(二)最新版Django项目数据库迁移;读取数据库增添删改;以及显示在html或vue前端(Django+Vue+Mysql,数据库管理数据分析网站)
目录
1.创建django项目
2.数据库的增添删改
(1).创建models
(2).数据库迁移
数据库迁移的两大命令:
(3).Django处理数据库
1)查询
url配置:
输入网址
2)增删改(写这里的时候不小心ctrl+z全删了,所以又写了一遍,下面的不做详细解释了,心情不美丽,可以私聊问我,或者等我改)
3.以数据显示在templates中的html文件作为引例
4.跨域显示数据——django数据显示在vue
跨域
1.创建django项目
本文章项目目录如下:frontend是vue项目,Web_Server是django项目也就是后端
vue已经讲过了,相信学习vue应该是搜索到第一篇文章,本文仅在最后一部分前后端交互会涉及到vue,前面是关于vue与数据库的交互还有接口。关于django项目的创建,在这里说明一下,是怎么创建出我这样的django文件结构的
首先打开cmd
#进入Web_server文件夹(补充一下个人理解,创建APP需要manage.py文件,只有这个文件夹里有)
$ cd StuGrade/Web_server
$ python manage.py startapp APP1 APP1在Web_server.setting的installed里配置一下就好了
这一趟完成,目录跟我一样就可以了!
好了,那么,我们的配角,templates和mysql要登场了。
2.数据库的增添删改
(1).创建models
我们先在models文件中创建一张数据库表,很好理解,是一个成绩管理的数据库
from django.db import models
# Create your models here.
# Create your models here.
class Grade(models.Model):
id = models.AutoField(primary_key=True)
sid = models.IntegerField(null=True)#学生序号必须有
name = models.CharField(max_length=100, blank=True, null=True)#学生名字必须有
test_type = models.CharField(max_length=100, blank=True, null=True)#考试科目
day = models.CharField(max_length=100, blank=True, null=True)#考试日期
grade = models.IntegerField(null=0)#考试成绩,没有的话自动填充为0
No = models.IntegerField(null=0)#考试排名,没有的话自动填充为0
class Meta:
db_table = 'grade'在django的setting.py中,配置好你的mysql数据库(懂我意思吧,代表了什么已经写在注释里了,最后一行设置utf8解码,不配置好这个,只要有中文上传服务器就会变得很麻烦)
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 默认
'NAME': 'school', # 连接的数据库
'HOST': '127.0.0.1', # mysql的ip地址
'PORT': 3306, # mysql的端口
'USER': 'root', # mysql的用户名
'PASSWORD': '123456', # mysql的密码
'OPTIONS' : { 'charset' : 'utf8mb4' },
}
}(2).数据库迁移
数据库迁移的两大命令:
python manage.py makemigrations & python manage.py migrate
前者是将model层转为迁移文件migration,后者将新版本的迁移文件执行,更新数据库。
这两中命令调用默认为全局,即对所有最新更改的model或迁移文件进行操作。如果想对部分app进行操作,就要在其后追加app name:
$ python manage.py makemigrations app_name
$ python manage.py migrate app_name
如果想要精确到某个迁移文件(0004_xxx.py):
$ python manage.py migrate app_name 0004
如果想看迁移文件的执行状态,可以用showmigrations命令查看:
$ python manage.py showmigrations
admin
[X] 0001_initial
auth
[X] 0001_initial
[X] 0002_alter_permission_name_max_length
显示django已知的migrations和状态。
关于数据库迁移,有几个要点我要提一下
1.数据库迁移出错,找不到数据库模板,那就删除0002_alter_permission_name_max_length这样的文件,在migrations文件夹里,然后重新迁移(前提是代码一定不要出错)
2.字段没有赋初始值或者default不对,如1067 – Invalid default value for ‘id’这种的,在mysql数据库已经和你的一样的情况下,就把model.py里的default删掉,手动在mysql里面赋初始值再迁移
通过这两个方式可以解决几乎所有mysql数据库迁移的问题。
结果如图:
(3).Django处理数据库
django处理数据库主要是前端,因为后端有admin,如果有需要的话,我会单独写一期私人定制django后台,这个也确实很有趣,好那首先开始mysql查询,很简单,记住以下命令即可
1)查询
def show(request):
# 获取所有用户
all_stu = Grade.objects.all()
# 获取有条件的获取用户
stu = Grade.objects.filter(sid='1')
return HttpResponse(stu[0].name)url配置:
WebServer.urls:path('show/', include("APP1.urls")),
APP1.urls:
urlpatterns = [
path('', views.show, name='show'),
]
输入网址
http://127.0.0.1:8000/show/
得到:
2)增删改(写这里的时候不小心ctrl+z全删了,所以又写了一遍,下面的不做详细解释了,心情不美丽,可以私聊问我,或者等我改)
import MySQLdb
from django.shortcuts import render, redirect
# Create your views here.
# 学生信息列表处理函数
def index(request):
conn = MySQLdb.connect(host="localhost", user="root", passwd="123456", db="sms", charset='utf8')
with conn.cursor(cursorclass=MySQLdb.cursors.DictCursor) as cursor:
cursor.execute("SELECT id,student_no,student_name FROM sims_student")
students = cursor.fetchall()
return render(request, 'student/index.html', {'students': students})
# 学生信息新增处理函数
def add(request):
if request.method == 'GET':
return render(request, 'student/add.html')
else:
student_no = request.POST.get('student_no', '')
student_name = request.POST.get('student_name', '')
conn = MySQLdb.connect(host="localhost", user="root", passwd="123456", db="sms", charset='utf8')
with conn.cursor(cursorclass=MySQLdb.cursors.DictCursor) as cursor:
cursor.execute("INSERT INTO sims_student (student_no,student_name) "
"values (%s,%s)", [student_no, student_name])
conn.commit()
return redirect('../')
# 学生信息修改处理函数
def edit(request):
if request.method == 'GET':
id = request.GET.get("id")
conn = MySQLdb.connect(host="localhost", user="root", passwd="123456", db="sms", charset='utf8')
with conn.cursor(cursorclass=MySQLdb.cursors.DictCursor) as cursor:
cursor.execute("SELECT id,student_no,student_name FROM sims_student where id =%s", [id])
student = cursor.fetchone()
return render(request, 'student/edit.html', {'student': student})
else:
id = request.POST.get("id")
student_no = request.POST.get('student_no', '')
student_name = request.POST.get('student_name', '')
conn = MySQLdb.connect(host="localhost", user="root", passwd="123456", db="sms", charset='utf8')
with conn.cursor(cursorclass=MySQLdb.cursors.DictCursor) as cursor:
cursor.execute("UPDATE sims_student set student_no=%s,student_name=%s where id =%s",
[student_no, student_name, id])
conn.commit()
return redirect('../')
# 学生信息删除处理函数
def delete(request):
id = request.GET.get("id")
conn = MySQLdb.connect(host="localhost", user="root", passwd="123456", db="sms", charset='utf8')
with conn.cursor(cursorclass=MySQLdb.cursors.DictCursor) as cursor:
cursor.execute("DELETE FROM sims_student WHERE id =%s", [id])
conn.commit()
return redirect('../')3.以数据显示在templates中的html文件作为引例
通过上面的我们已经学会了怎么处理数据库,生成数据显示出来,接下来通过一个html试验,进一步说明原理,帮助大家写端口
这是我的测试html
代码如下
{% load static %}
show Level-3 metrics
学号
{{rees}}
{{res.sid}}
姓名
{{rees}}
{{res.name}}
考试科目
{{rees}}
{{res.test_type}}
分数
{{rees}}
{{res.grade}}
名次
{{rees}}
{{res.No}}
考试日期
{{rees}}
{{res.day}}
效果如下:
重点:
1.{{res.name}} (html)
2. return render() (django的view文件)
1.html接收后端传送来的数据,类型不定,内部语法与python如出一辙,读取数据库
2.渲染函数 & JSX — Vue.js (vuejs.org)
这部分原本写了2000多字,不小心撤销,全没了,那这个渲染大家就去官网学习吧,这里不赘述了,再写一遍心态受不了了
4.跨域显示数据——django数据显示在vue
跨域
django实现跨域
只需几步即可实现跨域
1.下载django-cors-headers
$ pip install django-cors-headers
2.在INSTALLED_APPS里添加“corsheaders”
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
'rest_framework.authtoken',
'channels',
'corsheaders', # 配置跨域
]
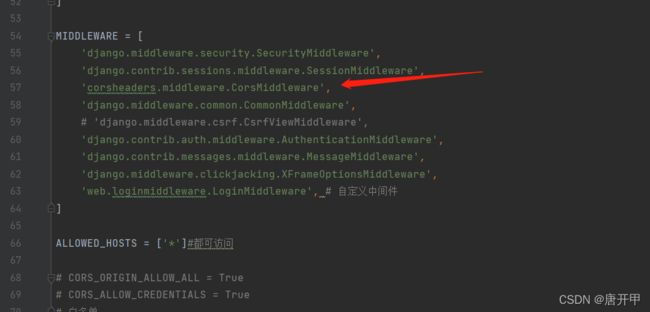
3.在MIDDLEWARE_CLASSES添加 ‘corsheaders.middleware.CorsMiddleware’
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'corsheaders.middleware.CorsMiddleware', # 添加此行
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware', # 注释掉此行
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]# 设置跨域
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
django实现跨域完成
vue实现跨域
修改config文件(没有就创建一个,和src同级)下的index.js
添加一下配置
proxyTable: {
'/api':{
target: 'http://localhost:8000',
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}
},
前后端配置跨域后axios请求的格式
前端配置跨域后
this.axios({
url: "/api/user/",
}).then(res => {
});
后端配置跨域后
this.axios({
url: "http://127.0.0.1:8000/user/",
}).then(res => {
});
以上配置完毕
然后!!!后端的接口就可以用在前端!!!数据也可以传给VUE使用{{}}形式渲染!!!
有时间我把我的展示给大家,今天我把我写的都给撤销了,心好累。
下一篇文章:django后台admin接收excel等文件对数据库增添删改(Django+Vue+Mysql,数据库管理数据分析网站)