猿创征文|【Vue五分钟】 Vuex状态管理总结
目录
前言
一、什么是Vuex
二、安装Vuex
1、下载Vuex.js
2、引入vuex.js
3、Vuex的用法
三、Vuex配置选项
1、state配置选项
2、getters配置选项
3、mutations配置选项
4、actions配置选项
5、modules配置选项
前言
这是一个系列的学习,可能很多C站的其他优秀的博主也记录够相关的博文,声明,该博文是博主本人自己再学习vue的路上的一个学习过程的见证,如有雷同,纯为巧合哦!后面还有很多的学习知识很多前辈大佬已经给我们教授,我们只能说是在前人的肩膀上学习总结,C站还有很多的博主记录本内容,不喜勿喷,知识看谁记录的详细而已。好了,开始我们今天的学习遨游之旅!!
一、什么是Vuex
这个Vuex是一个专门为了vue项目开发而开发的状态管理的模式。因为我们的vue组件之间都会存在自己的状态,并且每一个数据之间都需要共享需要的数据。我们可以简单的理解为Vuex的应用急速一个容器,它用来定义应用当中的数据以及数据处理工具,核心就是store,当组件应用了store中的状态的时候,如果状态发生了变化,那么相应的组件也会发生变化,组件的数据也会发生数据的更新。
这个状态自管理应用包含以下几个部分:
- 状态,驱动应用的数据源;
- 视图,以声明方式将状态映射到视图;
- 操作,响应在视图上的用户输入导致的状态变化。
二、安装Vuex
1、下载Vuex.js
我们可以登录官方网站进行下载,在这里我们提供一个官网的链接,大家可以自行去下载即可。
链接:安装 | VuexVue.js 的中心化状态管理方案 https://vuex.vuejs.org/zh/installation.html
https://vuex.vuejs.org/zh/installation.html
官网这边提供了下载的教学方式,大家可以很简单的去看一下也可以,条条大路通罗马,方法有很多,不至于拘泥于小编的博客。
2、引入vuex.js
我们直接在我们的界面上先引入我们的vue.js ,然后再引入vuex.js.这个步骤简单,代码如下:大家直接复制也可以。
3、Vuex的用法
首先要使用Vuex,那么我们先要通过new这个关键字实例化一个我们的项目实例,这个实例是单个的状态树。我们创建store的代码语法如下所示:
new Vuex.store({
state:{}, //竹竿天,组件中需要我们共享的数据
mutations:{},//改变状态的唯一办就是提交mutations,同步我们改变的状态
actions:{} //用于同步更新状态
})接着,我们要将我们的store这个实例注入到Vue根实例当中;
var vm = new Vue({
el:'#app',
store,
})在最后通过我们的根实例中注册的store选项,这个store实例就会注入到我们的根组件下面的所有的子组件当中,这样子组件就会通过this.$store进行对store数据的访问。我们可以通过一段实例代码可以了解一下我们这个部分的理解。
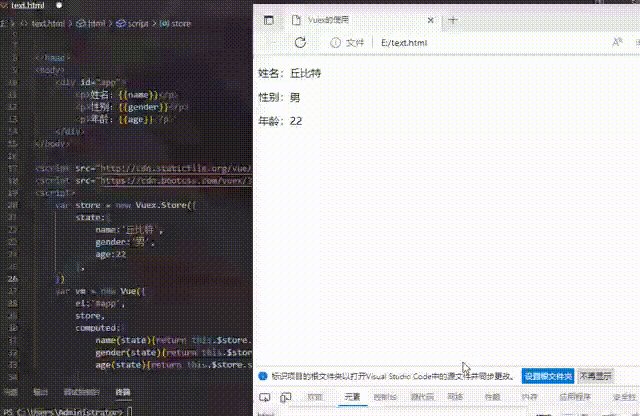
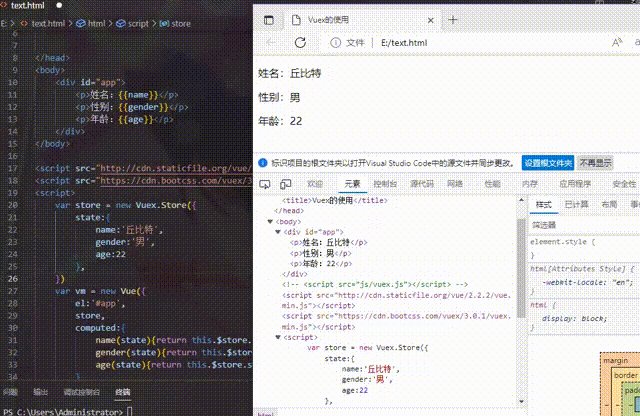
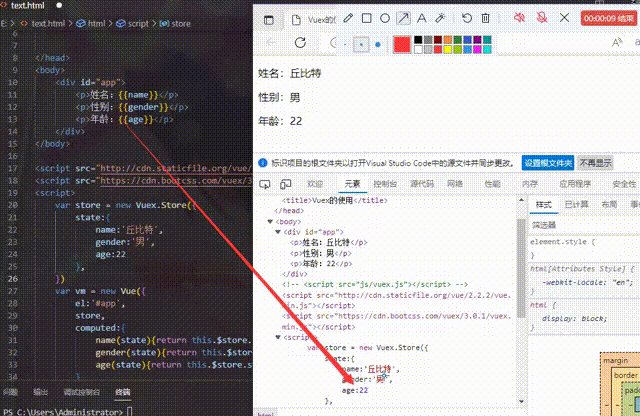
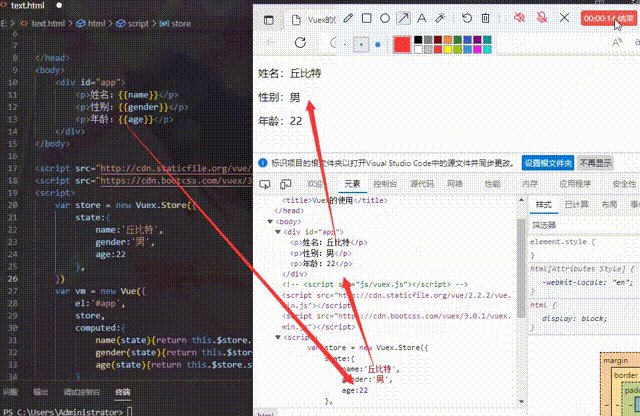
实例代码:
Vuex的使用
姓名:{{name}}
性别:{{gender}}
年龄:{{age}}
运行结果:
我们可以看到我们的实例已经可以显示我们state里面的数据了。
三、Vuex配置选项
我们前面记录学习的vue的部分,也有相关vue的配置选项的学习,所以Vuex也有他相应部分的配置选项,大家如果需要看vue的配置选项,有兴趣的可以到博主的主页搜索就可以了。
在创建store实例的时候,我们需要传入一个配置的对象,我们往下一个个说明。
1、state配置选项
在这里稍微的补充一下知识点,Vuex的状态存储都是立马响应的,当我们的vue组件从store读取数据的时候,如果数据变化,页面上面的store数据也会跟着发生变化。
我们上一个的实例代码我们可以知道通过“this.$store.state.name”这个访问到state里面的name这个数据,当一个组件需要获取多个组件的时候,将这一些状态全部进行声明成为计算属性computed有点繁琐,由于为了解决繁琐的初衷,我们的Vuex就提供了一个mapState辅助函数生成计算属性!
使用这个辅助函数的时候,先要引入这个函数。这个辅助函数的参数有数组的写法和对象的写法一共两种写法。我们可以通过一段实例代码了解。
实例代码:
Vuex的使用
姓名:{{name}}
博客:{{boke}}
码龄:{{age}}
*************************
姓名:{{n1}}
博客:{{n2}}
码龄:{{n3}}
运行结果:
2、getters配置选项
在上面一个的store中会在使用的时候,会派生矗一些数据需要我们处理。Vuex可以允许在store当中定义“getter”选项,getter会将我们的返回值根据它提供的依赖存起来,当依赖值发生变化的时候,getter也会重新计算,简单地说,那就是和computed计算属性一样。我们通过一段代码了解我们这一段属性选项。
实例代码:
Vuex的使用
电影:《隐入烟尘》票价
票价:{{total}}
总票价:{{totalprice}}

运行结果:
3、mutations配置选项
在每一个mutation当中都有一个字符串的事件类型和一个回调函数。因为我们要进行修改store的数据的话,那么我们就要提交mutation,而且还是同步函数,这样才能跟踪每一个状态的变化情况。在我们的组件当中有两种提交mutation的方法。我们都可以通过下面的代码来了解一下这个mutation的配置选项的内容。
实例代码:
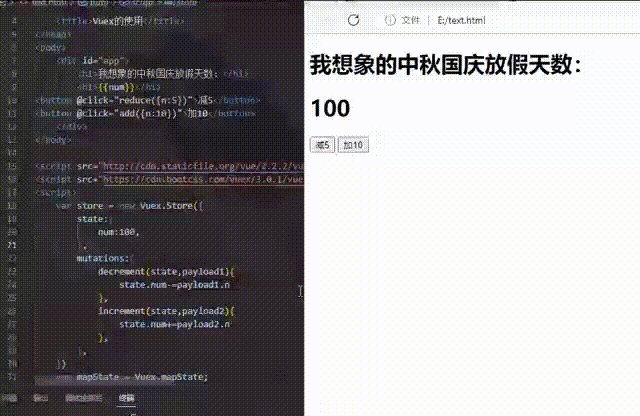
Vuex的使用
{{num}}
运行结果:
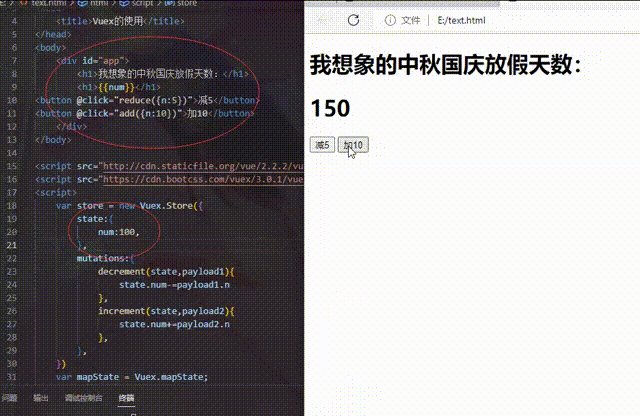
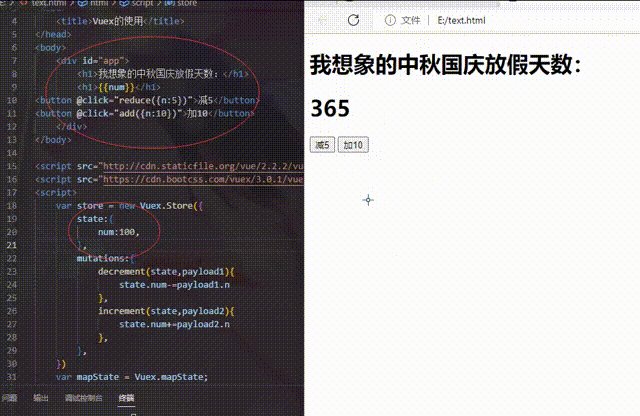
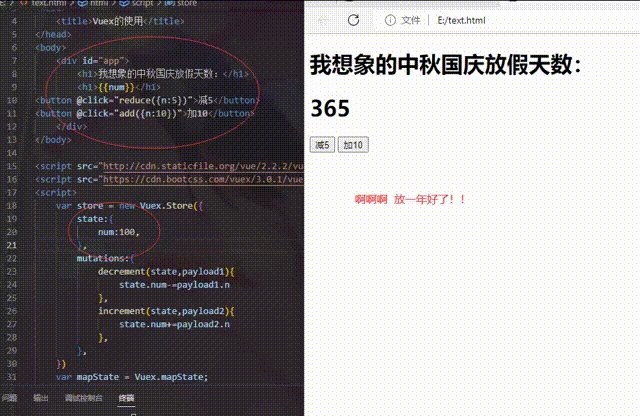
Vuex的使用
我想象的中秋国庆放假天数:
{{num}}
运行结果:
我们可以通过单击的方式看到我们数据的变化,当然还可以到我们后台的vue得1部分看到我们state状态数据的变化。
4、actions配置选项
这个actions这个部分的配置选项,有一点类似于我们上一个的mutation配置选项,但是和上面的mutation不同的是,action这个提交的是mutation这个配置选项,更加的简单粗暴,不是直接更改我们的状态的变化。action可以包含很多歌异步操作,是可以异步的修改state里面的数据。异步修改state也是需要提交一个我们的mutation,才能达到修改的目的。
这个action函数接受一个和store实例具有相同方法和属性的context对象,因此可以钓欧阳context.commit提交一个mutation来获取state或者getter的数据。我们根据代码来了解一下。
实例代码:
Vuex的使用
我想象的日增资金:
{{num}}
运行结果:
上面可以看到我们的演示得结果,当然我们还是可以使用辅助函数mapAtions来进行简化修改,这里大家自己琢磨就好了!
5、modules配置选项
我们使用单一的组件状态树的时候,可以应用的所有状态会几种到一个较大的对象当中,但是当这个应用特别复杂的时候,我们的store就显得很不饱满。所以为了解决这一个问题,我们的Vuex就将store分隔成很多都饿模块modules,这样使得每一个模块都有自己的state、mutation、action等等,这样显得更加的好看。我们可以通过实例代码了解一下这个是什么一回事。
实例代码:
Vuex的使用
{{this.$store.state.store1.num}}
{{this.$store.state.store2.num}}
运行结果: