GitHub上9款美观大气的后台管理系统,基于但不限于vue、react、Angular、Bootstrap框架
文章目录
- 1. vue-element-admin
- 2. D2Admin
- 3. Vue-admin-better
- 4. AdminLTE
- 5. Ant Desiong Pro
- 6. Tabler
- 7. ngx-admin
- 8. Gentelella
- 9. blur-admin
一套既美观又方便的后台框架可以大大幅节约开发时间和成本,本文推荐 9 款漂亮、功能强大的后台模板。
1. vue-element-admin
vue-element-admin是一个后台模板,它基于vue和element-ui实现,可以帮助你快速搭建企业级中后台产品原型。
功能非常丰富,几乎囊括了你见过的所有组件元素,可以通过下面这个链接体验一下。
git地址:https://panjiachen.github.io/vue-element-admin
同时配套了系列教程文章,如何从零构建后一个完整的后台项目,建议大家先看完这些文章再来实践本项目。
2. D2Admin
D2Admin是一个完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,小于60kb的本地首屏js加载,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统敏捷开发。
git地址:https://github.com/d2-projects/d2-admin
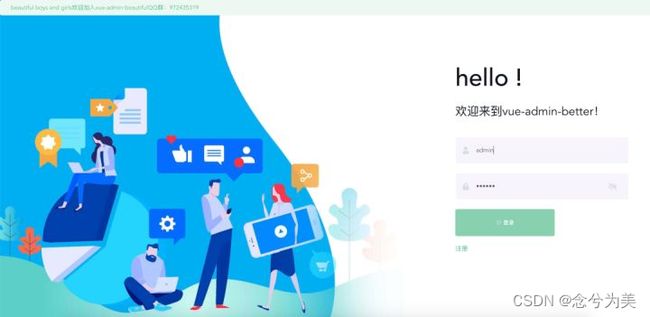
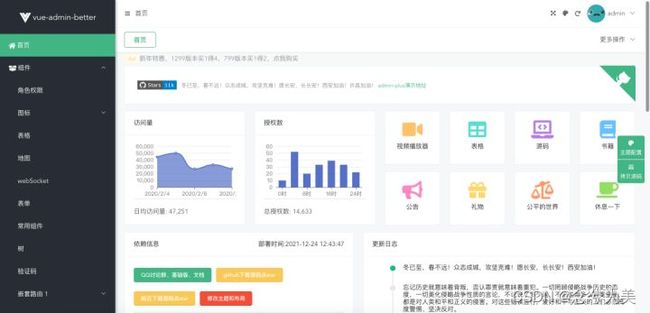
3. Vue-admin-better
同时支持电脑,手机,平板,切换分支查看不同的vue版本,包含40+高质量单页。RBAC 模型 + JWT 权限控制。
git地址:https://github.com/chuzhixin/vue-admin-better
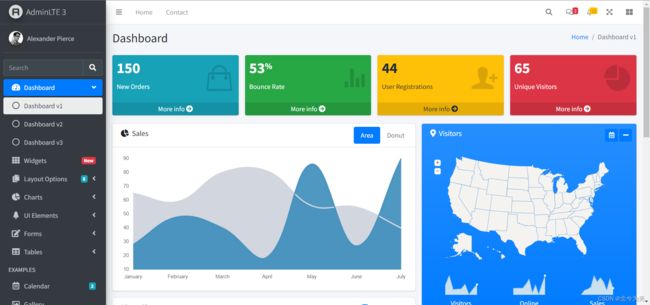
4. AdminLTE
AdminLTE基于Bootstrap 4.4框架、jQuery插件,高度可定制且易使用。
支持从小型移动设备到大型台式机的多种屏幕分辨率。
预览地址:https://adminlte.io/themes/v3/
git地址:https://github.com/almasaeed2010/AdminLTE
5. Ant Desiong Pro
开箱即用的中台前端/设计解决方案,基于Ant Design体系精心设计,使用 React/umi/dva/antd等前端前沿技术开发,针对不同屏幕大小设计
git地址:https://github.com/ant-design/ant-design-pro
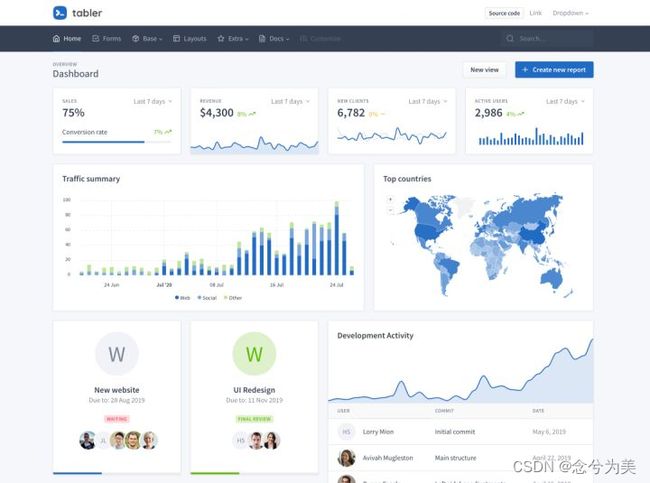
6. Tabler
该开源管理面板基于BootStrap 4,能够对移动设备,平板电脑和台式机显示器进行支持。
-
跨浏览器,基于
HTML5和CSS:包括一些微妙的CSS3动画。 -
代码简洁:遵循
Bootstrap的指南。
git地址:https://github.com/tabler/tabler
7. ngx-admin
基于Angular 9+, Bootstrap 4 的后台管理面板框架。
预览地址:https://hubs.ly/H0n4Tk70
地址:https://github.com/akveo/ngx-admin
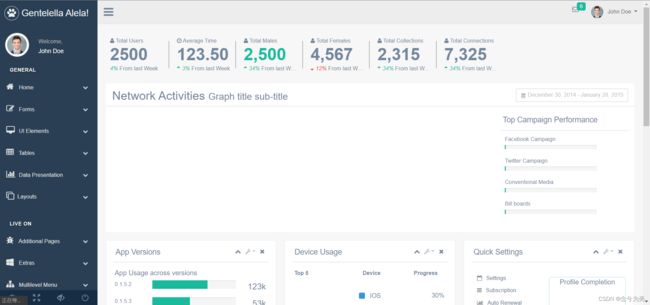
8. Gentelella
Gentelella Admin是免费的Bootstrap后台模板。
该模板使用默认的Bootstrap 4样式以及各种功能强大的jQuery插件。
具有如是功能:图表,日历,表单验证,向导样式界面,画布导航菜单,文本表单,日期范围,上传区域,表单自动完成功能,范围滑块,进度条,通知等。
预览地址:https://colorlib.com/polygon/gentelella/index.html
git地址:https://github.com/puikinsh/gentelella
9. blur-admin
基于Angular和Bootstrap的后台管理面板框架。
预览地址:https://akveo.github.io/blur-admin/
git地址:https://github.com/akveo/blur-admin