本文研究 SAP 电商云 Spartacus UI Product Category Navigation UI 的实现明细。
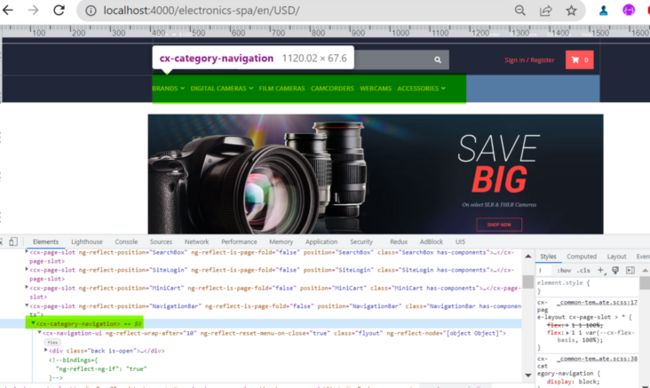
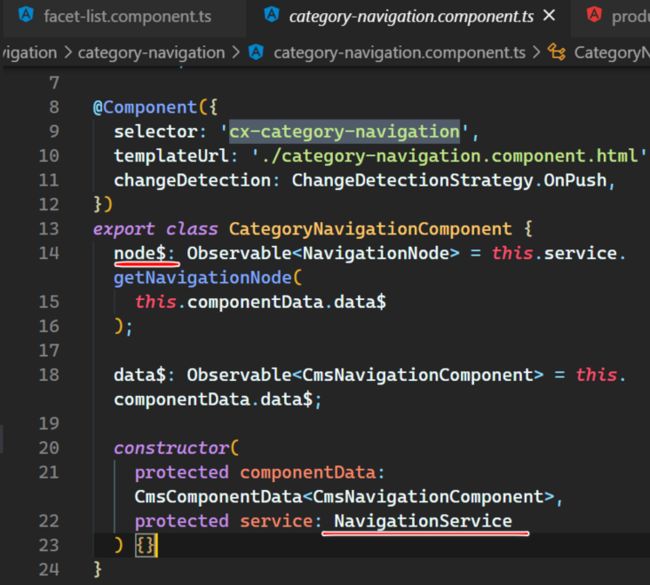
selector: cx-category-navigation
Component name:CategoryNavigationComponent
navigation node 的数据,从 service 里获取的:
根据 Componentdata 拿到 navigation node 的数据:
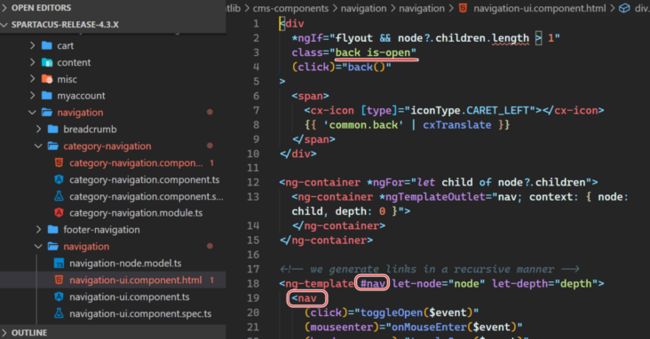
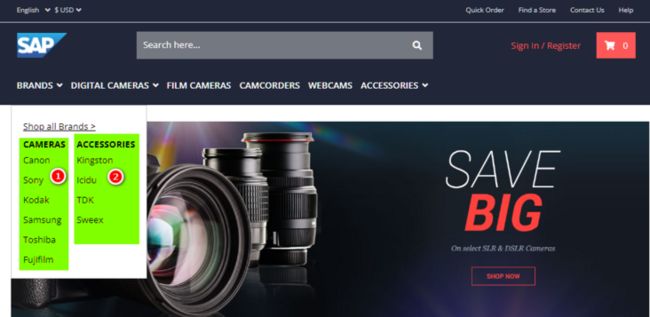
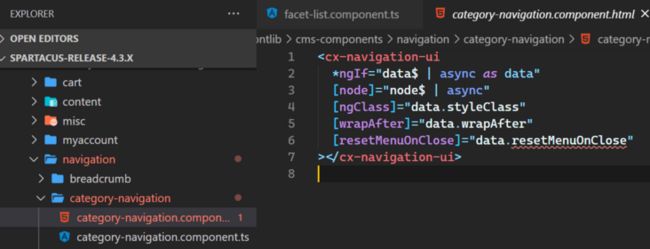
navigation UI 的 design 是数据驱动的:
nav 节点上有很多 click 事件注册:
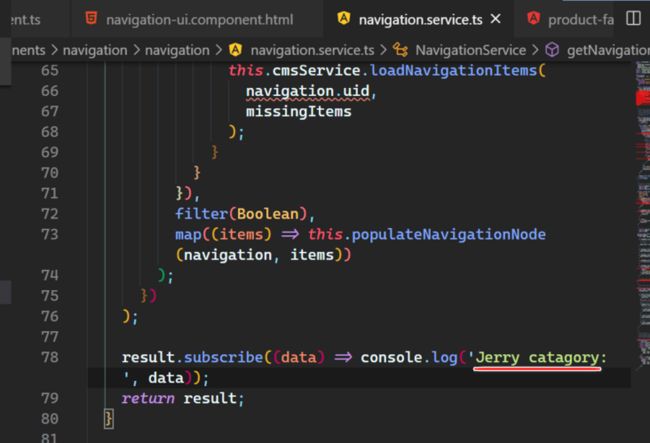
在这里加上一行打印信息:
四次打印,两组。
看 /Brands/all/c/brands 包含在哪个 CMS response 里:/Open-Catalogue/Cameras/Digital-Cameras/c/575
答案是这个 url:
https://spartacus:9002/occ/v2...
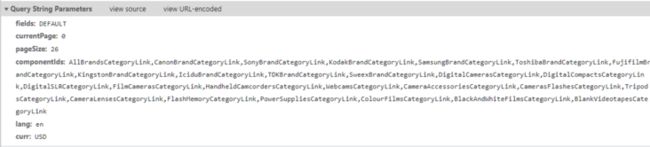
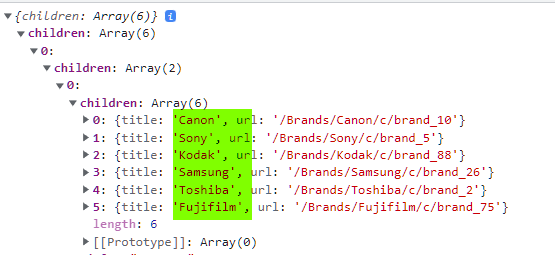
取这些 ComponentID:
componentIds: AllBrandsCategoryLink,CanonBrandCategoryLink,SonyBrandCategoryLink,KodakBrandCategoryLink,SamsungBrandCategoryLink,ToshibaBrandCategoryLink,FujifilmBrandCategoryLink,KingstonBrandCategoryLink,IciduBrandCategoryLink,TDKBrandCategoryLink,SweexBrandCategoryLink,DigitalCamerasCategoryLink,DigitalCompactsCategoryLink,DigitalSLRCategoryLink,FilmCamerasCategoryLink,HandheldCamcordersCategoryLink,WebcamsCategoryLink,CameraAccessoriesCategoryLink,CamerasFlashesCategoryLink,TripodsCategoryLink,CameraLensesCategoryLink,FlashMemoryCategoryLink,PowerSuppliesCategoryLink,ColourFilmsCategoryLink,BlackAndWhiteFilmsCategoryLink,BlankVideotapesCategoryLink
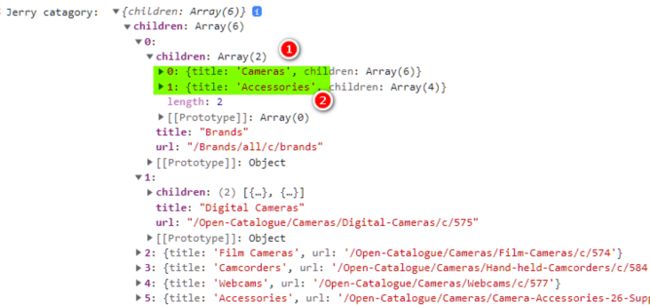
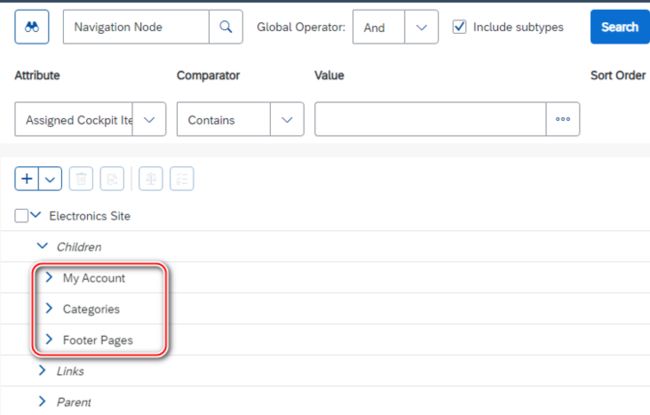
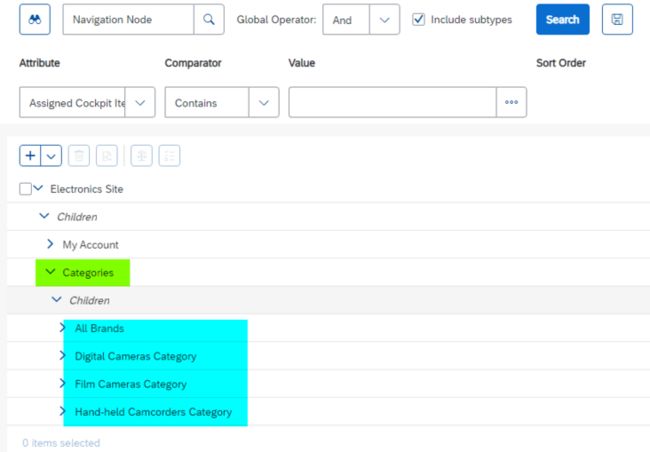
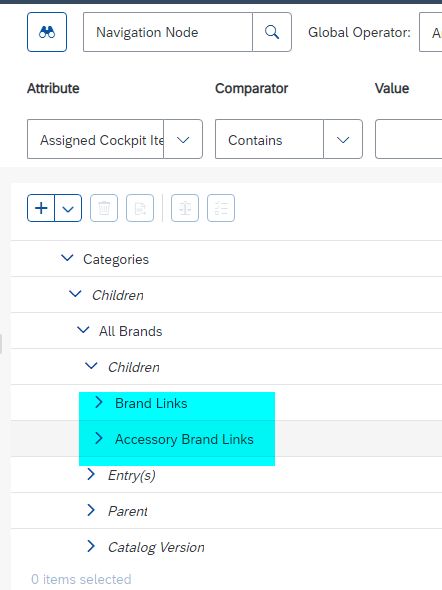
Brand 下面又有两个子节点:camera 和 accessories:
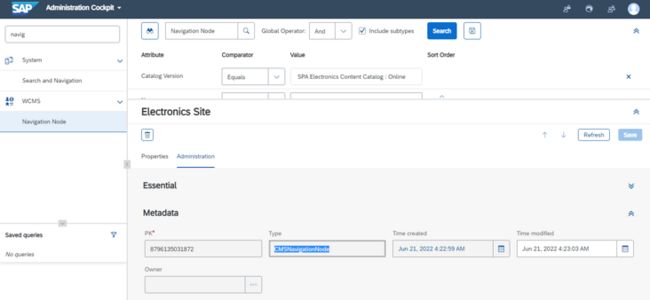
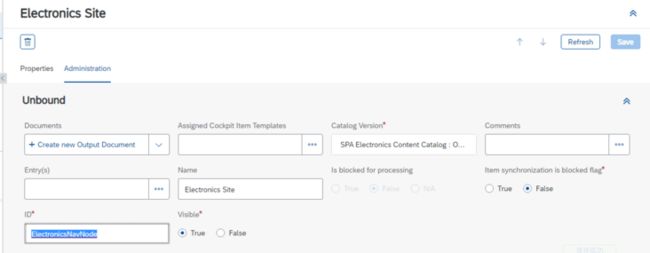
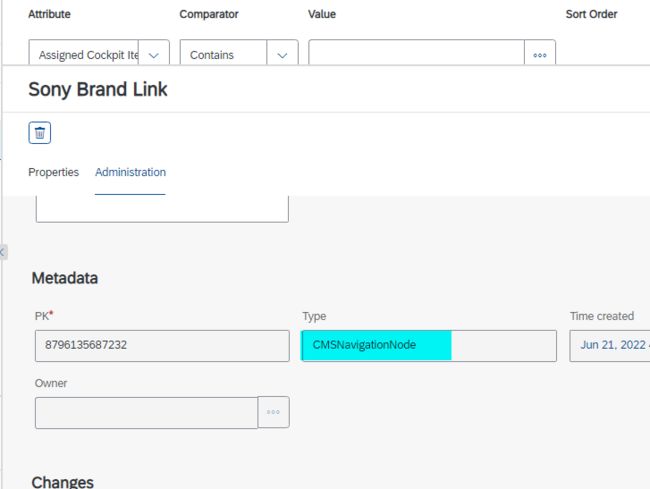
在 Backoffice,Navigation Node 的名称:Electronics Site
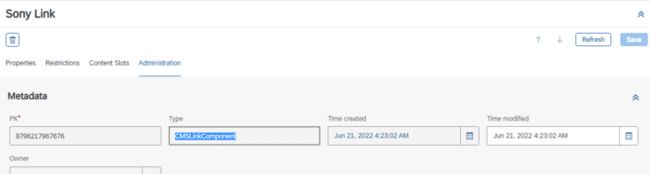
类型:CMSNavigationNode
id:ElectronicsNavNode
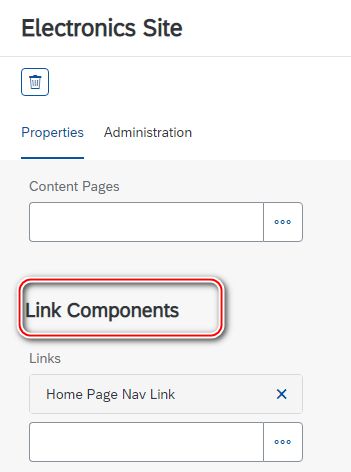
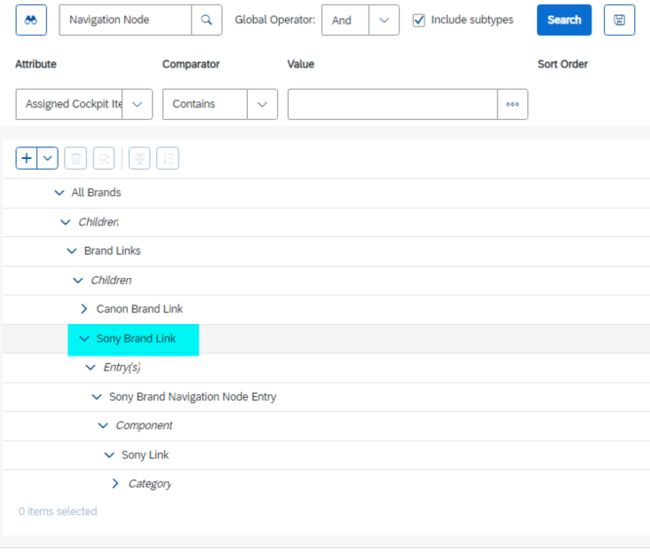
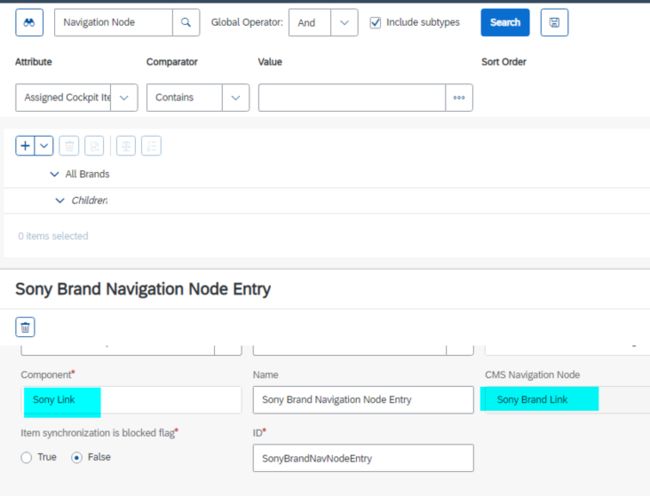
分配到一个 Link Component 上:
这个模型的类型就是 navigation node entry:
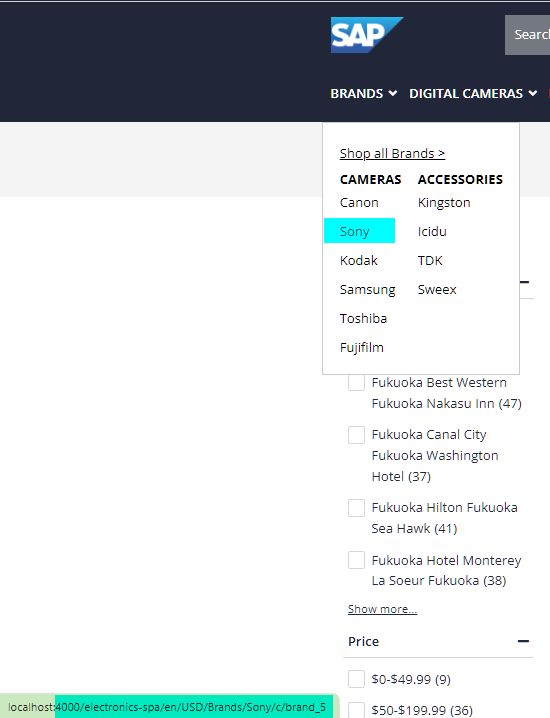
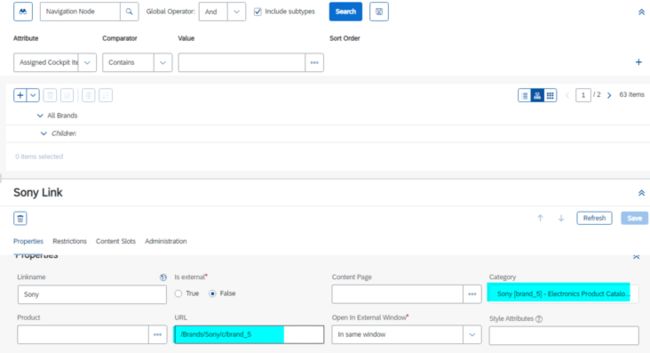
关联到一个 Sony Link Component 上:
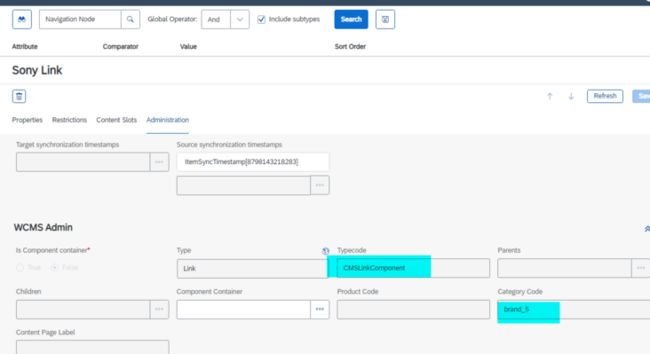
这个 Component 有 url 和 category 属性:
这些 Component 的用途在 SAP 官网能够找到。
站点上的顶部导航菜单通过以下 CMS 组件的配置进行控制:
- NavigationComponents - 这些组件代表导航栏的各个部分。 每个部分可以有一个 CMSLinkComponent 对象和一个 CMSNavigationNode 对象,被认为是根节点。
- CMSNavigationNodes - 这些组件代表导航树的结构,并具有在下拉菜单中呈现的标题。 每个结构可以有许多 CMSLinkComponent 对象和许多子 CMSNavigationNodes 对象。
- CMSLinkComponents - 这些组件在页面上呈现并显示在导航树中的每个点。