一、 摘要
InfoPath是企业级搜集信息和制作表单的工具,将很多的界面控件集成在该工具中,为企业开发表单提供了极大的方便。InfoPath文件的后缀名是.XML,可见InfoPath是基于XML技术的,作为一个数据存储中间层的技术,InfoPath将大量常用控件,如:DatePicker、TextBox、ListBox、CheckBox、RadioButton、可选节、重复节等,同时提供很多表格的页面设计工具。品高工作流支持InfoPath在asp.net客户端渲染以及对InfoPath控件的只读可见属性,校验规则,控件转换等提供支持以适应流程的正常运行。
二、 使用指南
1. 表单设计
表单设计主要包括数据源的设计,表单布局的设计和表单的保存处理。
1) 数据源设计
由于自定义表单是基于InfoPath表单的,而每张InfoPath表单都需要有一个数据源作为该表单数据的载体。下面分两种情况分别说明如何创建该数据源。
A. 不存在现有数据表时
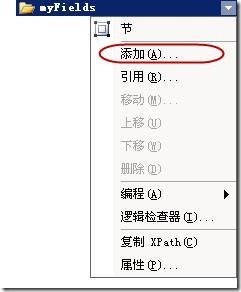
当不存在现有数据表时,数据源需要在设计InfoPath表单时手工添加。


B. 存在现有数据表时
若存在数据表,则可通过Schema生成器生成相应的Schema文件作为数据源。在设计表单前把该文件作为XML架构导入即可。
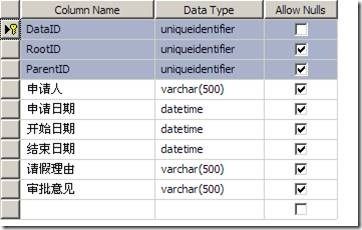
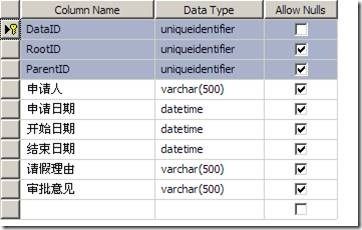
1. 为了做到InfoPath表单后台数据表结构的统一,在使用现成数据表前需要做如下改造:
1) 表名前加上“XSN_”前缀

2) 增加三个GUID类型的字段:DataID、RootID和ParentID。其中DataID为表的主键,如果已经存在GUID类型的主键,需要更名为DataID。其他两个字段是用于主从表结构(如InfoPath表单的重复节)中建立外键关联关系的。

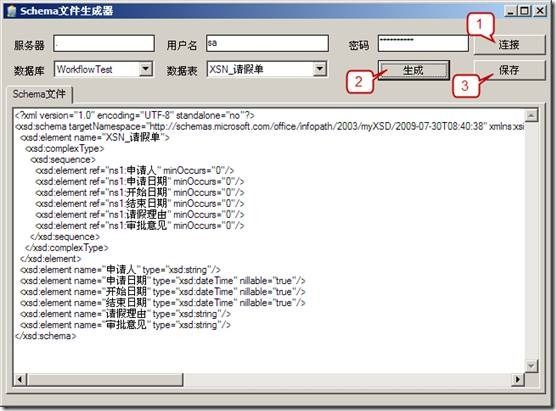
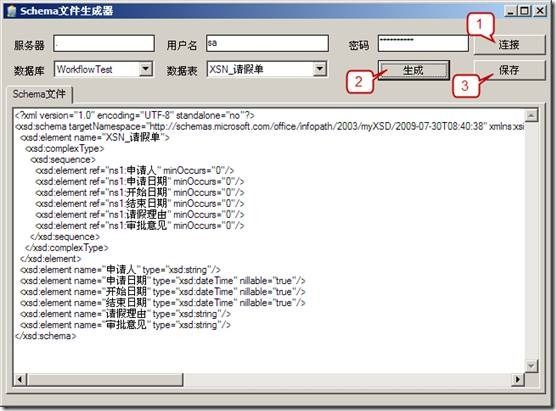
2. 生成Schema文件,供InfoPath表单使用

1) 连接数据库,取得数据库和数据表信息
2) 选择需要生成Schema文件的数据表并生成该文件
3) 保存Schema文件,以备InfoPath表单使用
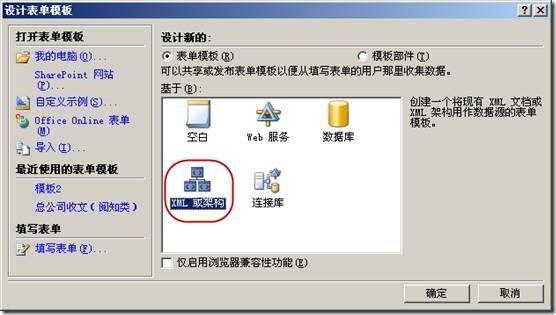
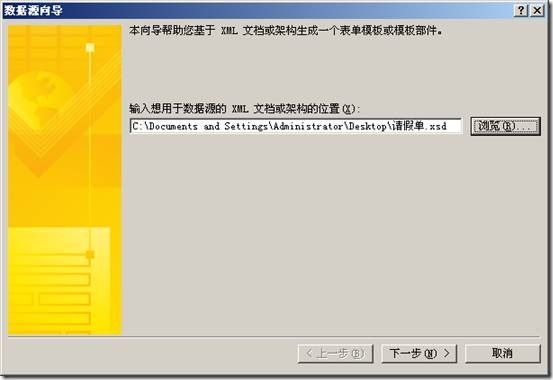
3. 通过Schema文件导入数据源

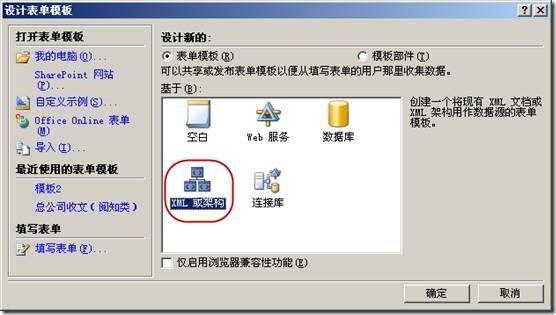
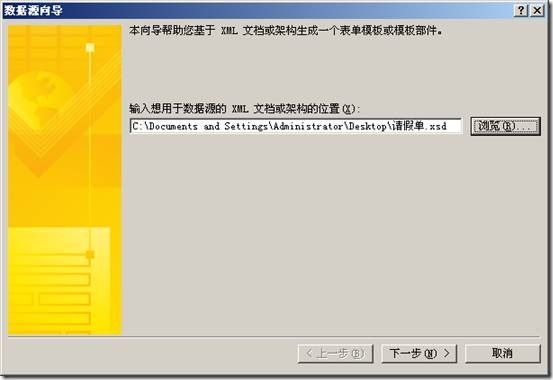
通过InfoPath首页中的设计表单模板进入此页面,选择XML或架构导入Schema文件。


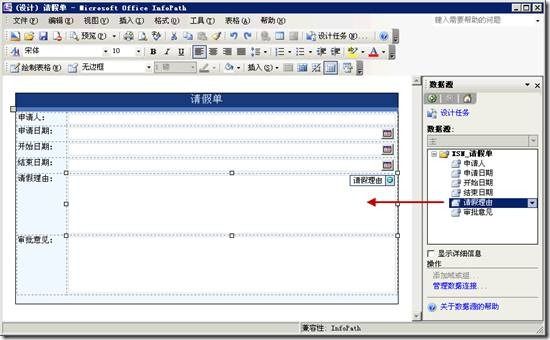
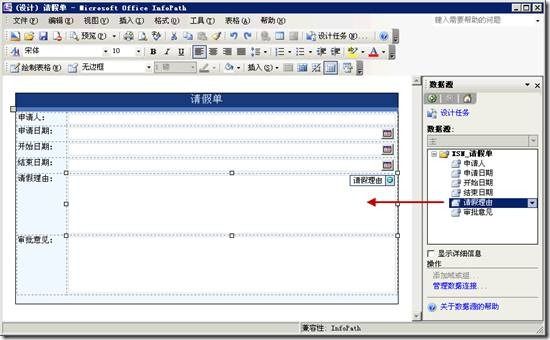
由上图可见,除DataID、RootID和ParentID外,其他字段均已加入进来作为表单的数据源。
2) 表单布局设计
在InfoPath中进行表单设计跟在Word、Excel等其他Office办公软件中做设计基本是一致的,而且如果已通过Word、Excel或网页等方式设计过该表单,则最简便的方法就是直接复制该表单,并粘贴到InfoPath中即可。

通过把数据源中的字段拖入相应区域,即可完成字段的绑定。而布局的调整等操作跟其他Office软件的使用是类似的。
3) 表单保存处理
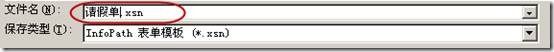
为了表单维护的便利和统一,我们约定数据库中的数据表名称跟表单名称是一致的,除了数据表多加了前缀“XSN_”以示区别外。所以保存表单时文件名必须跟数据表名保持一致(如果是在数据表已存在的情况下设计的),如数据表名为“XSN_请假单”,则表单名为“请假单.xsn”。如果之前不存在该数据表则无所谓。

2. 表单编辑
表单编辑主要包括表单上传,在线编辑和预览等。
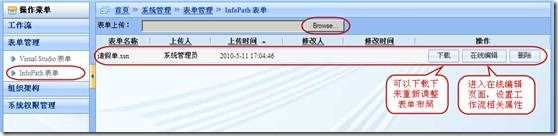
1) 表单上传
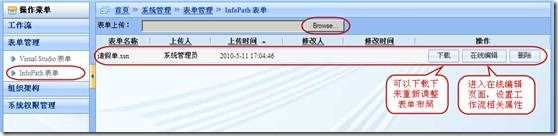
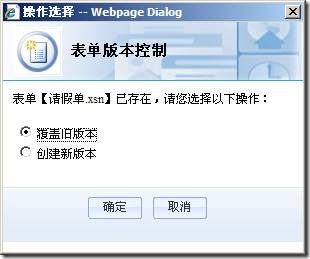
通过系统管理中的InfoPath表单管理页面上传做好的表单,点击“在线编辑”按钮可进入在线编辑页面,设置工作流相关属性。当需要调整表单布局时,可通过“下载”按钮下载下来编辑,并再次上传即可。如果是重新上传的,会提示表单已存在,可以选择覆盖旧版本或创建新版本。如果选择创建新版本,则新版本表单名称会相应地在文件名结尾加上“_V2”、“_V3”等,以此类推。


2) 在线编辑
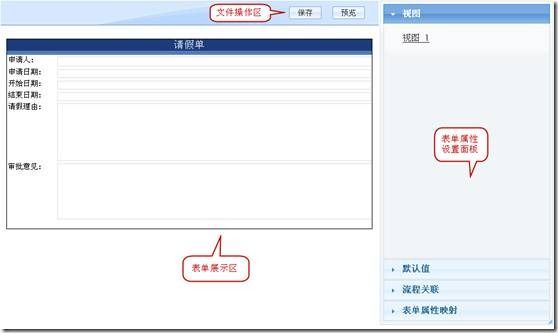
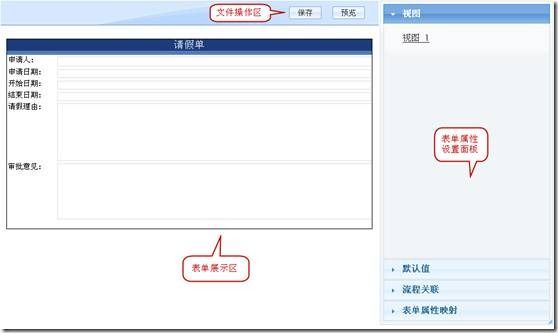
在线编辑页面分为文件操作区、表单展示区和表单属性设置面板三部分。

A. 文件操作区
操作区包括保存和预览操作,其中“保存”按钮用于表单修改后的保存,“预览”按钮用于预览表单属性设置后的效果,可用于方便地检查设置是否正确。
B. 表单展示区
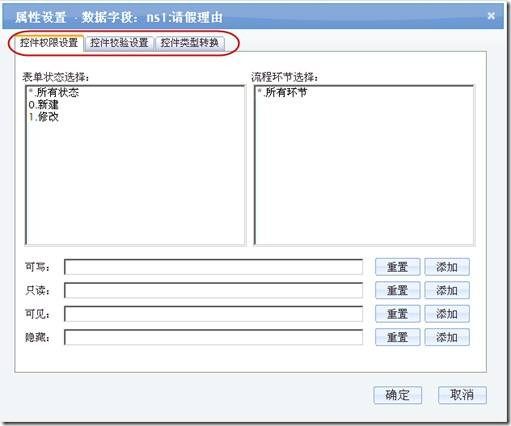
展示区用于展示表单,而且双击表单上的某控件,会弹出控件属性设置面板,用于设置该控件的权限、校验规则和类型等。

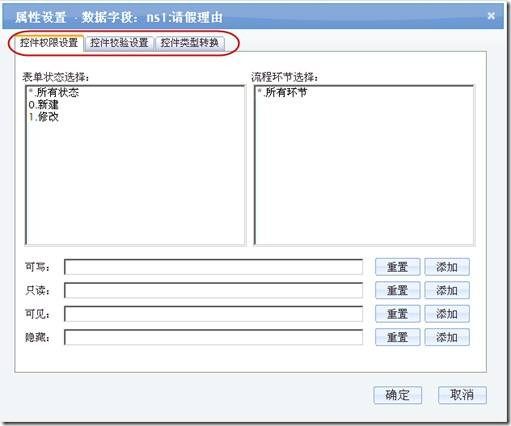
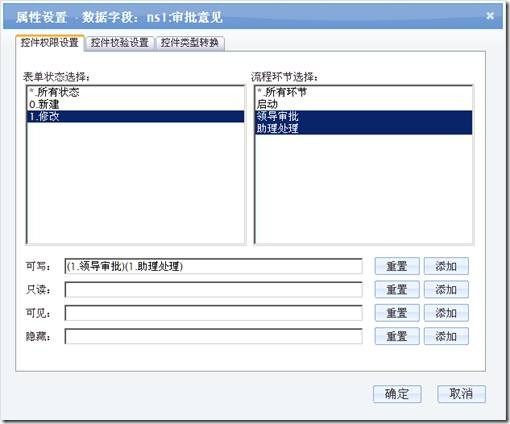
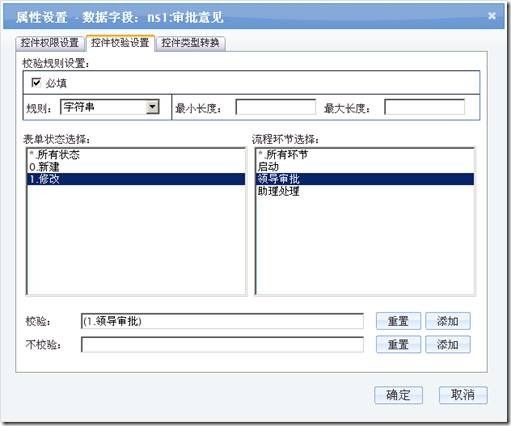
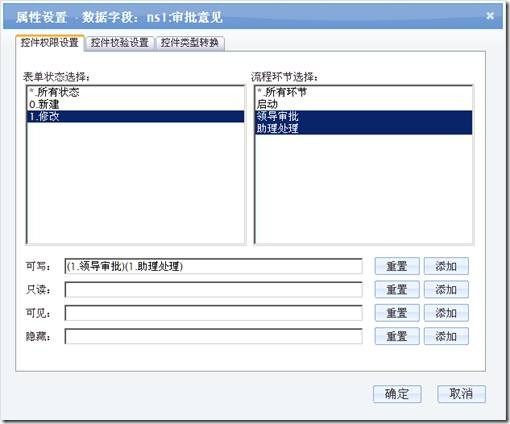
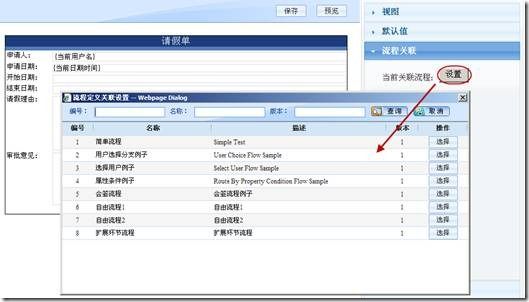
控件权限设置页用于设置控件在什么表单状态下和什么流程环节中可写、只读、可见或隐藏。当需要针对某个流程中的某些环节进行选择设置时,需要先使用右侧的流程关联面板选择相应的流程,然后这里的流程环节中就会给出该流程的所有环节供选择,如下:

表单状态和流程环节均可多选,只要选择时按住CTRL键即可。选择完后,点击要设置的属性后面的“添加”按钮,便会把选择好的项以表达式的方式组合起来作为该属性的值,一目了然。
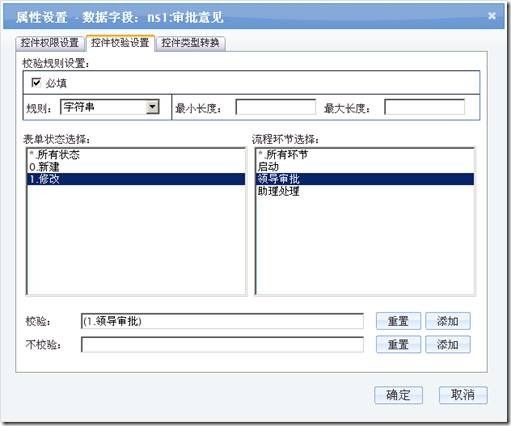
控件校验设置页用于设置控件的校验规则,如是否必填、数据类型检查、何时需要校验等。



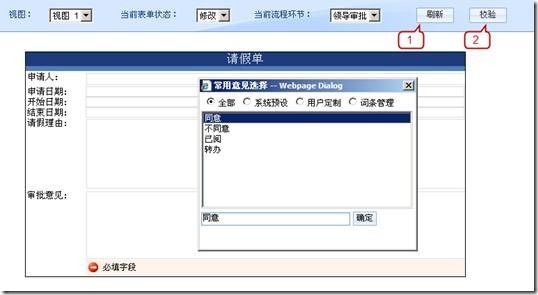
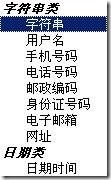
如上图所示,校验规则可通过下拉列表选取。如果是字符串类型的,还可设置最小和最大长度;如果是数值类型的,则可设置最小和最大值。由该下拉列表可见,可支持的校验规则是很丰富的,可满足普遍的校验需求。如果还无法满足,可使用自定义的正则表达式以实现较特殊的校验规则,如下图所示:

该表达式的含义是:所填入内容只能是“同意”或“不同意”。其他可以此类推。
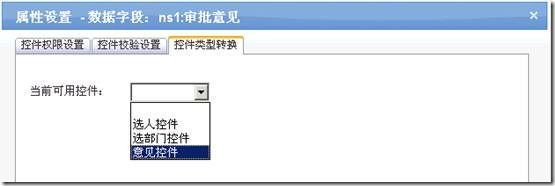
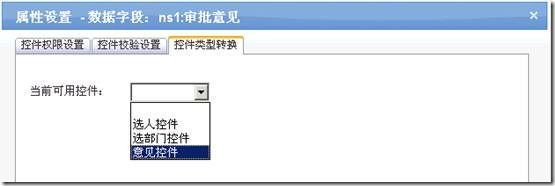
控件类型转换页用于把控件转换为一些特殊的控件,以满足实际的应用需求。如下:

目前可用的控件类型有三种,分别是选人控件、选部门控件和意见控件。当转换为该类型控件后,表单使用时该控件就会有相应的功能。如选人控件可选人,选部门控件可选部门,意见控件可选择常用意见,并可展示历史意见等。用户还可根据扩展规范扩展自己的控件,以适应特殊的业务需求。
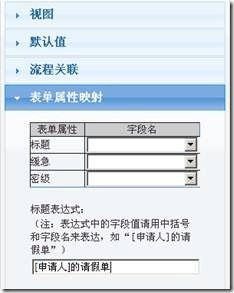
C. 表单属性设置面板
该面板分为四部份,分别为视图、数据源、流程关联和表单属性映射。

视图面板用于在多视图时进行切换。

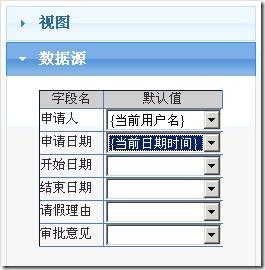
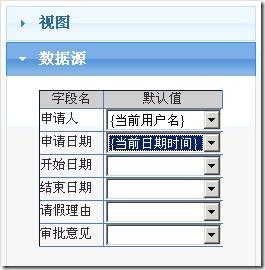
数据源面板用于设置字段的默认值,即当表单新建或流转时采用什么值作为该字段的默认值,并可通过配置网站上的DefaultParas.xml文件,加入自定义的默认值计算方法,如下:

当需要在表单流转过程中计算默认值时,可加入step属性,并指明需要在哪个环节计算即可,否则默认为表单新建时计算。

流程关联面板用于设置该表单关联的流程。当需要在控件权限设置和校验设置中需要指明哪些环节需要做权限控制或校验控制时,需要先通过该面板选择关联的流程。

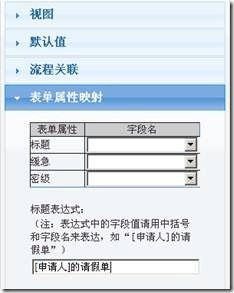
表单属性映射面板用于设置该表单的标题、缓急和密级等属性需要映射到表单上的哪些字段。其中标题既可通过映射字段实现,也可通过编写自定义的表达式的方式来计算。
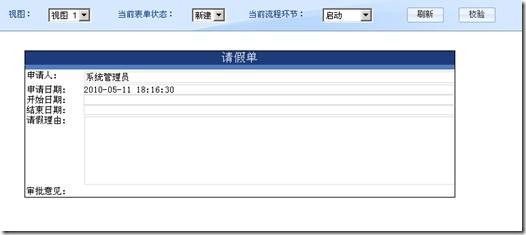
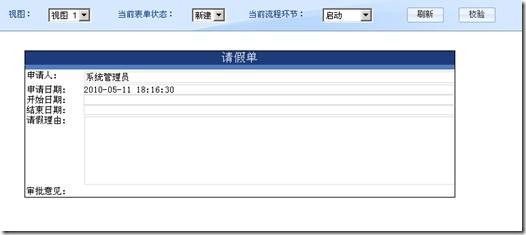
3) 表单预览
表单设置完后可通过预览功能检查设置的效果和正确性。

如上图所示,在表单新建状态下,默认值已按设置的方式自动计算出来,并且控件的状态也正如设置的一样。可通过选择视图、表单状态和流程环节,并点击“刷新”按钮来刷新表单,查看各种情况下该表单的展示是否正确。

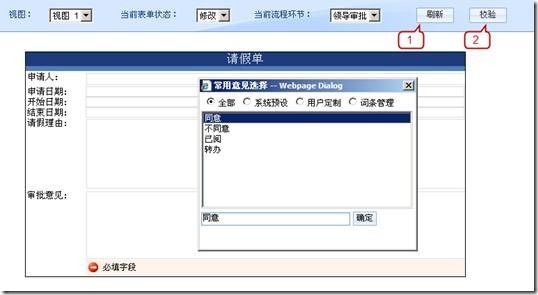
点击“校验”按钮则可检查校验是否正确。如果设置了控件类型转换,还可以看到控件转换后的效果。
检查通过后,则可关闭预览页面,点击在线编辑页面中的“保存”按钮进行保存。确定覆盖原表单,则选择“OK”即可。

3. 表单使用
表单使用主要包括创建流程应用和表单在流转过程中的使用。
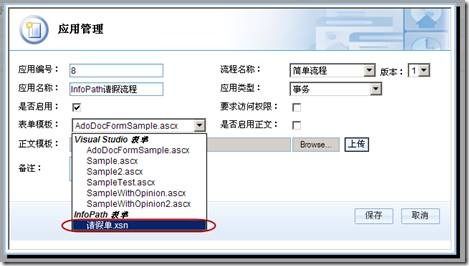
1) 创建流程应用
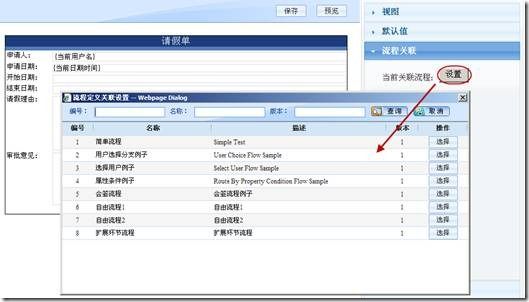
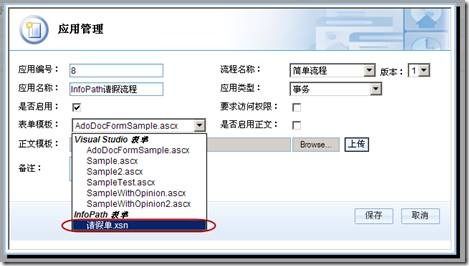
表单编辑完后,即可通过流程应用管理页面添加新的流程应用,如下图所示:

在表单模板中选择相应的InfoPath表单即可。
2) 表单在流转中的使用
表单使用过程中的展示跟预览页面中看到的是一致的,所以如果预览时检查正常,则使用中也会是正常的,如下:

点“发送”或“保存”时会先进行校验,如果校验不通过,则无法发送或保存。
三、 扩展指南
InfoPath自定义表单功能支持两项内容的扩展,包括默认值计算方法和自定义控件类型。以下分别对这两项内容的扩展方法进行阐述。
1. 默认值计算方法
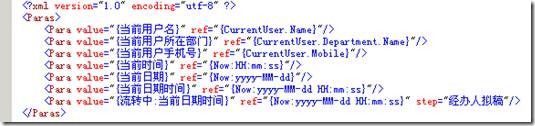
需要修改Workflow/Administrator/InfoPath下的DefaultParas.xml。
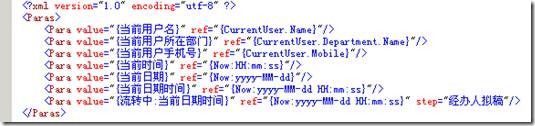
<?xml version="1.0" encoding="utf-8" ?>
<Paras>
<Para value="{当前用户名}" ref="{CurrentUser.Name}"/>
<Para value="{当前用户所在部门}" ref="{CurrentUser.Department.Name}"/>
<Para value="{当前用户手机号}" ref="{CurrentUser.Mobile}"/>
<Para value="{当前时间}" ref="{Now:HH:mm:ss}"/>
<Para value="{当前日期}" ref="{Now:yyyy-MM-dd}"/>
<Para value="{当前日期时间}" ref="{Now:yyyy-MM-dd HH:mm:ss}"/>
<Para value="{流转中:当前日期时间}" ref="{Now:yyyy-MM-dd HH:mm:ss}" step="经办人拟稿"/>
</Paras>
其中每个Para元素的value值用于界面选择,ref值为计算方法。该表达式支持从InfoPathTemplate对象中读取所有的属性进行取值,也可支持表达式组合,如{CurrentUser.Department.Name}:{CurrentUser.Name}。当InfoPathTemplate中的属性无法满足要求时,需要自己在InfoPathTemplate中增加自己的公共属性以满足计算要求。
另外,Para元素默认只在表单新建状态时计算,如果需要在流转过程中计算,如流转到某个流程环节时计算,则需要加入step属性,值为该指定环节名。
2. 自定义控件类型
编写自定义控件,需要以下几步:
1. 按照JavaScript面向对象语法创建相应的控件类,具体可参考选人控件wfcUserPicker的写法。请注意,类名必须要以wfc开头。原型中除必须包括构造和析构函数外,还需要重载setSecurity和dataChange方法,setSecurity方法用于设置控件在可用、禁用、可见、隐藏等状态下的表现,而dataChange方法会在用户填写数据后触发,用于把数据同步到表单的xml数据中。而且自定义控件类必须继承Procez.One.Script.xdBase类。编写完的自定义控件类需要放到Workflow/Script/WFExtendCtrls目录下。
2. 在Workflow/Script/WFExtendCtrls/WorkflowExtendCtrls.js中增加相应的记录,并做好属性的初始化。
3. 在Workflow/Administrator/InfoPathWeb/InfoPathDesigner.aspx中,找到“当前可用控件”列表,增加相应的记录。
4. 在Workflow/UserControls/Biz/InfoPathTemplate.ascx中,找到以下这句:
<asp:ScriptReference Path="~/Workflow/Script/WFExtendCtrls/WorkflowExtendCtrls.js" />
把自定义控件类的js路径添加到这行的前面,注意:必须在它之前。