阿里云视频播放器
文章目录
-
- 视频播放器介绍
- 实战
-
- 引入脚本文件和 css 文件
- 初始化视频播放器
-
- 播放地址播放
- 播放凭证播放(推荐)
- test
- 代码
- 总结:
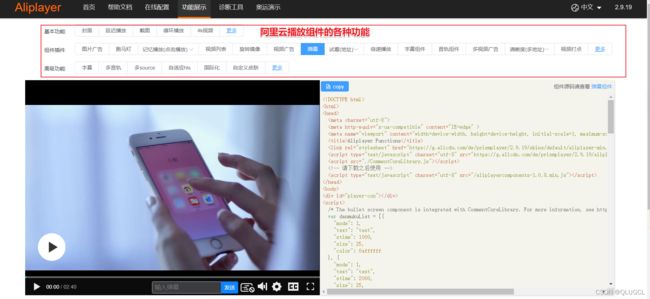
视频播放器介绍
阿里云的视频播放器类比
HTML5视频播放标签video和音频播放标签audio标签
只是阿里云视频播放器是针对阿里云上传的视频进行多功能配置和操作。
最终:阿里云视频播放器就是基于阿里云视频的前端播放标签
阿里云播放器 SDK ( ApsaraVideo Player SDK)是阿里视频服务的重要一环,除了支持点播和直播的基础播放功能外,深度融合视频云业务,如支持视频的加密播放、安全下载、清晰度切换、直播答题等业务场景,为用户提供简单、快速、安全、稳定的视频播放服务。
功能展示:https://player.alicdn.com/aliplayer/presentation/index.html

实战
引入脚本文件和 css 文件
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.8.1/skins/default/aliplayer-min.css" />
<script charset="utf-8" type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.8.1/aliplayer-min.js">script>
初始化视频播放器
播放地址播放
在 Aliplayer 的配置参数中添加如下属性
//播放方式一:支持播放地址播放,此播放优先级最高,此种方式不能播放加密视频
source : '你的视频播放地址',
一般都是采用播放凭证方式,避免直接将视频URL地址放到前端界面,容易被人获取URL然后疯狂访问导致极大的流量费用。
播放凭证播放(推荐)
阿里云播放器支持通过播放凭证自动换取播放地址进行播放,接入方式更为简单,且安全性更高。播放凭证默认时效为100秒(最大为3000秒),只能用于获取指定视频的播放地址,不能混用或重复使用。
如果凭证过期则无法获取播放地址,需要重新获取凭证。
encryptType:'1',//如果播放加密视频,则需设置encryptType=1,非加密视频无需设置此项
vid : '视频id',
playauth : '视频授权码',
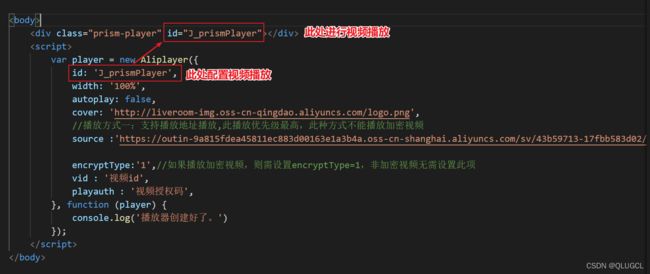
test
在线配置参考:https://player.alicdn.com/aliplayer/setting/setting.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.8.1/skins/default/aliplayer-min.css" />
<script charset="utf-8" type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.8.1/aliplayer-min.js">script>
head>
<body>
<div class="prism-player" id="J_prismPlayer">div>
<script>
var player = new Aliplayer({
id: 'J_prismPlayer',
width: '100%',
autoplay: false,
cover: 'http://liveroom-img.oss-cn-qingdao.aliyuncs.com/logo.png',
//播放方式一:支持播放地址播放,此播放优先级最高,此种方式不能播放加密视频
source :'https://outin-9a815fdea45811ec883d00163e1a3b4a.oss-cn-shanghai.aliyuncs.com/sv/43b59713-17fbb583d02/43b59713-17fbb583d02.mp4?Expires=1649828584&OSSAccessKeyId=LTAIxSaOfEzCnBOj&Signature=n8PyaLrbz0%2F5pUNg7uZO8WJfrPc%3D',
encryptType:'1',//如果播放加密视频,则需设置encryptType=1,非加密视频无需设置此项
vid : '视频id',
playauth : '视频授权码',
}, function (player) {
console.log('播放器创建好了。')
});
script>
body>
html>
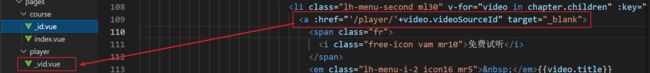
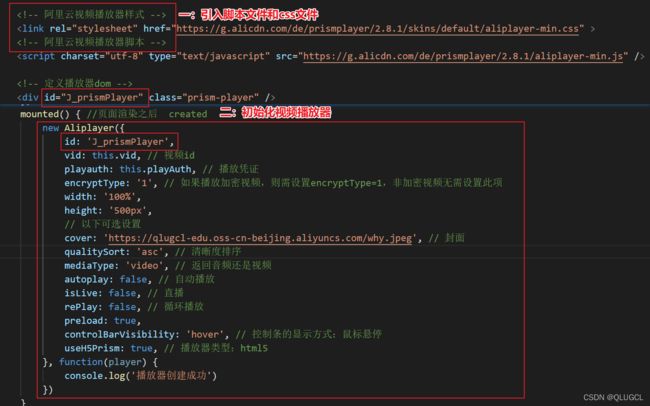
代码
<template>
<div>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.8.1/skins/default/aliplayer-min.css" >
<script charset="utf-8" type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.8.1/aliplayer-min.js" />
<!-- 定义播放器dom -->
<div id="J_prismPlayer" class="prism-player" />
</div>
</template>
<script>
import vod from '@/api/vod'
export default {
layout: 'video',//应用video布局
asyncData({ params, error }) {
return vod.getPlayAuth(params.vid)
.then(response => {
return {
playAuth: response.data.data.playAuth,
vid: params.vid
}
})
},
mounted() { //页面渲染之后 created
new Aliplayer({
id: 'J_prismPlayer',
vid: this.vid, // 视频id
playauth: this.playAuth, // 播放凭证
encryptType: '1', // 如果播放加密视频,则需设置encryptType=1,非加密视频无需设置此项
width: '100%',
height: '500px',
// 以下可选设置
cover: 'https://qlugcl-edu.oss-cn-beijing.aliyuncs.com/why.jpeg', // 视频封面
qualitySort: 'asc', // 清晰度排序
mediaType: 'video', // 返回音频还是视频
autoplay: false, // 自动播放
isLive: false, // 直播
rePlay: false, // 循环播放
preload: true,
controlBarVisibility: 'hover', // 控制条的显示方式:鼠标悬停
useH5Prism: true, // 播放器类型:html5
}, function(player) {
console.log('播放器创建成功')
})
}
}
script>