39.响应式布局
目录
1 响应式布局原理
2 Bootstrap
2.1 下载Boootstrap
2.2 引入Bootstrap
2.3 使用Bootstrap
2.4 Bootstrap的响应式布局容器
2.5 Bootstrap的栅格系统
2.5.1 正常使用
2.5.2 份数小于12份
2.5.3 份数大于12份
2.5.4 行嵌套
2.5.5 列嵌套
2.5.6 列偏移
2.5.7 列排序
2.6 Bootrap的响应式隐藏与显示
3 阿里百秀首页案例
3.1 案例介绍
3.2 代码
3.2.1 html
3.2.2 CSS
3.3 效果
响应式布局的特点是页面会根据宽度的不同,从而有不同的元素排列方法
手机端
平板端
PC端
1 响应式布局原理
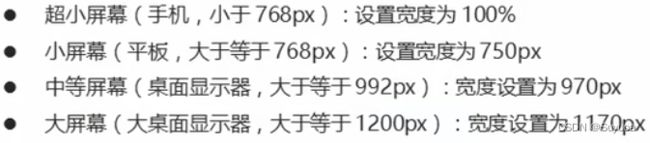
响应式布局可以划分为四个档,这四个档可以设置不同的布局方式
- 宽度设置的比实际尺寸小的原因是两边留白会显得好看一点
响应式布局首先需要一个布局容器,我们下面举个简单的例子
我现在有一个大盒子和三个小盒子,三个小盒子的宽度为200px
Document
当页面宽度大于600px的时候,我将大盒子的宽度设置为610px,那么三个小盒子就会横着排
当页面宽度小于600px的时候,我将大盒子的宽度设置为210px,那么三个小盒子就会横着排
在这三个盒子中我们可以放我们需要的元素,大盒子我们叫做响应式布局容器,一般会将其类名命名为container
2 Bootstrap
Bootstrap是一个框架,可以帮我们快速搞定响应式布局,Bootstrap的官方中文网站地址 Bootstrap中文网
Bootstrap的简介可以看一下这个 05-Bootstrap简介_哔哩哔哩_bilibili
JS我们放在JS的专栏中讲,我们在这里只搞CSS
2.1 下载Boootstrap
我当前Boootstrap已经更新到5,我们直接使用最新的
下载之后我们对其进行解压
解压后里面有css与js
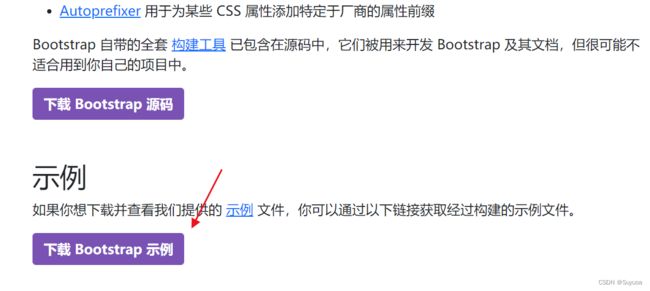
如果你想快速使用Bootstrap中的样式,你可以下载这个
下载解压后会有很多的demo
我们打开headers,里面有html与css文件
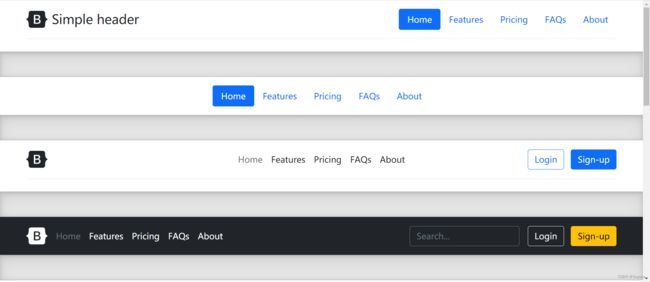
打开其中的index.html,发现其中有很多的头部样式
这样你就可以直接拿去用了
2.2 引入Bootstrap
我们可以讲Bootstrap的入门模板复制到我们的html文件中
部分BootStrap入门模板中有在模板中考虑到兼容性问题
在我这个版本中没有关于IE的判断
入门模板中主要就引入css与JS,我们下载好之后引入本地文件就可以了
我们自己使用的时候像以前一样引入就可以了
2.3 使用Bootstrap
我们先搞一个按钮来看看
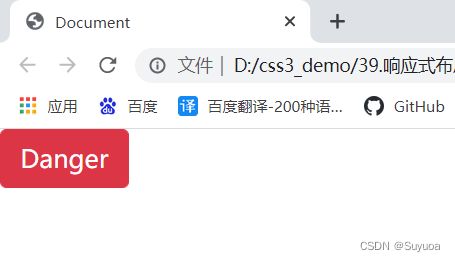
点击组建,Buttons,然后我们复制Danger这个按钮到html中
![]()
打开之后发现已经成功搞到了页面中
这里它是通过类名搞到的这种样式
这里就会涉及到一个问题,别的框架可能也会使用相同的类名,所以同一个网站,最好只使用一种框架
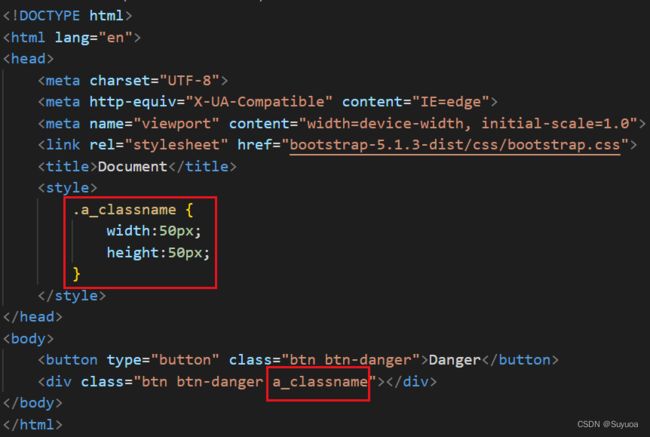
如果你再加一个div,使用相同的类,样式相同
如果你想对这个div进行小改动,那么你可以再加一个类对其进行修改
2.4 Bootstrap的响应式布局容器
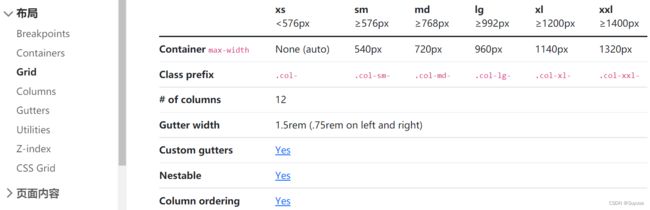
在Bootstrap5中是这样定义的
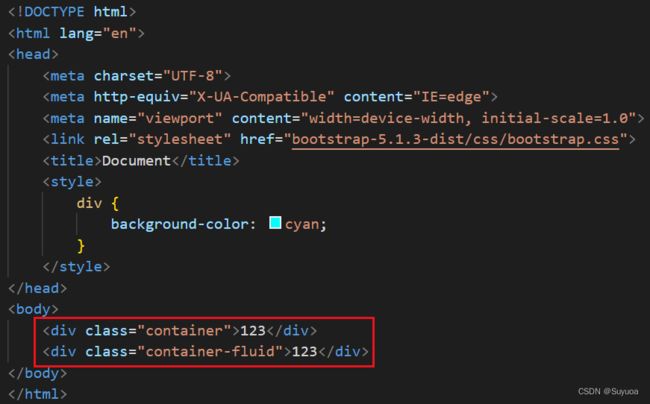
先看其中的两个,一个是.container多用于PC端布局,另一个.container-fluid这个是流式布局,多用于移动端布局
- 其他版本会有不同,不过不重要,最后直接看效果就完了
- 像.container-sm这种都是类前缀,我们下面说栅格系统的时候会提到
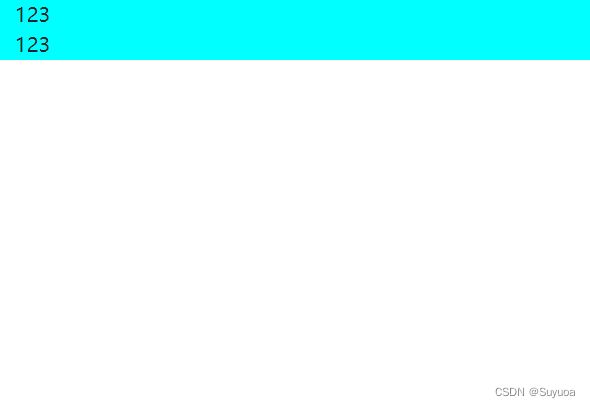
引入后在不同的页面中容器会有不同的宽度
2.5 Bootstrap的栅格系统
栅格系统(grid systems)也叫网格系统,可以理解为把页面搞成一个一个的格子,然后往里面放元素
Bootstrap的栅格定义是这样的,无论是大屏幕还是小屏幕都把页面分成12列
- 这里是大于等于,如果你的sm以上的份数都没有变化的话,你直接写sm就行了
2.5.1 正常使用
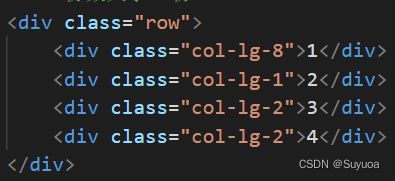
我们下面简单用一下,在一行内搞四个小盒子,让其在大屏幕内一行占3份(一行占四个),让其在小屏幕内一张占6份(一行占两个)
- row必须放在container中
- col-lg与col-sm在container的截图中有提到,后面接份数
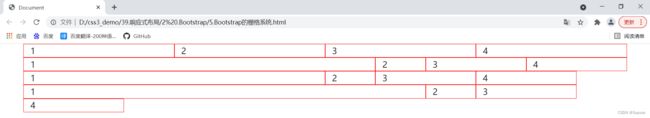
在大屏幕中是这样的
每一列会有15px的padding,如果不想使用这个padding可以通过CSS取消掉padding,如果你想给格子一个间隙的话不要对格子使用margin,你让给每一个格子里放一个盒子,对里面的盒子设置margin,像下面这样就是格子中有一个小盒子
在小屏幕中是这样的
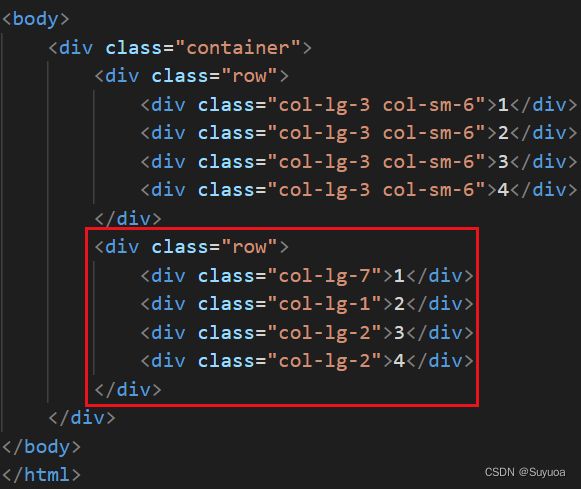
份数可以自定义,我们再搞一行
让第一个盒子占7份,第二个盒子占1份,最后的两个盒子格子占两份
如果没有设置小屏幕的情况,那么它就会按照div的原始属性(自己独占一行)来显示
2.5.2 份数小于12份
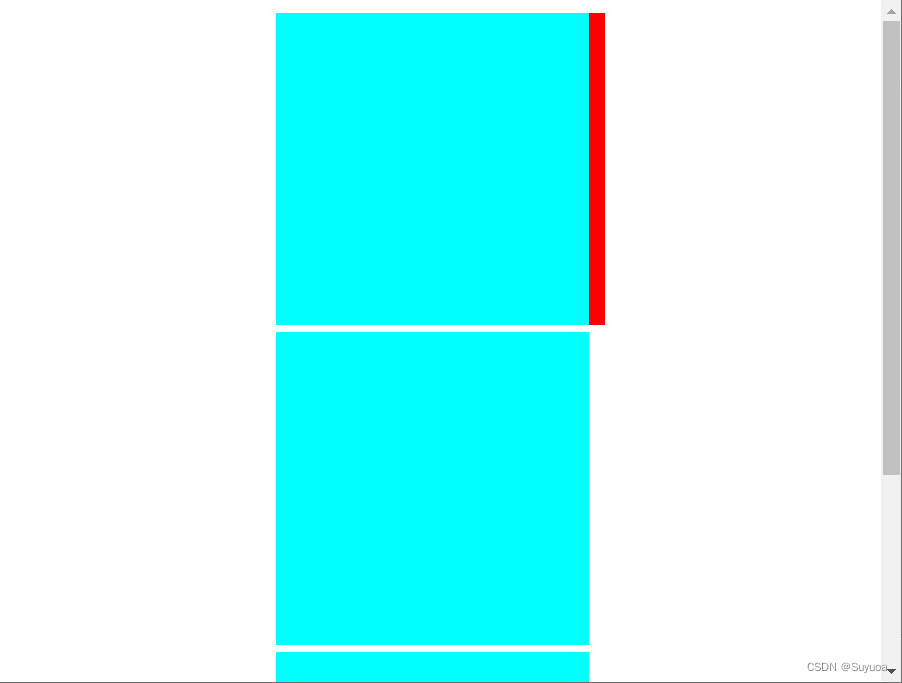
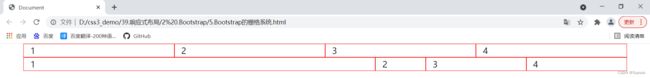
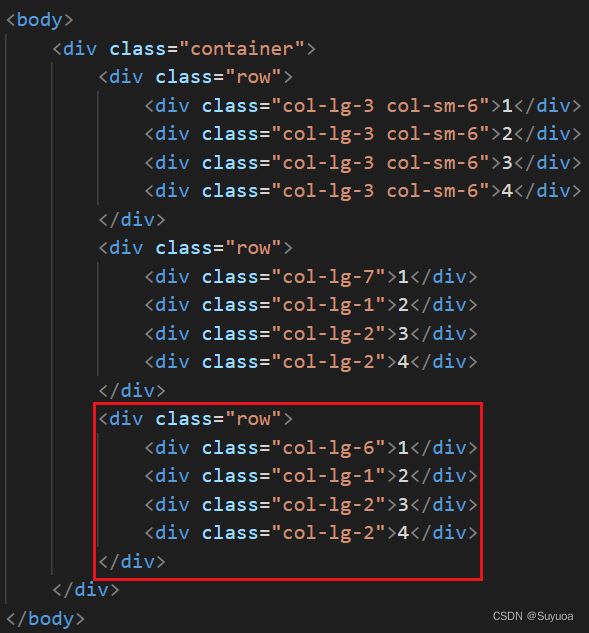
如果一行内的元素份数加在一起不到12份,那么少了的那部分空间会放在末尾
我们把第一个元素搞成6份
![]()
剩的一份会在最后留出来
2.5.3 份数大于12份
我们把第一个元素搞成8份
如果加下一个元素份数会超过12,那么下面的元素会自动折行
2.5.4 行嵌套
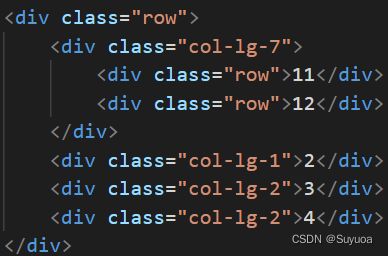
我想在第一个格子内再放两行,那么就可以这样写
在当前版本行列最好交替使用,如果不交替使用就会变成这样
相较于正常的行与列,连续使用行会明显向左移动一些
2.5.5 列嵌套
如果想再放两个列可以这样写
![]()
2.5.6 列偏移
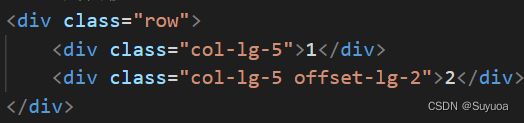
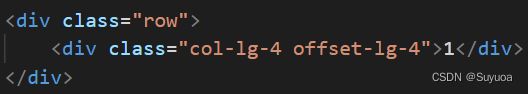
我现在想搞两个盒子,都占5分,然后放在两侧,那么我可以这样写
给第二个盒子偏移两份
- 不同版本列偏移的类名不同
![]()
用列偏移可以做水平居中
中间的份数必须是偶数
![]()
列偏移实际是做了一下盒子左侧的margin
2.5.7 列排序
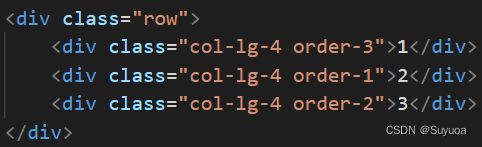
使用order-序号进行列排序
- push与pull应该在bootstrap5已经弃用了,在官方文档中没有找到push或pull,想了解push或pull可以看一下这个 14-Bootstrap列排序_哔哩哔哩_bilibili
![]()
2.6 Bootrap的响应式隐藏与显示
- hidden-lg这种应该已经在bootstrap5中弃用了
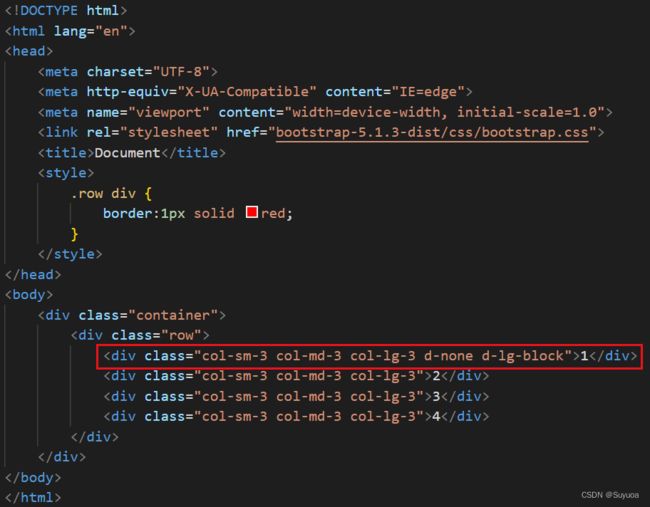
我们简单用一下,让一号盒子只在md尺寸及以下中隐藏
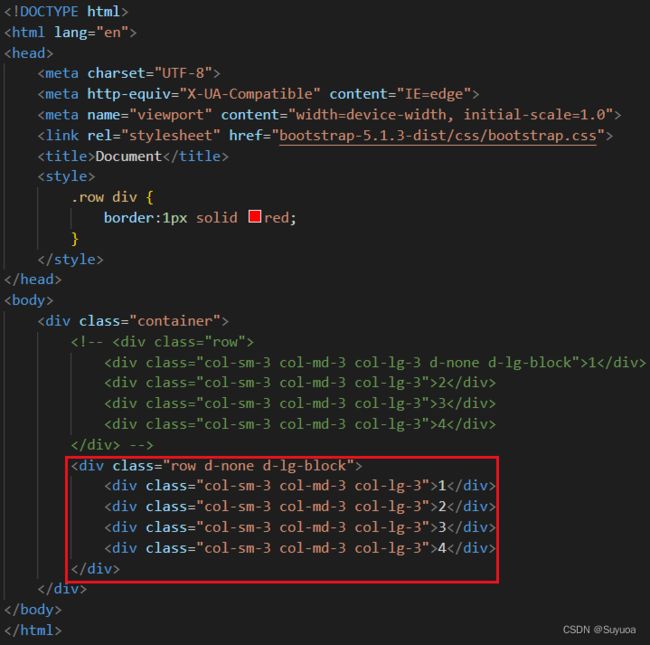
列隐藏没有问题,隐藏行是有问题的
如果对行进行隐藏,在小的窗口下确实可以达到隐藏的效果
但当显示的时候,列之间的比例关系会被破坏
3 阿里百秀首页案例
阿里百秀地址 阿里百秀
我们就做到热门推荐那里就可以了
3.1 案例介绍
它从大到小的变化是这样的
最大状态(xxl),左中右比例大致为2:7:3
较大状态(xl),结构不变,页面两侧的空间逐渐消失,这里我们得知xl与xxl的结构是相同的,所以不需要对xxl单独设置份数
大状态(lg)最右侧消失(要对右侧设置在lg以下消失),左侧与中侧大概3:9,其余无变化
中等状态(md)左侧横着放在了最上面
最小状态(sm)最上侧的一些信息消失,且不能够再进行缩小
最后我们看一下移动端的情况,跟最小的情况差不多,我门就不做修改了
我们制作的思路是这样的,先做大的,再一步一步修改小的
3.2 代码
我项目的结构是这样的,bootstrap-5.1.3-dist是将bootstrap直接解压后放里面的,bootstrap5中没有字体图标功能,所以字体图标使用的是icomoon
一般来讲使用框架是不需要自己做初始化的,我习惯自己初始化一下,所以还是加上了
3.2.1 html
Document
 热搜
热搜
欢迎加入中国博客联盟
这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......
在布局的时候我们可以把网格画一下,这样哪里出了问题可以锁定要修改的位置
3.2.2 CSS
index.less
// body {
// font-size: 14px;
// height: 3000px;
// }
// 左侧
.left {
background-color: #f6f6f6;
.head {
height: 120px;
background-color: rgb(255, 94, 82);
background-image: url(../images/阿里百秀_pc.png);
background-repeat: no-repeat;
background-position: center center;
}
.link_row {
.row {
&:hover {
background-color: rgb(255, 255, 255)
}
a {
height: 60px;
line-height: 60px;
font-size: 20px;
text-indent: 15px;
}
}
}
form {
font-size: 20px;
margin-top: 50px;
height: 40px;
padding: 0px 5px;
input[type='submit'] {
color: white;
background-color: rgb(254, 117, 107);
border-color: transparent;
text-align: center;
}
}
}
// 中部
.middle {
margin-left: 20px;
margin-right: 20px;
.middle_top {
height: 300px;
div[class*="col"] {
height: 100%;
.row {
height: 50%;
}
a {
width:100%;
height:100%;
.one_line_mask,
.two_line_mask {
position: relative;
bottom: 34px;
width: 100%;
height: 34px;
color: white;
background-color: rgba(0, 0, 0, 0.7);
z-index: 999;
padding-left: 10px;
padding-right: 10px;
transition: all 0.3s;
overflow: hidden;
}
.one_line_mask {
font-size: 16px;
line-height: 34px;
}
.two_line_mask {
font-size: 12px;
}
img {
width: 100%;
height: 100%;
}
&:hover {
.one_line_mask,
.two_line_mask {
background-color: rgb(254, 108, 95);
}
}
}
}
}
.middle_bottom {
height: 200px;
a {
img {
width: 100%;
height: 50%;
}
p {
width: 100%;
height: 20%;
font-size: 20px;
overflow: hidden;
}
&:hover p {
color:rgb(254, 108, 95);
}
}
}
}
// 侧边栏部分
.right {
img {
padding: 0px;
width: 100%;
height: 100%;
}
.hot {
margin-top:20px;
margin-bottom: 20px;
border:1px solid gray;
&:hover {
border:1px solid red;
}
.hot_title {
position: relative;
left:15px;
width:60px;
height:30px;
line-height: 30px;
text-align: center;
background-color: rgb(255,94,82);
color:white;
}
h4 {
margin-top: 20px;
color:rgb(255,94,121);
}
p {
color:gray;
}
}
.new_article_list {
a[class='row']{
padding-top:10px;
padding-bottom:10px;
border-bottom:1px solid #eee;
img {
width:80px;
height:60px;
}
&:hover .article_title {
color:rgb(255,94,121);
}
}
}
}
// 标题样式
.title {
border-bottom: 2px solid #eee;
padding-left: 0px;
span {
display: inline-block!important;
font-size: 25px;
padding-left: 0px;
border-bottom: 3px solid red;
}
}
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon/fonts/icomoon.eot?kzli16');
src: url('../fonts/icomoon/fonts/icomoon.eot?kzli16#iefix') format('embedded-opentype'),
url('../fonts/icomoon/fonts/icomoon.ttf?kzli16') format('truetype'),
url('../fonts/icomoon/fonts/icomoon.woff?kzli16') format('woff'),
url('../fonts/icomoon/fonts/icomoon.svg?kzli16#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
// 响应式媒体查询
@media screen and (max-width:767px) {
.left {
.head {
position: relative;
height: 42px;
background-image: url(../images/阿里百秀_m.png);
&::after {
position: absolute;
right:10px;
top: 8px;
content: "\e986";
font-family: 'icomoon';
font-size:16px;
color:white;
}
}
.link_row {
position: relative;
&::after {
position: absolute;
right:0px;
top: 15px;
content: "\e9bd";
font-family: 'icomoon';
font-size:16px;
color:black;
}
}
}
.link_row {
display: flex;
height: 0px;
.row {
a {
text-indent:0px!important;
font-size:14px!important;
}
}
}
form {
height: 0px!important;
}
}
@media screen and (max-width:575px) {
.middle_top {
height: 0px !important;
}
}有些复杂样式的修改不能仅靠bootstrap解决,需要自己搞一下媒体查询
3.3 效果
![]()