HTML+CSS、JS阶段总结(华清远见)
HTML+CSS、JS阶段总结(华清远见)
web
web三要素
1.浏览器
浏览器发送请求给服务器,下载服务器中的HTML,执行HTML显示出内容。
2.服务器
接受浏览器的请求,发送相应结果给浏览器。
3.http协议
浏览器与服务器的通讯协议
web学习的主要内容
1.html
用于勾勒出网页的结构和内容
2.css
用于网页的美化
3.js
以html和css为基础进行操作
web项目开发相关技术
HTML
HTML基本介绍
HTML:HyperText Markup Languages,超文本标记语言,是一种纯文本类型的语言
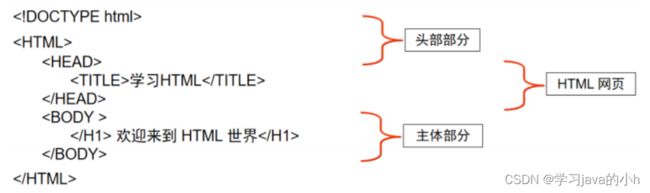
结构
声明
为浏览器提供声明HTML是用什么版本编写的
HTML标签
标题标签:h1~h6,字号逐渐变小,越来越细,会换行。写法为
文本内容
段落标签:p,字号默认,会换行。写法为
文本内容
文本标签:span,div,没有默认的样式效果。写法为
文本内容//span标签为行内元素,不换行文本内容//div标签为块元素,会换行
换行标签:br,用于换行。写法为
横线标签:hr,可以产生一条横线,可通过width属性设置其宽度,color属性设置其颜色。写法为
列表标签:分为有序列表和无序列表。
-
有序列表:ol,列表会自动编号有序排列。写法为
- 文本1
- 文本2
- 文本3
-
无序列表:ul,列表按html的书写顺序排列,无编号。写法为
- 文本1
- 文本2
- 文本3
样式标签:设置文本样式的标签,主要有加粗、倾斜、下划线、删除线等。写法为
加粗 加粗 倾斜 倾斜删除线删除线 上标 下标
图片标签:img,引用一张存在的图片,在网页上显示。用法为
//src为引用的图片资源的路径 //相对路径: 根据当前文件的路径,查找需要引用的资源的路径. //绝对路径:从协议开始的全路径. //alt: 如果图片没有正常加载成功,则显示alt的文字说明
超链接标签:a,点击超链接标签,可以让页面跳转到新的资源路径。用法为
//href属性:指定需要跳转的url地址(相对地址, 绝对地址) //url:统一资源定位路径。(网络上可以访问的资源的路径) //target属性:_blank,打开的内容显示在一个新窗口;_self,打开的内容显示当前窗口。
表格标签:table,用于实现一个表格。用法为
| 1 | //表格的列元素(单元格)
| 文本内容 | ||
|---|---|---|
| 文本内容 | ||
| 文本内容 | ||
| 1 | 2 | 3 |
表单标签:form,表单相关的标签,其内部嵌套用于用户输入数据的标签。写法为