JavaEE-v4.0-HTML-授课
JavaEE-v4.0-HTML-授课
1 HTML快速入门
1.1 网页的介绍
网络世界已经跟我们息息相关,当我们打开一个网站,首先映入眼帘的就是一个个华丽多彩的网页。这些网页,不仅呈现着基本的内容,还具备优雅的布局和丰富的动态效果,这一切都是如何做到的呢?前端入门课程,为您一层层的揭开网页的面纱。

- 网页的构成
- HTML:用来制作网页基础内容和基本结构。
- CSS:用来制作网页美化效果。
- JavaScript:用来制作网页动态效果。
1.2 HTML的介绍
1.2.1 HTML的介绍
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它是一种用来告知浏览器如何组织页面的标记语言。
-
所谓
超文本Hypertext,比普通文本更强大,是指连接单个或者多个网站间的网页的链接。我们通过链接,就能访问互联网中的内容。 -
所谓
标记Markup,就是标签,标记,是用来注明文本,图片等内容,以便于在浏览器中显示,例如,等。
- HTML发展简史【了解】
- HTML 1.0在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
- HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
- HTML 3.2——1997年1月14日,W3C推荐标准
- HTML 4.0——1997年12月18日,W3C推荐标准
- HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
- HTML5 —— 2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。是目前最为流行的版本,提供了很多标签新特性,现代大多数浏览器已经具备了 HTML5的支持。
- 离线HTML官方文档:今天资料中的“W3School包含H5.chm”

w3c是万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯-李,负责制定web相关标准的制定。
1.2.2 HTML的组成
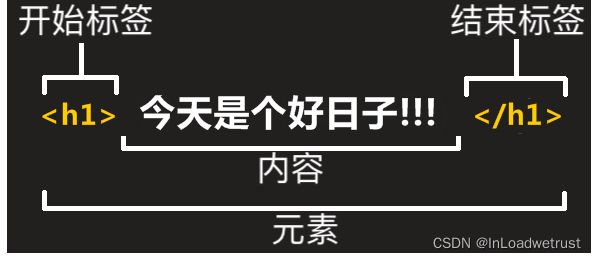
HTML页面由一系列的元素(elements) 组成,而元素是使用标签创建的。
1)标签
-
标签可以用于设置文本样式、图片样式、超链接样式等等。用**< >**表示
-
例如:
<h1>今天是个好日子h1>
2)属性
- HTML标签可以拥有属性,属性可以为标签提供更多的信息
- 属性只能添加到开始标签中。格式为:属性名=属性值
- 例如:align 属性,代表对齐方式。我们可以在开始标签中添加该属性,就能让内容在不同位置显示了
<h1 align="center">今天是个好日子!!!h1>
- 在HTML标签中,
align属性表示水平对齐方式,我们可以赋值为center表示 居中 。
- 显示效果如下:
1.3 入门案例
1.3.1 初始页面
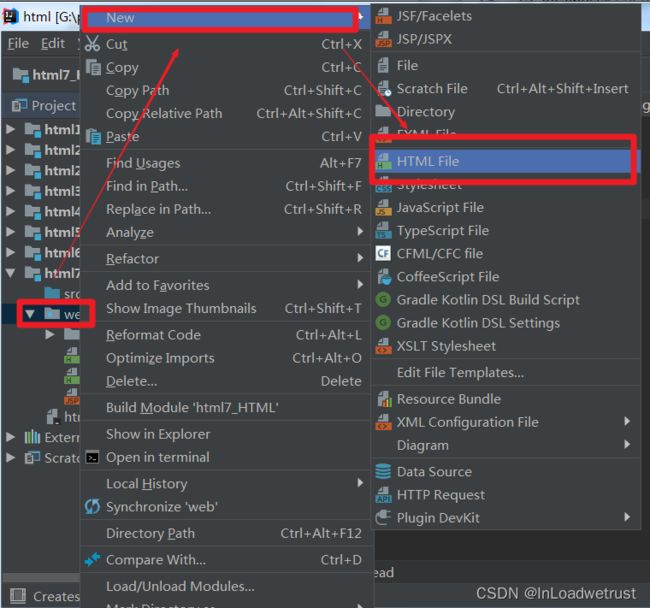
1)创建一个标准的初始化页面
2)页面说明
-
: 声明文档类型。规定了HTML页面必须遵从的良好规则,从HTML5后,是最短的有效的文档声明。文字作为了解资料
很久以前,早期的HTML(大约1991年2月),文档类型声明类似于链接,能自动检测错误和其他有用的东西。使用如下:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">然而现在没有人再这样写,需要保证每一个东西都正常工作已成为历史。
-
:这个标签包裹了整个完整的页面,是一个根元素(顶级元素)。其他所有元素必须是此元素的后代,每篇HTML文档只有一个根元素。 -
:这个标签是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于元素的内容。目前主要了解两个标签::这个标签是页面的元数据信息,设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容,能够避免页面乱码问题。</code>:这个标签定义文档标题,位置出现在浏览器标签上,而不是页面正文中。在收藏页面时,它可用来描述页面。</li> </ol> </li> <li> <p><code><body></code>:包含了文档内容,你访问页面时所有<strong>显示在页面上的文本,图片,音频,游戏</strong>等等。<br> <a href="http://img.e-com-net.com/image/info8/c32f8a37f1f74e978fe8f7bd1c702b09.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c32f8a37f1f74e978fe8f7bd1c702b09.jpg" alt="JavaEE-v4.0-HTML-授课_第10张图片" width="529" height="651" style="border:1px solid black;"></a></p> </li> </ol> <h3>1.3.2 案例实现</h3> <ol> <li> <p>在初始化页面的<code><body></code>标签中,加入一对<code><h1></code> 标签</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>01-入门案例<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>在一对<code><h1></code> 标签中,编写文本内容,并且添加属性align="center"居中对齐</p> <pre><code class="prism language-html"> <span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>01-入门案例<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">align</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>这是我们第一个HTML入门案例<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>打开浏览器查看,效果如下:<br> <a href="http://img.e-com-net.com/image/info8/dbe4729b678343948570b3098cc7bdd0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/dbe4729b678343948570b3098cc7bdd0.jpg" alt="JavaEE-v4.0-HTML-授课_第11张图片" width="650" height="115" style="border:1px solid black;"></a></p> </li> </ol> <h2>1.4 概念小结</h2> <ul> <li> <p>HTML是一种<strong>标记语言</strong>,用来组织页面,使用元素和属性。</p> </li> <li> <p><strong>这个元素的组成部分有:</strong></p> <ol> <li><strong>元素</strong>(Element):开始标签、结束标签与内容相结合,便是一个完整的元素</li> <li><strong>开始标签</strong>(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围,表示元素从这里开始或者开始起作用</li> <li><strong>结束标签</strong>(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠,这表示着元素的结尾</li> <li><strong>内容</strong>(Content):元素的内容,本例中就是所输入的文本本身</li> <li><strong>属性</strong>(Attribute):标签的附加信息</li> </ol> </li> <li> <p><strong>在学习HTML时,要抓住两个方面:</strong></p> <ol> <li>掌握标签所代表的含义。</li> <li>掌握在标签中加入的属性的含义。</li> </ol> </li> </ul> <h1>2 基本语法</h1> <h2>2.1 <strong>HTML注释</strong></h2> <ol> <li> <p>什么是注释:注释是用于解释说明程序的</p> </li> <li> <p>注释的格式: </p> </li> <li> <p>注释的特点:被注释掉的标签,不会被浏览器解析</p> </li> <li> <p>比如:</p> </li> </ol> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>我在注释外!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!-- <p>我在注释内!</p> --></span> </code></pre> <ol start="5"> <li> <p>案例:02-基本语法-注释.html</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>注释<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!--这是注释的内容,不会被浏览器解析--></span> <span class="token comment"><!--<h1>一级标题</h1>--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> </ol> <h2>2.2 HTMl标签</h2> <ol> <li> <p>标签的分类</p> <ul> <li>开始和结束标签(双标签): <code><h1></h1> <u></u></code></li> <li>自闭和标签(单标签): <code><br/> <hr/></code></li> </ul> </li> <li> <p>标签的嵌套</p> <ul> <li> <p>正确的嵌套格式:<code><h1><u>文本</u></h1></code></p> </li> <li> <p>错误的嵌套格式:<code><h1><u>文本</h1></u></code></p> </li> <li> <p><strong>说明</strong>:h1包含u,那么u的开始和结束都需要在h1中</p> </li> <li> <p>补充:</p> <blockquote> <ol> <li>大部分标签都是可以相互嵌套</li> <li>ul/ol只能嵌套li</li> <li>单标签无法嵌套其他标签,行内标签无法嵌套块级标签</li> <li>还有一些其他嵌套规则:https://zhidao.baidu.com/question/1951829110951989468.html</li> </ol> </blockquote> </li> </ul> </li> <li> <p>块级元素和行内元素</p> <ul> <li>块级元素:在页面中以<strong>块</strong>的形式展现,<strong>自己独占一行</strong>,后面的内容会自动换行,例如 <code><p> <hr> <div></code></li> <li>行内元素:在页面中以<strong>行</strong>的形式展现,<strong>不会换行</strong>。例如 <code><b> <i> <u> <span></code></li> <li>注意:一个块级元素不会被嵌套进行内元素中,但可以嵌套在其它块级元素中。</li> </ul> </li> <li> <p>div和span</p> <ul> <li><code><div></code>:是一个通用的内容容器,没有特殊语义。一般用来对其它元素进行分组,用于样式化相关的需求</li> <li><code><span></code>:是一个通用的行内容器,没有特殊语义。一般被用来编织元素以达到某种样。</li> <li><code><div></code>和<code><span></code>标签核心作用是布局页面</li> </ul> </li> <li> <p>案例:03-基本语法-标签规范.html</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>标签<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 标签分类 开始和结束标签 自闭和标签 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>一级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token comment"><!--标签的嵌套--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>u</span><span class="token punctuation">></span></span>二级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>u</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token comment"><!--块级元素和行内元素--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>第一个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>第二个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>第一个span<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>第二个span<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> </ol> <h2>2.3 关于属性</h2> <ol> <li> <p>什么是属性</p> <ul> <li>属性可以提供一些额外的信息,这些信息不会直接显示在内容中,但可以改变标签的样式或提供数据使用</li> </ul> </li> <li> <p>定义格式:<strong>属性名="属性值"</strong></p> </li> <li> <p>属性的规范</p> <ul> <li>同一个标签中属性的名称必须唯一</li> <li>不区分大小写,建议使用小写</li> <li>属性值可以使用单引号或双引号括起来,建议使用双引号</li> </ul> </li> <li> <p>常用属性:</p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>class</td> <td>定义元素类名,用来选择和访问特定的元素</td> </tr> <tr> <td>id</td> <td>定义元素唯一标识符,在整个文档中必须是唯一的</td> </tr> <tr> <td>name</td> <td>定义元素名称,可以用于提交服务器的表单字段</td> </tr> <tr> <td>value</td> <td>定义在元素内显示的默认值</td> </tr> <tr> <td>style</td> <td>定义CSS样式,这些样式会覆盖之前设置的样式(第一天简单了解,第二天主要内容)</td> </tr> </tbody> </table></li> <li> <p>案例:04-基本语法-属性.html</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>属性<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>cls<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>第一个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>cls<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>第二个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>d1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>第三个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>d2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>第四个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token style-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token style language-css"><span class="token property">background-color</span><span class="token punctuation">:</span> red</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>第五个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> </ol> <h2>2.4 特殊字符</h2> <ol> <li> <p>什么是特殊字符</p> <ul> <li>在 html 中,像< > ” ’ 空格 & 都是特殊字符,它们是语法本身的一部分</li> <li>那么你如何将这些字符包含进你的文本中呢</li> </ul> </li> <li> <p>常用特殊字符表示</p> <table> <thead> <tr> <th>原义字符</th> <th>等价字符引用</th> </tr> </thead> <tbody> <tr> <td><</td> <td><code><</code></td> </tr> <tr> <td>></td> <td><code>></code></td> </tr> <tr> <td>"</td> <td><code>"</code></td> </tr> <tr> <td>’</td> <td><code>'</code></td> </tr> <tr> <td>&</td> <td><code>&</code></td> </tr> <tr> <td>空格</td> <td><code> </code></td> </tr> </tbody> </table> <ul> <li>lt:less than ,小于</li> <li>gt:greater than,大于</li> <li>quot:quotation,引用</li> <li>amp : ampersand [ˈæmpəsænd],&符号</li> <li>nbsp:no-break space,不换行空格 ***</li> </ul> </li> <li> <p>案例:05-基本语法-特殊字符.html</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>特殊字符<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> 本网站有 最终解释权 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 本网站有<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span>最终解释权 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <ul> <li><strong>注意</strong>:</li> <li>HTML只识别一个空格,所以我们需要通过$npsp;来代替</li> <li>HTML不识别回车换行,我们一般通过标签<code><br></code>来代替</li> </ul> </li> </ol> <h1>3 HTML案例-新闻文本</h1> <blockquote> <p>重点讲解:</p> <ol> <li>div布局的基本方式</li> <li>文本标签的基本使用</li> </ol> </blockquote> <p>文本结构的页面基本是由<strong>标题</strong>和<strong>段落</strong>构成的,内容结构化会使读者的阅读体验更轻松。</p> <h2>3.1 案例效果</h2> <p>显示新闻文本:<br> <a href="http://img.e-com-net.com/image/info8/afcd674964df416ca4ae5cb1f002e2b2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/afcd674964df416ca4ae5cb1f002e2b2.jpg" alt="JavaEE-v4.0-HTML-授课_第12张图片" width="650" height="331" style="border:1px solid black;"></a></p> <h2>3.2 案例分析</h2> <p>首先需要进行页面的布局,然后再填充文本样式(所有的网页都是这个思路)</p> <h3>3.2.1 div样式布局</h3> <p>文本由几部分构成,我们可以使用div将页面分割布局</p> <p>先来了解一下,使用div如何进行简单的布局</p> <p>在head标签中,通过style标签加入样式</p> <ul> <li><strong>基本格式:</strong></li> </ul> <pre><code class="prism language-css"><span class="token selector">格式: <style> 标签名</span><span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值<span class="token punctuation">;</span> <span class="token punctuation">}</span> </style> </code></pre> <ul> <li><strong>多个属性名格式:</strong></li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">标签名</span><span class="token punctuation">{</span> <span class="token property">属性名1</span><span class="token punctuation">:</span>属性值1<span class="token punctuation">;</span> <span class="token property">属性名2</span><span class="token punctuation">:</span>属性值2<span class="token punctuation">;</span> <span class="token property">属性名3</span><span class="token punctuation">:</span>属性值3<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <ul> <li> <p>代码</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>样式演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token comment">/*显示边框:1像素粗,实线,黑色*/</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span> <span class="token comment">/*宽度 占屏幕的60%*/</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token comment">/*高度 500像素*/</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token comment">/*边框外边距:auto自动的意思,可以达到居中效果*/</span> <span class="token property">margin</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>第一个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>效果如下:<br> <a href="http://img.e-com-net.com/image/info8/92e404870de0470a919bf3dd22b000ee.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/92e404870de0470a919bf3dd22b000ee.jpg" alt="JavaEE-v4.0-HTML-授课_第13张图片" width="650" height="159" style="border:1px solid black;"></a></p> </li> </ul> <p><strong>div的多样式:</strong>(<strong>复合属性</strong>:几个属性一起书写)</p> <p>一个属性名可以含有多个值,同时设置多样式。</p> <p>格式:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">标签名</span><span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值1 属性值2 属性值3<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <blockquote> <p>【提示】</p> <p>为了布局方便,我们通常可以先设置边框的样式,进行布局。结束后,再去掉边框,直观展示完整界面。</p> </blockquote> <h3>3.2.2 文本标签</h3> <ul> <li>案例中有很多文本,所以需要用到很多文本标签</li> <li>使用文本内容标签可以设置文字基本样式</li> </ul> <table> <thead> <tr> <th>标签名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>p</td> <td>表示文本的一个段落</td> </tr> <tr> <td>h</td> <td>表示文档标题,<code><h1>–<h6></code> ,呈现了六个不同的级别的标题,<code><h1></code> 级别最高,而 <code><h6></code> 级别最低</td> </tr> <tr> <td>hr</td> <td>表示段落级元素之间的主题转换,一般显示为水平线(这个其实不算是文本标签)</td> </tr> <tr> <td>li</td> <td>表示列表里的条目。</td> </tr> <tr> <td>ul</td> <td>表示一个无序列表,可含多个元素,无编号显示。</td> </tr> <tr> <td>ol</td> <td>表示一个有序列表,通常渲染为有带编号的列表</td> </tr> <tr> <td>em</td> <td>表示文本着重,一般用斜体显示</td> </tr> <tr> <td>strong</td> <td>表示文本重要,一般用粗体显示</td> </tr> <tr> <td>font</td> <td>表示字体,可以设置样式(已过时)</td> </tr> <tr> <td>i</td> <td>表示斜体</td> </tr> <tr> <td>b</td> <td>表示加粗文本</td> </tr> </tbody> </table> <ul> <li> <p>案例</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>文本标签演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 段落标签:<p> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 标题标签:<h1> ~ <h6> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>一级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>二级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>三级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span><span class="token punctuation">></span></span>四级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h5</span><span class="token punctuation">></span></span>五级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h5</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h6</span><span class="token punctuation">></span></span>六级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h6</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 水平线标签:<hr/> 属性: size-大小 color-颜色 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>4<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token comment"><!-- 无序列表:<ul> 属性:type-列表样式(disc实心圆、circle空心圆、square实心方块) 列表项:<li> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>circle<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>javaEE<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>HTML<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 有序列表:<ol> 属性:type-列表样式(1数字、A或a字母、I或i罗马字符) start-起始位置 列表项:<li> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token attr-name">start</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!--编号从10开始--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>传智播客<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>黑马程序员<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 斜体标签:<i> <em> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span>我倾斜了<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>em</span><span class="token punctuation">></span></span>我倾斜了<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>em</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token comment"><!-- 加粗标签:<strong> <b> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>加粗文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>加粗文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token comment"><!-- 文字标签:<font> 属性: size-大小 color-颜色 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>yellow<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>这是一段文字<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>效果<br> <a href="http://img.e-com-net.com/image/info8/f3df5655fc6b44f9aeea25f84b15058f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f3df5655fc6b44f9aeea25f84b15058f.jpg" alt="JavaEE-v4.0-HTML-授课_第14张图片" width="650" height="293" style="border:1px solid black;"></a></p> </li> </ul> <h2>3.3 使用标签</h2> <ol> <li>简单布局,使用div标签。</li> <li>文本样式,使用基本文本标签。</li> </ol> <h2>3.4 实现步骤</h2> <ol> <li> <p>创建html文件</p> </li> <li> <p>使用div标签划分区域(标题,作者,副标题,正文),设置div样式(宽度60%,外边距自动)</p> </li> <li> <p>编辑正文</p> <ol> <li>使用h1标签加入标题</li> <li>使用em标签加入作者信息</li> <li>使用hr标签加入分割线</li> <li>使用h3标签加入副标题</li> <li>使用p标签加入正文</li> <li>使用ol标签,li标签加入列表信息</li> <li>使用strong标签,加入文字强调效果</li> </ol> </li> <li> <p>案例代码: (案例的文字可以复制)</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>新闻文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token comment">/*宽度 60%*/</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token comment">/*外边距*/</span> <span class="token property">margin</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!--标题--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--作者信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>作者:itheima 2088-08-08<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--副标题--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--正文内容--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>一、芝麻分600以上福利之信用购。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>二、芝麻分600以上福利之信用免押。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>三、芝麻分600以上福利之国际驾照。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> </ol> <h1>4 HTML案例-头条页面</h1> <h2>4.1 案例效果</h2> <p><a href="http://img.e-com-net.com/image/info8/b6cab3d4f59141febe0053447c3eda04.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b6cab3d4f59141febe0053447c3eda04.jpg" alt="JavaEE-v4.0-HTML-授课_第15张图片" width="650" height="942" style="border:1px solid black;"></a></p> <h2>4.2 案例分析</h2> <h3>4.2.1 div布局的进阶</h3> <p><a href="http://img.e-com-net.com/image/info8/340dc23548994d0bb8771bbcc62f71e0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/340dc23548994d0bb8771bbcc62f71e0.jpg" alt="JavaEE-v4.0-HTML-授课_第16张图片" width="650" height="231" style="border:1px solid black;"></a></p> <ul> <li> <p>先对界面进行布局,然后填充内容(文本,图片,超链接)</p> </li> <li> <p>想要将div布局成案例效果,首先需要对多个div进行区分,再分别设置每一个div自身的效果。</p> </li> <li> <p>布局分析如下:<br> <a href="http://img.e-com-net.com/image/info8/c404ff3666fb491a8faa0687d9d86aa1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c404ff3666fb491a8faa0687d9d86aa1.jpg" alt="JavaEE-v4.0-HTML-授课_第17张图片" width="650" height="304" style="border:1px solid black;"></a></p> </li> <li> <p>顶部登陆注册,导航条,底部超链接,都是一个div可以搞定</p> </li> <li> <p>但是中间的三大块是站一行的,我们如果想用div,那如何将三个div放到一行呢?<strong>利用浮动</strong></p> </li> <li> <p>接下来我们学习给div设置类样式,和添加浮动</p> </li> </ul> <h4>1)div的class值(给div添加类样式)</h4> <ul> <li>案例:01案例二:样式演示.html</li> <li>首先编写五个个div,设置边框样式</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token comment">/*给div标签添加边框*/</span> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid red<span class="token punctuation">;</span><span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token comment"><!--顶部登陆注册--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>top<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--导航条--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>navibar<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--左侧图片--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--中间正文--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--右侧广告图片--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>效果:<br> <a href="http://img.e-com-net.com/image/info8/25822f4b578f455aac4bfea24b5aa3df.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/25822f4b578f455aac4bfea24b5aa3df.png" alt="JavaEE-v4.0-HTML-授课_第18张图片" width="1359" height="139" style="border:1px solid black;"></a></p> <ul> <li> <p>发现通过div设置的样式都是一致的,无法个性化布局。如何区分不同的div呢?</p> </li> <li> <p>使用class的值,格式:</p> </li> </ul> <pre><code class="prism language-html"> .class值{ 属性名:属性值; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>标签名</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>class值<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 提示: class是自定义的值 </code></pre> <ul> <li>所以,使用class属性值,可以帮助我们区分div,更加精确的设置标签的样式</li> <li>那接下来我们来给left,center和right添加class类样式,设置浮动</li> </ul> <h4>2)浮动布局和清除</h4> <ul> <li>主体部分分为三列,而div是独占一行的,所以想要使用div布局,就还需要加入<code>浮动</code> 属性。</li> </ul> <ul> <li> <p><strong>浮动概念</strong></p> <ul> <li> <p><strong>float</strong>:指定一个元素应沿其容器的左侧或右侧放置,允许文本或者内联元素(行内元素)环绕它,该元素从网页的正常流动中移除,其他部分保持正常文档流顺序</p> </li> <li> <p>格式:</p> <pre><code class="prism language-html"><span class="token comment"><!-- 加入浮动 --></span> float:none;不浮动 float:left;左浮动 float:right;右浮动 <span class="token comment"><!-- 清除浮动 --></span> clear:both;清除两侧浮动,此元素不再受浮动元素布局影响 </code></pre> </li> </ul> </li> </ul> <ul> <li>案例:继续刚刚的案例,分别给三个div添加class类样式</li> </ul> <ol> <li>添加class属性</li> </ol> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <ol start="2"> <li>定义class类样式</li> </ol> <pre><code class="prism language-css"><span class="token selector">.left</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.right</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <ol start="3"> <li>加入<code>footer</code> 部分</li> </ol> <pre><code class="prism language-html"> .footer{ border: 5px solid blue; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>效果:<br> <a href="http://img.e-com-net.com/image/info8/6c8846cef09e42378a369523343e991f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6c8846cef09e42378a369523343e991f.jpg" alt="JavaEE-v4.0-HTML-授课_第19张图片" width="650" height="281" style="border:1px solid black;"></a></p> <p>发现蓝框<code>footer</code>的div,延续正常文档流布局,摆放在<code>navibar</code>的下方,与浮动元素重叠。想要清除浮动影响,所以要设置清除浮动属性<code>clear</code>。</p> <pre><code class="prism language-css"> <span class="token selector">.footer</span><span class="token punctuation">{</span> <span class="token comment">/*清除浮动效果*/</span> <span class="token property">clear</span><span class="token punctuation">:</span> both<span class="token punctuation">;</span> <span class="token comment">/*文本对齐方式: left,center,right 之前学习的align:center,是标签的属性,不是css样式 */</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token property">border</span><span class="token punctuation">:</span> 5px solid blue<span class="token punctuation">;</span> <span class="token punctuation">}</span> <div class=<span class="token string">"footer"</span>>footer</div> </code></pre> <ol start="4"> <li>效果:<br> <a href="http://img.e-com-net.com/image/info8/4c054e39638547568e17cf75a33afdc4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4c054e39638547568e17cf75a33afdc4.jpg" alt="JavaEE-v4.0-HTML-授课_第20张图片" width="650" height="279" style="border:1px solid black;"></a></li> </ol> <h3>4.2.2 图片标签</h3> <ul> <li>案例中还会使用图片,我们来研究一下图片</li> </ul> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>img</strong></td> <td>可以显示一张图片(本地或网络)</td> <td><strong>src属性</strong>,这是一个必需的属性,表示图片的地址。</td> </tr> </tbody> </table> <ul> <li>其他属性:</li> </ul> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>title</strong></td> <td>鼠标悬停(hover)时显示文本。</td> <td></td> </tr> <tr> <td><strong>alt</strong></td> <td>图形不显示时的替换文本。</td> <td></td> </tr> <tr> <td><strong>height</strong></td> <td>图像的高度。</td> <td></td> </tr> <tr> <td><strong>width</strong></td> <td>图像的宽度。</td> <td></td> </tr> </tbody> </table> <ul> <li> <p>案例:02案例二:图片标签演示.html</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>图片标签演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 图片标签:<img> 属性: src-图片的路径 title-鼠标悬浮时显示的内容 alt-图片找不到时显示的内容 width-图片的宽度 height-图片的高度 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>广告<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>图片找不到啦<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>150px<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>150px<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>效果<br> <a href="http://img.e-com-net.com/image/info8/f8cbf5dfb1a24e368cd1899124a818fb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f8cbf5dfb1a24e368cd1899124a818fb.jpg" alt="JavaEE-v4.0-HTML-授课_第21张图片" width="650" height="151" style="border:1px solid black;"></a></p> </li> </ul> <h3>4.2.3 超链接</h3> <ul> <li>案例中还会使用到超链接,我们来学习一下</li> </ul> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>a</strong></td> <td>表示超链接。</td> <td><strong>href属性</strong>,表示超链接指向的URL地址。</td> </tr> </tbody> </table> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>target</td> <td>页面的打开方式(_self当前页 _blank新标签页)。</td> </tr> </tbody> </table> <ul> <li><strong>去掉下划线</strong>:根据某些样式的布局需求,去除下划线更为美观</li> </ul> <pre><code class="prism language-css"><span class="token selector">a</span> <span class="token punctuation">{</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span>none<span class="token punctuation">;</span> // none 表示不显示 <span class="token punctuation">}</span> </code></pre> <ul> <li> <p>案例</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>超链接标签演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">a</span><span class="token punctuation">{</span> <span class="token comment">/*去掉超链接的下划线*/</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token comment">/*超链接的颜色*/</span> <span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*鼠标悬浮的样式控制*/</span> <span class="token selector">a:hover</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 超链接标签:<a> 属性: href-跳转的地址 target-跳转的方式(_self当前页面、_blank新标签页) --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>01案例二:样式演示.html<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点我跳转到样式演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.itcast.cn<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>传智播客<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.itheima.com<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_self<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>黑马程序员<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.itheima.com<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/itheima.png<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>150px<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>50px<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>效果<br> <a href="http://img.e-com-net.com/image/info8/5899e9c8bdde4922a7d91ed7cd7ec404.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5899e9c8bdde4922a7d91ed7cd7ec404.jpg" alt="在这里插入图片描述" width="650" height="68"></a></p> </li> </ul> <h2>4.3 实现步骤</h2> <p><a href="http://img.e-com-net.com/image/info8/b9feff56cd904e088b640de1eede45d9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b9feff56cd904e088b640de1eede45d9.jpg" alt="JavaEE-v4.0-HTML-授课_第22张图片" width="650" height="206" style="border:1px solid black;"></a></p> <h3>4.3.1 准备工作</h3> <ul> <li> <p>新建html:04案例二:头条页面.html</p> </li> <li> <p>界面结构:其实就是给“01案例二:样式演示.html”,拿过来,给left,center,right的高度去掉了,后边我们填充过内容,自然就有高度了</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>样式演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token comment">/*给div标签添加边框*/</span> <span class="token selector">div</span> <span class="token punctuation">{</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid red<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*左侧图片的div样式*/</span> <span class="token selector">.left</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*中间正文的div样式*/</span> <span class="token selector">.center</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*右侧广告图片的div样式*/</span> <span class="token selector">.right</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*底部超链接的div样式*/</span> <span class="token selector">.footer</span> <span class="token punctuation">{</span> <span class="token comment">/*清除浮动效果*/</span> <span class="token property">clear</span><span class="token punctuation">:</span> both<span class="token punctuation">;</span> <span class="token comment">/*文本对齐方式*/</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token comment">/*背景颜色*/</span> <span class="token property">background</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!--顶部登陆注册--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>top<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--导航条--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>navibar<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--左侧图片--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--中间正文--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--右侧广告图片--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--底部页脚超链接--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>效果<br> <a href="http://img.e-com-net.com/image/info8/68d20d89eb594d6a9c3c416062213105.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/68d20d89eb594d6a9c3c416062213105.jpg" alt="在这里插入图片描述" width="650" height="87"></a></p> </li> </ul> <h3>4.3.2 实现顶部条</h3> <ul> <li>修改top那个div如下:(图片从当天 “资料\img” 目录下拿)</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>top_bar<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j1.png<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <ul> <li>样式代码</li> </ul> <pre><code class="prism language-css"> <span class="token selector">img</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <ul> <li>效果如下</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/b38f5bfcae6f45aba99a6481b03db8d6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b38f5bfcae6f45aba99a6481b03db8d6.jpg" alt="在这里插入图片描述" width="650" height="63"></a></p> <h3>4.3.3 实现导航条</h3> <ul> <li>修改导航条div如下:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>nav_bar<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j2.png<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 加入分割线 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> </code></pre> <ul> <li>效果如下:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/e5e852227dc8477582c7886d46d969d7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e5e852227dc8477582c7886d46d969d7.jpg" alt="在这里插入图片描述" width="650" height="81"></a></p> <p>###4.3.4 实现左部分享</p> <ul> <li>修改left那个div如下:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j3.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <ul> <li>效果如下:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/ae237e9c350343ec97296a7a49a32412.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ae237e9c350343ec97296a7a49a32412.jpg" alt="JavaEE-v4.0-HTML-授课_第23张图片" width="650" height="277" style="border:1px solid black;"></a></p> <h3>4.3.5 实现中部正文</h3> <ul> <li>修改center那个div,将之前的“03-新闻文本案例.html”的body里素有的内容copy过来即可(也可从下述代码copy)</li> </ul> <pre><code class="prism language-html"> <span class="token comment"><!--标题--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--作者信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>作者:itheima 2088-08-08<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--副标题--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--正文内容--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>一、芝麻分600以上福利之信用购。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>二、芝麻分600以上福利之信用免押。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>三、芝麻分600以上福利之国际驾照。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <ul> <li> <p>添加图片</p> <pre><code class="prism language-html">#ol下添加 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> # 二、芝麻分600以上福利之信用免押。 下添加 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> </code></pre> </li> <li> <p>效果:效果图比较长,截图是往下拉了点截的(能看到两张图片即可)<br> <a href="http://img.e-com-net.com/image/info8/7862b1bef313448083b16426532640c0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7862b1bef313448083b16426532640c0.jpg" alt="JavaEE-v4.0-HTML-授课_第24张图片" width="650" height="340" style="border:1px solid black;"></a></p> </li> </ul> <h3>4.3.6 实现右侧广告</h3> <ul> <li>修改right那个div如下:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <ul> <li>效果如下:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/77b35cd1e0fa4851af2a3ec017088c77.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/77b35cd1e0fa4851af2a3ec017088c77.jpg" alt="JavaEE-v4.0-HTML-授课_第25张图片" width="650" height="312" style="border:1px solid black;"></a></p> <h3>4.3.7 实现底部页脚</h3> <ul> <li>修改footer那个div如下:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>关于黑马<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>帮助中心<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>开放平台<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>诚聘英才<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>联系我们<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>法律声明<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>隐私政策<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>知识产权<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>廉政举报<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <ul> <li>样式代码</li> </ul> <pre><code class="prism language-css"><span class="token comment">/*去除div的样式*/</span> <span class="token comment">/*div{ border: 1px solid red; }*/</span> <span class="token comment">/*修改中间宽度为60% (去掉边框之后,左中右宽度加起来应该是百分百才对)*/</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*超链接的样式控制*/</span> <span class="token selector">a</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <ul> <li> <p>底部效果<br> <a href="http://img.e-com-net.com/image/info8/3dce43977bf94560bf7fb2e338c31409.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3dce43977bf94560bf7fb2e338c31409.jpg" alt="JavaEE-v4.0-HTML-授课_第26张图片" width="650" height="113" style="border:1px solid black;"></a></p> </li> <li> <p>最终效果:<br> <a href="http://img.e-com-net.com/image/info8/b7cd352670264548bfbacfb8c2242276.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b7cd352670264548bfbacfb8c2242276.jpg" alt="JavaEE-v4.0-HTML-授课_第27张图片" width="650" height="308" style="border:1px solid black;"></a></p> </li> </ul> <h1>5 HTML案例-注册页面</h1> <h2>5.1 案例效果</h2> <p><a href="http://img.e-com-net.com/image/info8/86daf71721af4141aa082440fac0fe6c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/86daf71721af4141aa082440fac0fe6c.jpg" alt="JavaEE-v4.0-HTML-授课_第28张图片" width="650" height="387" style="border:1px solid black;"></a></p> <h2>5.2 案例分析</h2> <ul> <li>首先进行页面布局,然后填充内容(表单)</li> <li>这个案例需要用到表单和背景图片,我们先来学习一下</li> </ul> <h3>5.2.1 背景图片</h3> <ul> <li> <p><strong>设置背景的格式</strong>:</p> <pre><code class="prism language-css"><span class="token property">背景色</span><span class="token punctuation">:</span> <span class="token property">background-color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token property">背景图</span><span class="token punctuation">:</span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/bg.png"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> 也可以使用background复合属性: <span class="token property">background</span><span class="token punctuation">:</span> black <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/bg.png"</span><span class="token punctuation">)</span></span> no-repeat<span class="token punctuation">;</span> #可以同时设置背景颜色和背景图片 #但是如果想同时看到背景图片和背景颜色,需要有两点 # 1. 背景图片不能与标签一样大 # 2. 背景图片需要设置no-repeat,不重复 </code></pre> </li> <li> <p>案例:新建案例三文件夹,然后新建html:01案例三:样式演示.html</p> </li> <li> <p>代码实现</p> </li> </ul> <pre><code class="prism language-html"> <span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>背景图片<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">body</span><span class="token punctuation">{</span> <span class="token comment">/*添加背景图片*/</span> <span class="token property">background</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/bg.png"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <ul> <li> <p>效果<br> </p> </li> <li> <p>补充:</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>背景图片<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span> <span class="token punctuation">{</span> <span class="token comment">/*添加背景图片*/</span> <span class="token property">width</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 600px<span class="token punctuation">;</span> <span class="token property">background</span><span class="token punctuation">:</span> black <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/ad1.jpg"</span><span class="token punctuation">)</span></span> no-repeat<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> </ul> <h3>5.2.2 表单标签</h3> <ul> <li>表单标签介绍</li> </ul> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>form</strong></td> <td>表示表单,是用来收集用户输入信息并向 Web 服务器提交的一个容器</td> <td></td> </tr> </tbody> </table> <ul> <li>举例</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token punctuation">></span></span> //表单元素 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <ul> <li><strong>表单的属性</strong></li> </ul> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>action</strong></td> <td>处理此表单信息的Web服务器的URL地址</td> <td>没有url,写#</td> </tr> <tr> <td><strong>method</strong></td> <td>提交此表单信息到Web服务器的方式</td> <td>可能的值有get和post,默认为get</td> </tr> <tr> <td><strong>autocomplete</strong></td> <td>自动补全,指示表单元素是否能够拥有一个默认值,配合input标签使用</td> <td>值为on,off</td> </tr> </tbody> </table> <ul> <li>举例:</li> </ul> <pre><code class="prism language-html"><span class="token comment"><!-- 一个简单的表单,会发送一个 GET 请求 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>/web/login<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 一个简单的表单,发送 POST 请求 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>/web/reg<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <ul> <li><strong>GET与POST说明:</strong></li> </ul> <p><code>post</code>:指的是 HTTP POST 方法;表单数据会包含在表单体内然后发送给服务器。表单数据不会显示在地址栏中,数据封装在请求体中,安全。长度没有限制。</p> <p><code>get</code>:指的是 HTTP GET 方法;表单数据会附加在 <code>action</code> 属性的URI中,并以 ‘?’ 作为分隔符,然后这样得到的 URI 再发送给服务器。表单数据会显示在地址栏中,不安全。地址栏的url长度有限制。</p> <p>GET方式举例:<br> <a href="http://img.e-com-net.com/image/info8/d741858bdec642c1b9deefe2d4c0d2ba.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/d741858bdec642c1b9deefe2d4c0d2ba.png" alt="在这里插入图片描述" width="623" height="38"></a></p> <ul> <li><strong>GET与POST对比:</strong></li> </ul> <table> <thead> <tr> <th></th> <th>地址栏可见</th> <th>数据安全</th> <th>数据大小</th> </tr> </thead> <tbody> <tr> <td>GET</td> <td>可见</td> <td>不安全</td> <td>有限制(取决于浏览器)</td> </tr> <tr> <td>POST</td> <td>不可见</td> <td>相对安全</td> <td>无限制</td> </tr> </tbody> </table> <ul> <li> <p>案例:02案例三:表单标签演示.html</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>表单标签的演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 表单标签:<form> 属性: action-提交的路径 method-提交的方式(get和post) autocomplete-记录补全(on和off) input:type='text'文本框,name是给input起名字 button type='submit' 提交按钮,点击之后会提交表单 如果是get请求方式,会将表单中带name的表单标签以?拼接到url后 拼接格式: url?name=value&name2=value2 如果是post请求方式,会将表单中namde的表单标签放入请求体中(不拼接到url) --></span> <span class="token comment"><!--get方式的表单--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>提交<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token comment"><!--post方式的表单--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>提交<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> <li> <p>autocomplete为on时的效果<br> <a href="http://img.e-com-net.com/image/info8/0639278c353f45f6a9d91fd9706992a5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0639278c353f45f6a9d91fd9706992a5.jpg" alt="JavaEE-v4.0-HTML-授课_第29张图片" width="650" height="107" style="border:1px solid black;"></a></p> </li> <li> <p>get提交,url效果<br> <a href="http://img.e-com-net.com/image/info8/057ed50c52f3458890a35d82c2e761f3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/057ed50c52f3458890a35d82c2e761f3.jpg" alt="在这里插入图片描述" width="650" height="99"></a></p> </li> </ul> <h3>5.2.3 表单项标签入门</h3> <ul> <li> <p>表单项标签<br> <a href="http://img.e-com-net.com/image/info8/f6324348c8694af4bac0d0ffa6f95af9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f6324348c8694af4bac0d0ffa6f95af9.jpg" alt="JavaEE-v4.0-HTML-授课_第30张图片" width="650" height="287" style="border:1px solid black;"></a></p> </li> <li> <p>案例:03案例三:表单项标签演示.html</p> </li> </ul> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>表单项标签<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 表单项标签:<label> 表单元素说明 属性:for属性,属性值必须和表单项标签id属性值一致 表单项标签:<input> 多种类型数据 属性: type-数据类型 id-唯一标识 name-提交服务器的标识 value-默认的数据值 placeholder-默认的提示信息 required-是否必须 按钮标签:<button> 属性: type-按钮的类型(submit提交、reset重置、button普通按钮) --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 请在此处输入用户名<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>提交<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>重置<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>按钮<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <h3>5.2.4 关于属性值</h3> <h4>1)<strong>NAME和VALUE属性</strong></h4> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td><strong>name</strong></td> <td><code><input></code>的名字,在提交整个表单数据时,可以用于区分属于不同<code><input></code>的值</td> </tr> <tr> <td><strong>value</strong></td> <td>这个<code><input></code>元素当前的值,允许用户通过页面输入</td> </tr> </tbody> </table> <p>使用方式:</p> <p>以name属性值作为键,value属性值作为值,构成键值对提交到服务器,多个键值对浏览器使用<code>&</code>进行分隔。</p> <p>举例:<br> <a href="http://img.e-com-net.com/image/info8/e25adf03827b46f0b05813746f476c73.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e25adf03827b46f0b05813746f476c73.jpg" alt="JavaEE-v4.0-HTML-授课_第31张图片" width="650" height="284" style="border:1px solid black;"></a></p> <h4>2)<strong>TYPE属性</strong></h4> <ul> <li> <p>基本的文本属性</p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>text</td> <td>单行文本字段</td> <td></td> </tr> <tr> <td>password</td> <td>单行文本字段,值被遮盖</td> <td></td> </tr> <tr> <td>email</td> <td>用于编辑 e-mail 的字段,可以对e-mail地址进行简单校验</td> <td>HTML5</td> </tr> </tbody> </table><p>举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Password:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Email:<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> login<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> </li> </ul> <p><a href="http://img.e-com-net.com/image/info8/c03921359ba9431e92ae9140400645ac.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/c03921359ba9431e92ae9140400645ac.png" alt="JavaEE-v4.0-HTML-授课_第32张图片" width="525" height="193" style="border:1px solid black;"></a></p> <ul> <li> <p><strong>单选多选属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>radio</td> <td>单选按钮。 1. 在同一个”单选按钮组“中,所有单选按钮的 name 属性使用同一个值;一个单选按钮组中是,同一时间只有一个单选按钮可以被选择。 2. 必须使用 value 属性定义此控件被提交时的值。 3. 使用checked 必须指示控件是否缺省被选择。</td> </tr> <tr> <td>checkbox</td> <td>复选框。 1. 必须使用 value 属性定义此控件被提交时的值。 2. 使用 checked 属性指示控件是否被选择。 3. 选中多个值时,所有的值会构成一个数组而提交到Web服务器</td> </tr> </tbody> </table><p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>性别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>boy<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>男 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>girl<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>爱好: <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sport<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 体育 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tech<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 科技 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>fun<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 娱乐 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>video<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 短视频 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> </li> </ul> <p><a href="http://img.e-com-net.com/image/info8/ebfc41d425ba47829c57bfb4c6a66c2e.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/ebfc41d425ba47829c57bfb4c6a66c2e.png" alt="JavaEE-v4.0-HTML-授课_第33张图片" width="456" height="112" style="border:1px solid black;"></a></p> <ul> <li> <p><strong>按钮属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>button</td> <td>无行为按钮,用于结合JavaScript实现自定义动态效果</td> </tr> <tr> <td>submit</td> <td>提交按钮,用于提交表单数据。</td> </tr> <tr> <td>reset</td> <td>重置按钮,用于将表单中内容恢复为默认值。</td> </tr> <tr> <td>image</td> <td>图片提交按钮。必须使用 src 属性定义图片的来源及使用 alt 定义替代文本。还可以使用 height 和 width 属性以像素为单位定义图片的大小。</td> </tr> </tbody> </table></li> <li> <p><strong>HTML5新增的type值</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>date</td> <td>HTML5 用于输入日期的控件</td> <td>年,月,日,不包括时间</td> </tr> <tr> <td>time</td> <td>HTML5 用于输入时间的控件</td> <td>不含时区</td> </tr> <tr> <td>datetime-local</td> <td>HTML5 用于输入日期时间的控件</td> <td>不包含时区</td> </tr> <tr> <td>number</td> <td>HTML5 用于输入浮点数的控件</td> <td></td> </tr> <tr> <td>range</td> <td>HTML5 用于输入不精确值控件</td> <td>max-规定最大值<br>min-规定最小值 <br>step-规定步进值 <br>value-规定默认值</td> </tr> <tr> <td>search</td> <td>HTML5 用于输入搜索字符串的单行文本字段</td> <td>可以点击<code>x</code>清除内容</td> </tr> <tr> <td>tel</td> <td>HTML5 用于输入电话号码的控件</td> <td></td> </tr> <tr> <td>url</td> <td>HTML5 用于编辑URL的字段</td> <td>可以校验URL地址格式</td> </tr> </tbody> </table></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>file</td> <td>此控件可以让用户选择文件,用于文件上传。</td> <td>使用 accept 属性可以定义控件可以选择的文件类型。</td> </tr> <tr> <td>hidden</td> <td>此控件用户在页面上不可见,但它的值会被提交到服务器,用于传递隐藏值</td> <td></td> </tr> </tbody> </table> <ul> <li> <p><strong>button标签的type属性</strong></p> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>submit</td> <td>此按钮将表单数据提交给服务器。如果未指定属性,或者属性动态更改为空值或无效值,则此值为默认值。</td> <td>同 <code><input type="submit"/></code></td> </tr> <tr> <td>reset</td> <td>此按钮重置所有组件为初始值。</td> <td>同<code><input type="reset"</code>/></td> </tr> <tr> <td>button</td> <td>此按钮没有默认行为。它可以有与元素事件相关的客户端脚本,当事件出现时可触发。</td> <td>同<code><input type="button"/></code></td> </tr> </tbody> </table></li> </ul> <ul> <li> <p>案例</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>type属性演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- type属性 <input type="text"/> 普通文本输入框 <input type="password"/> 密码输入框 <input type="email"/> 邮箱输入框 <input type="radio"/> 单选框。必须有相同的name属性值,value属性真实提交的数据,checked属性默认选中 <input type="checkbox"/> 多选框。必须有相同的name属性值,value属性真实提交的数据,checked属性默认选中 <input type="date"/> 日期框 <input type="time"/> 时间框 <input type="datetime-local"/> 本地日期时间框 <input type="number"/> 数字框 <input type="range"/> 滚动条数值框 min-最小值 max-最大值 step-步进值 <input type="search"/> 可清除文本框 <input type="tel"/> 电话框 <input type="url"/> 网址框 <input type="file"/> 文件上传框 <input type="hidden"/> 隐藏域 value属性设置实际提交的值 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>密码:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>邮箱:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>性别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>men<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>男 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>women<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>other<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>其他<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>爱好:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>music<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token punctuation">/></span></span>音乐 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>game<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>游戏 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>生日:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>time<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>当前时间:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>time<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>time<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>time<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>insert<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>注册时间:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>datetime-local<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>insert<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>insert<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>age<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>年龄:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>number<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>age<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>age<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>range<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>心情值(1~10):<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>range<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>range<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>range<span class="token punctuation">"</span></span> <span class="token attr-name">min</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token attr-name">max</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name">step</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>search<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>可全部清除文本:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>search<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>search<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>search<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>电话:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>个人网站:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>文件上传:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hidden<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>隐藏信息:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hidden<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hidden<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hidden<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>itheima<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>提交<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>重置<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> </ul> <h3>5.2.5 其他常用表单项标签</h3> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>**select **</td> <td>表单的控件,下拉选项菜单</td> <td>与option配合实用</td> </tr> <tr> <td><strong>optgroup</strong></td> <td>option的分组标签</td> <td>与option配合实用</td> </tr> <tr> <td>**option **</td> <td>select的子标签,表示一个选项</td> <td></td> </tr> <tr> <td><strong>textarea</strong></td> <td>表示多行纯文本编辑控件</td> <td>rows表示行高度, cols表示列宽度</td> </tr> <tr> <td><strong>fieldset</strong></td> <td>用来对表单中的控制元素进行分组(也包括 label 元素)</td> <td></td> </tr> <tr> <td><strong>legend</strong></td> <td>用于表示它的<strong>fieldset</strong>内容的标题。</td> <td><strong>fieldset</strong> 的子元素</td> </tr> </tbody> </table> <p><strong>select举例:</strong></p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pet-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Choose a pet:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pets<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pet-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>--Please choose an option--<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>dog<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Dog<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>cat<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Cat<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hamster<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Hamster<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>parrot<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Parrot<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>spider<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Spider<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>goldfish<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Goldfish<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token comment"><!-- select的name属性值与option的value属性值,构成键值对,提交到Web服务器 --></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/b530efd6b4a741c789fd590223720a2d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b530efd6b4a741c789fd590223720a2d.jpg" alt="JavaEE-v4.0-HTML-授课_第34张图片" width="650" height="163" style="border:1px solid black;"></a></p> <p><strong>textarea举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>textarea<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>50<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Write something here<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/654900be0c1045029710ba6faee27373.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/654900be0c1045029710ba6faee27373.jpg" alt="在这里插入图片描述" width="650" height="100"></a></p> <p><strong>fieldset举例:</strong></p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>fieldset</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>legend</span><span class="token punctuation">></span></span>是否同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>legend</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_y<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>agree<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>y<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_y<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_n<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>agree<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>n<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_n<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>不同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>fieldset</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/fb2037c9d33f48d4b8c2e81480a9dbfd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fb2037c9d33f48d4b8c2e81480a9dbfd.jpg" alt="JavaEE-v4.0-HTML-授课_第35张图片" width="650" height="104" style="border:1px solid black;"></a></p> <ul> <li> <p>视频中案例:</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>其他常用表单项标签演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 下拉列表标签:<select> 列表项标签:<option> 列表项分组标签:<optgroup> 属性:label设置分组名称 文本域标签:<textarea> 属性: rows-行数 cols-列数 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 所在城市:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>---请选择城市---<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>直辖市<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>省会市<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>杭州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>武汉<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 个人介绍:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>20<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>提交<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>重置<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> </ul> <h2>5.4 实现步骤</h2> <p><a href="http://img.e-com-net.com/image/info8/79ff19fb22fc4121a6c03e5951c6a484.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/79ff19fb22fc4121a6c03e5951c6a484.jpg" alt="JavaEE-v4.0-HTML-授课_第36张图片" width="531" height="179" style="border:1px solid black;"></a></p> <ul> <li> <p>案例:06案例三:注册页面.html</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>注册页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">body</span><span class="token punctuation">{</span> <span class="token property">background</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/bg.png"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token comment">/*背景颜色*/</span> <span class="token property">background</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token comment">/*宽度*/</span> <span class="token property">width</span><span class="token punctuation">:</span> 400px<span class="token punctuation">;</span> <span class="token comment">/*文本对齐方式*/</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token comment">/*外边距*/</span> <span class="token property">margin</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!--顶部-公司图标--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/logo.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--中间-注册信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>注册详情<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token comment"><!--表单标签--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>姓名:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入姓名<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>密码:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入密码<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>邮箱:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入邮箱<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>手机:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入手机<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>性别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>men<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>男 <span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>women<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女 <span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>爱好:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>music<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>音乐 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>movie<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>电影 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>game<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>游戏 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>出生日期:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>所在城市:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>---请选择所在城市---<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>直辖市<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>广州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>深圳<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>省会市<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>西安<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>杭州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>郑州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>武汉<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>个性签名:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>40<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 请写下您的与众不同<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>注册<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>重置<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> </li> </ul> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1565864806823563264"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(html,html,java-ee,前端)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1904104836870238208.htm" title="基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)" target="_blank">基于Python+Django的可视化学习系统设计与实现(毕业设计源码+技术文档+系统部署)</a> <span class="text-muted">逐梦设计</span> <a class="tag" taget="_blank" href="/search/Python%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1%E5%AE%9E%E6%88%98%E6%A1%88%E4%BE%8B/1.htm">Python毕业设计实战案例</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1/1.htm">毕业设计</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81/1.htm">源码</a> <div>博主简介作者简介:Java领域优质创作者、CSDN博客专家、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、多年校企合作经验,被多个学校常年聘为校外企业导师,指导学生毕业设计并参与学生毕业答辩指导,有较为丰富的相关经验。期待与各位高校教师、企业讲师以及同行交流合作主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、</div> </li> <li><a href="/article/1904104710571356160.htm" title="【前端构建】使用Docker打包多个前端项目到一个Nginx镜像,并给conf文件动态传递参数" target="_blank">【前端构建】使用Docker打包多个前端项目到一个Nginx镜像,并给conf文件动态传递参数</a> <span class="text-muted">Zacks_xdc</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a> <div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录背景正文DockerFileNginx配置模板接收变量并替换Shell脚本将Nginx配置模板替换成配置文件使用构建镜像运行容器总结背景公司给一些客户要部署三个前端项目。最初,每个前端项目都以独立的镜像形式交付并部署。然而,随着客户数量的增加,每个客户都提出了一些自定义需求,后端也进行了对应改造。这导致了部署过程变得复杂且繁琐</div> </li> <li><a href="/article/1904094627313545216.htm" title="前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储" target="_blank">前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储</a> <span class="text-muted">【D'accumulation】</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis</div> </li> <li><a href="/article/1904087440449138688.htm" title="【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画" target="_blank">【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画</a> <span class="text-muted">hikktn</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E5%AE%9D%E8%97%8F/1.htm">开源宝藏</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>第0步:项目结构lighting-text/├─index.html└─style.cssindex.html:包含列表,其中每个放一个字母或符号。style.css:设置背景、文字样式,以及关键帧动画(lighting)让文字逐个闪光。第1步:编写HTML结构在index.html中,核心就是一个无序列表,每个对应一个字母/符号:CSSAnimationDESAFIO♡CSS代码要点每个都是一个</div> </li> <li><a href="/article/1904059329728802816.htm" title="前端vscode中好用的scss插件推荐" target="_blank">前端vscode中好用的scss插件推荐</a> <span class="text-muted">熊宝王</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/scss/1.htm">scss</a> <div>一、LiveSassCompilerLiveSassCompiler是VisualStudioCode(VSCode)中非常流行的一个插件,用于将Sass/SCSS文件实时编译为标准的CSS文件。Sass(SyntacticallyAwesomeStyleSheets)是一种CSS预处理器,提供了变量、嵌套、混合(Mixins)、继承等强大功能,而LiveSassCompiler插件可以帮助开发者</div> </li> <li><a href="/article/1904056675216715776.htm" title="mongodb与爬虫的关系" target="_blank">mongodb与爬虫的关系</a> <span class="text-muted">getapi</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a> <div>MongoDB与爬虫之间的关系主要体现在数据存储和管理的层面。爬虫(WebCrawler或Spider)是一种自动化工具,用于从互联网上抓取网页内容或特定数据。而MongoDB是一个NoSQL数据库,常被用来存储和管理爬虫抓取到的数据。以下是它们之间关系的具体分析:1.爬虫的数据存储需求爬虫在运行过程中会抓取大量的非结构化或半结构化数据(例如HTML页面、JSON数据、图片链接等)。这些数据通常具</div> </li> <li><a href="/article/1904050998373052416.htm" title="SpringSecurity——如何获取当前登录用户的信息" target="_blank">SpringSecurity——如何获取当前登录用户的信息</a> <span class="text-muted">代码代码快快显灵</span> <a class="tag" taget="_blank" href="/search/springsecurity/1.htm">springsecurity</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/SpringSecurity/1.htm">SpringSecurity</a> <div>目录1.直接注入Principal2.直接注入Authentication3.注入UsernamePasswordAuthenticationToken4.通过SecurityContextHolder获取5.使用自定义工具方法总结如何获取更多的用户信息自定义用户实体类如何忽略某些字段(不返回前端)以及规范日期格式登录成功后的处理:在SpringSecurity中,当前登录用户的信息实际上都存储在</div> </li> <li><a href="/article/1904036753245794304.htm" title="样式的引入[HTML]" target="_blank">样式的引入[HTML]</a> <span class="text-muted">雪兔♛</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a> <div>样式的引入h3{color:hotpink;font-size:24px;}p{color:crimson;}欢迎老师来教室听课关联样式谁离标签最近谁的优先级最高-->满园春色关不住一枝红杏出墙来黄河之水天上来</div> </li> <li><a href="/article/1904031965221285888.htm" title="前端页面列表白线问题解决方案" target="_blank">前端页面列表白线问题解决方案</a> <span class="text-muted">松岛的枫叶</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/elementui/1.htm">elementui</a> <div>/*完全消除行间边框*/.el-table{--el-table-border-color:transparent!important;}.el-tabletd.el-table__cell{border-bottom:none!important;}.el-tableth.el-table__cell.is-leaf{border-bottom:none!important;}.el-table</div> </li> <li><a href="/article/1904026786082123776.htm" title="前端面试常见的计算机网络内容梳理" target="_blank">前端面试常见的计算机网络内容梳理</a> <span class="text-muted">GISer_Jinger</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>前端面试常见的计算机网络内容梳理,我得从搜索结果里找相关的信息。先看看各个网页的内容。网页1和网页2主要讲OSI模型、TCP/IP模型,ARP、DNS、TCP/UDP区别这些基础概念,这些都是常考的点。网页3提到了TCP三次握手、HTTP缓存、跨域方法,还有CDN原理,这些都是前端面试的重点。网页4详细讨论了HTTP请求方法、状态码、请求头和响应头,这些内容也很关键。网页5提到了HTTPS加密原理</div> </li> <li><a href="/article/1904012913543278592.htm" title="开源前端埋点监控插件Web-Tracing" target="_blank">开源前端埋点监控插件Web-Tracing</a> <span class="text-muted">研创通之逍遥峰</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E5%B7%A5%E5%85%B7/1.htm">开源工具</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准</div> </li> <li><a href="/article/1904009504719171584.htm" title="前端实现埋点&监控" target="_blank">前端实现埋点&监控</a> <span class="text-muted">Cipher_Y</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>前端实现埋点&监控实现埋点功能的意义主要体现在以下几个方面:数据采集:埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,它针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。通过埋点,可以收集到用户在应用中的所有行为数据,例如页面浏览、按钮点击、表单提交等。数据分析:采集的数据可以帮助业务人员分析网站或者App的使用情况、用户行为习惯等,是后续建立用户画像、用户行为路径等数据产</div> </li> <li><a href="/article/1904008622371827712.htm" title="分片文件异步合并上传" target="_blank">分片文件异步合并上传</a> <span class="text-muted">零三零等哈来</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>对于大文件,为了避免上传导致网络带宽不够用,还有避免内存溢出,我们采用分片异步上传。controller层,在前端对文件进行分片,先计算文件md5码,方便后续文件秒传,然后再计算可以分成多少个分片,得到分片总数以及当前分片下标。@RequestMapping("/uploadFile")@SentinelResource(value="uploadFile",blockHandler="uploa</div> </li> <li><a href="/article/1904003329663496192.htm" title="CSS 创建" target="_blank">CSS 创建</a> <span class="text-muted">智慧浩海</span> <a class="tag" taget="_blank" href="/search/CSS/1.htm">CSS</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(</div> </li> <li><a href="/article/1904000055065505792.htm" title="Pytest基础使用" target="_blank">Pytest基础使用</a> <span class="text-muted">北条苒茗殇</span> <a class="tag" taget="_blank" href="/search/pytest/1.htm">pytest</a> <div>概述Pytest是Python里的一个强大的测试框架,灵活易用,可以进行功能,自动化测试使用,可以与Requests,Selenium等进行结合使用,同时可以生成Html的报告。一、Pytest的基本使用在未指定Pytest的配置文件时,会对以下文件进行执行:test_*.py,如:test_1.py*_test.py,如:1_test.py会对以下的类和函数进行执行:类:以Test_开头的类,如</div> </li> <li><a href="/article/1903997785917681664.htm" title="webAPP开发三:实现数据的交互显示" target="_blank">webAPP开发三:实现数据的交互显示</a> <span class="text-muted">lvzekun-IT</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%9F%BA%E7%A1%80/1.htm">前端基础</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%AD%A6%E4%B9%A0/1.htm">前端学习</a> <div>开发中遇到的错误:代码逻辑错误,将初始化函数放在了初始化对象之前,造成了“.html()”无法识别,表示未定义、http://read.t.imooc.io/参考代码下载地址。开发截图:代码结构:html{width:100%;height:100%;overflow-x:hidden;}body{text-align:left;width:100%;background:#e9dfc7;}.m-</div> </li> <li><a href="/article/1903980495725719552.htm" title="蓝桥杯web备赛----html篇" target="_blank">蓝桥杯web备赛----html篇</a> <span class="text-muted">菥菥爱嘻嘻</span> <a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AF%E5%A4%87%E8%B5%9B/1.htm">蓝桥杯备赛</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AF/1.htm">蓝桥杯</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>1、html写在前面,html相对简单,主要会考基础标签、html5新特性、html5本地存储、但是目前我还没有做到本地存储的题目1.1基础标签(1)、链接标签a:访问Examplehref:链接target:定义链接的打开方式。_blank:在新窗口或新标签页中打开链接。_self:在当前窗口或标签页中打开链接(默认)。_parent:在父框架中打开链接。_top:在整个窗口中打开链接,取消任何</div> </li> <li><a href="/article/1903974945537454080.htm" title="【前端】实操tips集合" target="_blank">【前端】实操tips集合</a> <span class="text-muted">JAMJAM_NoName</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%AD%A6%E4%B9%A0/1.htm">前端学习</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>1.关闭vue中组件名字的多词校验(1)package.json文件中修改eslint配置"eslintConfig":{"rules":{"vue/multi-word-component-names":"off"}},(2).eslintrc.js或者.eslintrc配置文件中进行配置module.exports={rules:{'vue/multi-word-component-names</div> </li> <li><a href="/article/1903972546252959744.htm" title="WEBGL 2D游戏引擎研发系列 第二章 <显示图片>" target="_blank">WEBGL 2D游戏引擎研发系列 第二章 <显示图片></a> <span class="text-muted">小鬼编程</span> <a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/web%E5%BC%80%E5%8F%91/1.htm">web开发</a><a class="tag" taget="_blank" href="/search/webgl/1.htm">webgl</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/html5%E6%B8%B8%E6%88%8F%E5%BC%80%E5%8F%91/1.htm">html5游戏开发</a><a class="tag" taget="_blank" href="/search/%E6%89%A9%E5%B1%95/1.htm">扩展</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/2d/1.htm">2d</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F%E5%BC%80%E5%8F%91/1.htm">游戏开发</a> <div>WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5</div> </li> <li><a href="/article/1903970021751713792.htm" title="前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)" target="_blank">前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)</a> <span class="text-muted">大泡泡糖</span> <a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">学习记录</a><a class="tag" taget="_blank" href="/search/reactjs/1.htm">reactjs</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/webstorm/1.htm">webstorm</a> <div>前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr</div> </li> <li><a href="/article/1903952496859082752.htm" title="HTML5!进击2025web蓝桥杯复习之路" target="_blank">HTML5!进击2025web蓝桥杯复习之路</a> <span class="text-muted">Deepsleep.</span> <a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>#HTML5全面解析##目录1.[HTML5简介](#1-html5-简介)2.[基本标签](#2-基本标签)3.[新特性](#3-新特性)4.[本地存储](#4-本地存储)5.[总结](#5-总结)---##1.HTML5简介HTML5是HTML的第五个主要版本,2014年由W3C正式发布。主要特性包括:-语义化标签-多媒体支持-图形绘制(Canvas/SVG)-本地存储能力-WebWorker</div> </li> <li><a href="/article/1903952495978278912.htm" title="uniapp" target="_blank">uniapp</a> <span class="text-muted">Deepsleep.</span> <a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a> <div>uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso</div> </li> <li><a href="/article/1903950224280317952.htm" title="最常用的Linux指令手册" target="_blank">最常用的Linux指令手册</a> <span class="text-muted">忍界英雄</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a> <div>最常用的Linux指令手册一、远程连接1.连接远程服务器sshuser@192.168.1.100二、文件与目录操作2.查看目录内容ls:查看目录内容、ls-l:显示详细信息、ls-al/home:包含隐藏文件3.显示当前路径pwd4.切换目录cd/var/www/html5.创建文件touchfile1.txtfile2.txt、touchlinode{1..10}.txt:创建文件6.写入文件</div> </li> <li><a href="/article/1903948207478599680.htm" title="html脚本语言有哪些,常见的脚本语言(有哪些)" target="_blank">html脚本语言有哪些,常见的脚本语言(有哪些)</a> <span class="text-muted">神神九十九</span> <a class="tag" taget="_blank" href="/search/html%E8%84%9A%E6%9C%AC%E8%AF%AD%E8%A8%80%E6%9C%89%E5%93%AA%E4%BA%9B/1.htm">html脚本语言有哪些</a> <div>常见的脚本语言脚本言语:脚本言语又被称为扩建的言语,或者动态言语,是一种编程言语,用bai来操控软件应用程序,脚本通常以文本(如ASCII)保存,只在被调用时进行解说或编译。言语分类:Shell脚本:此类脚本用于自动化工作操控,即发动和操控体系程序的行为。大多的脚本言语解说器也一起是命令行界面,如Unixshell和MS-DOSCOMMAND.COM。其他如AppleScript,可以为体系添加脚</div> </li> <li><a href="/article/1903947827508211712.htm" title="人品大爆发,还是全面介绍一下Squirrel语言!!" target="_blank">人品大爆发,还是全面介绍一下Squirrel语言!!</a> <span class="text-muted">steel_de_lee</span> <a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80/1.htm">语言</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a><a class="tag" taget="_blank" href="/search/float/1.htm">float</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E6%A1%A3/1.htm">文档</a><a class="tag" taget="_blank" href="/search/lambda/1.htm">lambda</a> <div>rel="File-List"href="file:///C:%5CDOCUME%7E1%5Cibm%5CLOCALS%7E1%5CTemp%5Cmsohtml1%5C01%5Cclip_filelist.xml">使用了Squirrel一段时间,对这个新语言也有所了解了,还是决定写一个语言本身的介绍,算是在国内抛砖引玉吧。我目前使用的是Squirrel2.2版,这是一个稳定的版本,文档也比较齐全</div> </li> <li><a href="/article/1903944039179284480.htm" title="若依框架二次开发——启动 RuoYi-Cloud 微服务项目" target="_blank">若依框架二次开发——启动 RuoYi-Cloud 微服务项目</a> <span class="text-muted">bjzhang75</span> <a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E5%BC%80%E5%8F%91%E5%AE%9E%E8%B7%B5/1.htm">项目开发实践</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/%E8%8B%A5%E4%BE%9D/1.htm">若依</a> <div>文章目录前期准备第一步:拉取RuoYi-Cloud项目源码第二步:初始化数据库1.创建数据库2.导入数据第三步:配置Nacos并启用持久化1.下载并解压Nacos2.启动Nacos3.访问Nacos控制台第四步:安装并运行Redis1.安装Redis2.启动Redis第五步:修改后端配置第六步:启动后端服务第七步:启动前端项目1.进入前端项目目录2.安装前端依赖3.启动前端第八步:访问系统总结Ru</div> </li> <li><a href="/article/1903941636459655168.htm" title="前端实例:轮播图效果" target="_blank">前端实例:轮播图效果</a> <span class="text-muted">2301_81535770</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设</div> </li> <li><a href="/article/1903935077516111872.htm" title="Angular与Laravel的CSRF问题探讨与解决" target="_blank">Angular与Laravel的CSRF问题探讨与解决</a> <span class="text-muted">t0_54manong</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E9%97%AE%E9%A2%98%E8%A7%A3%E5%86%B3%E6%89%8B%E5%86%8C/1.htm">编程问题解决手册</a><a class="tag" taget="_blank" href="/search/angular.js/1.htm">angular.js</a><a class="tag" taget="_blank" href="/search/laravel/1.htm">laravel</a><a class="tag" taget="_blank" href="/search/csrf/1.htm">csrf</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%BC%80%E5%8F%91/1.htm">个人开发</a> <div>在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发</div> </li> <li><a href="/article/1903933186770006016.htm" title="前端请求怎么发送到后端:深度剖析与实用指南" target="_blank">前端请求怎么发送到后端:深度剖析与实用指南</a> <span class="text-muted">dhfnngte24fhfn</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/pygame/1.htm">pygame</a><a class="tag" taget="_blank" href="/search/virtualenv/1.htm">virtualenv</a> <div>前端请求怎么发送到后端:深度剖析与实用指南在web开发中,前端与后端之间的通信是至关重要的。前端通过发送请求来获取后端的数据或执行某些操作,而后端则负责处理这些请求并返回相应的响应。本文将分四个方面、五个方面、六个方面和七个方面,深入剖析前端请求是如何发送到后端的,并为你提供实用的指南。四个方面:请求与响应的基础首先,我们需要了解前端请求与后端响应的基础概念。前端通过HTTP协议向后端发送请求,后</div> </li> <li><a href="/article/1903931169582411776.htm" title="css filter属性详解" target="_blank">css filter属性详解</a> <span class="text-muted">pengfeixc</span> <a class="tag" taget="_blank" href="/search/CSS/1.htm">CSS</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/development/1.htm">development</a> <div>cssfilter属性详解文章中codepen例子,无法实时预览,可以在这里获得更好阅读体验。最近琢磨着把网站主题色更改一下,看到了一篇文章DarkModeinOneLineofCode,作者讲述了如何用一句代码将网站主题色更改成相反色,这样网站就可以拥有有白天模式和黑夜模式了。html{filter:invert(1);}使用上面的代码,可以很方便的将页面颜色反转,达到黑夜模式的效果。但是我并不</div> </li> <li><a href="/article/73.htm" title="Hadoop(一)" target="_blank">Hadoop(一)</a> <span class="text-muted">朱辉辉33</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。 首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧. 在hdfs下,运行hadoop fs -mkdir /u</div> </li> <li><a href="/article/200.htm" title="maven An error occurred while filtering resources" target="_blank">maven An error occurred while filtering resources</a> <span class="text-muted">blackproof</span> <a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E9%94%99/1.htm">报错</a> <div>转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources maven报错: maven An error occurred while filtering resources Maven -> Update Proje</div> </li> <li><a href="/article/327.htm" title="jdk常用故障排查命令" target="_blank">jdk常用故障排查命令</a> <span class="text-muted">daysinsun</span> <a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a> <div>linux下常见定位命令: 1、jps 输出Java进程 -q 只输出进程ID的名称,省略主类的名称; -m 输出进程启动时传递给main函数的参数; &nb</div> </li> <li><a href="/article/454.htm" title="java 位移运算与乘法运算" target="_blank">java 位移运算与乘法运算</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%BD%8D%E7%A7%BB/1.htm">位移</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%AE%97/1.htm">运算</a><a class="tag" taget="_blank" href="/search/%E4%B9%98%E6%B3%95/1.htm">乘法</a> <div> 对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起: 问题: 用最有效率的方法算出2 乘以8 等於几?” 答案:2 << 3 由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二</div> </li> <li><a href="/article/581.htm" title="java中的枚举(enmu)" target="_blank">java中的枚举(enmu)</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举: public enum ResultType { /** * 成功 */ SUCCESS, /** * 失败 */ FAIL, </div> </li> <li><a href="/article/708.htm" title="MQ初级学习" target="_blank">MQ初级学习</a> <span class="text-muted">510888780</span> <a class="tag" taget="_blank" href="/search/activemq/1.htm">activemq</a> <div>1.下载ActiveMQ 去官方网站下载:http://activemq.apache.org/ 2.运行ActiveMQ 解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。 启动ActiveMQ以后,登陆:http://localhos</div> </li> <li><a href="/article/835.htm" title="Spring_Transactional_Propagation" target="_blank">Spring_Transactional_Propagation</a> <span class="text-muted">布衣凌宇</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/transactional/1.htm">transactional</a> <div>//事务传播属性 @Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个 @Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务 @Transactional(propagation=Propagation.REQUIREDS_N</div> </li> <li><a href="/article/962.htm" title="我的spring学习笔记12-idref与ref的区别" target="_blank">我的spring学习笔记12-idref与ref的区别</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如: <bean id ="theTargetBean" class="..." /> <bean id ="theClientBean" class=&quo</div> </li> <li><a href="/article/1089.htm" title="Jqplot之折线图" target="_blank">Jqplot之折线图</a> <span class="text-muted">antlove</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/timeseries/1.htm">timeseries</a><a class="tag" taget="_blank" href="/search/jqplot/1.htm">jqplot</a> <div>timeseriesChart.html <script type="text/javascript" src="jslib/jquery.min.js"></script> <script type="text/javascript" src="jslib/excanvas.min.js&</div> </li> <li><a href="/article/1216.htm" title="JDBC中事务处理应用" target="_blank">JDBC中事务处理应用</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/JDBC%E7%BC%96%E7%A8%8B/1.htm">JDBC编程</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1%E6%8E%A7%E5%88%B6%E8%AF%AD%E5%8F%A5/1.htm">事务控制语句</a> <div> 解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复 事务常用命令: Commit提交 </div> </li> <li><a href="/article/1343.htm" title="[转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论" target="_blank">[转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B%E5%AE%89%E5%85%A8/1.htm">线程安全</a><a class="tag" taget="_blank" href="/search/HashMap/1.htm">HashMap</a> <div>在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的</div> </li> <li><a href="/article/1470.htm" title="ng-if与ng-show、ng-hide指令的区别和注意事项" target="_blank">ng-if与ng-show、ng-hide指令的区别和注意事项</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a> <div> angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或</div> </li> <li><a href="/article/1597.htm" title="【持久化框架MyBatis3七】MyBatis3定义typeHandler" target="_blank">【持久化框架MyBatis3七】MyBatis3定义typeHandler</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/TypeHandler/1.htm">TypeHandler</a> <div>什么是typeHandler? typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射 内置typeHandler MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler, </div> </li> <li><a href="/article/1724.htm" title="上传下载文件rz,sz命令" target="_blank">上传下载文件rz,sz命令</a> <span class="text-muted">bitcarter</span> <a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4rz/1.htm">linux命令rz</a> <div>刚开始使用rz上传和sz下载命令: 因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求: 我遇到的问题: sz下载A文件10M左右,没有问题 但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题 解决方法: 上传命令改为;rz -ybe 下载命令改为:sz -be filename 如果还是有问题: 那就是文</div> </li> <li><a href="/article/1851.htm" title="通过ngx-lua来统计nginx上的虚拟主机性能数据" target="_blank">通过ngx-lua来统计nginx上的虚拟主机性能数据</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/ngx-lua%E3%80%80%E7%BB%9F%E8%AE%A1+%E8%A7%A3%E7%A6%81ip/1.htm">ngx-lua 统计 解禁ip</a> <div>介绍 以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能 支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计. 可以统计与query-times request-time </div> </li> <li><a href="/article/1978.htm" title="java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132" target="_blank">java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> import java.util.Arrays; import java.util.Comparator; public class MinNumFromIntArray { /** * Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。 * 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题</div> </li> <li><a href="/article/2105.htm" title="Oracle基本操作" target="_blank">Oracle基本操作</a> <span class="text-muted">ccii</span> <a class="tag" taget="_blank" href="/search/Oracle+SQL%E6%80%BB%E7%BB%93/1.htm">Oracle SQL总结</a><a class="tag" taget="_blank" href="/search/Oracle+SQL%E8%AF%AD%E6%B3%95/1.htm">Oracle SQL语法</a><a class="tag" taget="_blank" href="/search/Oracle%E5%9F%BA%E6%9C%AC%E6%93%8D%E4%BD%9C/1.htm">Oracle基本操作</a><a class="tag" taget="_blank" href="/search/Oracle+SQL/1.htm">Oracle SQL</a> <div>一、表操作 1. 常用数据类型 NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位 NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位) VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位) CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认</div> </li> <li><a href="/article/2232.htm" title="[强人工智能]实现强人工智能的路线图" target="_blank">[强人工智能]实现强人工智能的路线图</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div> 1:创建一个用于记录拓扑网络连接的矩阵数据表 2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图 3:将这个流程图导入到矩阵数据表中 4:在矩阵的每个有意义的节点中嵌入一段简单的</div> </li> <li><a href="/article/2359.htm" title="给Tomcat,Apache配置gzip压缩(HTTP压缩)功能" target="_blank">给Tomcat,Apache配置gzip压缩(HTTP压缩)功能</a> <span class="text-muted">cwqcwqmax9</span> <a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a> <div>背景: HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,</div> </li> <li><a href="/article/2486.htm" title="SpringMVC and Struts2" target="_blank">SpringMVC and Struts2</a> <span class="text-muted">dashuaifu</span> <a class="tag" taget="_blank" href="/search/struts2/1.htm">struts2</a><a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a> <div>SpringMVC VS Struts2 1: spring3开发效率高于struts 2: spring3 mvc可以认为已经100%零配置 3: struts2是类级别的拦截, 一个类对应一个request上下文, springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应 所以说从架构本身上 spring3 mvc就容易实现r</div> </li> <li><a href="/article/2613.htm" title="windows常用命令行命令" target="_blank">windows常用命令行命令</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/command/1.htm">command</a> <div>在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip</div> </li> <li><a href="/article/2740.htm" title="再看知名应用背后的第三方开源项目" target="_blank">再看知名应用背后的第三方开源项目</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a> <div>知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《 iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者 @iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了 Facebook Paper使用的第三</div> </li> <li><a href="/article/2867.htm" title="Objective-c单例模式的正确写法" target="_blank">Objective-c单例模式的正确写法</a> <span class="text-muted">jsntghf</span> <a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a><a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/iPhone/1.htm">iPhone</a> <div>一般情况下,可能我们写的单例模式是这样的: #import <Foundation/Foundation.h> @interface Downloader : NSObject + (instancetype)sharedDownloader; @end #import "Downloader.h" @implementation</div> </li> <li><a href="/article/2994.htm" title="jquery easyui datagrid 加载成功,选中某一行" target="_blank">jquery easyui datagrid 加载成功,选中某一行</a> <span class="text-muted">hae</span> <a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/easyui/1.htm">easyui</a><a class="tag" taget="_blank" href="/search/datagrid/1.htm">datagrid</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%8A%A0%E8%BD%BD/1.htm">数据加载</a> <div>1.首先你需要设置datagrid的onLoadSuccess $( '#dg' ).datagrid({onLoadSuccess : function (data){ $( '#dg' ).datagrid( 'selectRow' ,3); }}); 2.onL</div> </li> <li><a href="/article/3121.htm" title="jQuery用户数字打分评价效果" target="_blank">jQuery用户数字打分评价效果</a> <span class="text-muted">ini</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery用户数字打分评分代码 - HoverTree</</div> </li> <li><a href="/article/3248.htm" title="mybatis的paramType" target="_blank">mybatis的paramType</a> <span class="text-muted">kerryg</span> <a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a> <div>MyBatis传多个参数: 1、采用#{0},#{1}获得参数: Dao层函数方法: public User selectUser(String name,String area); 对应的Mapper.xml <select id="selectUser" result</div> </li> <li><a href="/article/3375.htm" title="centos 7安装mysql5.5" target="_blank">centos 7安装mysql5.5</a> <span class="text-muted">MrLee23</span> <a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a> <div>首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。 #列出所有被安装的rpm package rpm -qa | grep mariadb #卸载 rpm -e mariadb-libs-5.</div> </li> <li><a href="/article/3502.htm" title="利用thrift来实现消息群发" target="_blank">利用thrift来实现消息群发</a> <span class="text-muted">qifeifei</span> <a class="tag" taget="_blank" href="/search/thrift/1.htm">thrift</a> <div> Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就</div> </li> <li><a href="/article/3629.htm" title="实现一个sizeof获取Java对象大小" target="_blank">实现一个sizeof获取Java对象大小</a> <span class="text-muted">teasp</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E5%AD%98/1.htm">内存</a><a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1%E5%A4%A7%E5%B0%8F/1.htm">对象大小</a><a class="tag" taget="_blank" href="/search/sizeof/1.htm">sizeof</a> <div> 由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。 </div> </li> <li><a href="/article/3756.htm" title="SVN错误及处理" target="_blank">SVN错误及处理</a> <span class="text-muted">xiangqian0505</span> <a class="tag" taget="_blank" href="/search/SVN%E6%8F%90%E4%BA%A4%E6%96%87%E4%BB%B6%E6%97%B6%E6%9C%8D%E5%8A%A1%E5%99%A8%E5%BC%BA%E8%A1%8C%E5%85%B3%E9%97%AD/1.htm">SVN提交文件时服务器强行关闭</a> <div>在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found 文件:repository/db/txn_current、repository/db/current 其中current记录当前最新版本号,txn_current记录版本库中版本</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>