一、前期准备
二、安装centos7系统
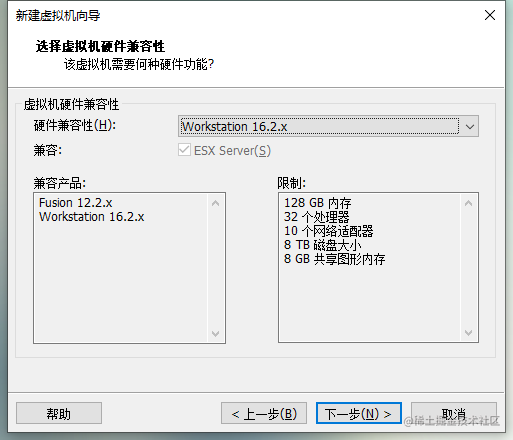
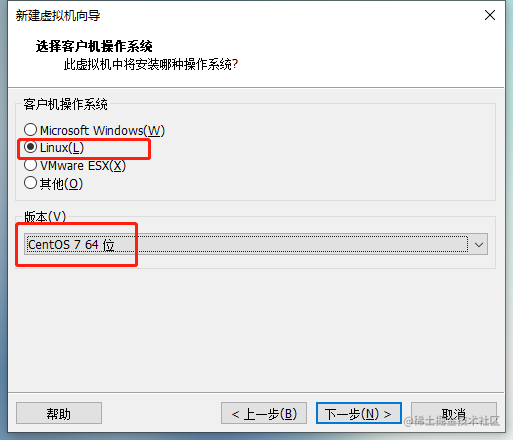
1. 创建新的虚拟机
菜单栏>找到文件>点击“新建虚拟机”
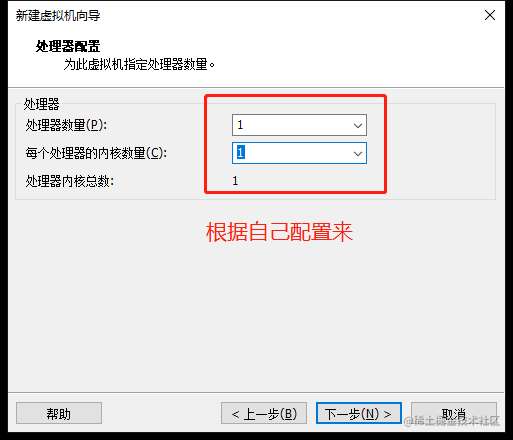
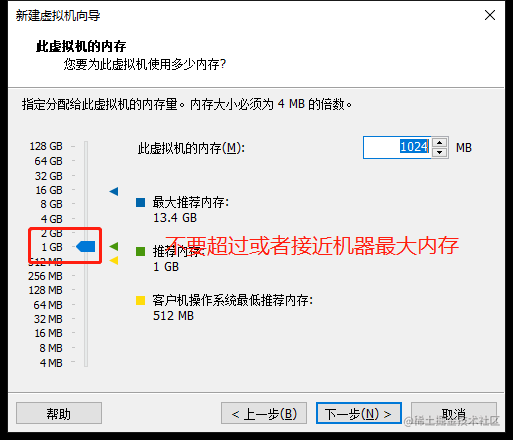
跟着提示下一步就行了,一直到设置磁盘
2. 配置磁盘
3. 安装系统
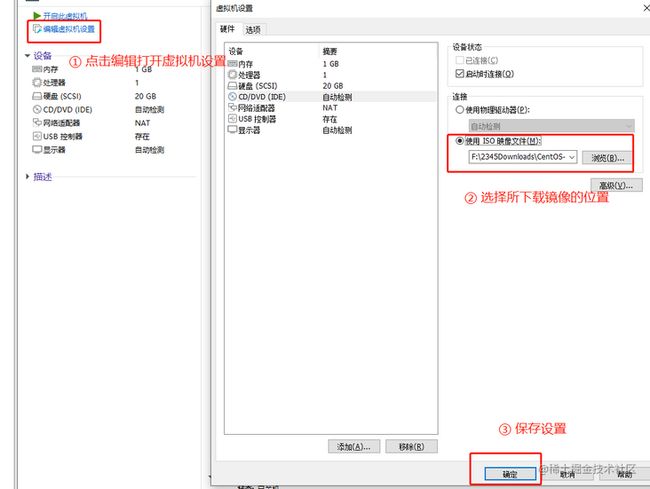
- 编辑虚拟机设置>硬件>CD/DVD(IDE)>选中“使用ISO映像文件”>选择你的CentOS系统
- 启动虚拟机,点击“开启此虚拟机”。
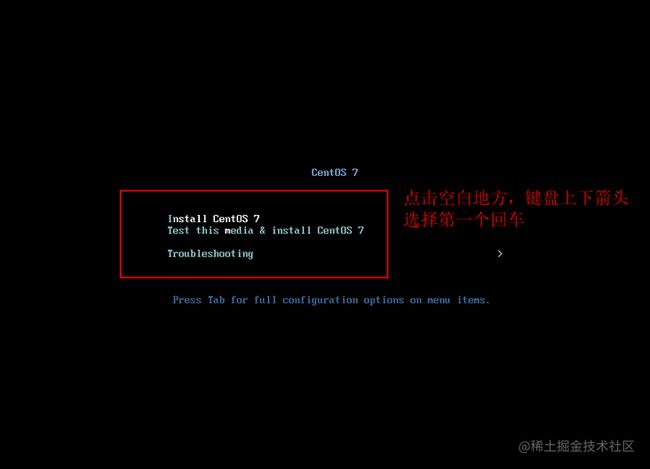
鼠标点击虚拟机空白处>用键盘的↑键选中“Install Cent0S 7”>按回车,进入系统配置界面;
- 设置日期和时间,鼠标点击中国的位置\>City搜索框输入“shanghai(上海)”按回车键,小红点会自动定位在上海坐标\>最后把时间设置成24小时制
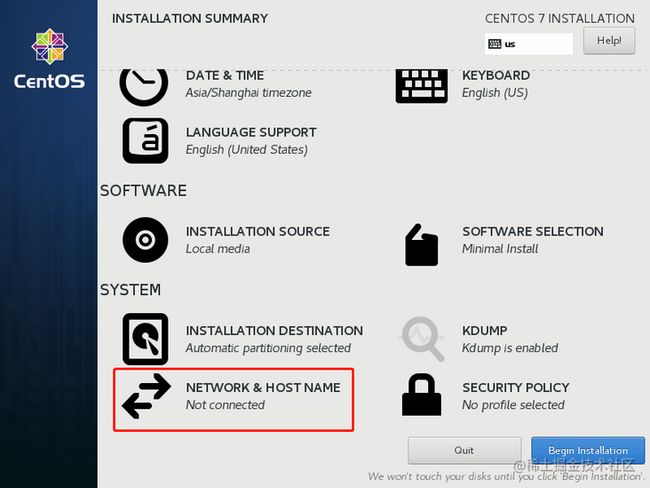
- 选择系统环境,这里虚拟机就选择图形界面了,一般服务器是选择默认最小安装
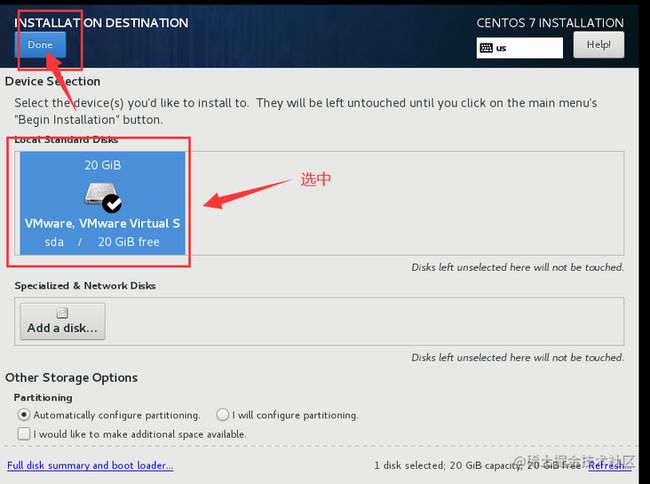
- 选择磁盘
- 开启网络
- 设置root密码和设置用户
重启完之后先设置接受许可证,点击右下角的finish就进入下一步设置
接下来就是一直点右上角的next和skip就好了
记得最后要用root用户进入系统,不然会有很多权限问题
4. 网卡配置
终端输入ifconfig,查看网卡信息
查看网卡设备配置信息
vi /etc/sysconfig/network-scripts/ifcfg-ens*(*根据实际情况不同,这里为ens33,就是上图中箭头指向的网卡名称)默认的配置信息如下
TYPE="Ethernet"
PROXY_METHOD="none"
BROWSER_ONLY="no"
BOOTPROTO="dhcp"
DEFROUTE="yes"
IPV4_FAILURE_FATAL="no"
IPV6INIT="yes"
IPV6_AUTOCONF="yes"
IPV6_DEFROUTE="yes"
IPV6_FAILURE_FATAL="no"
IPV6_ADDR_GEN_MODE="stable-privacy"
NAME="ens33"
UUID="68c0ad50-b291-4ef9-aec0-24c5a6819005"
DEVICE="ens33"
ONBOOT="yes"修改网卡配置
//修改以下内容
BOOTPROTO=static //启用静态IP地址
//添加以下内容
IPADDR=192.168.19.130 //设置IP地址 这里地址和上面ifconfig图里面箭头指向的IP地址
NETMASK=255.255.255.0 //子网掩码
GATEWAY=192.168.19.2 //设置网关 网关地址在点击虚拟机最上一排菜单 -> 编辑 -> 虚拟网络编辑器 -> NAT设置查看
DNS1=192.168.19.2 // DNS地址,和上面的网关地址一致
修改完毕后,按 esc 进入到 命令模式, 按住 shift + : 键, 接着再输入 wq, wq是保存并退出, q就是表示退出,最后重启网卡。
systemctl restart network但是我这重启网卡也没用,最后重启系统了
三、安装nginx
创建nginx目录mkdir nginx && cd nginx
1. 安装nginx依赖:pcre
- 下载pcre
wget http://downloads.sourceforge.net/project/pcre/pcre/8.37/pcre-8.37.tar.gz- 解压pcre
tar -xzpvf pcre-8.37.tar.gz- 进入 pcre-8.37 执行命令
./configure- 执行命令
make && make install- 验证pcre是否成功
pcre-config --version
# 出现版本号就是安装成功了2. 安装 openssl 、zlib 、 gcc 依赖
运行命令
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel3. 安装nginx
- 进入之前创建的nginx目录:下载nginx
wget http://nginx.org/download/nginx-1.20.1.tar.gz- 解压nginx
tar -zxvf nginx-1.20.1.tar.gz- 进入nginx-1.20.1目录,执行
./configure- 编译
make && make install4. 启动nginx
进入/usr/local/nginx/sbin,启动nginx
cd /usr/local/nginx/sbin./nginx查看nginx是否启动
ps -ef | grep nginx5. 访问nginx
浏览器输入服务器ip+80端口:例如:192.168.1.12:80,出现如下界面为成功
6. 打开80端口
因为nginx初始配置启动的是80端口,系统设置默认都是关闭的,运行命令开启80端口
firewall-cmd --zone=public --add-port=80/tcp --permanent执行完出现success之后,重启防火墙配置
firewall-cmd --reload通过查看系统开放的端口号,来检查配置是否生效
firewall-cmd --list-all四、部署应用
1. 复制打包文件
其实就是把vue的打包文件复制到nginx的html目录里面
2. 设置History路由
路由设置History模式之后,浏览器刷新页面会出现404的情况,这里就还需要再配置下nginx
这里就根据官网来进行设置,把代码复制到config里面
# 这个配置的意思就是无法访问路径时,根据设置的文件顺序来匹配进行访问
location / {
try_files $uri $uri/ /index.html;
}保存之后,终端进入/usr/local/nginx/sbin目录,./nginx -s reload重启nginx;
到这,一个完整的部署流程就完毕了
因为只是本地部署,所以这里还忽略了很多细节,用最快的方式来做的环境搭建,可以访问下面的链接来看更详细的内容哦