- AI大模型时代,2025大龄程序员如何轻松转型赢未来?
AI大模型学习不迷路
人工智能自然语言处理大模型大语言模型语言模型程序员转行
当前大龄程序员的处境在科技行业的高速发展中,大龄程序员这一群体正面临着前所未有的挑战。随着新兴技术的不断涌现,如云计算、大数据、人工智能等,传统的编程技能逐渐显得“过时”。同时,年轻一代的程序员以更加低廉的薪酬和旺盛的精力涌入市场,加剧了职场的竞争。对于大龄程序员而言,他们不仅需要应对技能更新的压力,还常常受到年龄歧视的影响,尤其是在追求创新和速度的科技公司中。许多大龄程序员发现自己处于尴尬境地,
- FastAPI教程——并发async/await
雾重烟秋
大语言模型实战fastapi
本文参考FastAPI教程https://fastapi.tiangolo.com/zh/tutorial并发async/await有关路径操作函数的asyncdef语法以及异步代码、并发和并行的一些背景知识。通过asyncdef声明你的路径操作函数:@app.get('/')asyncdefread_results():results=awaitsome_library()returnresul
- 不多 bb,直接来看Java 全栈面试进阶宝典,保底拿下offer
Java程序V
Javajava面试jvm
大家都知道,现在的Java面试是越来越难了!主要原因无非是两个:随着Java这个行业的兴起,不管是在家待业的、对自己现在工作不满意的、大学选错专业的、缺钱的、想自己学的等等这些人绝大部分都是选择了去学习Java!大量人才涌入,导致岗位竞争越来越大,面试也就越来越难!另外一个就是这两年的疫情影响,很多公司都宣布倒闭、裁员。加上互联网行业内卷的推动,面试造火箭工作拧螺丝已经是一个很常见的现象了!最近也
- ASP3605同步降压调节器——商业航天电源的高抗辐射选择
国科安芯
产品架构单片机嵌入式硬件fpga开发
ASP3605企业宇航级型号ASP3605S2U通过SEU≥75MeV·cm²/mg与SEL≥75MeV·cm²/mg抗辐射测试。其输入电压4V至15V,输出电流5A,支持多相级联与冗余设计,适用于卫星、航天器电源系统。面向航天场景的核心功能设计1.抗辐射与可靠性保障单粒子效应防护:SEU与SEL指标满足低地球轨道(LEO)辐射环境要求,确保长期任务稳定性。支持级联:支持12相级联。2.极端环境适
- 鑫云科技高性能万兆光纤共享存储------剪辑师们的“福音”
湖边野鹤
音视频图像处理图形渲染实时音视频
4K剪辑卡顿?可能是存储拖了后腿?林宇是个怀揣着导演梦的年轻人,大学毕业后,便一头扎进了影视剪辑的世界。他的剪辑技术在圈内小有名气,可最近,他却被一个问题折磨得焦头烂额。这天,林宇接到了一个重要项目,为一部4K电影预告片做剪辑。他信心满满地坐在电脑前,打开那配置不菲的工作站,导入素材,准备大显身手。然而,刚一开始剪辑,问题就接踵而至。每一次拖动时间轴,电脑都像是老牛拉破车,卡顿得厉害。原本流畅的剪
- AS32X601双核锁步MCU技术优势分析
国科安芯
产品单片机嵌入式硬件
AS32X601是国科安芯公司研制的一系列基于32位RISC-V指令集车规级MCU处理器芯片。主频高达180MHz,支持双核锁步架构,基于软错误防护技术加持,显著提高芯片安全性能。产品具有高安全、低失效、多IO、低成本、抗辐照等特点。一、功能安全与可靠性设计AS32X601的设计符合ISO26262ASIL-B功能安全标准(数据手册第2.4节),通过延迟锁步方法对关键模块进行冗余校验。当检测到错误
- 数字孪生对于新基建的价值浅析,算是抛砖引玉。
大牛工控设计师
人工智能信息可视化前端
数字孪生(DigitalTwin)作为一项融合物理世界与数字世界的关键技术,在新基建中扮演着虚实协同、智能决策、全生命周期管理的核心角色,其价值贯穿于基础设施的设计、建设、运维到优化全流程。一、核心价值:虚实映射与智能决策实时动态映射通过传感器、IoT设备实时采集物理实体(如工厂、城市、电网)的运行数据,构建高精度虚拟模型,实现**“所见即所控”**的透明化管理。模拟预测与优化利用AI和大数据分析
- 代码随想录算法训练营DAY05之栈和队列
失序空间
跟着代码随想录学算法算法c++
题目和链接232.用栈实现队列225.用队列实现栈20.有效的括号1047.删除字符串中的所有相邻重复项150.逆波兰表达式求值239.滑动窗口最大值347.前k个高频元素232.用栈实现队列题意:请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty):实现MyQueue类:voidpush(intx)将元素x推到队列的末尾intpop()从
- 《解锁华为黑科技:MindSpore+鸿蒙深度集成奥秘》
程序猿阿伟
华为科技harmonyos
在数字化浪潮汹涌澎湃的当下,人工智能与操作系统的融合已成为推动科技发展的核心驱动力。华为作为科技领域的先锋,其AI开发框架MindSpore与鸿蒙系统的深度集成备受瞩目,开启了智能生态的新篇章。华为MindSpore:AI框架的创新先锋MindSpore自2019年诞生以来,迅速在AI领域崭露头角。它以其独特的设计理念和先进的技术架构,为开发者提供了全场景的AI开发支持。从设计理念上看,MindS
- Maven中的依赖管理: <dependencies>与<dependencyManagement>的区别
Fhoro
mavenjavaspringboot后端
在Java项目的构建过程中,依赖管理是一个至关重要的部分,特别是当使用Maven作为构建工具时。Maven提供了多种方式来管理项目的依赖,而和是最常用的两个概念。本文将详细探讨这两者的区别及其应用场景。什么是?dependencies是Maven项目中直接声明所需依赖的方式。在pom.xml文件中,我们可以通过标签列出项目所需的所有库和组件。每个依赖项都包括groupId、artifactId和v
- zerotier搭建免费moon服务器
ChrisitineTX
服务器运维
前言ZeroTier是一种基于P2P的虚拟组网工具,通过搭建==Moon服务器==可大幅提升跨运营商/跨国节点的连接质量。本文使用云服务演示部署流程。准备工作注册三丰云账号创建CentOS8.5实例(这里选择centos8以上,别的版本可能存在问题)控制台→云服务器→创建实例镜像选择:CentOS8.564位安全组开放端口:TCP/UDP9993️Moon服务器部署步骤1:登录
- 高安全可靠MCU芯片AS32X601应用解析
国科安芯
产品单片机嵌入式硬件risc-v架构fpga开发
1.AS32X601简介AS32X601系列是国科安芯基于32位RISC-V指令集研发的高性能MCU产品,具备高安全、低失效、多接口、低成本等核心优势。该系列包含工业级(AS32I601ZIT6)、车规级(AS32A601ZIT3)、企业宇航级(AS32S601ZIT2)及企军级(AS32M601ZIT2)四个型号,覆盖工业控制、汽车电子、航天及军工等严苛场景。其关键特性包括:高安全设计:支持AS
- 图解AUTOSAR_CP_ComM
KaiGer666
图解AUTOSAR_CP嵌入式硬件单片机汽车
AUTOSARComM模块详解AUTOSAR通信管理模块详细解析目录1.概述1.1.ComM模块的作用1.2.ComM模块的位置2.架构设计2.1.模块上下文视图2.2.内部组件结构3.状态机3.1.通道状态机3.2.PNC状态机4.配置模型4.1.配置结构4.2.用户-PNC-通道映射5.服务接口5.1.API概述5.2.主要功能6.通信序列<
- Vue3 事件处理
wjs2024
开发语言
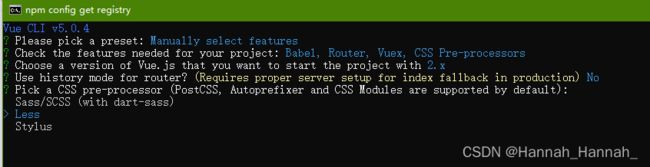
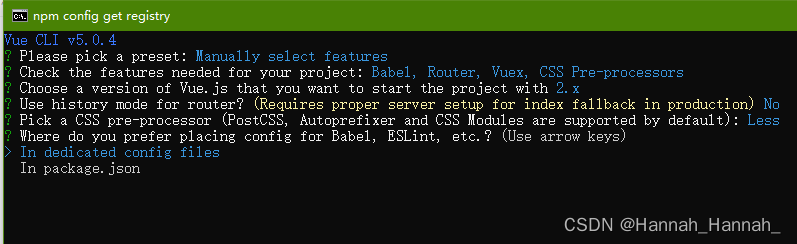
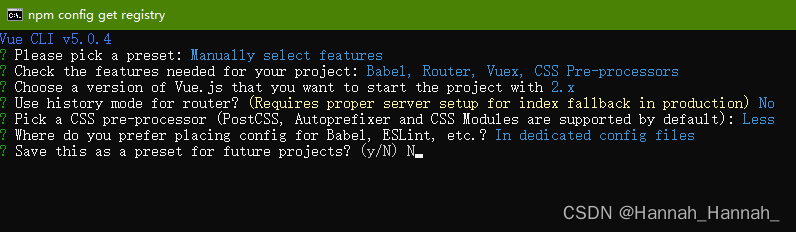
Vue3事件处理引言Vue3作为新一代的Vue.js框架,在事件处理方面提供了更加灵活和高效的方式。本文将详细介绍Vue3中的事件处理机制,包括事件绑定、事件监听、事件修饰符等,帮助开发者更好地理解和应用Vue3的事件处理。1.事件绑定在Vue3中,事件绑定与Vue2相比有一些变化。以下是Vue3中事件绑定的一些关键点:1.1使用v-on或@指令在Vue3中,我们可以使用v-on或简写@指令来绑定
- Win32 SDK Gui编程系列之--Win32 API通用控件
「已注销」
Win32SDKGuiC/C++工具Cwindowsc++c语言
要使用普通控件的话,包含语句#include通过追加和初始化InitCommonControls();是必要的。也可以通过InitCommonControlsEx函数单独注册使用的类。另外,需要导入comctl32.dll。1.标签、控件只显示标签、控件的程序tabctrl.c和根据按下的标签进行显示的程序tabcontr0l.c和各自的执行结果如下所示。Tabctrl01.c#include#i
- HarmonyNext实战:基于ArkTS的高性能金融数据可视化应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能金融数据可视化应用开发引言在金融科技领域,数据可视化是帮助用户快速理解复杂数据的关键工具。随着HarmonyNext的推出,开发者可以利用ArkTS的强大能力,构建高性能、跨平台的金融数据可视化应用。本文将深入探讨如何基于ArkTS开发一个金融数据可视化应用,并通过一个实战案例详细讲解其实现过程。项目背景与需求分析项目背景金融数据通常具有高维度、大
- HarmonyNext实战:基于ArkTS的高性能实时音视频通信应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能实时音视频通信应用开发引言在HarmonyNext生态系统中,实时音视频通信是一个极具挑战性和实用价值的领域。本文将深入探讨如何利用ArkTS语言开发一个高性能的实时音视频通信应用,涵盖从基础概念到高级优化的完整流程。我们将通过一个实际的案例——实时视频会议应用,来展示如何在HarmonyNext平台上实现高效的音视频通信。1.项目概述1.1目标开
- HarmonyNext实战:基于ArkTS的高性能分布式任务调度系统开发
harmonyos-next
HarmonyNext实战:基于ArkTS的高性能分布式任务调度系统开发引言在HarmonyNext生态系统中,分布式任务调度是一个复杂且关键的技术领域。本文将深入探讨如何利用ArkTS语言开发一个高性能的分布式任务调度系统,涵盖从基础概念到高级优化的完整流程。我们将通过一个实际的案例——分布式计算任务调度系统,来展示如何在HarmonyNext平台上实现高效的任务调度。1.项目概述1.1目标开发
- HarmonyNext实战:基于ArkTS的跨设备分布式数据同步应用开发
harmonyos-next
HarmonyNext实战:基于ArkTS的跨设备分布式数据同步应用开发引言在分布式系统的开发中,跨设备数据同步是一个极具挑战性的问题。随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了强大的分布式能力。本文将深入探讨如何利用ArkTS在HarmonyNext平台上开发一个跨设备分布式数据同步应用。我们将从分布式数据管理的基础理论出发,逐步构建一个完整的应用,涵盖数
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- 音视频入门基础:RTP专题(18)——FFmpeg源码中,获取RTP的音频信息的实现(上)
崔杰城
音视频技术FFmpeg源码分析音视频ffmpeg
由于本文篇幅较长,分为上、下两篇。一、引言通过FFmpeg命令可以获取到SDP描述的RTP流的的音频压缩编码格式、音频压缩编码格式的profile、音频采样率、通道数信息:ffmpeg-protocol_whitelist"file,rtp,udp"-iXXX.sdp而由《音视频入门基础:RTP专题(17)——音频的SDP媒体描述》可以知道,SDP协议中,a=rtpmap属性和a=fmtp属性中的
- Vuex 进阶:命名空间与状态持久化
vvilkim
vuevuexvue.js
在Vue.js应用中,Vuex是管理全局状态的核心工具。随着应用规模的扩大,我们可能会遇到模块化管理和状态持久化的需求。本文将介绍Vuex中的命名空间(namespaced)和状态持久化的实现方法,帮助你更好地组织和管理Vuex代码。一、Vuex命名空间(namespaced)1.什么是命名空间?Vuex的命名空间是一种将模块的state、getters、mutations和actions封装到独
- 雷林鹏分享:Ruby 命令行选项
weixin_30839881
ruby
Ruby命令行选项Ruby一般是从命令行运行,方式如下:$ruby[options][.][programfile][arguments...]解释器可以通过下列选项被调用,来控制解释器的环境和行为。选项描述-a与-n或-p一起使用时,可以打开自动拆分模式(autosplitmode)。请查看-n和-p选项。-c只检查语法,不执行程序。-Cdir在执行前改变目录(等价于-X)。-d启用调试模式(等
- 数字隐形盾牌:日常场景下的网络安全实践
安全防护
一、网络威胁:潜伏在屏幕后的"数字劫匪"2025年全球每11秒发生一次勒索攻击,每天新增45万个钓鱼网站,你的手机里可能正躺着3-5个高危漏洞。这些数据揭示了一个残酷现实:我们正生活在一个"数字丛林时代"。三大致命威胁:钓鱼攻击升级版:骗子不仅伪造银行邮件,现在会克隆公司高管的微信,用AI模仿老板声音要求转账**Wi-Fi陷阱:**商场免费Wi-Fi可能在15秒内窃取你的支付密码,机场充电桩可能成
- Alibaba Cloud Linux V3 新版发布,以安全为基石,为阿里云ECS九代实例注入 AI 新动力
操作系统
在当今快速发展的云计算时代,企业和开发者们不断寻求更高效、更安全的解决方案来支持其业务的增长和创新。操作系统作为连接硬件与软件应用的桥梁,在云端环境中扮演着重要的角色,不仅管理着底层资源,还为上层应用提供了稳定可靠的执行环境。随着技术的进步,用户对性能、稳定性和安全性的要求也在不断提高。阿里云作为头部云服务商,也在不断提升用户体验。最近,官方团队推出了AlibabaCloudLinuxV3011版
- 《Windows API开发》:(一)Windows编程概述
下雪就该搓雪球
一些小玩意windows
(一)Windows编程概述1、WindowsAPI简介2、Windows应用程序开发入门2.1、第一个实例程序3、WindowsAPI概要3.1、Windows数据类型3.2、WindowsAPI的功能分类4、WindowsAPI核心DLL5、Unicode和多字节5.1、字符串类型与其初始化5.2、W版本和A版本的API5.3、Unicode和ASCII的转换6、Windows程序设计规范的建
- 匿名内部类
qq_52983535
JAVAjava开发语言
匿名内部类接口的匿名内部类继承的匿名内部类匿名内部类在日常编写代码的过程中,总是会遇到匿名内部类的使用,但是对这一块一直不是很熟,所以这里总结记录一下。只讲实用。接口的匿名内部类正常如果要使用一个接口,如下代码:publicinterfaceKp{publicabstractvoidshow();}publicclassKpImplimplementsKp{@Overridepublicvoids
- 【第六节】windows sdk编程:Windows 中的资源
攻城狮7号
Windows编程(C++)windowsc++windows编程windowssdk
引言资源是Windows应用程序图形用户界面(GUI)的重要组成部分,它们是应用程序中使用的各类数据,如光标、位图、图标、加速键、菜单、字符串和对话框等。这些数据在编译后会被包含在EXE文件中。虽然无法直接定位和操作资源,但可以通过相关函数来获取和操作这些资源。一、光标资源1.1应用程序操作光标资源的步骤(1)选择或创建光标形式可以使用Windows系统提供的光标,也可以通过图形编辑工具自定义光标
- ruby的命令行选项
lizzywu
工具介绍ruby脚本编译器extensionshellcgi
ruby的命令行选项来源:LUPA开源社区发布时间:2007-06-2117:04版权申明字体:小中大文章来源于http://www.lupaworld.com请使用如下命令行启动Ruby解释器.ruby[option...][--][programfile][argument...]这里的"option"指下文将要提到的命令行选项中的一个。"--"则显式地表明选项字符串到此结束。"program
- Ruby学习之命令行选项&环境变量
luyaran
原创Ruby学习之路Ruby命令行选项环境变量
这个ruby文件一般呢都是通过命令行来运行的,语法格式如下:ruby[options][.][programfile][arguments...]解释器可以通过下列选项被调用,来控制解释器的环境和行为,来看下具体数据:选项描述-a与-n或-p一起使用时,可以打开自动拆分模式(autosplitmode)。请查看-n和-p选项。-c只检查语法,不执行程序。-Cdir在执行前改变目录(等价于-X)。-
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,