猿创征文 | 一个大四学长分享自己的web前端学习路线--vue篇(1/3)
目录
前言
web知识体系
一、vue学习路线
1、Vue的使用
1.1 学会模板插值、指令
1.2watch属性
1.3computed属性
1.4 class和style
1.5 v-if和v-show属性
1.6 v-for属性
1.7 事件 event参数
1.8事件修饰符
1.9按键修饰符
1.10表单
2、组件
2.1 生命周期
2.2 props(类型与默认值)
2.3 自定义事件
3、高级特性
3.1自定义v-model
3.2 $nextTick
3.3 slot插槽
3.4作用域插槽
3.5 具名插槽
3.6 动态组件
3.7 keep-alive
二、vue周边工具
1、Vuex
1.1用于Vuex的配置选项
1.2用于vue的配置选项
2、vue-router
2.1 动态路由
2.2 懒加载
2.3 剩下的工具(统一放在一起)
前言
敬各位看到这篇文章的读者朋友们!很荣幸大家能在茫茫的博文海洋里看到小编这篇文章,这里借着C站举办“猿创征文”的活动,向大家分享一下自己的web前端的学习路线,希望此篇能给正在上路的朋友们带来方向,不在迷茫,知道应该怎么学习;希望此篇能给到步入社会的读友们,归纳知识,一面(面试)就成功!
对于我而言,一个99后的小伙子,已经毕业,不再能冠以学生之名,怀念大学的学生生活的时光,时光荏苒,接触到web前端也是一个机缘巧合的时刻。关于这一部分,大家感兴趣的话可以看一看本博主的另一篇文章,书写了自己与web前端的技术的成长之路:猿创征文 | 初见乍惊欢,久处亦怦然--我web前端的技术成长之路_丘比特惩罚陆的博客-CSDN博客大家好!很荣幸大家能在茫茫的C站博文世界中浏览我这一篇博文,在这里由衷的感谢大家!!!然后借着这一次C站举办的这一个“猿创征文”的活动,向大家分享一个我的web前端的技术成长之路。...https://blog.csdn.net/Lushengshi/article/details/126591078
大家也可以支持一下,你们的支持就是我强大的动力。
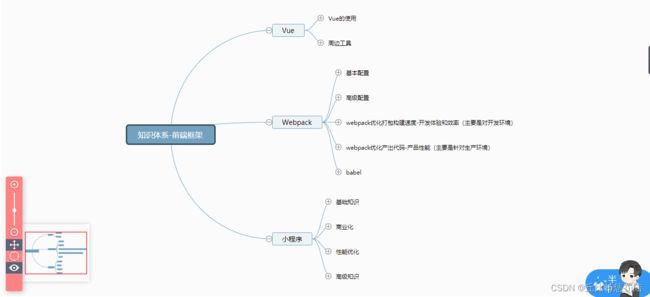
web知识体系
根据上图的知识体系结构图,我们大概可以知道前端的学习的大方向可以是:先学Vue,再到webpack项目模块维护、最后是前端web小程序,三个大的方向,当然学习的过程是痛苦的大家一步步来,千里之行始于足下。
上图的GIF动态图可以大概了解到,每一个学习的方向有很多的小分支,因为总结归纳的时候用的是百度脑图,所以该知识体系的架构图不能上传到C站当中,感兴趣的朋友可以私聊,本文只能是用文章的方式对思维导图进行总结,文章内容很多,我尽量做到句句是重点!
一、vue学习路线
1、Vue的使用
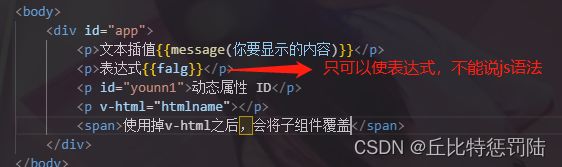
1.1 学会模板插值、指令
学会使用插值、什么是表达式、了解什么是指令、什么是动态属性已经v-html标签(注意:v-html这个标签会有XSS风险,它会将我们的子组件覆盖掉)
1.2watch属性
要注意的一点是,在watch这个属性下,它是不会进行深度监听的,如果监听是为了引用流就会拿不到oldval,因为这个时候的指针是一样的,但是已经指向了新的val;另外一点要注意的是应用类型的话需要对watch+一个deep:这样true属性才能实现深度的监听。
1.3computed属性
computed属性会缓存,所以就需要data有变化的时候才会进行重新计算!
1.4 class和style
学会掌握class和style使用动态属性以及驼峰式写法。
使用class
使用class 数组
使用style
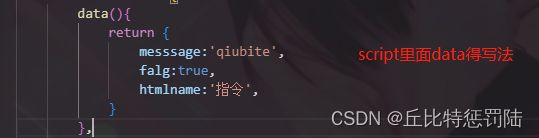
data(){
return {
isBlack:true,
idRed:true,
black:'black',
red:'red',
styleData:{
fontSize:'20px', //转换为驼峰式
color:'blue',
backgroundColor:'#ccc' //转换为驼峰式
}
}
},1.5 v-if和v-show属性
学会什么是v-if和什么是v-show。v-if是判断出来什么就显示什么,其他的练DOM节点都不给渲染;v-show则是判断什么就显示什么,其他的就是用display:node给隐藏起来,但是还是要进行渲染的。
QBT
CFL
显示其他
show显示
show显示cfl
1.6 v-for属性
学会什么是v-for循环属性,还要注意的是在使用v-for属性的时候要,key需要和业务相关的id,不可以随意的写。
遍历数组
-
{{index}}--{{itemid}}--{{item.title}}
遍历对象
-
{{index}}--{{key}}--{{val.title}}
export default{
data(){
return {
listarr:{
{ id:'a',title:'主题一'},
{ id:'b',title:'主题二'},
},
listobj:{
a:{title:'主题一'},
b:{title:'主题二'},
}
}
}
}1.7 事件 event参数
学会什么是event事件参数,注意:如果函数不需要传递参数的话可以直接在定义直接在定义的时候获取event。如果需要传递参数就需要通过¥event带引用过来。event的构造函数是MouseEvent,target是时间监听的地方也是时间挂载的地方,currentTarget是时间触发的地方。
{{num}}
2.3 剩下的工具(统一放在一起)
突然发现剩下的组件一个个写的话,文章太长了,才想起这是个归纳思维导图的,没必要全部一一写下来,大家用到什么就去学什么就好了,学习是自己的。
- to 配置选项
- push 配置选项
- history 配置选项
- hash 配置选项