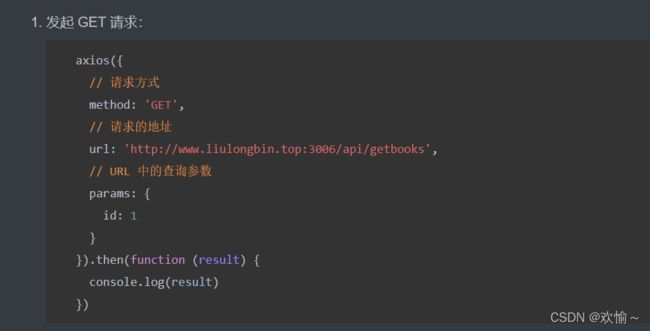
一.什么是Axios1.axios是独立于vue的一个项目,不是Vue的一部分2.axios通常和Vue一起使用,实现Ajax操作3.Axios是一个基于promise的HTTP库axios官方文档二.引入Axios库文件1.可以直接引用2.可以下载Axios的js文件导入下载此js文件三.使用Axios配合Vue发出Ajax请求案例在Vue中使用Axios,向服务器发送Ajax请求,将获取的js
- java读取MultipartFile文件excel文件内容
八月林城
javaexcel
java读取MultipartFile文件excel文件内容@PostMapping("/importData")publicAjaxResultimportData(@RequestPart(name="file",value="file")MultipartFilefile)throwsException{ExcelUtilutil=newExcelUtilvehicleModelVos=ne
- 揭秘Nginx架构-10000并发连接背后的秘密
w风雨无阻w
Nginxnginx架构运维
在当今移动互联网时代,网站的高并发、高性能成为了决胜关键。作为一款出色的开源Web服务器,Nginx以其非凡的高并发处理能力成为了架构师的利器。让我们一同揭开Nginx源码的神秘面纱,探索它高效处理海量请求的秘密。一、为何高并发是如此重要?2000年代以来,随着PC、移动设备的普及,互联网用户数激增。网站的并发连接数也随之大幅提高,常见的网站要承载数十万甚至上百万的并发请求。与此同时,Ajax和H
- 瑞吉外卖——购物车(移动端)
小杰不想秃头
瑞吉外卖项目javaajax开发语言
需求分析移动端用户可以将菜品或套餐加入购物车。对于菜品来说,如果添加了菜品口味信息,则需要选择规格后才能加入购物车;对于套餐来说,可以直接点击加号将当前套餐加入购物车。在购物车中可以修改套餐或菜品的数量,也可以清空购物车。数据模型需要操作shopping_cart表。代码开发前后端交互过程:点击加入购物车或者加号按钮,页面发送ajax请求,将菜品或套餐加入购物车。点击购物车按钮,页面发送ajax请
- jQuery中的ajax通信技术的讲解
盛夏绽放
jqueryajaxokhttp
jQuery提供了多种方法来处理AJAX请求,这些方法简化了异步请求的创建和处理。以下是一些常用的jQueryAJAX方法及其演示:1.$.ajax()(1)解释这个方法是最基础也是最强大的AJAX方法,它可以接受一个配置对象来构建并发送HTTP请求。(2)示例:这是一个GET请求模版$.ajax({url:'https://api.example.com/data',//请求的URL地址type
- iview前端向后端传数据一直转圈_记一次开发过程当中,iview遇到的一些坑以及解决办法...
weixin_39641450
写在开头:本次项目采用的是vue2.0+iview3.0,最近公司没啥事,来总结一下开发过程当中遇到的问题。前端一、Modal关闭问题vue需求背景:modal框里面是个form表单,点击肯定以后,先验证form表单,验证经过则关闭modal框,验证不成功则提示用户,不关闭。ajax问题描述:原本刚开始想经过modal框v-model绑定的值(true或false)来进行控制,手动改以后,报错。后
- ajax上传文件报错The current request is not a multipart request的解决办法
BigDataGeek
ajaxhtmljavawebjquery
ajax上传文件报错Thecurrentrequestisnotamultipartrequest的解决办法主要报错语句为:Thecurrentrequestisnotamultipartrequestspring在处理入参的时候,遇到MultipartFile相关就会先去校验。(在controller中会用MultipartFile接受参数)1、当在form中提交的信息包含file的时候,必须要
- 18day2018-07-30
杜大个
常用参数:1、url请求地址2、type请求方式,默认是'GET',常用的还有'POST'3、dataType设置返回的数据格式,常用的是'json'格式,也可以设置为'html'4、data设置发送给服务器的数据5、success设置请求成功后的回调函数6、error设置请求失败后的回调函数7、async设置是否异步,默认值是'true',表示异步;ajax,是前端与后台连接的地方;表单文件中g
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- 前端篇—ajax
wolf67
Djangodjangojsajax
文章目录前言一、基于JS的ajax实现1.1基础1.2完整代码示例1.3应用二、JSON和JSONP2.1什么是JSON2.2JSON语法2.3应用2.4json与django交互2.5json与xml比较三、基于jQuery的ajax实现3.1基础方法3.2快捷方法用法示例四、跨域请求4.1同源机制4.2jsonp的js实现(未完成)4.3jsonp的jQuery实现4.4jsonp的ajax实
- Ajax的简介和使用
m0_72131231
ajax前端
一、Ajax简介AJAX全称为AsynchronousJavaScriptAndXML,就是异步的JS和XML。通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。1、XML简介XML可扩展标记语言。XML被设计用来传输和存储数据。XML和HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定
- Ajax 解决回调竞争
wangyue4
ajax前端javascript
回调的竞争,即多次快速点击同一按钮导致多个异步的AJAX请求同时返回,导致数据更新顺序混乱。这种情况在异步编程中很常见,特别是前端开发时,AJAX请求的回调并不保证按顺序执行。$.ajaxSetup()可以设置全局的beforeSend和complete回调函数,这样每个AJAX请求在发送前和完成后都可以执行相应的逻辑。letisRequestPending=false;$.ajaxSetup({
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found