大家好,我是霍大侠,本篇我们通过学习部署流行 Web 框架,如 Spring Boot,Express,Web IDE,让你掌握 Serverless 函数计算架构和技术,领略弹性并发、高可用的好处。下面我将从实践介绍,实践演示,分析详解三个大的章节来一步一步分享。
前言
本文将带你学习:
- 掌握 Serverless 的概念和架构
- 掌握阿里云函数计算产品的操作和流程
- 部署流行 Web 框架到阿里云函数计算平台
- 使用 Serverless Devs 客户端本地部署方法
- 制作自己的 Web IDE 应用
学习事项:
1.难度:入门
2.前提:创建自己的阿里云账号
3.时长:60 分钟
4.进入阿里云实验室:
https://developer.aliyun.com/...
Serverless 相关概念&实践
,时长05:17
- 这里从 Serverless 演变;
- 函数计算优势;
- Serverless 应用场景 3 个方面来学习 Serverless。
声明注意:本次实验中使用的阿里云函数计算 FC,对象存储 OSS 是流量产品,域名服务是预购产品。会产生流量费用和购买费用。请根据自身情况慎重使用。如产生费用,请自行承担。当然也可以纯粹阅读学习使用。
Serverless 演变
Serverless,函数计算(Function Compute)到底是什么?
Serverless,又叫无服务器。Serverless 强调的是一种架构思想和服务模型,让开发者无需关心基础设施(服务器等),而是专注到应用程序业务逻辑上。Serverless 也是下一代计算引擎。比如阿里云平台 Serverless 产品主要包括阿里云函数计算 FC、Serverless 应用引擎 SAE、Serverless 工作流。所以你可以理解 Serverless 是一种架构思想。
我认为 Serverless 的核心是函数计算,它是一个事件驱动的全托管 Serverless 计算服务,您无需管理服务器等基础设施,只需编写代码并上传,函数计算会为您准备好计算资源,并以弹性、可靠的方式运行您的代码。
通常人们说的云函数也就是指 Serverless。
目前互联网流行的应用架构主要是从单体架构,到流行的微服务,和现在快速发展 Serverless 架构。可以看到 3 种架构的一些特点,单体架构耦合度高,弹性,扩展性差;微服务改善很多,更灵活,但是运维学习成本也很高。
Serverless 通过事件驱动模式,具有弹性高可用等特点;包括按需付费;免运维都是其强大之处。我相信随着技术不断的发展,Serverless 一定是将来非常流行的技术架构。
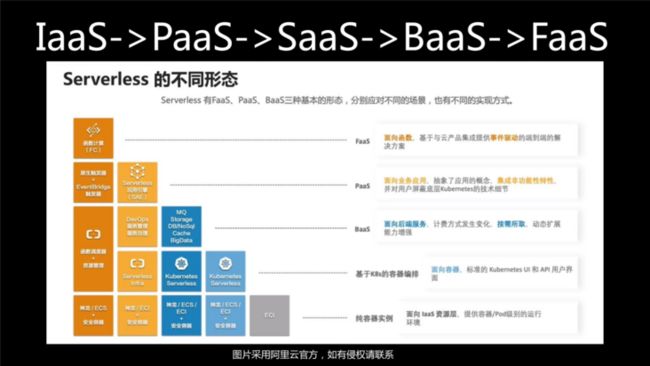
我们从这个阿里云官方介绍中可以看到 Serverless 针对不同场景的不同形态。随着 FaaS 出现的标准模板,付费的定制化 FaaS 模板,我相信也会逐步发展起来,也许最终是通过低代码配置直接 AI 智能生成函数,让我们拭目以待。
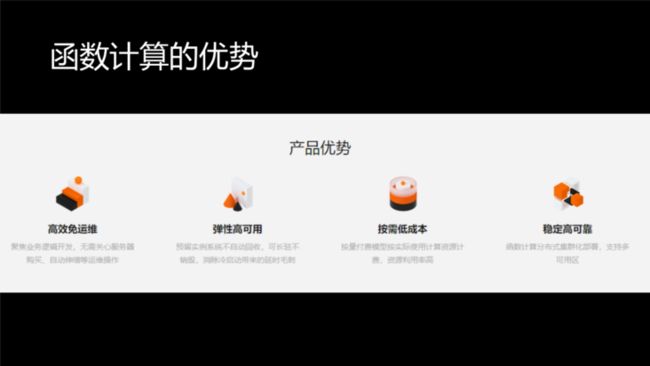
Serverless 函数计算优势
免运维:不需要管理服务器主机或者服务器进程。
弹性伸缩:根据负载进行自动规模伸缩与自动配置。伸缩范围零到无穷大。
按需付费:根据使用情况决定实际成本。
高可用:具备隐含的高可用性。
另外云函数不能保存状态,但是可以通过其他计算服务配合来完善这个,比如用 Redis 或者本地 cookie 可以保存用户状态信息。
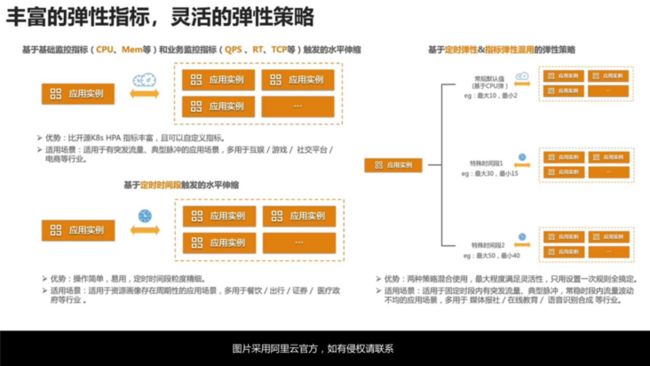
Serverless 最核心的一个优势就是丰富的弹性策略,和灵活调用策略。我们可以从图中看到,它可以灵活配置基础指标 CPU,内存,实例上下限等等。
阿里云函数计算 FC 同时可以联合云计算的大部分产品服务,形成非常灵活的,低耦合绑定,随用随拿。通过事件,http,触发器多种形式调用。这个官方流程图清晰的阐述了函数计算的整个流程。
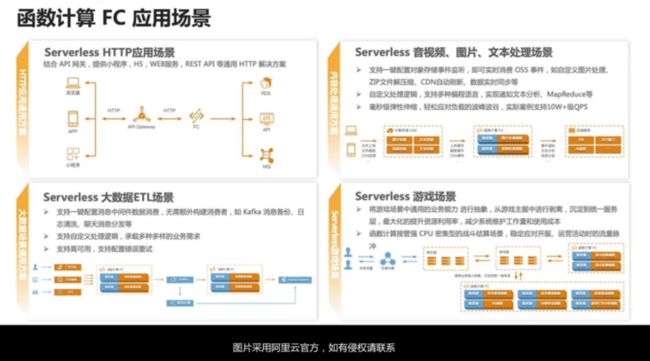
Serverless 应用场景
大部分行业都可以用 Serverless 架构。比如游戏,在线教育,电商,SaaS 产品,小程序等等,通过核心函数计算和其他 Serverless 产品形成强大的支持。
从这里我们可以详细了解函数计算的应用细节。感兴趣的可以保存。
下面我们再来讲一个简单 Web 网站案例。很多人有疑惑,云函数只是一个函数计算,相当于一个 API 接口,那我如果想结合数据库,存储和其他的功能应该怎么办?
从这个简单的结构图大家可以看明白,云函数是需要配合各种云计算服务才能完整的部署我们的复杂的应用程序。我们可以通 CDN 服务来加速展现,可以通过 OSS 来存储文件资源。
你也可以理解为云函数部署了你的网站代码,用 Redis 来保存用户的会话状态,重要数据存放到 Mysql 或者 mongoDB 等等。如果需要队列,日志服务,我们都可以通过平台提供的产品快速接入,可以满足大部分常用的应用程序。我们接下来一步一步来学习。
通过实践介绍们学到了什么是 Serverless,它的优势和应用场景。Serverless 技术架构还在快速发展,各个云厂商都在发展自己的 Serverless 产品。
如果上面内容有不合适的地方,还请大家给我评论留言,我们一起交流学习。接下来,我们来学习怎样在 Serverless 上部署流行的 Web 架构。
部署 Web 框架到函数计算
,时长07:48
这个部分我们也是从 3 个方面来学习,先学习函数计算的产品功能;接着部署 Web 框架 Spring Boot;最后实践部署 Nodejs 框架 Express 的案例。
阿里云函数计算产品功能
废话不多说,先来看阿里云函数计算的功能都有哪些?
声明注意:这里需登录自己阿里云账号开启函数计算服务,函数计算服务属于流量计费,有可能产生流量费用。请慎重使用。如产生费用,请自行承担,也可以纯粹阅读学习。
- 登录阿里云网站,点击顶部登录,输入用户名和密码。
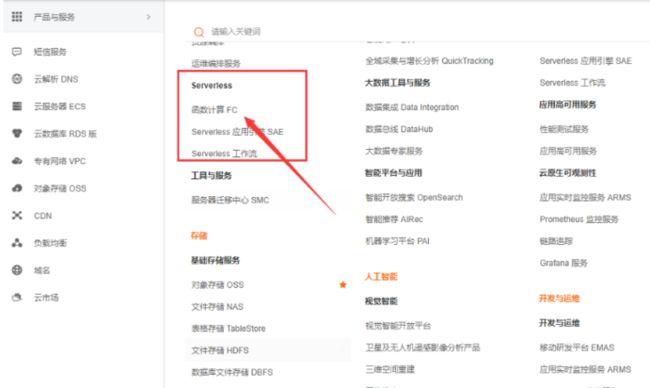
- 然后点击左上角产品,在产品服务中找到 Serverless 类别,点击下面的函数计算 PC,接着就可以看到函数计算的主面板。(如果没有开通服务的,直接同意开通即可)。
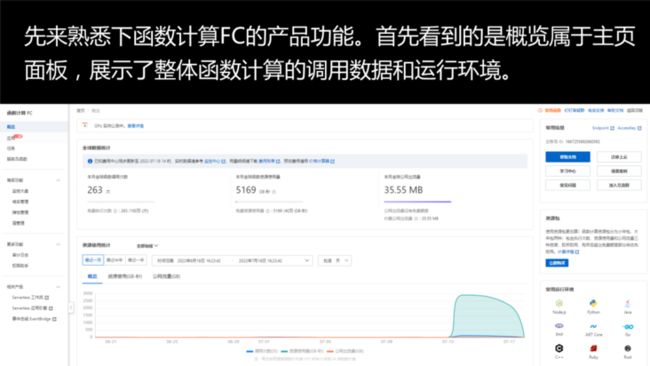
- 下面一步一步学习体验函数计算的产品功能。概览展示了整体函数计算的调用数据和运行环境。
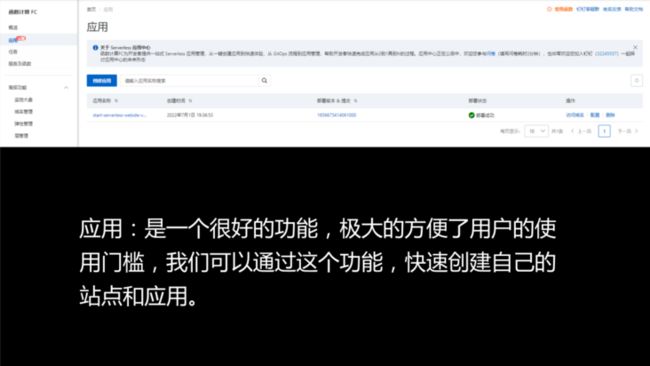
我们接着看菜单中第二项应用,我认为这个是一个很好的功能,极大的方便了用户的门槛,我们可以通过这个功能,快速创建自己的站点和应用。
应用包含了从模板创建和仓库导入 2 种方式,后面我会主要演示模板创建的案例。
仓库模式也可以从你的 Github/Gitee 等常用仓库中拉取部署,这里不过多赘述。
什么是服务?服务是函数计算资源管理的单位。创建函数前必须先创建服务,同一个服务下的所有函数共享一些相同的设置,例如服务授权、日志配置。从业务场景出发,一个应用可以拆分为多个服务。从资源使用维度出发,一个服务可以由多个函数组成。例如一个数据处理服务,分为数据准备和数据处理两部分。数据准备函数资源需求小,可以选择小规格实例。数据处理函数资源需求大,可以选择大规格实例。
函数计算的资源调度与运行以函数为单位。函数必须从属于服务,同一个服务下可以创建多个函数,这些函数共享一些相同的设置,例如服务授权、日志配置,但彼此相互独立,互不影响。本文介绍函数的属性和运行环境,以及如何通过函数计算控制台创建、配置和删除函数。
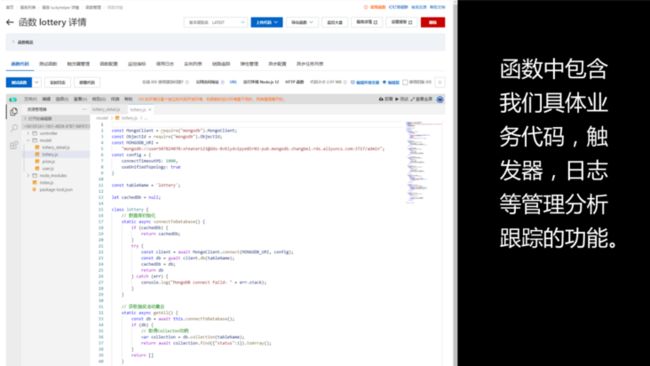
我们可以创建服务后,在其下面创建函数,函数中具体代码就是你的业务场景的实现。可以从标准 Runtime;平滑迁移 Web Server;容器镜像;模板创建 4 种形式来创建。
这里展示的是我们之前写过得一个抽奖大转盘云函数代码,主要是通过小程序调用云函数,云函数再调用 MongoDB 数据。因为当抽奖人多时候,需要很好的并发性,所以我们采用了 MongoDB 和云函数结合。让用户在抽奖时候没有任何卡顿现象,同时用户少的时候也能节约硬件费用,云函数很好的满足了我们的需求。


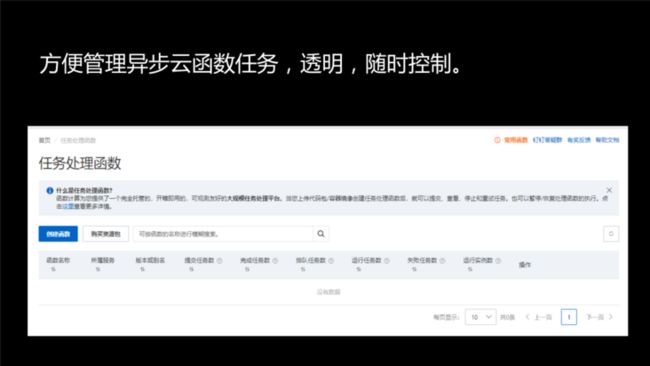
任务其实就是管理异步函数的地方。提供了一个完全托管的,开箱即用的,可观测友好的大规模任务处理平台。当您上传代码包/容器镜像创建任务处理函数后,就可以提交、查看、停止和重试任务。也可以暂停/恢复处理函数的执行。点击这里查看更多详情。
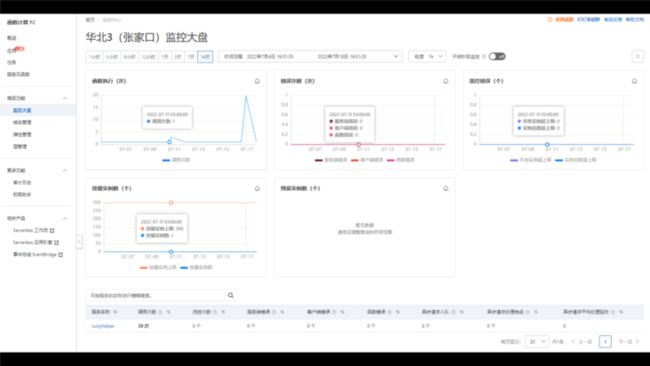
函数计算高级功能中,主要包含了监控,域名,弹性管理,层管理。监控大盘如图所示是整体数据的监控。
域名很容易理解就是绑定自己的云函数应用,可以 Web 应用,可以是 API 接口。
弹性管理是配置云函数的资源使用上线,防止费用过多。同时还可以配置最小实例,降低冷启动次数。
层管理提供了公共依赖库,运行环境等等,函数之前可以共享,减少代码包体积。
其他更多功能中的审计日志,权限助手,还有工作流,应用引擎功能产品,这里也不在过多阐述。感兴趣朋友可以在开发自己云函数时尝试一下。 
1、什么场景需要使用自定义域名?
当您的函数使用 HTTP 请求触发时,您可能需要使用您自己的自定义域名来访问您的函数。例如,您创建了一个函数作为 Web 应用,您希望用户通过固定的域名访问这个 Web 应用,这时候您就可以为该 Web 应用绑定自定义域名。除此之外,您还可以为该域名设置 CDN 加速功能,将部署在函数计算的应用作为源站,把源内容发布到边缘节点,使终端用户能快速读取所需内容。
2、什么是弹性管理?
函数计算为您提供了按量模式和预留模式两种实例使用模式。您可以配置最大实例数来控制单个函数的资源使用上限,来防止单个函数过度调用导致的实例占用,保护后端资源,避免预期外的费用开销。同时可以通过配置最小实例数来激活预留模式实例,函数计算系统将根据配置的最小实例数为该函数常驻实例,来快速响应函数调用请求,降低冷启动的发生次数,为时延敏感的在线业务提供更好的服务响应。按量模式和预留模式计费方式不同。
3、什么是层?
层可以为您提供自定义的公共依赖库、运行时环境及函数扩展等发布与部署能力。您可以将函数依赖的公共库提炼到层,以减少部署、更新时的代码包体积,也可以将自定义的运行时,以层部署在多个函数间共享。层默认部署在函数执行环境的/opt 目录下,作为函数可额外附加的代码目录。当函数配置多个层时,这些层的内容将被合并至/opt 目录。
产品功能就讲到这里,大家可以从中领悟和梳理下函数计算的操作性和特性点。
部署 Web 框架 Spring Boot
声明注意:这里需登录自己阿里云账号开启函数计算服务,函数计算服务属于流量计费,有可能产生流量费用。请慎重使用。如产生费用,请自行承担,也可以纯粹阅读学习。
接着上面章节的产品功能,我们在左侧菜单中点击“应用”。
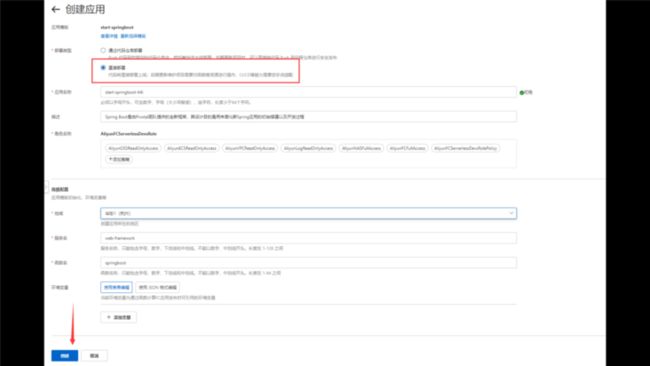
- 点击左侧菜单应用,选择通过模板创建应用,选择 Spring Boot 模板。创建前最好先仔细阅读下详细中的说明。
- 然后点击立即创建,进入到详细页面,这里我选择直接部署。

- 应用名称直接按默认的走,然后点击创建。

我们会看到创建的一个过程。创建完毕后,可以看到框架已经生成,是不是非常的简单和傻瓜式啊。

- 点击访问域名就可以看到网站页面了。这是生成的框架首页,云平台自动为我们配置了一个子域名。


- 点击上面创建页面的查看全部,可以看到创建过程的日志信息。
部署分为 4 个部分,前置环境;资源同步;资源检查;执行部署,感兴趣的可以仔细阅读,对了解整体过程还是有一定帮助的。
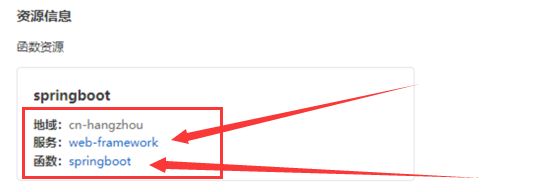
- 通过底部函数资源中的服务和函数去查看具体内容。
当点击服务 web-framework 时候,就跳转到具体的服务和函数信息里面了,这时候可以看到通过模板创建的 Spring Boot 框架已经部署成果,感兴趣的可以查看框架代码,并且修改代码。
到这里,我们就全部完成了部署 Spring Boot 框架到函数计算平台,大家可以自己实验一下。
部署 Web 框架 Express 案例
声明注意:这里需登录自己阿里云账号开启函数计算服务,函数计算服务属于流量计费,有可能产生流量费用。请慎重使用。如产生费用,请自行承担,也可以纯粹阅读学习。
继续来部署 Node.js 语言 Express 框架的 TodoList 案例。还是在应用中找到 Express 的 TodoList 案例。
选择热门应用,选择对应模板案例,然后点击详情。
我们可以在右侧弹出的层中阅读安装说明。记得这里我们不用点击立即创建,我们回到本机来用客户端创建应用。
这次我们采用开源工具 Serverless Devs 本地部署应用。安装 Serverless Devs 客户端前,你本机需要已经预装了 npm,也就是需要安装 Node.js 环境,可以在其官网下载node.js:
https://nodejs.org/zh-cn
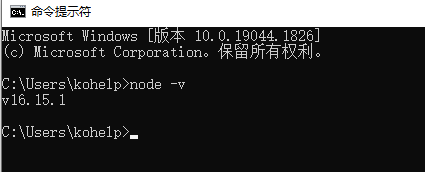
一定要选择默认 Paht 加入全局变量中,然后打开 CMD,检查 node 安装是否正常,输入下面命令到 cmd 中。
node -v如下图出现版本号,就是正常的,如有其他问题,请自行百度安装 npm 包环境。
先安装 Serverless Devs,直接从图中官方文档可以安装即可。
https://docs.serverless-devs....$ npm install @serverless-devs/s -gbr
如下代表安装成功。![]()
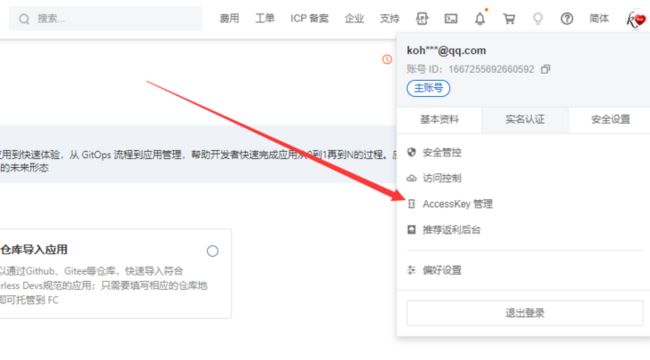
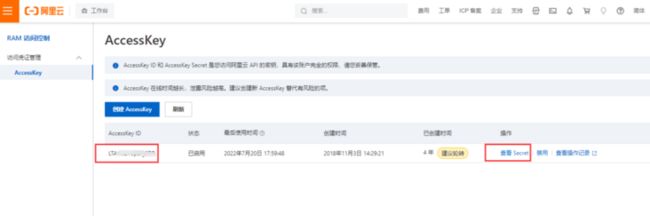
然后我们通过命令行来配置自己的密钥,密钥点击阿里云右上角头像图标,在出现弹层中,选择“AccessKey 管理”,可以找到自己 key 和 secret。
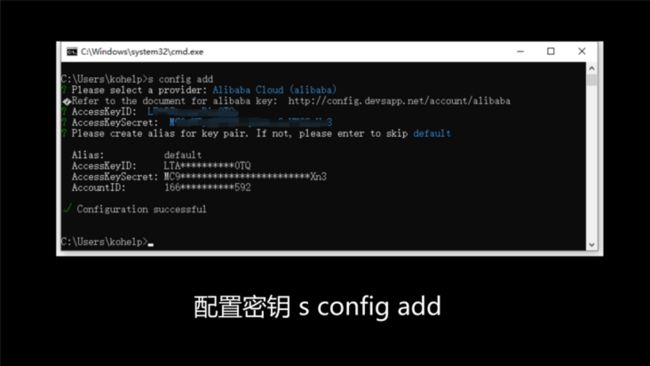
- 我们打开 Windows 的 cmd 命令提示符工具,来配置密钥,输入下面命令:
s config add根据提示选择 Alibaba Cloud,一步一步选择粘贴即可。(在输入 s 命令前,记得根据上面文中说明,安装好 Serverless Devs 的客户端,这里不做详细指导)。
初始化模板项目,输入下面命令,可以看到模板下载到了我们本地中。
s init todolist-app -d todolist-app
进入本地目录,部署云服务到阿里云函数计算平台中。输入命令:
cd todolist-app && s deploy
可以在左侧看到生成的 domain 就是访问域名,触发器形式为 http 形式。包括云函数的名字和配置都一目了然。这里提醒一下,本地用客户端工具部署的云函数不会在阿里云平台的应用列表中出现。
- 部署后在控制台可以看到生成域名,复制域名在浏览器上访问,就会出现此页面了。如果你修改本地代码,然后再次运行部署命令,我们的 Serverless 应用就会更新了。
回到云平台,在左侧菜单“服务及函数”中可以看到部署的服务,点进去就是刚才的函数。
怎么样,到这里是不是觉得云函数也不是很难吧。另外大家记得,如果只是练习学习部署应用,可以在学习完成后删除掉对应的应用或者服务,防止产生额外的费用。
回顾一下,两个框架的部署都完成了,超乎想象的简单哦!
这里提一句,我还是比较满意阿里云的函数计算产品的 ,尤其是应用这个功能的上线,让入门者学习,部署更加简单。
上面的文章中,学会了怎样部署 Web 应用到函数计算平台中。
制作 Web IDE
,时长03:19
接下来我来手把手教大家怎样部署一个属于自己的 Web IDE 工具,包括怎样把官方生成的域名配置成自己的域名。
介绍开源 Web IDE 工具
实操之前,我们还是先简单了解下这个 Web IDE 工具。它是基于 Serverless 架构和 Vscode 的即开即用,用完即走的轻量 Web IDE 服务。具有海量插件;数据实时保存;低成本等特点。
它用 golang 语言实现反向代理访问,它是基于开源的 openvscode-server,提供了 vscode Web IDE 的功能。感兴趣并且会 golang 的朋友,可以了解下本地调试的方法。![]()
通过基本流程,我们可以学习到这个开源工具的运行原理,便于调试和二次开发。
这里重点说下开发调试,如果你需要在本地环境中搭建,要仔细阅读这里,了解目录结构和相关配置信息。
开源工具介绍完毕,我们趁热打铁进行实践吧!
制作自己的 Web IDE 工具
开始制作自己的 Web IDE 工具,按下面的步骤一步步执行即可。
声明注意:这里需登录自己阿里云账号开启函数计算服务,函数计算服务属于流量计费,有可能产生流量费用。请慎重使用。如产生费用,请自行承担,也可以纯粹阅读学习。
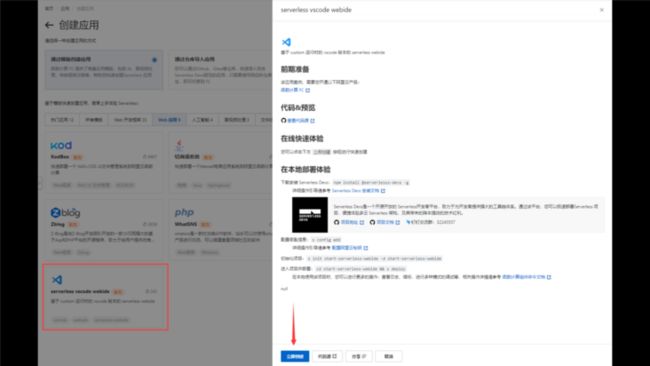
- 从官方模板中找到 serverless vscode webide 的模板,点击立即创建。
声明注意:对象存储 OSS 服务属于流量计费,会产生流量费用。请慎重使用,如产生费用,请自己承担。当然也可以单纯阅读学习。大家需要注意一点,这个 web ide 工具需要创建 OSS 对象存储,OSS 便于存储用户的数据。创建应用时候,点击创建新的 OSS 存储桶,跳转到 OSS 产品后,直接创建一个 OSS 的 Bucket 即可。点击红框下面的创建新的 OSS 存储桶。
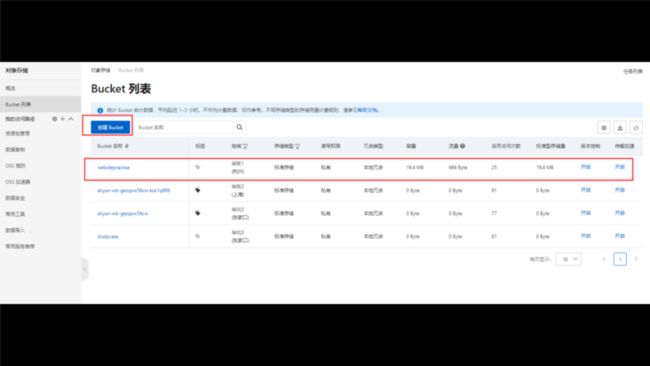
- 跳转到了对象存储 OSS 的产品页面,我们点击左侧 Bucket 列表,然后点击创建 Bucket,填写一个名称 webidepractise,点击保存即可。
也可以通过这个链接提前创建好 OSS 的存储桶。
https://oss.console.aliyun.co...
- 回到应用创建页面,点击刷新,选择刚才创建的 OSS,切记云函数和 OSS 需要在同一个 Region。创建成功后,就会在应用列表中出现。
- 点击上图中的配置,可以看到下面页面,了解下函数的配置情况。红框中就是我们选择的 OSS,也可以调整为适合自己的配置。
- 点击列表中的访问域名,这里就可以看到的 Web IDE 工具了,你可以在这里打开 Github 仓库上的代码,直接在线编写程序,是不是非常方便。
- 配置自己的域名(如果没有购买过阿里云域名,可以忽略下面内容)。
声明注意:这里需从阿里云平台购买域名,域名会收取费用。请慎重使用,如产生费用,请自己承担。点击左侧菜单域名管理,点击添加自定义域名,就可以看到这个页面,在这里配置子域名,然后复制公网 CNAME 域名,点击云解析 DNS 控制台来配置域名。
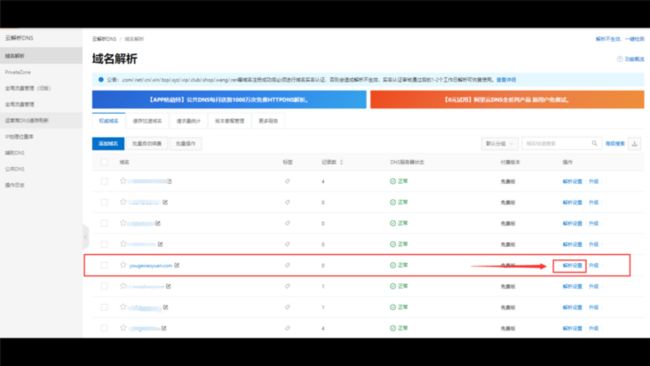
- 点击云解析 DNS 控制台后跳转到了域名解析产品页面,选择自己购买过得域名,在域名解析中,我们点击解析设置就可以配置公网的 CNAME。
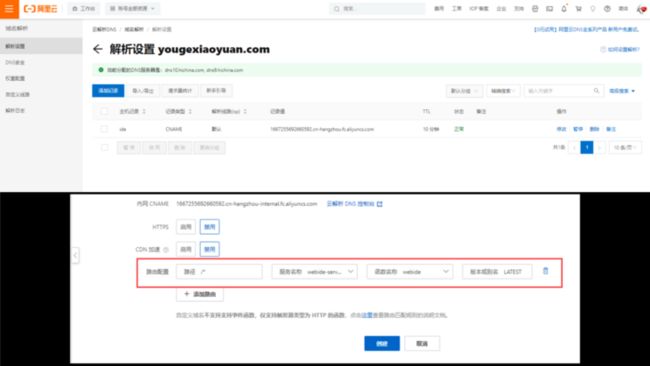
- 添加了一条 IDE 的 cname 的子域名记录,记录值是从云函数复制过来的,这样就形成了映射关系。添加完毕,我们回到刚才的云函数域名配置页面,选择对应的路由配置,选择你域名对应的服务名称,函数名称,版本名称,点击创建,大功告成。
9.接着在浏览器中输入自己的域名,我们的 Web IDE 工具出现了,到这里你是不是有了一丝的兴奋。
到这里,我们就学会了制作自己的 Web IDE 工具了,感兴趣朋友可以二次开发完善自己的在线工具。
本次实践所有学习和实践的知识都已经讲完。回顾一下整体的知识,从了解 Serverless 概念,架构,应用场景,到学习操作函数计算的产品,到部署流行 Web 框架,最后我们还制作了一个自己的 Web IDE 工具。
相信对一个入门学习者来说,你能跟着我学习和实践完成,证明你已经基本掌握了 Serverless。后续可以把你的产品迁移部署过来,也可以在函数计算上开发部署自己的新项目或者新产品。
思考总结
这里给大家几个问题,思考总结一下:
- Serverless,函数计算是什么关系?
- 你喜欢本地部署还是在线部署?
- 研究一下函数计算怎样配置实例,怎样设置最大实例限制?
- 再思考一下...哪些应用都可以迁移到云函数?
点赞,评论,让我看到你的想法!如果内容中存在不合适的地方,还请大家给我评论留言,我们一起交流学习。
原文地址:
https://developer.aliyun.com/...
更多内容关注 Serverless 微信公众号(ID:serverlessdevs),汇集 Serverless 技术最全内容,定期举办 Serverless 活动、直播,用户最佳实践。