接口测试项目(非常值得练手)
大家好,我是小谭。
之前跟大家分享了一份适合练手的接口测试实战项目,算是一份接口测试的入门级项目。但这个项目有诸多局限,比如部署不便,接口有限,没有鉴权等等。
因此,趁着周末,小谭又给大家找了一个接口测试项目,该项目:
部署方便——只需无脑安装,无须处理太多环境问题;
接口较多——约40个接口,且有完整的功能测试流程;
有鉴权——其他接口依赖登录返回的token,接近实际工作。
话不多说,我们一起来看看吧:
获取项目
如果你联系过小谭,先点赞三连,再去小谭的资料库获取吧。
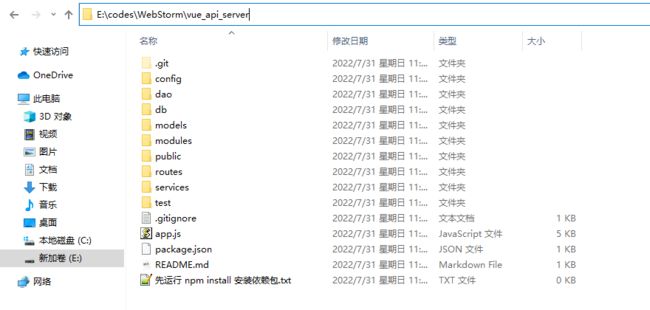
下载项目的ZIP包后,解压到任意英文目录即可,例如下图所示:
环境安装
nodejs
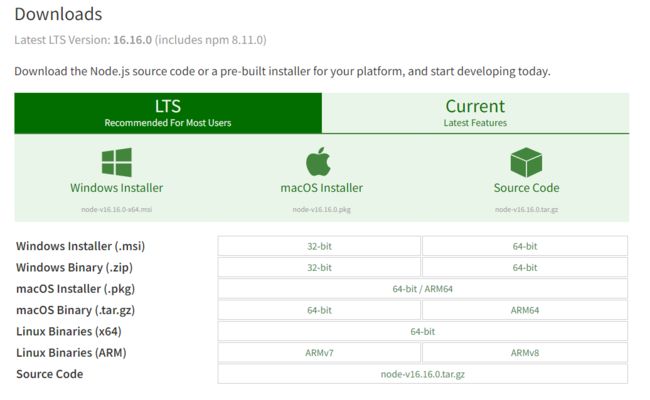
访问网站https://nodejs.org/en/download/,下载对应系统的安装包。
接着,一顿无脑安装,一直点Next下一步,直到安装成功。如果不知道怎么安装,可以网上搜索教程,这一步特简单,就不写了。
安装成功后,打开cmd窗口,输入node -v,提示了版本号,则证明安装成功。
注意:如果提示node不是内部或外部命令,也不是可运行的程序。你可以重启电脑再试试,如果还不行,去配置下环境变量。
MySQL
方法一
本机电脑已安装过MySQL,可以跳过此步。
方法二
如果没有安装过MySQL,可以访问网址:https://www.xp.cn/download.html,根据你的操作系统,下载对应的phpstudy软件。
下载后直接安装并打开软件(最好以管理员方式打开),再启动MySQL。
tips:如果你的电脑上已运行MySQL,请打开cmd窗口,输入services.msc,把本机的MySQL服务停掉,再启动phpstudy中的MySQL。
配置数据库
方法一
同上,如果你是自己安装的MySQL,登录MySQL后,需要:建库 + 导数据 + 改配置
# 建库
CREATE DATABASE vue_api_server DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
use vue_api_server;
# 导数据
source 你的项目路径\vue_api_server\db\mydb.sql
tips:数据库文件较大,导入需要一些时间,请耐心等待
修改项目的配置文件:你的项目路径\vue_api_server\config\default.json
方法二
如果你使用小皮面板,只需要:建库 + 导数据。
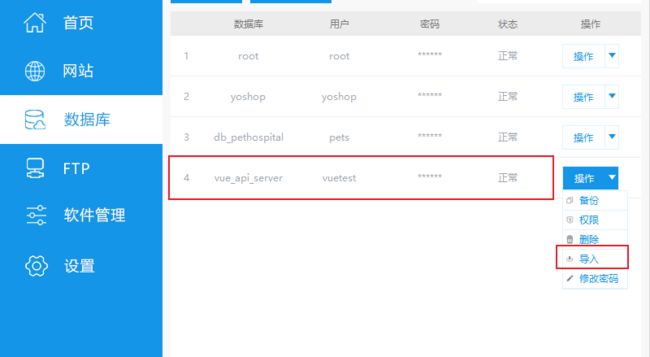
1、创建数据库
2、导入数据库文件
文件路径:你的项目路径\vue_api_server\db\mydb.sql
tips:数据库文件较大,导入需要一些时间,请耐心等待
启动和使用项目
打开cmd窗口,进入你的项目路径\vue_api_server文件夹,依次执行:
1、安装依赖包
npm install koa --registry=https://registry.npm.taobao.org
2、启动程序
node app.js
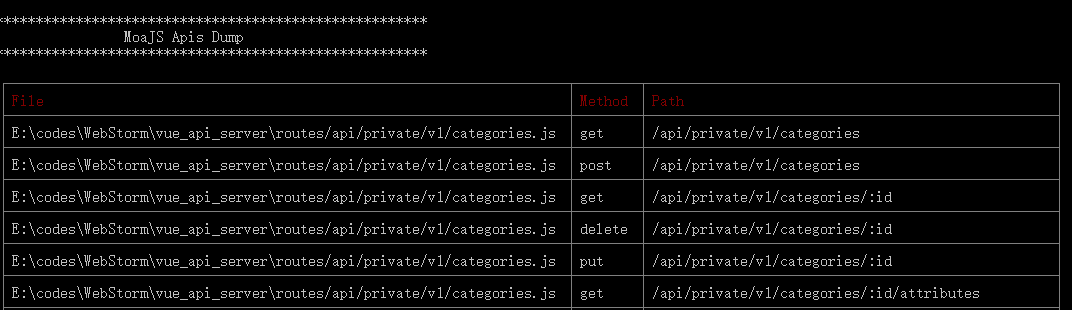
当出现接口列表,则证明部署成功。
tips:项目默认使用8888端口,如果该端口被占用,会启动失败。你可以杀掉占用端口的应用程序,也于
\vue_api_server\config\default.json修改端口号。
3、接口测试
以获取商品分类列表数据举例:
①先调登录接口,获取token
请求URL:http://127.0.0.1:8888/api/private/v1/login
请求类型:POST(application/json)
请求体:{“username”: “admin”, “password”: “123456”}
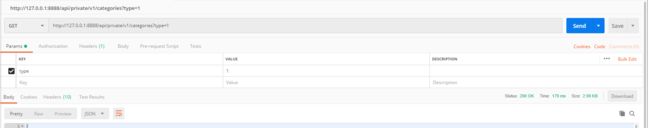
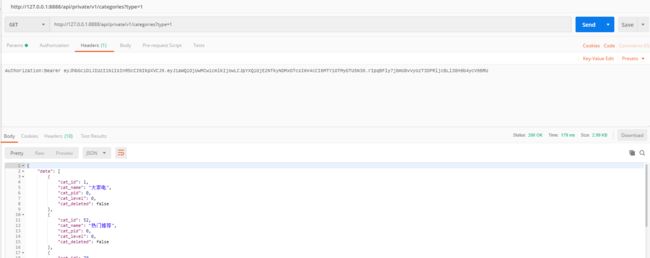
②再带着token,调categories接口(获取商品分类列表)
请求URL:http://127.0.0.1:8888/api/private/v1/categories
请求类型:GET
请求Params:type=1
Header:Authorization=登录接口响应值的token
这样,一条简单的测试链路就打通了。
最后
接口代码在你的项目路径\vue_api_server\routes\api\private\v1,如果你能看懂代码,可以直接阅读js文件,自己梳理接口。
如果你不懂代码,可以购买全套接口文档(图文) + 小谭录制的接口使用教程(视频)。
*。
[外链图片转存中…(img-vu80WbiI-1659440356387)]
[外链图片转存中…(img-hD8SEfCG-1659440356390)]
[外链图片转存中…(img-usL3DN8c-1659440356391)]
购买方式:直接拍单即可。