自动化Python+selenium 用这一篇学习就够了
Selenium 常用的命令和简单解释(Python视角)
作为测试人员,需要做的就是自行编写自动化程序。
Python 有自己的库,Java 也有自己的库…
一、安装
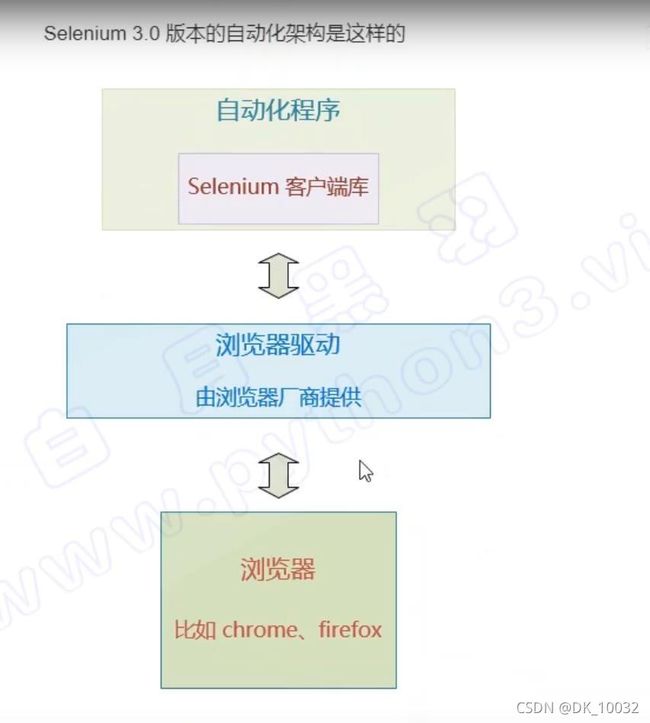
Selenium 环境的安装主要就是安装:客户端库和浏览器驱动。
上述情况是:idle 可以正常运行,而pychram 报错
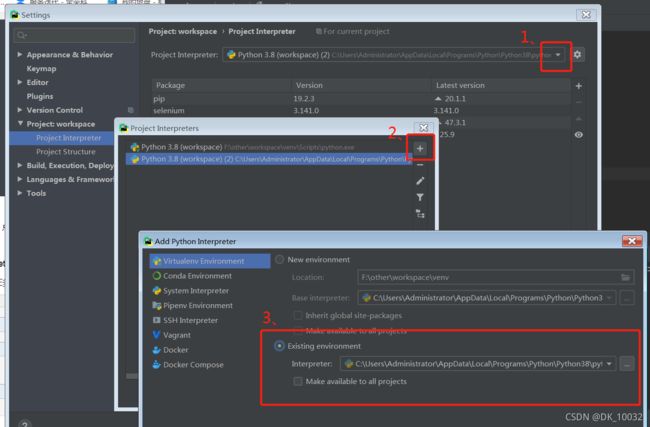
解决办法:File->Settings ->Project Interpreter

添加完事,即可正常运行
下面是关于基础操作的代码介绍
from selenium import webdriver
#选择 浏览器驱动
wb = webdriver.Chrome(r'C:/python37/webdriver.exe')
#打开网页
wb.get('http://www.baidu.com')
#选择元素的方法
#根据Id 选择
element = wd.find_element_by_id('kw')
#根据 class 属性
element = wd.find_element_by_class_name('要找的单个class')
elements = wd.find_elements_by_class_name('要查找的所有class')
#取出符合条件的第一个元素
print(element.text) # 如果没有 报错
#取出列表中的每一个元素
for element in elements:
print(element.text) #如果没有,返回空列表
#通过该 WebElement对象,就可以对页面元素进行操作
element.send_keys('查找圆周率第100位')
#关闭浏览器
wb.close()
pass
关于selenium 升级之后,find_element 的写法需要更新
原始写法
wd.find_element_by_id('username').send_keys('bilibili')
wd.find_element_by_class_name('password').send_keys('sadqwaea')
wd.find_element_by_tag_name('input').send_keys('asdawew')
wd.find_element_by_css_selector('button[type=submit]').click()
Selenium4 find_element写法
#首先导入 By
from selenium.webdriver.common.by import By
wd.find_element(By.ID,'username').send_keys('bilibili')
wd.find_element(By.CLASS_NAME,'password').send_keys('ssadojo')
wd.find_element(By.TAG_NAME,'input').send_keys('sadawda')
wd.find_element(By.CSS_SELECTOR,'button[type=submit]').click()
二、操控元素的基本方法
点击元素
调用元素WebElement对象 的Click() 方法
wb.find_element(By.ID,‘su’).click()
输入字符串
调用元素WebElement对象 的send_keys() 方法
wb = wb.find_element(By.ID,‘username’).send_keys(‘输入的内容’);
获取元素的文本内容
通过WebElement 对象的text属性,可以获取元素 展示在界面上的文本内容
element = wb.find_element_by_id(‘1’)
print(element.text)
获取元素的属性
print(element.get_attribute(‘id’)) # 获取到的就是 id 属性的值
获取整个元素对应的HTML
要想获取整个元素对应的HTML 文本内容,可以使用element.get_attribute(‘outerHTML’)
如果只是想获取整个元素内部的HTML文本内容,可以使用element.get_attribute(‘innerHTML’)
获取输入框
对于input 输入框的元素,要获取里面的输入文本,用text属性是不行的,这个时候可以使用element.get_attribute(‘value’)
element = wb.find_element_by_id(‘inpute_name’)
print(element.get_attribute(‘value’))
获取元素文本内容2
通过WebElement 对象的text 属性,可以获取元素 展示在界面上的 文本内容
但是有些元素没有展示在界面上,这时候用 WebElement 的 text属性,获取文本内容,就会有问题
element.get_attribute(‘innerText’)
或者 element.get_attribute(‘textContent’)
三、Css 表达式
主要是学习 Css selector 语法选择元素
通过 CSS Select 选择单个元素的方法是
find_element_by_css_select(CSS Select 参数)
选择所有元素的方法是
find_elements_by_css_selector(CSS Select 参数)
# 通过 Css 选择器 ,打印目标元素
element = wd.find_element_css_select('.plant')
print(element.get_attribute('outerHTML'))
# 等待加载完毕
time.sleep(2)
# 选择所有的 span 标签内容,
elements = wb.find_elements_by_css_selector('span')
for element in elements:
print(element.get_attribute('outerHTML'))
# 包含 用* ; 以某个字符串开头 用^;以某个字符串结尾 $
# 选择a 里面href 属性包含了bilibili 字符串,就可以这样写
element = wb.find_element(By.CSS_SELECTOR,'a[href*="bilibili"]')
print(element.get_attribute('outerHTML'))
# href 属性以 www 字符串开头
element = wb.find_element(By.CSS_SELECTOR,'a[href^="www"]')
# href 属性以 com 字符串结尾
element = wb.find_element(By.CSS_SELECTOR,'a[href$="com"]')
根据tag名、id、class 选择元素
Css Select 同样可以根据tag 名、id属性和class 属性来选择元素
# 选择所有tag 名为 div 的元素
element = wd.find_elements_by_css_selector('div')
等价于
element =wd.find_elements_by_tag_name('div')
Css 选择器 选择子元素和 后代元素
HTML中,元素内部可以包含 其他元素
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YSgrIgq5-1636975816358)(E:\测试工程师_自动化学习\Selenium\Css 选择器包含子元素.jpg)]
# 元素1> 元素2 元素2 必须是直接子元素
# 元素1 元素2 元素2 可以不是直接子元素
elements = wb.find_elements_by_css_selector('#container > div')
for element in elements:
print('--------------')
print(element.get_attribute('outerHTML'))
根据href 选择
# 下面语句会查到 href 为 www.baidu.com的 位置
elements = wd.find_elements(By.CSS_SELECTOR,'[href="www.baidu.com"]')
# wd.find_elements(By.CSS_SELECTOR,'[href]')
# 打印出对应的内容行
for element in elements:
print('----------')
print(element.get_attribute('outerHTML'))
**********************************
wb.find_element(By.ID,'kw').send_keys('国王排名\n')
time.sleep(3)
elements = wb.find_element(By.ID,'1').find_elements(By.CSS_SELECTOR,'[href]')
for element in elements:
print(element.get_attribute('outerHTML'))
浏览器 自带查找功能,可以验证 Css_selector 写的是否正确
.plant , .animal
#id>span,#id>p
按照次序 选择子节点
父元素的第n个节点 使用 nth-child 选择
比如 span:nth-child(2)
如果不加节点
:nth-child(2) # 无论哪个标签,只要是第二个,就会被选中
按照倒数 选择子节点
#id:nth-last-child(1)
指定选择的元素 第几个类型的 子节点
使用nth-of-type
span:nth-of-type(1) # 父元素的 第一个span
span:nth-lash-of-type(1) #父元素的 倒数第一个 span
奇数节点 和偶数节点
如果要选择的父元素的偶数节点,使用 nth-child(even)
如果要选择的父元素的奇数节点,使用 nth-child(odd)
#id p:nth-of-type(even)
兄弟节点选择
选择 h3 后面紧跟着的兄弟节点 span
可以 h3 + span 表示紧跟关系 是 +
如果选择后续所有兄弟节点
h3 ~ span
Css 选择器 介绍的内容都是 如何 精确快速选择 元素
四、Frame 切换/窗口切换
如果要操作被嵌入的html 文档中的元素,就必须切换操作范围 到被嵌入的文档中
切换
# 切换到 frame
wd.switch_to.frame(frame_reference)
# 举个例子
wd.switch_to.frame('frame1')
或者
wd.switch_to.frame('innerFrame')
# 如果iframe 既没有id 也没有name ,name可以用webelement 定位到frame
wd.switch_to.frame(wd.find_element_by_css_selector('iframe[src="1.html"]'))
# 如何退出 frame
wd.switch_to.default_content()
切换到新的窗口
from selenium import webdriver
from selenium.webdriver.common.by import By
wd = webdriver.Chrome(r:'D:\Chromedriver.exe')
wd.implicitly_wait(10)
wd.get('http://www.baidu.com')
# 再输入框输入 国王排名
wd.find_element(By.ID,'kw').send_keys('国王排名\n')
#打开新窗口链接
#先定位到 这个区域
element = wb.find_element(By.ID,'1')
link = element.find_element_by_tag_name('a')
link.click()
# wd.title 属性 是当前窗口的标题栏 文本
print(wd.title) # 此时发现,焦点还是在原来的浏览器,所以需要切换到新窗口
# mainWindow 变量保存当前窗口的句柄
mainWindow = wd.current_window_handle
# 切换到新的窗口
for handle in wd.window_handles:
#先切换到该窗口
wd.switch_to.window(handle)
#得到该窗口的标题栏字符串,判断是不是我们要操作的那个窗口
if 'bilibili' in wd.title:
#如果是,那么这时候WebDriver 对象就是对应的该窗口,正好,跳出循环,
break
# 切换回原来的窗口
wd.switch_to.window(mainWindow)
五、单选多选框
radio 框
猪
狗
猫
单选框
# 获取当前选中的元素
element = wb.find_element(By.CSS_SELECTOR,('#id input[checked = checked]'))
print('当前选中的是:'+element.get_attribute('value'))
# 点选 苹果 这个选项
wb.find_element(By.CSS_SETECTOR,'#id input[value="苹果"]').click()
checkbox 框
李老师
王老师
张老师
上面就是 多选框 checkbox
# 先把 已经选中的选项 全部点击一下
elements = wb.find_elements(By.CSS_SELECTOR,'#id input[checked = "checked"]')
for element in elements:
element.click()
#再点击 所要选中的选项
wb.find_element(By.CSS_SELECTOR,'#id input[value="王老师"]').click()
select 框
radio 框及 checkedbox 框 都是input 元素,只是 type 类型不同
李老师 王老师 张老师上面的就是 select 单选下拉框
苹果 橘子 香蕉上面是多选
# Select 类 提供了如下的方法
# 根据 选项的 value 属性值,选择元素 select_by_value
# 根据 选项的 次序,选择元素 select_by_index
# 根据 选项的 可见文本,选择元素 select_by_visible_text
# 不选中状态
# deselect_by_value
# deselect_by_index
# deselect_by_visible_text
# deselect_all
# ===============================================
# Select 单选框
# 导入 Select 类
from selenium.webdriver.support.ui import Select
#创建 Select 对象
select = Select(wb.find_element(By.CSS_SELECTOR,'.s_single'))
# 通过Select 对象选中 王老师
select.select_by_visible_text("王老师")
# =============================================
# Select 多选框
# 导入Select 类
from selenium.webdriver.support.ui import Select
# 创建Select 对象
select = select(wb.find_element(By.ID,'ss_multi'))
# 清除所有 已经选中 的选项
select.deselect_all()
# 选择 李老师 和王老师
select.select_by_visible_text("李老师")
select.select_by_visible_text("王老师")
# ===============================================
六、更多动作
比如 要实现 鼠标点击右键、 双击、移动鼠标到某个元素、鼠标拖拽等
可以通过 selenium 提供的 ActionChains 类来实现
# 实现 特殊的动作
# 移动鼠标到某个元素
#首先导入 ActionChains
from selenium.webdriver.common.action_chains import ActionChains
ac = ActionChains(wb)
# 鼠标移动到 元素上
ac.move_to_element(
wb.find_element(By.CSS_SELECTOR,'[name="tj_button"]')
).perform() # perform() 执行动作
冻结界面
在浏览器开发者界面 console 下
输入 下面 js 代码 5000 毫秒 即 5
setTimeout(function(){debugger},5000)
弹出对话框
通知信息 Alert
确认信息框 confirm
需要用户输入信息的 Prompt
# Alert 如何模拟用户点击OK 按钮
driver.switch_to.alert.accept()
# 获取 Alert 弹出对话框中的文本
driver.switch_to.alert.text
------------------------------------------------
###### 示例代码 #######
from selenium import webdriver
wb = webdriver.Chrome()
wb.implicity_wait(5)
wb.get('http://www.baidu.com')
# --- alert ----
wb.find_element(By.ID,'b1').click()
# 打印 弹出对话框 提示信息
print(wb.switch_to.alert.text)
# 点击 OK 按钮
wb.switch_to.alert.accpet()
# confirm 需要用户确认的弹出框
# 点击 ok 按钮,还是用accept 方法
driver.switch_to.alert.accept()
# 点击 Cancel 按钮,可以用 dismiss 方法
driver.switch_to.alert.dismiss()
---------------------------------------------
########## 示例代码 ###########
from selenium import webdriver
wb = webdriver.Chrome()
wb.implicity_wait(5)
wb.get('http://www.baidu.com')
# ----- confirm -------
wb.find_elemnet(By.ID,'b2').click()
# 打印 弹出对话框 提示信息
print(wb.switch_to.alert.text)
# 点击 OK 按钮
wb.switch_to.alert.accept()
# 点击 Cancel 按钮
wb.switch_to.alert.dismiss()
# prompt 需要用户输入内容,并点击确定
# 可以调用如下方法
wb.switch_to.alert.send_keys()
--------------------------------------------------------
############## 示例代码 ###############
from selenium import webdriver
wb = webdriver.Chrome()
wb.implicity.wait(5)
wb.get('http://www.baidu.com')
#-----------prompt --------------
wb.find_element(By.ID,'b3').click()
# 获取alert 对象
alert = wb.switch_to.alert
# 打印 弹出框 提示信息
print(alert.text)
# 输入信息,并且点击 ok 按钮提交
alert.send_keys('web自动化 - selenium ')
alert.accept()
# 点击 Cancel 按钮 取消
wb.find_element(By.ID,'b3').click()
alert = wb.switch_to.alert
alert.dismiss()
七、Xpath 选择器
# Xpath 选择器
elements = wb.find_element_by_xpath('/html/body/div')
# 打印出 body 中所有div
from element in elements:
print('------------')
print(element.get_attribute('outerHTML'))
# //div//p // 指的是 无论是不是直接子节点,都选择 / 直接子节点
# 通配符 *
# //div/*
根据id 属性选择
选择id 为west 的元素,可以这样
#选择id 属性为west 的元素
//*[@id='west']
#只要是id 属性就行
//*[@id]
根据class 属性选择
选择所有div元素中 class 为plant 的元素
#- --------------------------
# 选择所有div元素中 class 为plant 的元素
//div[@class='plant']
# 如果一个元素class 有很多个,例如
<p id="beijing" class= "capital huge-city">
北京
</p>
# 那么xpath 语法应该是
//p[@class="capital huge-city"]
# ---------------------------
# 选择 style 属性值 包含color 字符串的页面元素
//*[contains(@style,'color')]
# 选择 style 属性值 以color 开头的页面元素
//*[starts-with(@style,'color')]
# 选择style 属性值 以color 结尾的页面元素
//*[ends-with(@style,'color')]
根据次序选择
# 要选择 p 类型的 第2个的子元素
//p[2]
# 等价于 CSS 中的
p:nth-of-type(2)
# 要选择父元素为 div 中的p 类型 第2 个子元素
//div/p[2]
# 要选择 倒数的话 倒数第二 是
//div/p[last()-1]
Xpath 独有的功能
范围选择
xpath 还可以选择子元素的次序范围
# 比如,要获取招聘网站前十个职位信息
# 选取option 类型第1 到2 个子元素
//option[position()<=2]
或者
//option[position()<3]
# 选取 后三个
//option[position()>=last()-2]
# 举个实例 multi_choice 类下 的前三个选项
//*[@class='multi_choice']/option[position()<=3]
组选择 和兄弟节点
######### 组选择 ###########
# 比如,要选择所有的option元素和 所有的h4 元素,可以使用
//option | //h4
# 等价于 CSS 选择器
option , h4
# 实例
# 要选择所有的class 为 single_choice 和 class 为 multi_choice 的元素
//*[@class='single_choice'] | //*[@class='multi_choice']
########## 兄弟节点 #############
# 选择 父节点 ,这是css 做不到的
# 比如 选择id 为china 的节点的父节点
//*[@id='china']/..
# 查爷爷
//*[@id='china']/../..
# 兄弟节点选择
# 后续节点 following-siling::
# 比如,要选择 class 为single_choice 的元素所有后续兄弟节点
//*[@class='single_choice']/following-sibling::*
# 要选择 class 为 china 的元素所有后续 select 节点
//*[@class='china']/following-sibling::select
# 前任节点 preceding-siling::
//*[@class='single_choice']/preceding-siling::*
找到id 为china 下的 所有P 标签
# 找到id 为 china的元素中所有的 p 标签
from selenium import webdriver
wb = webdriver.Chrome(r'C:\python37\chromedriver.exe')
wb.implicitly.wait(5)
wb.get('http://www.baidu.com')
# 先寻找 id 是china 的元素
china = wd.find_element(By.ID,'china')
# 再寻找 该元素内部 的p 元素 # XPATH 的坑 './/p'
elements = china.find_elements(By.XPATH,'.//p')
# .//p 这个点'.'指的是 China 内部找,如果不加点,找的就是所有的 p
# 打印结果
for element in elements:
print(element.get_attribute('outerHTML'))
八、自动化 Edge 浏览器
配置 环境
- 首先需要查看 Edge 的版本 帮助和反馈 > 关于Microsoft Edge
- 下载对于版本的 浏览器驱动
# Edge 浏览器 自动化程序编写
from selenium import webdriver
# 指定 驱动地址
wb = webdriver.Edge(r'E:\msedgedriver.exe')
wb.get('http://www.baidu.com')
input()