关注「Shopee技术团队」公众号,探索更多Shopee技术实践
目录
1. 现状分析
2. Datav 设计与关键节点实现
2.1 整体架构设计
2.2 如何提高各角色之间的协作效率
2.3 如何支持元数据计算
2.4 如何支持页面快速配置
2.5 页面组件直连数据源
2.6 支持组件联动和筛选查询
3. Datav 带来的收益随着 Shopee 业务数据的不断扩大,仅通过表格这样的数据分析方式已经无法满足日常的数据分析需求,丰富的图表分析 Dashboard 就显得格外重要。但是,从事前端开发的同学都知道,这种 Dashboard 页面纯手工开发会耗费比较多的人力资源和时间资源,在量比较多的情况下,可能业务需求都没办法及时响应了。
如果能有一个可以自动生成这些 Dashboard 页面的工具平台,那么可以节省大量的人力和时间,效率提升将会非常显著。本文将分享如何从零开始创建一个数据可视化大屏搭建系统。
1. 现状分析
先来看一份数据。我们团队平均每个季度会有 3-4 个 Dashboard 相关需求,平均每个需求的项目周期约 40 天。目前已经累计有 20+ 页面,每个页面的图表组件约 50+,另一个准备重构的平台(Stella) Dashboard 页面 25+,涉及到的图表组件更多,粗略统计 100+。
这些 Dashboard 页面绝大部分页面内容复杂,交互也复杂。按照传统的开发方式,一个页面的上线大约需要 PM、Dev、QA 共 50+ 人/日。
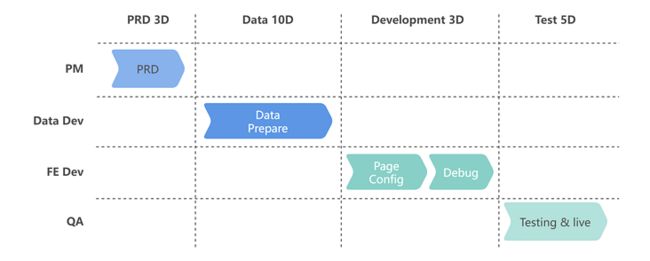
除开人力资源,接下来看看开发一个 Dashboard 的研发流程是怎样的。
这是一个再正常不过的开发流程。在整个流程中,用时最多的就是数据同步、接口数据聚合、页面开发、联调这四大块——大约占了 70% 的时间。如果能有一个平台解决这几个问题,那么这个平台对于解放人力瓶颈、缩短研发流程、提高研发效率就有着非常大的意义。
目前市面上类似的平台非常多,我们也做了很多横向对比。综合来看,考虑到业务场景的贴近程度,以及开发投入和收益,最终我们决定自研平台 “Data Visualization”(下文简称 “Datav”)。
我们希望这个平台能够承担的角色如下:
Datav 平台承载了两个主要目标:
- 缩短项目周期,从 40 天缩短至 20 天;
- 减少人力成本,FE 从 10 人/日减少到 3 人/日,PM 从 15 人/日减少到 5 人/日,不再需要 BE 和 QA 参与。
2. Datav 设计与关键节点实现
为了能够达成以上两个目标,我们将 Datav 要实现的功能抽象成了五个关键点:
- 重塑整个项目流程,提高 PM 和开发之间的协作效率;
- 支持简单的元数据计算以及更加灵活的数据查询;
- 支持页面快速配置;
- 支持页面组件直连数据源;
- 支持组件联动和筛选查询。
2.1 整体架构设计
接下来将一一介绍每个关键点的实现,下图是我们的整体架构设计。
整个 Datav 平台包含五个非常重要的子系统和模块:
- Designer:设计器是 Datav 平台的核心与难点,支持页面布局配置、页面交互配置和组件数据配置等功能,另外还支持代码片段的配置,也可以称得上是一个低代码平台。
- Admin:是 Datav 的运营管理平台,包含了数据计算、作品管理、组件状态管理、页面发布、页面权限等等常规的平台管理功能。
- UI Components:是整个平台最基础的模块,我们在开源的图表库上面定义了一层标准的 DSL 协议,这个协议和接入 Designer 的协议是对应的,目前已经有 50+ 相关组件,组件数量还在不断增长。
- Datav Server:是一个 node 服务,主要提供一些权限校验、数据聚合、动态 SQL 的生成等功能。
- Datasource Access Server:专门用于连接不同数据源的服务,例如直连 MySQL、ClickHouse、Elasticsearch、Presto 等等,提供了不同的连接 client。
从架构图可以看出,Datav 平台支持直连各种数据源,最终会产出一个 URL,可以方便地集成到任何平台上。下一步计划是支持生成源代码,可供使用方进行二次编辑。
2.2 如何提高各个角色之间的协作效率
在解决这个问题之前,我们和各个角色之间进行了多次沟通,分析了各个角色在项目中的痛点以及花费的成本:
- PM 侧的痛点是画原型图,每个需求画原型图需要花费 10 天左右的时间,而且还是静态的图片,跟开发对完需求后,还需要去改里面的一些静态数据,然后再进行 PRD 评审;
- BE 和 FE 主要的精力花在页面开发、接口开发、数据同步以及页面联调这些事情上。
从传统的开发流程来看,这些都是正常的流程,是最小开发路径。要解决这个问题,我们就需要重塑整个项目的流程,让各个角色都能参与到配置中来,于是我们一起重新定义了 Dashboard 项目的开发流程,如下图。
- PM 可以直接在 Datav 上面配置原型页面;
- Data Dev 也支持直接将数据计算的结果自动同步到 ClickHouse;
- FE 可以通过 Datav 直连数据源,并且可以复用步骤 1 里面 PM 配置的原型页面,进行配置优化;
- 最终生成页面的 URL,PM 可以直接访问 URL 进行测试。
新的流程效果非常显著,整个项目周期缩短了一半,从 8 周缩短到了 4 周,也不再需要 BE 和 QA 的支持,FE 平均只需要投入 3 天支持需求。
2.3 如何支持元数据计算
2.3.1 基础知识
支持元数据计算是个比较复杂且庞大的功能。数据是所有系统的基石,任何平台和业务都离不开数据的流转。同时,数据的流转也是非常复杂的,特别是在数据量比较庞大的情况下。
我们先来认识一下数据的产生和流转都做了什么事情,以及从客户端产生数据开始,到 Dashboard 看到数据的聚合,都经历了哪些阶段。
上图是一个常规的大数据平台的架构图,它清楚地描述了数据产生到数据应用的整个过程。可能里面有一些专有词汇对于 FE 来讲有点陌生,但这里我们只需要了解:用户所产生的数据,需要经过一系列的加工之后,才会有比较大的价值。
下面再用一个更容易理解的流程图来说明:
从图中可以看出,数据准备有四个关键流程,数据采集、数据预处理、数据建模、数据服务,每个阶段都有一系列的事情要做,Data Dev 同学可以借助数仓以及相关工具,快速产出业务所需要的数据,Datav 平台不会涉及到这部分的功能,Datav 所处理的是在数据服务之后。
这里从数仓产出的数据,虽然经过了一系列的计算,但是往往也不是页面展示想要的数据。根据经验来看,一个 Dashboard 页面往往会有非常多的数据聚合逻辑,也就是说还需要根据数据服务产出的数据进行数据聚合。例如要计算同比、环比这样的指标等等。
2.3.2 Datav 打通数据直连通道
业务方需要做数据聚合,也就意味着需要后端开发提供 API 接口给前端。数仓产出的数据,由于环境隔离和权限等原因,目前无法直接给业务团队使用,因此业务团队使用这些数据有一个特别曲折的过程,使得整个流程比较复杂、链路也比较长。
这个流程 BE Dev 阶段需要提供两个服务,一个数据同步服务,一个 API 接口服务。粗略统计,BE Dev 这一步需要花费整个项目流程 30% 左右的时间,而且这些工作也是重复的。
因此 Datav 解决的第一个问题——打通数据直连通道,采用的方案就是直连 ClickHouse。
Datav 提供了一个直连数据源的服务,可以直接连接 Data Infra 团队提供的 ClickHouse,这样一来,大部分 Dashboard 页面就有了直连数据源的能力,不再需要依赖 BE 团队提供 API,使整个项目周期缩短了 30% 左右的时间。
上面提到,API 主要作用是用于一些数据聚合和数据逻辑计算的,那么 Datav 是如何支持这些功能的呢?这就是 Datav 面临的第二个大的挑战——支持数据聚合计算以及逻辑字段增加。
2.3.3 支持元数据计算
接下来用一个简单的例子来说明:Datav 如何实现替代 API 接口支持一些数据聚合计算。例如,有一个销售表 tab_sales(这是数仓计算出来的离线数据),内容如下:
| date | category | name | order_count | pay_succ_orders |
|---|---|---|---|---|
| 20220701 | 衣服 | A 品牌 T 恤 | 500 | 200 |
| 20220701 | 衣服 | B 品牌 T 恤 | 1000 | 500 |
| 20220701 | 数码 | A 品牌手机 | 1000 | 600 |
| 20220701 | 数码 | B 品牌手机 | 1500 | 800 |
现在有一个需求:要求计算每个 category 的支付成功率。
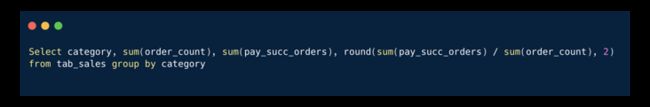
按照以前的方式,API 接口会按照类型先把数据查出来,查询 SQL:
得到原始数据后需要进行计算,得到最终右侧的数据结构给到前端:
试想,如果 Datav 能够产生这样一条 SQL,查询出来的结果也能够返回同样的数据结构,是不是就可以不用依赖 API 接口了?带着这样的疑问,我们做了很多的尝试。
最终结论证明,在大部分场景下,完全能够不用依赖 API 接口。就如同上面的例子,我们将 SQL 变化一下,就能够得到相同的数据结构:
2.3.4 Datav 数据管理
为了解决上述两大问题——如何打通数据直连通道、如何支持元数据逻辑计算,Datav 建设了数据管理模块。
数据管理是比较重要的一个模块,在配置页面之前,第一步想到的应该是这个页面的数据都来自哪,页面中每个组件的数据都来自哪张表,是否是通过某些字段计算得到的等等问题。
因此,数据管理模块应该包含几大块:数据源管理、数据字段编辑(包括字段名别名、新增字段、支持字段间的计算、字段格式化、字段展示权限等)、数据主题管理(支持多表间关联产生逻辑数据宽表,以及自定义 SQL 查询生成数据主题)。流程如下:
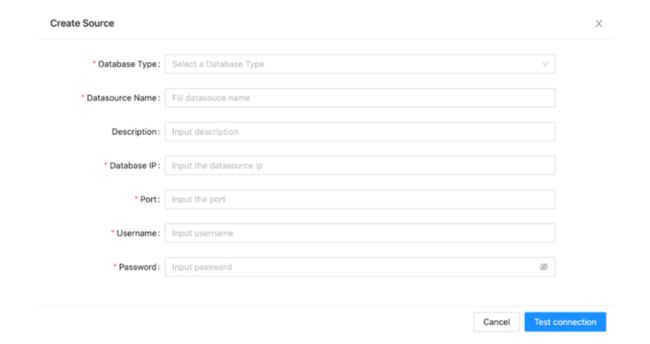
1)数据源管理
目前数据源支持直连离线数据源(MySQL、ClickHouse),即将支持直连实时数据源(Kafka、Elasticsearch、Prometheus 等)。
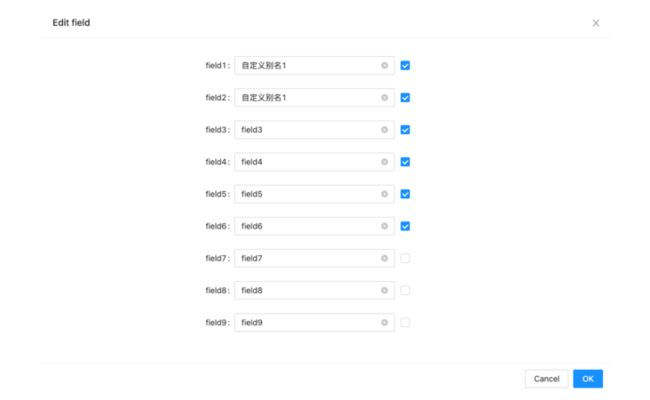
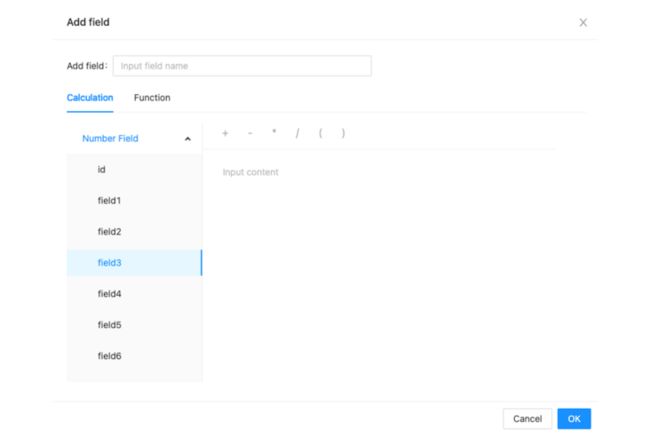
2)数据字段编辑
字段编辑提供了针对表以及表字段的别名设置、表字段权限设置、新增逻辑字段、字段逻辑计算、字段格式化等一些列高级功能。
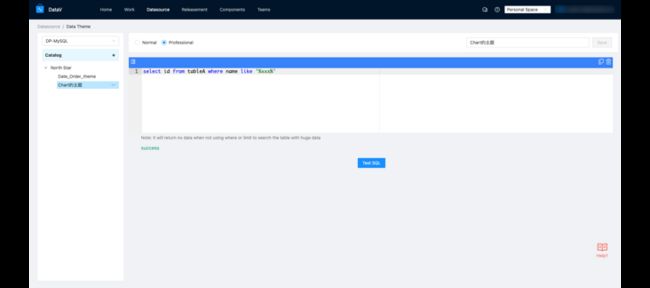
3)数据主题管理
数据主题目前支持可视化配置和自定义 SQL。目前可视化配置仅支持单表设置,即将支持多表关联形成逻辑宽表。
多表关联功能如图:
自定义 SQL 查询如图:
2.4 如何支持页面快速配置
支持页面快速配置的核心就是 Designer 的实现。跟目前业界低代码平台实现的思路类似,都是通过将页面组件的位置信息、属性用一种通用的中间协议 DSL 来描述,然后通过解析引擎在运行时动态去解析 DSL,再渲染到页面中。
架构如下图:
为了进一步提高 UI 和 FE 之间的协作效率,我们预留了一些高级功能。
- 例如实现一个 Figma 插件,可以让 UI 在设计页面的时候就用到我们的组件,然后通过这个插件生成页面的 DSL产物,再交给 Datav 解析引擎去做页面渲染;
- 还有一种更加大胆的想法,就是通过机器学习的方式,将图片中的组件识别出来,自动生成页面的 DSL 产物,最终再交给 Datav 解析引擎去做页面渲染。
这两种方案都还处于设计阶段,暂时还没有实现。
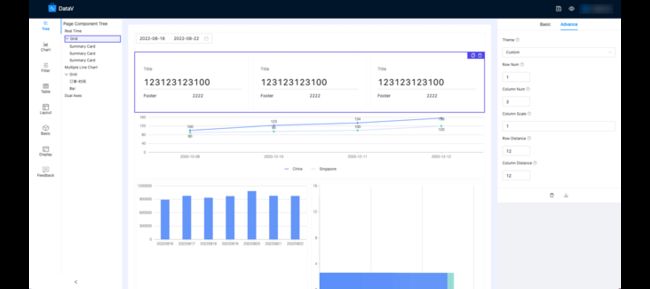
Designer 这一块功能比较多,而且比较复杂,这里就不展开细节讲。我们目前已经实现了两种页面布局的方式:绝对布局和 Flex 布局。针对不同的场景,采用不同的布局方式,页面配置效率会非常高。
Flex 布局:适用于页面结构简单且清晰,类似 Admin 表单类型页面的配置场景。
绝对布局:页面结构复杂且组件布局毫无规律的页面配置,大屏页面就特别符合。
2.5 页面组件直连数据源
组件直连数据源的关键点包括:
- 理解维度和指标;
- 理解如何生成一个 SQL 语句。
接下来先用两个例子直观说明:
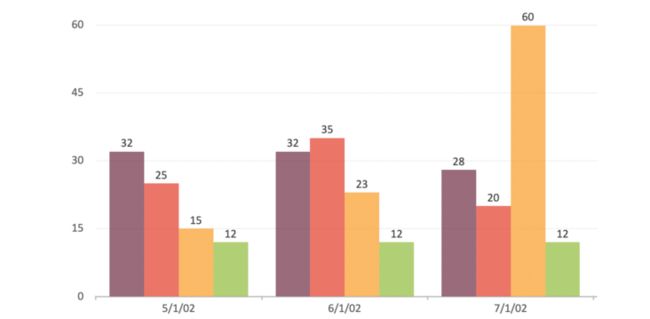
这是一个二维一指标的图表,一个维度是日期,即 X轴;另一个维度是柱子的分类,指标就是 Y 轴的数据。
如果要生成这样一个图表,那我们的 SQL 语句应该这样写:
Select [indicator] from [table_xxx] group by [dimension1], [dimension2]从 SQL 语句中可以发现,维度属性放在 group by 后面,指标属性放在 Select 后面。
再来看一个例子:
同理,这是一张一维一指标的图,对应的 SQL 如下:
Select [indicator] from [table_xxx] group by [dimension1]理解了维度和指标,以及 SQL 的生成规则后,基于这样的思路,我们实现了一个 Data-Connector 组件,这个组件可以配置维度、指标、分页、排序等等字段,最终再根据这些配置生成一个对应的 SQL 语句。
它对应生成的 SQL 语句是这样的:
SELECT field1 FROM Demo-Table GROUP BY date_day LIMIT 1000 OFFSET 100 ORDER BY field3 ASC这样,我们就实现了组件直连数据源,展示对应的动态数据。
2.6 支持组件联动和筛选查询
在绝大部分的场景下,我们配置出来的页面不是一个静态页面,它需要动态数据,也需要各种交互,最常见的就是筛选这种交互。
交互对于页面配置来讲是一个难点,因为交互特别多,有些交互也特别复杂。Datav 目前只支持了部分交互,例如组件数据筛选、按钮点击事件、弹窗、tab 切换等等比较常见的功能。
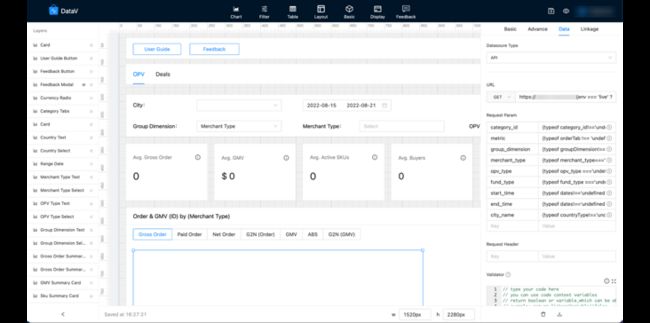
我们先看一个例子,为什么一定要支持组件间的交互呢?
这是我们利用组件直连数据源查询出来的数据,你会发现数据量非常大。
这个时候,有可能会导致组件崩溃或者页面卡死。因此,解决这种问题最好的方式就是支持数据筛选,即支持一个组件可以筛选另一个组件的数据,如下图。
这就是我们希望获得的效果:用一个筛选组件控制图表组件的数据量。那么如何实现呢?
我们也调研了业界的类似方案,最常用的就是支持写代码,利用发布订阅设计模式来实现。实现原理大致如图:
这样做的优势非常明显——简单,但是同样也存在一些不足:
- 需要写 JS 代码,只对前端同学比较友好;
- 如果关联组件比较多,那代码维护将会变得非常复杂;
- 页面配置的效率也会大大降低。
因此,为了解决这些问题,Datav 实现了可视化配置组件联动,对于复杂的情况,也支持写代码的方式。实现原理也不复杂,总结起来分成四个步骤:
- 建立筛选组件和展示组件的关联关系,以及筛选组件和筛选参数的关系;
- 监听筛选参数的变化;
- 一旦筛选参数发生变化,通知所有相关联的展示组件,并将新的值传递给它;
- 通知工具函数拉取新的数据并重新渲染。
原理架构图如图:
整个 Datav 平台比较庞大,有非常多的功能点,很多功能点的设计都可以单独写一篇文章来介绍。而本篇文章主要围绕 Datav 解决的一些关键问题来展开,我们希望通过这篇文章让大家了解到 Datav 是一个什么平台,能解决哪些问题,适用于哪些业务场景。因此在技术细节上面并没有太多的展开,后续会另写文章介绍。
3. Datav 带来的收益
Datav 项目带来的收益可以从流程优化、开发效率,和基础建设等方面来考量。
3.1 流程优化
整个项目流程的周期从原来的 40 天左右减少到了现在的 20 天左右。耗费的人力也有所减少,不一定需要 BE 和 QA 同学的加入了,项目周期缩短了 100%。
这是因为 PM 同学可以直接通过 Datav 平台配置页面的原型,确定好需求后,这个原型配置可以直接交给 FE 同学进行加工,加上一些交互和数据相关配置,就可以直接提测。
3.2 开发效率
单从前端的开发效率来看,平均 10 人/日缩短到了平均 3 人/日,效率提升 200%+。
从整个研发阶段的效率来看,以前需要参与的人力总和为:(Data dev) 10 人/日 + (BE Dev) 13 人/日 + (FE Dev) 10 人/日 = 33 人/日。
现在人力总和为:(Data dev) 10 人/日 + (FE Dev) 3 人/日 = 13 人/日,从 33 人/日缩短到了 13 人/日,效率仍然提升了 150%+。因此 Datav 对于研发效率的提升来讲,也是意义非凡的。
3.3 基础建设
除了上面提到的量化收益,Datav 还带了比较多的隐性收益,例如在团队基础建设上的:
- 制定了组件开发规范;
- 建立了一套标准组件库以及组件平台;
- 沉淀了一些标准的 Node 中间件,例如 logger;
- 沉淀了一套标准的自动化脚本,组件创建、自动编译、自动化生成文档、代码规范检测等等;
- 更细粒度的权限管理系统(建设中)。
本文作者
Shopee Digital Purchase & Local Services 前端团队。