DotNetNuke Skinning Whitepaper 翻译记录(皮肤制作部分)
Skin Creation
There is no particular order to this process, but the order below seems to work the best.
- Set up your skin development environment
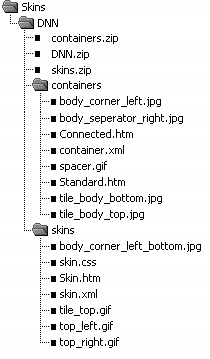
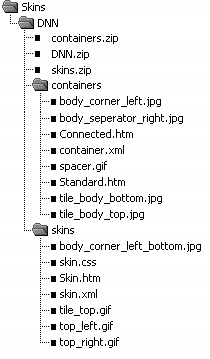
To simplify the development of skin files as well as expedite the packaging process later, it is recommended that you use the following organizational folder structure:
\Skins
\SkinName ( this is the custom name for the skin package you are developing )
… ( this is where you create the skin package ZIP files for deployment )
\containers ( this is a static name to identify the container files for the skin package )
… ( this will contain all resource files related to your containers )
\skins ( this is a static name to identify the skin files for the skin package
… ( this will contain all resource files related to your skins )
eg.

- Design your skin(s)
The free-form nature of skinning provides almost unlimited creative freedom with your design. Designers typically create the initial prototypes as full graphical images ( possibly in PhotoShop or some other professional design tool ). One thing to be aware of when creating skins is that you need to include all user interface elements in your design. This includes static elements such as graphics and text – but it should also include active elements such as Login links, a navigation/menu system, etc… Since this is a portal system which injects dynamic content at runtime, you will need to leave room in your design for this content.
Once the design is frozen, the designer will move onto the next step of “cutting-up” the image into an HTML document. This is where some of the more technical issues arise in terms of how to most effectively partition the various graphical elements into an HTML representation. HTML layout is much more “boxy” than free-flow graphics and the translation from a graphical image to an HTML document is critical to the presentation of the final product. Since HTML also has some of its own dynamic properties, you will need to tackle these behavioral issues as well. For example, you will need to decide whether you want portions of the skin to scale according to the client browser screen resolution or remain as a fixed width.
- Choose an HTML or ASCX editor.
If you are comfortable with HTML tables and related HTML attributes, and can handle simple CSS settings, you can build a skin. A WYSIWYG editor makes it particularly easy. You can use FrontPage, HotMetal, ColdFusion, DreamWeaver, VS.NET… whichever editor you prefer - it's just HTML, after all.
The HTML must be "well formed." That is, all HTML container tags must be closed. For instance, if you have a <TABLE> tag, it must be closed with a corresponding </TABLE> close tag. All tag attributes must have no spaces around the = signs, and attribute values must be in double quotes ( ie. <TABLE WIDTH=”200”>… </TABLE> ). Generally a professional HTML editor handles all this for you, but preferences can often be set for other renderings; therefore, it is best to double check.
- Manage graphics
Graphics are an integral part of any skin design. In order for the skinning engine to be able to locate your graphics files, you must specify the image references in a specific format. It is generally a good idea to place your graphics in the same folder as the skin file. However, this is not a requirement as the skinning engine will recognize any subfolders you specify.
In order for DotNetNuke to be able to locate your graphics files, the Skin Uploader must add the relative path to your URL references when it parses the files in your skin package. This explicit path specification results in the best possible performance for loading skin graphics ( since relative paths do not need to be determined at run-time for each request ).
The Skin Uploader will manage the relative paths for the following HTML tags ( contained in either HTML or ASCX files ): IMG SRC, TD BACKGROUND, SCRIPT SRC. It will also manage the relative paths for the following style sheet ( CSS ) tag: BACKGROUND-IMAGE:URL(). In order to support the output of the widest variety of HTML editors, the order of the tag attribute specification is not important to the Skin Uploader.
DotNetNuke contains some graphics which are static and can not be customized as part of a skin package. These graphics represent global admin functions in the application and are stored in the /images folder of the site. In a fully flexible skinning architecture there should be absolutely no static graphics. That being said, there are always trade-offs between flexibility and performance, and in the case of DotNetNuke we chose the latter as the more critical criteria in this area. The use of static admin graphics has the following key benefits: 1) performance is preserved as the skin architecture can rely on the admin icons to be located in a centralized area – there is no file system query on an item-by-item basis to determine if an icon exists in a skin 2) skin package management is simplified since the skin only needs to contain the graphics which directly relate to the skin 3) disk space consumption is reduced as the admin icons do not need to be included in every skin package 4) DotNetNuke gets a consistent admin user interface experience – the admin icons will be the same for every skin which assists documentation and user training.
- Add skin objects and content panes
Skin objects are objects which will be rendered dynamically at runtime. If you are creating ASCX skins then you will need to specify the @Register and actual user control tag in your skin file ( ie. <dnn:Login runat="server" id="dnnLogin" /> ). If you are creating HTML skins then you simply need to specify the token ( ie. [LOGIN] ). It is important to understand the functionality of each skin object so that you can design the skin accordingly ( see Appendix B ).
In addition to skin objects, there is also a concept of Content Panes. Content panes are the containers for the content modules which are automatically injected at runtime. Content panes are simply HTML tags with some custom attributes specified which allow them to interact with the DotNetNuke skinning engine. Allowable content pane HTML tags include <TD>, <DIV>, <SPAN>, and <P>. At a bare minimum you must have at least one content pane and it must be appropriately named “ContentPane”. Content panes do not need to be contiguous – they can be located anywhere on the page. Content panes are collapsible as well – this means that if they contain no content at runtime, that they will be become invisible. If you are creating HTML skins then you can use the [CONTENTPANE] skin object to identify areas in your design where content will be injected.
Skin objects support the concept of named instances. For example, if you want to have two menu controls in your skin, you can specify [MENU:1] and [MENU:2] in your skin file. In most cases you will only be using a single instance of a skin object in your skin and in this case it is fine to use a singleton instance specification ( ie. [MENU] ). Named instances are important for Content Panes because in most cases you will have more than one content pane defined in your skin. In this case you would use [CONTENTPANE:1], [CONTENTPANE:2], etc…. ( although you would still need to have one pane named [CONTENTPANE] since this is the default skin pane ).
Skin objects also contain a feature known as attributes. Attributes allow you to customize the appearance of the skin object in your skin. Each skin object has its own set of supported attributes which are documented in Appendix B. If you are creating ASCX skins then you will need to specify the attribute directly in your skin file ( ie. <dnn:Login runat=”server” id=”dnnLogin” Text=”Signin” /> ). If you are creating HTML skins then you must include your attributes specifications in a separate file – this preserves the presentation of the HTMLskin file for the designer. A skin package can contain a global attributes specification named “skin.xml” ( or “container.xml” for containers ) which applies to all skin files in the package. In addition, you can also override the global skin attribute specification with a skin specific attribute specification by providing a “skinfilename.xml” file. The skin uploader will merge the skin attributes with the HTML presentation file to create an ASCX skin file. The following XML fragment represents the structure of the attributes file:
<Objects>
<Object>
<Token>[LOGIN]</Token>
<Settings>
<Setting>
<Name>Text</Name>
<Value>Signin</Value>
</Setting>
</Settings>
</Object>
</Objects>
Please note there is a one to one correspondence of skin object declarations in your skin file ( ie. [MENU] ) with the attribute specification in the XML file. This is also true for named instances. For example if you want to include a vertical and horizontal menu in your skin, you can specify [MENU:1] and [MENU:2] named instances in your skin file and then create definitions for each with different attributes in your XML file.
When creating HTML skins and specifying multiple Content Panes, you will need to specify the “ID” attribute in the attributes file.
<Objects>
<Object>
<Token>[CONTENTPANE:1]</Token>
<Settings>
<Setting>
<Name>ID</Name>
<Value>LeftPane</Value>
</Setting>
</Settings>
</Object>
</Objects>
- Create a style sheet
DotNetNuke uses an external style sheet ( or CSS ) specification which takes full advantage of their cascading nature. Essentially this means that DotNetNuke has multiple external style sheet references on a page – each style sheet reference is specified in prioritized order so that hierarchical overriding can occur. The cascading order of style sheets is summarized below ( with each item overriding the previous items ):
1. Modules – styles for custom modules defined in PortalModuleControl.StyleSheet
2. Default – default host level styles – default.css
3. Skin – skin styles – skin.css or skinfilename.css
4. Container – container styles – container.css or containerfilename.css
5. Portal – custom styles defined by portal Administrator – portal.css
A skin package can contain a global style sheet named “skin.css” ( or “container.css” for containers ) which applies to all skin files in the package. In addition, you can also override the global skin style sheet with a skin specific style sheet by providing a “skinfilename.css” file. The default DotNetNuke style sheet ( /Portals/_default/default.css ) contains a number of default CSS "classes" (the entries that start with a period) that the portal relies on for a consistent user interface experience. You are free to add your own styles but at a bare minimum you should override the default styles to match your skin design.
- Publish the skin
In order for the skin to be viewable in the Skin Gallery, you need to create a high quality screen shot of your skin. For each skin or container source file you should also have a corresponding screen shot stored with a .JPG file extension ( ie. if your skin file is named skin.html then your screen shot needs to be named skin.jpg ).
- Package the skin
All of the files associated to a skin are packaged as a compressed *.zip file. If you use Windows XP, or have "Compressed Folders" installed in Windows ME, you can just right-click on the folder where you saved everything, choose "Send to >", and click "Compressed (zipped) folder." The operating system will ZIP it up for you, ready for upload. If you don't have one of these operating systems, use WinZIP or some other ZIP utility.
In many cases you will want to package a complementary set of skin files and container files in one distribution file. In order to do this you need to package your container files in a compressed *.zip file named “containers.zip”. Similarly, you must package your skin files in a compressed *.zip file name “skins.zip”. Then you need to package these 2 files into a single *.zip file which is named after your skin. This will allow people to install the full skin package ( skins and containers ) by uploading a single file through the Skin Uploader.

To simplify the development of skin files as well as expedite the packaging process later, it is recommended that you use the following organizational folder structure:
\Skins
\SkinName ( this is the custom name for the skin package you are developing )
… ( this is where you create the skin package ZIP files for deployment )
\containers ( this is a static name to identify the container files for the skin package )
… ( this will contain all resource files related to your containers )
\skins ( this is a static name to identify the skin files for the skin package
… ( this will contain all resource files related to your skins )
eg.

Skin objects support the concept of named instances. For example, if you want to have two menu controls in your skin, you can specify [MENU:1] and [MENU:2] in your skin file. In most cases you will only be using a single instance of a skin object in your skin and in this case it is fine to use a singleton instance specification ( ie. [MENU] ). Named instances are important for Content Panes because in most cases you will have more than one content pane defined in your skin. In this case you would use [CONTENTPANE:1], [CONTENTPANE:2], etc…. ( although you would still need to have one pane named [CONTENTPANE] since this is the default skin pane ).
<Objects>
<Object>
<Token>[LOGIN]</Token>
<Settings>
<Setting>
<Name>Text</Name>
<Value>Signin</Value>
</Setting>
</Settings>
</Object>
</Objects>
<Objects>
<Object>
<Token>[CONTENTPANE:1]</Token>
<Settings>
<Setting>
<Name>ID</Name>
<Value>LeftPane</Value>
</Setting>
</Settings>
</Object>
</Objects>
In many cases you will want to package a complementary set of skin files and container files in one distribution file. In order to do this you need to package your container files in a compressed *.zip file named “containers.zip”. Similarly, you must package your skin files in a compressed *.zip file name “skins.zip”. Then you need to package these 2 files into a single *.zip file which is named after your skin. This will allow people to install the full skin package ( skins and containers ) by uploading a single file through the Skin Uploader.

皮肤制作
制作皮肤没有特定的顺序,但如果按如下顺序操作会更好。
- 设置皮肤开发环境
为了简化皮肤的开发并加快后续打包的速度,建议按如下的文件结构组织文件
\Skins
\SkinName ( 你开发的皮肤包的自定义名称 )
… ( 这里放要发布的皮肤包的zip文件)
\containers ( this is a static name to identify the container files for the skin package )
… ( 与容器相关的所有资源文件 )
\skins ( this is a static name to identify the skin files for the skin package
… ( 与皮肤有关的所有文件 )
例如:

- 设计皮肤
The free-form nature of skinning provides almost unlimited creative freedom with your design. 设计者通常创建一幅图片作为最初的设计原型( 使用PhoteShop或其他的专业设计工具 ). 应当注意的是在原型设计当中应包括所有的用户界面元素,包括静态元素如图片和文本,同时也要包含动态元素,如登录链接、导航栏、菜单等。 but it should also include active elements such as Login links, a navigation/menu system, etc… 由于本系统在运行时动态的加载内容,所以在设计是要为这些内容留出空间。Since this is a portal system which injects dynamic content at runtime, you will need to leave room in your design for this content.
设计结束的时候,设计者就要站到下一步:将图片转换为html文档。如何有效的降图形元素转换为html形式涉及到很多技术问题。HTML展示形式要比自由战士的图片要规整很多而且将图片转换为HTML文档对于最终产品的展现形式非常重要。由于HTML文档本身也有很多动态的属性,所以你也需要处理这些动态的问题。例如, 你学要确定皮肤的某一部分是否根据客户端浏览器的屏幕分辨率缩放或者保持固定宽度。
- 选择HTML 或ASCX编辑器.
如果你熟悉HTML表格和相关属性并且能处理简单的CSS,你就可以制作皮肤。 所见即所得的编辑器是其变得相当容易。 你可以使用 FrontPage, HotMetal, ColdFusion, DreamWeaver, VS.NET等等,任何你喜欢的编辑器。 ’反正都是HTML。
所有的HTML标记必须是"well formed." 就是说所有的HTML标记都必须闭合。 例如, 你有一个 <TABLE> 标记, 就必须用</TABLE> 闭合。所有的标记的属性的“=”边上不留空格, 属性值必须有双引号( 如<TABLE WIDTH=”
- 管理图片
图片是皮肤设计内在的一部分。为了让皮肤引擎能找到你的图片文件,在引用图片的时候你需要使用特殊的格式。将图片文件和皮肤文件放在同一个文件夹里是个好办法。当然也不是必须这么做,因为皮肤引擎能识别你所指定的任何文件夹。
为了让DotNetNuke找到你的图片文件,皮肤上传工具必须在处理皮肤包的时候将图片引用的URL转换为相对路径。这种路径形式能在加载皮肤图片时有最好的性能 (相对路径不需要在运行时每次请求都要进行检测).
皮肤上传工具将会将如下的HTML标记转化为相对路径( 包含在HTML或ASCX 文件中的 ): IMG SRC, TD BACKGROUND, SCRIPT SRC. 同时也会处理叠层样式表( CSS )标记: BACKGROUND-IMAGE:URL(). 为了支持众多HTML编辑器产生的代码,各标记的顺序对于皮肤上传工具并不重要。
DotNetNuke 包含一些静态的图片并不能自皮肤包中设定。这些图片代表应用程序的全局管理功能,存储在网站的/images文件夹下。 在完全灵活的皮肤架构中绝对不应该有静态图片。也就是说在灵活和性能之间应该有一个折中,在这方面DotNetNuke选择了后者。使用静态的管理图片主要有如下几点好处: 1)提高性能,皮肤架构在单一的位置访问管理图标,而不要那个一个一个的确定该图标在皮肤中是不是存在2) 简化皮肤管理,皮肤中只需要包含同皮肤直接相关的图片 3)减少磁盘空间占用, 管理图标不必在每一个皮肤包里都包含4) 使DotNetNuke有一致的管理界面体验 –每一个皮肤的管理图标都一致对编写文档和用户培训有好处。
- 加入皮肤对象Skin objects和内容块Content Panes
皮肤对象是在运行时动态处理的对象。 如果你要创建 ASCX 皮肤, 你就需要指定 @Register 和实际的用户控件标记 (如 <dnn:Login runat="server" id="dnnLogin" /> ). 如果创建的是 HTML皮肤,你只需要简单指定标记即可( 如 [LOGIN] ). 为了设计皮肤了解每一个皮肤对象的功能很重要 ( 参见附录B ).
除了皮肤对象还有一个概念内容块 Content Panes. 内容块是运行时动态插入的内容模块的容器。内容块是带有和DotNetNuke皮肤交互的自定义属性的简单HTML标记。 内容块允许的HTML标记有<TD>, <DIV>, <SPAN>,和<P>. 最精简的情况下你也必须包含至少一个内容块,并将其命名为“ContentPane”. 内容块不需要连续 ,他们可以在页面的任何地方。 内容块时可折叠的,也就是说如果在运行时内容块也不包含仁和内容,它就是不可见的。如果你创建的是HTML内容块,你就可以在设计中使用皮肤标记[CONTENTPANE] 来表示你要插入内容的区域。
皮肤对象支持实例命名named instances. 例如, 你想在皮肤中包含两个菜单控件, 你就可以在皮肤文件里设定 [MENU:1] 和 [MENU:2]. 多数情况下在你的皮肤里只使用一个皮肤对象实例,所以最好使用单一实例方式 ( 如 [MENU] ). 实例命名对内容块很重要,因为多数情况下在皮肤中你需要使用不止一个内容块。这样你就需要使用 [CONTENTPANE:1], [CONTENTPANE:2], 等实例命名( 由于 [CONTENTPANE] 是默认的 皮肤块,所以你必须有一个内容块叫这个名字).
皮肤对象还包含属性。 属性允许你在皮肤中自定义皮肤对象的外观。每一个皮肤对象都包含一个属性对象集,详见附录B.如果你创建的是ASCX 皮肤,你就需要在皮肤中直接指定属性 (如 <dnn:Login runat=”server” id=”dnnLogin” Text=”Signin” /> ). If you are creating HTML skins then you must include your attributes specifications in a separate file – this preserves the presentation of the HTMLskin file for the designer. 皮肤包可以包含全局属性设定文件“skin.xml” ( 或者容器的 “container.xml”) ,应用到皮肤包的每一个文件. 另外, 你也可以通过为皮肤提供一个 “skinfilename.xml”文件来覆盖全局皮肤属性设定.皮肤上传工具通过将皮肤属性设置和HTML展示文件合并创建一个ASCX皮肤文件。下面的XML片段描述了属性文件的结构:
<Objects>
<Object>
<Token>[LOGIN]</Token>
<Settings>
<Setting>
<Name>Text</Name>
<Value>Signin</Value>
</Setting>
</Settings>
</Object>
</Objects>
注意在XML文件中将是一个接一个的皮肤对象的定义和属性设置( 如 [MENU] ) , 当然也包含实例命名. 例如,你想在皮肤中包含一个垂直的和一个水平的菜单,你就可以在XML文件中指定两个实例命名 [MENU:1] 和 [MENU:2],并设置不同的属性。
在创建HTML皮肤并使用多个内容块的时候,你需要在属性文件里指定“ID”属性。
<Objects>
<Object>
<Token>[CONTENTPANE:1]</Token>
<Settings>
<Setting>
<Name>ID</Name>
<Value>LeftPane</Value>
</Setting>
</Settings>
</Object>
</Objects>
- 创建叠层样式表
DotNetNuke使用外部叠层样式表 (CSS ) ,以充分利用叠层样式表优点。 实质上DotNetNuke可以在同一个页面引用多个 外部的叠层样式表,每一个叠层样式表的引用都指定引用顺序,这样就可以实现层次覆盖. 叠层样式表的层次顺序简述如下( 每一项覆盖前一项):
1. Modules – 自定义的模块样式定义在 PortalModuleControl.StyleSheet
2. Default – 默认主机样式 – default.css
3. Skin – 皮肤样式 – skin.css 或 skinfilename.css
4. Container – 容器样式 – container.css 或 containerfilename.css
5. Portal – 由门户站点管理员定义的样式 – portal.css
皮肤包可以包含一个名为 “skin.css” ( 或容器的 “container.css” ) 的样式表,应用到皮肤包中的文件. 另外你也可以使用“skinfilename.css” 为皮肤指定样式覆盖全局的皮肤样式. DotNetNuke 默认的样式表 ( /Portals/_default/default.css )中包含多个CSS "classes" (the entries that start with a period),门户站点依赖于这些样式获得一致的用户界面体验。你可以随便创建自己的样式,但是至少你应该覆盖默认样式来和你的皮肤设置一致。
- 发布皮肤
为了能在Skin Gallery中能看到你的皮肤,你需要创建一个高质量的屏幕截图。
你也应该为每一个皮肤或容器创建对应的扩展名为JPG的屏幕截图 (如果你的皮肤文件为skin.html,则屏幕截图为skin.jpg ).
- 将皮肤打包
所有的皮肤相关的文件将被打包到一个zip压缩文件. 如果你使用Windows XP, 或者安装了 "Compressed Folders"功能的 Windows ME,你可以在文件加上单击鼠标右键选择 "Send to >", 单击 "Compressed (zipped) folder." 操作系统会为你压缩好,然后就可以上传了。如果没有上述操作系统,可以使用Winzip或其他的zip压缩工具。
许多时候你可能要将皮肤文件和容器文件打包到同一个压缩文件中。为此你学要将容器文件压缩为“containers.zip”. 同样把皮肤文件压缩到“skins.zip”. 然后将两个文件压缩到同一个压缩包里,按照你皮肤的名称命名你的压缩包。 这样人们就可以同国皮肤上传工具上传一个文件就可以安装整个皮肤( 同时包含皮肤和容器 ) 。
