- Android的Audio子系统
雷古拉斯
移动操作系统之Android
Android边录边播应用AP(ApplicationProcessor主处理器)DSP(Codec)BP(BasebandProcessor基带处理器,猫)一、AudioTrack播放基本流程1.初始化newAudioTrack完成通路创建,也在MixerThread线程中创建Track。getOutput(以及openOutput)frameworks/av/media/libmedia/Au
- AMR解析器:CAMR的使用
您的通讯录好友
人工智能AMRCLEVE自然语言处理
1.下载gitclonehttps://github.com/Juicechuan/AMRParsing.gitcondacreate-ncamrpython=2.7-ycondaactivatecamr./scripts/config.sh然后下载本章顶部的LDC2014T12模型并解压。tar-xvzfamr-anno-1.0.train.m.tar.gz这里需要下载一个预处理模型。https
- spring —— 使用 JDBCTemplate 对数据库操作
张民遇
spring数据库springoracle
在传统方法中,我们一般建立Connection链接,然后通过Statementstm=conn.createStatement()来获取Statement对象,最后用Statement对象操作数据库。在spring中,则是通过com.alibaba的druid配置数据源工具,来配置要连接的数据库,然后将配置好的数据源作为属性传入JDBCTemplate对象当中,最后用JDBCTemplate对象操
- android实践:canvas文字图片旋转显示
汤面不加鱼丸
android前端javascript
问题:如何在手机竖屏模式下将文字/图片旋转显示,即类似横屏方向上显示显示效果:实现:1.文字旋转显示canvas.save();//保存状态入栈canvas.translate(getWidth()>>1,getHeight()>>1);//显示中心PainttitlePaint=newPaint();titlePaint.setColor(Color.WHITE);titlePaint.setT
- 大模型系列——Ollama WebUI 简明教程
猫猫姐
大模型大模型人工智能
大模型系列——OllamaWebUI简明教程OpenWebUI,以前称为OllamaWebUI,支持各种大型语言模型(LLM)运行器,是本地部署并与语言模型交互的多功能工具。OpenWebUI,以前称为OllamaWebUI,是一个可扩展、功能丰富且用户友好的自托管Web界面,旨在完全离线运行。它支持各种大型语言模型(LLM)运行器,使其成为部署和与语言模型交互的多功能工具。OpenWebUI提供
- k8s中topologyKey 的作用
容器云
容器云kubernetes容器云原生
spec:affinity:nodeAffinity:requiredDuringSchedulingIgnoredDuringExecution:nodeSelectorTerms:-matchExpressions:-key:rcs-msg-notify-prodoperator:Invalues:-'true'podAffinity:requiredDuringSchedulingIgnor
- 弹幕系统开发实战:QT框架与VS2015源码解析
Paula-柒月拾
本文还有配套的精品资源,点击获取简介:本源码项目融合了三个关键技术领域:弹幕系统设计、Qt框架开发和VisualStudio2015集成。它详细阐述了弹幕系统的核心功能实现,包括弹幕数据结构、渲染、碰撞检测和用户交互。同时,本项目介绍了如何利用Qt5的信号与槽机制、GUI组件和绘图系统来开发弹幕效果,并展示了如何在VisualStudio2015中进行项目管理、编辑、调试和构建。此项目提供了全面的
- phpexcel 读取数据
http://extjs.org.cn/fatjames/archives/379require_once'/home/PHPExcel_1.8.0/PHPExcel/IOFactory.php';$reader=PHPExcel_IOFactory::createReader('Excel2007');//设置以Excel5格式(Excel97-2003工作簿)$PHPExcel=$reader
- 基于YOLOv5的监控摄像头遮挡检测系统:从数据集到UI界面的完整实现
芯作者
D2:YOLOYOLO神经网络
实时守护监控设备安全,智能识别遮挡攻击的AI解决方案一、问题背景与系统价值在安防监控领域,摄像头遮挡是常见的恶意攻击手段——统计显示35%的安防失效源于摄像头被遮挡。传统方案依赖人工巡查,效率低下且响应延迟。本文将带你构建完整的AI遮挡检测系统,核心创新点:双模检测机制:YOLOv5目标检测+背景建模异常分析轻量化部署:模型量化压缩至1.8MB动态学习:运行时自动更新异常样本库二、系统架构设计[视
- Windows系统部署YOLOv5 v6.1版本的训练与推理环境保姆级教程
lujx_1024
windowsYOLO
文章目录一·概述二·依赖环境(`prerequisites`)2.1硬件环境2.2软件环境三·环境安装3.1创建并激活虚拟环境3.2安装`Pytorch`与`torchvision`3.3校验`Pytorch`安装3.4下载`YOLOv5``v6.1`源码3.5安装`YOLOv5`依赖3.6下载预训练模型3.7安装其他依赖3.8测试环境安装3.9测试训练流程四·参考链接一·概述本文档主要记录使用工
- [论文阅读] 软件工程 | 需求工程中领域知识研究:系统映射与创新突破
张较瘦_
前沿技术论文阅读软件工程
需求工程中领域知识研究:系统映射与创新突破论文信息DomainKnowledgeinRequirementsEngineering:ASystematicMappingStudyarXiv:2506.20754DomainKnowledgeinRequirementsEngineering:ASystematicMappingStudyMarinaAraújo,JúliaAraújo,RomeuO
- 【鸿蒙开发】ArkUI滚动类组件-Scroll、Scroller
胡辰和
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发ArkUI组件化容器移动开发Scroll
鸿蒙开发往期学习笔录:鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……Scroll作为可滚动的容器类组件,它最多包含一个子组件,当子组件的布局尺寸在指定的
- 鸿蒙应用动画优化:流畅交互的实现方法
操作系统内核探秘
操作系统内核揭秘harmonyos交互华为ai
鸿蒙应用动画优化:流畅交互的实现方法关键词:鸿蒙应用开发、动画优化、流畅交互、图形渲染、性能分析、VSYNC、GPU加速摘要:本文深入解析鸿蒙系统动画优化的核心技术,从动画渲染原理、性能瓶颈分析到具体优化策略,结合实战案例演示如何实现60FPS的流畅交互体验。通过剖析鸿蒙动画架构、输入处理机制和渲染管线,详细讲解帧率同步、资源调度、内存优化等关键技术,并提供基于ArkUI的代码实现和DevEcoP
- AndroidStudio 中虚拟机连接宿主机(本机)服务
崎岖Qiu
服务器运维androidstudioandroid网络ip
如果后端服务在本电脑的localhost:8080的ip和端口上,那么直接将该url配置到安卓代码中,连上的是虚拟机的本地,而非宿主机,导致连接不上跑在本机上的服务解决方法打开cmd使用ipconfig查看本机的ip地址:C:\Users\lyh>ipconfigWindowsIP配置无线局域网适配器本地连接*1:媒体状态............:媒体已断开连接连接特定的DNS后缀.......:
- Appcelerator打包ipa有哪些优势
咕噜企业签名分发-大圣
数据仓库
Appcelerator打包ipa的优势主要包括以下几点:一、跨平台开发能力Appcelerator为开发者提供了一种独特的跨平台开发解决方案,允许他们使用统一的JavaScript代码库来构建适用于iOS和Android等多个平台的应用程序。这种开发模式不仅大大简化了开发流程,还显著减少了开发时间和成本。开发者无需为每个平台分别编写和维护代码,从而避免了重复劳动和潜在的错误。此外,跨平台开发还意
- vue中css使用data中的变量
console.log( )
#vuevue.jscssjavascript
封装一个ui组件,组件的样式一般是多种多样的我们可以通过组件传值的方式将ui属性传递给组件,但是我们属性是在js中可以拿到,vue3之前css是无法直接获取的(vue3中已经可以直接获取,可以去学习一下)通过vars那么在vue2中,我们要借助setProperty函数写一个简单的例子helloworldexportdefault{data(){return{color:'red'}},mount
- 《Python之禅》:优雅代码的哲学指南
郝学胜-神的一滴
Pythonpython开发语言
Python不仅仅是一门编程语言,它更像是一种编程哲学的体现。而这份哲学的精髓,就藏在一句简单的代码中:importthis运行这段代码,你会看到一段充满诗意的“代码准则”——《Python之禅》(TheZenofPython)。它由Python之父GuidovanRossum的同事TimPeters编写,用19条简洁的格言,定义了Python语言的设计理念和开发者应遵循的编码哲学。《Python
- 【数据挖掘】分类算法学习—ID3
会的全对٩(ˊᗜˋ*)و
数据挖掘数据挖掘分类学习经验分享ID3
分类算法学习—ID3ID3(IterativeDichotomiser3)是一种经典的决策树学习算法,由RossQuinlan于1986年提出,主要用于处理离散特征的分类问题。其核心思想是通过信息增益选择最优特征进行节点分裂,递归构建决策树。要求:理解并掌握ID3算法,理解算法的原理,能够实现算法,并对给定的数据集进行分类,分析个人参股的情况代码实现:importpandasaspdimportn
- esp32 支持 sd卡 micropython 文件系统_ESP32 / ESP8266 MicroPython教程:读取文件
weixin_39891317
esp32支持sd卡micropython文件系统
原标题:ESP32/ESP8266MicroPython教程:读取文件引言本篇ESP32/ESP8266MicroPython教程主要说明如何从MicroPython的文件系统中读取一个文件。本教程在esp32和esp8266上进行了测试。通常我会使用Putty与MicroPython命令行界面进行交互。但是为了演示,我在本篇教程中会使用ArduinoSerialMonitor与设备进行交互。因为
- ESP32学习笔记-读取SD卡并显示到屏幕上
搞机械的假程序猿
ESP32学习笔记学习笔记ESP32
硬件FireBeetle2ESP32-E开发板1.54"240x240IPS广视角TFT显示屏硬件接线测试代码//加载库#include"Arduino.h"#include"FS.h"#include"SD.h"#include"SPI.h"#include"DFRobot_GDL.h"//定义显示屏针脚#defineTFT_DCD2#defineTFT_CSD6#defineTFT_RSTD3
- 《深入理解Android 卷I pdf》资源介绍
郭清然
《深入理解Android卷Ipdf》资源介绍【下载地址】深入理解Android卷Ipdf资源介绍《深入理解Android卷I》是一本深度剖析Android系统源代码的专业书籍,全面解读Framework层、Native层和Application层的核心机制。本书以情景分析的方式,深入探讨Android系统的启动流程、进程管理、内存管理、文件系统及网络安全等关键模块,帮助开发者透彻理解系统架构与原理
- 深入理解Android卷Ipdf资源介绍:全面解析Android系统架构与核心原理
深入理解Android卷Ipdf资源介绍:全面解析Android系统架构与核心原理【下载地址】深入理解Android卷Ipdf资源介绍《深入理解Android卷I》是一本深度剖析Android系统源代码的专业书籍,全面解读Framework层、Native层和Application层的核心机制。本书以情景分析的方式,深入探讨Android系统的启动流程、进程管理、内存管理、文件系统及网络安全等关键
- Android跳转到通话记录界面,android 用Intent打开系统程序
weixin_39883670
1.打开设置主界面Intentintent=newIntent(android.provider.Settings.ACTION_SETTINGS);//系统设置startActivityForResult(intent,0);2.打开网络设置界面(其他设置中的界面同理)Intentintent=newIntent(android.provider.Settings.ACTION_WIFI_SET
- Android跳转到手机系统各个设置界面的方法及其列表
枸杞泡水
Android-基础知识android手机系统设置
android调用拨号盘拨打电话publicvoiddialPhoneNumber(StringphoneNumber){Intentintent=newIntent(Intent.ACTION_DIAL);intent.setData(Uri.parse("tel:"+phoneNumber));if(intent.resolveActivity(getPackageManager())!=nu
- android15 修改默认亮度及关闭自动亮度调节
darling_user
Androidandroid
默认亮度1、先把设备亮度手动调整到对应亮度2、通过adb命令获取对应亮度值adbshellsettingsgetsystemscreen_brightness3、代码上修改默认亮度值SYS/frameworks/base/core/res/res/values/config.xml-102+255SYS/frameworks/base/packages/SettingsProvider/res/v
- android15设备不带闪烁指示灯,去掉设置及日历下的指示灯选项
darling_user
Androidandroid
SYS/vendor/sprd/platform/frameworks/base/core/FrameworkResOverlay/res/values/config.xml-true+falseSYS/vendor/sprd/platform/frameworks/base/core/res/res/values/config.xml-true+false</bool
- 超详细Python教程——图形用户界面和游戏开发
图形用户界面和游戏开发基于tkinter模块的GUIGUI是图形用户界面的缩写,图形化的用户界面对使用过计算机的人来说应该都不陌生,在此也无需进行赘述。Python默认的GUI开发模块是tkinter(在Python3以前的版本中名为Tkinter),从这个名字就可以看出它是基于Tk的,Tk是一个工具包,最初是为Tcl设计的,后来被移植到很多其他的脚本语言中,它提供了跨平台的GUI控件。当然Tk并
- 告别UI烦恼,效率飙升!Android UI宝藏库深度解析,让你的APP瞬间惊艳
wylee
uiandroid
前言:AndroidUI开发,你的痛点我懂!各位Android开发路上的朋友们,你们是否也曾被UI开发所困扰?重复造轮子?每次新项目,那些经典的加载动画、弹窗、导航栏,是不是都要从头开始写,或者在旧项目中翻箱倒柜?UI丑陋,缺乏美感?辛辛苦苦实现的功能,却因为UI不够精致,导致用户体验大打折扣,甚至被吐槽“像上个世纪的应用”?效率低下?为了实现一个酷炫的动画效果,不得不投入大量时间去学习复杂的动画
- nodeJS使用阿里云免费SSL证书简例
啃火龙果的兔子
nodejs阿里云sslnode.js
环境:Debian8,阿里云公共镜像。步骤:1.安装nodejs2.编辑app.js文件,内容如下:varhttps=require('https');varfs=require('fs');varoptions={key:fs.readFileSync('213949634960268.key'),cert:fs.readFileSync('213949634960268.pem')};vara
- Keil MDK 嵌入式项目开发的一些问题:expected a “{“、declaration is incompatible with previous
我命由我12345
嵌入式-问题清单嵌入式硬件嵌入式嵌入式软件cc语言c++stm32
在使用KeilMDK开发项目,编译时,报如下错误***UsingCompiler'V5.06update1(build61)',folder:'D:\Keil_v5\ARM\ARMCC\Bin'Buildtarget'iwdg'assemblingstartup_stm32f10x_hd.s...compilingmain.c...user\main.c(3):error:#130:expecte
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,
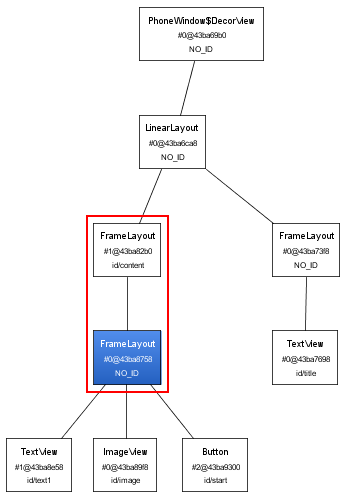
 FrameLayout的布局结构
FrameLayout的布局结构
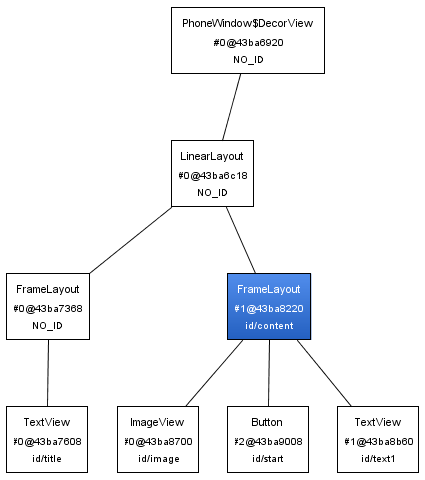
 使用merge优化的布局
使用merge优化的布局
 使用include优化的布局文件
使用include优化的布局文件
 ViewStub优化布局
ViewStub优化布局
 viewstub的使用
viewstub的使用