- C#面:MVC同时适用于Windows应用和Web应用吗?
那个那个鱼
C#面试题c#c#mvc.net
相比Windows应用,MVC架构更适用于Web应用。对于Windows应⽤,MVP(ModelViewPresenter)架构更好⼀点。如果使用WPF和Silverlight,MVVM更适合。MVC(Model-View-Controller)模式可以同时适用于Windows应用和Web应用。MVC是一种软件设计模式,它将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器(C
- 前端上传组件Plupload使用指南
梦想的征途
其他
Plupload有以下功能和特点:1、拥有多种上传方式:HTML5、flash、silverlight以及传统的。Plupload会自动侦测当前的环境,选择最合适的上传方式,并且会优先使用HTML5的方式。所以你完全不用去操心当前的浏览器支持哪些上传方式,Plupload会自动为你选择最合适的方式。2、支持以拖拽的方式来选取要上传的文件3、支持在前端压缩图片,即在图片文件还未上传之前就对它进行压缩
- 转载 #if DEBUG用法解析
Bug丶Maker
#ifDEBUGC#C++
转载自https://www.cnblogs.com/flyking/archive/2011/03/04/1971321.html#ifDEBUG,这个东东其实以前刚开始学习C#的时候就知道了,也知道怎么用,但就是没有使用过。随想,很多人估计也都没有用过吧(嘿,自我安慰下)。最近看MVVMLight的代码时看到#ifSILVERLIGHT的东东,于是想起来#ifdebug来了,于是在代码中疯狂的
- Word控件Spire.Doc 【超链接】教程(2):在 Silverlight 中插入 Word 超链接
慧都小妮子
Spire.Docfor.net教程(完)wordpythonc#pdfspire.doc
Spire.Docfor.NET是一款专门对Word文档进行操作的.NET类库。在于帮助开发人员无需安装MicrosoftWord情况下,轻松快捷高效地创建、编辑、转换和打印MicrosoftWord文档。拥有近10年专业开发经验Spire系列办公文档开发工具,专注于创建、编辑、转换和打印Word/PDF/Excel等格式文件处理,小巧便捷。Word超链接可以引导用户获取内容的其他相关信息。它可以
- Html5开发的在线画板涂鸦,使用html5 canvas制作涂鸦画板
人行有师
Html5开发的在线画板涂鸦
HTML5的canvas元素是HTML5新特性中最有用的元素之一。通过html5canvas,我们可以做图像处理、绘图、保存、恢复层和渲染图像等等操作,而不用依赖像AdobeFlashplayer和silverlight之类的外部插件。在这篇文章中,我们将编写一个Javascript插件来使大家可以在canvas上随意涂写和绘画,就像一块涂鸦画板一样。另外再添加一些额外的小功能,如选择线条的宽度和
- 【C#】MVVM架构
Z_W_H_
C#c#WPF
示例结果展示前提了解MVVM是Model-View-ViewModel的缩写形式,它通常被用于WPF或Silverlight开发。Model——可以理解为带有字段,属性的类。例如学校类,教师类,学生类等View——可以理解为我们所看到的UI。前端界面。ViewModel在View和Model之间,起到连接的作用,并且使得View和Model层分离。ViewModel不仅仅是Model的包装,它还包
- DYCom多平台聊天室Sample
内Cool超人
聊天平台silverlightmobilewindows2010
本示例演示了如何通过DYcom开发一个多平台的简单聊天室。本演示包括了一个silverlight客户端,一个Win客户端和一个windowMobile客户端。以下是应用截图:登陆后可从本文下载源代码。运行本示例前请先确定连接ip地址与你本机的地址一致。本示例两含两个项目。一个项目使用vs2010篇写,另一个windowsmobile项目使用的是vs2008篇写,请各位注意。谢谢。欢迎您参与更多关于
- 还有什么不能做?——细谈在C#中读写Excel系列文章之四
ddjq1044
作为这一系列文章的最后一篇,向大家介绍下如何在Silverlight中解压和创建ExcelOpenXmlZIP压缩包。由于Silverlight对本地客户端文件系统访问的安全级别要求比较高,不太容易像Windows应用程序那样可以随意地读写目录和文件,我们不得不考虑使用一些其它的办法。如使用Silverlight的OOB(OutofBrowser)模式,可以允许Silverlight程序读写本地的
- 如何写了一个silverlight显示在blog的公共栏上
shansheng
silverlightblogblendpathobject
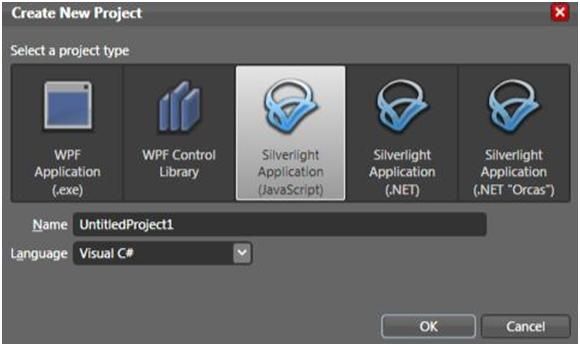
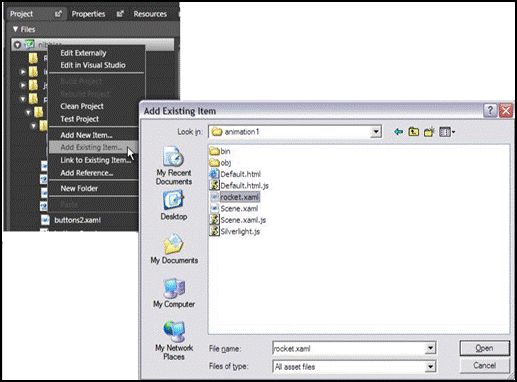
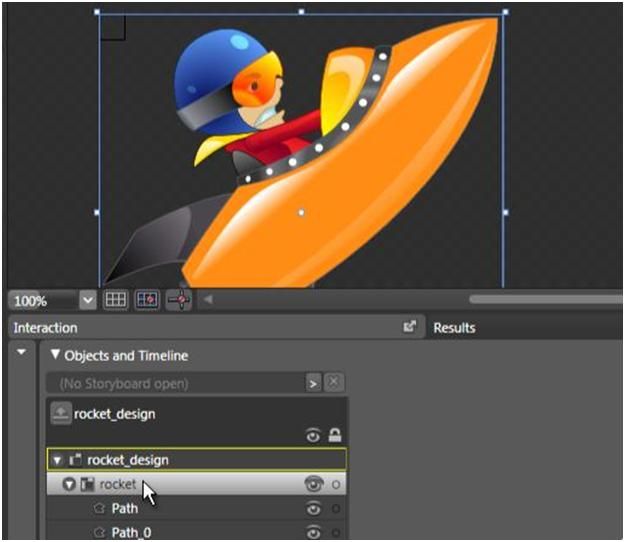
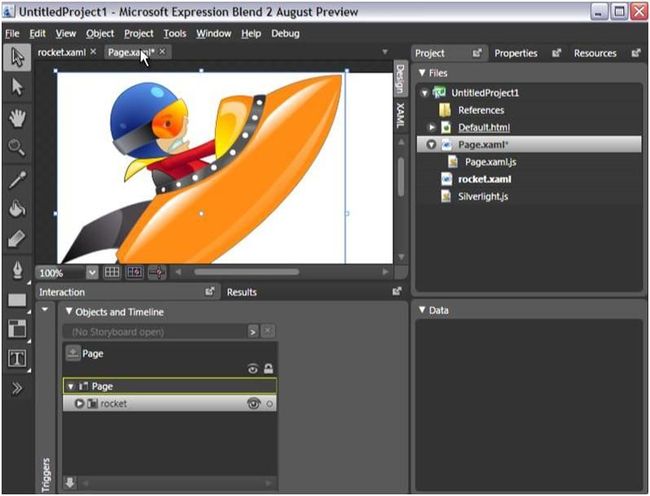
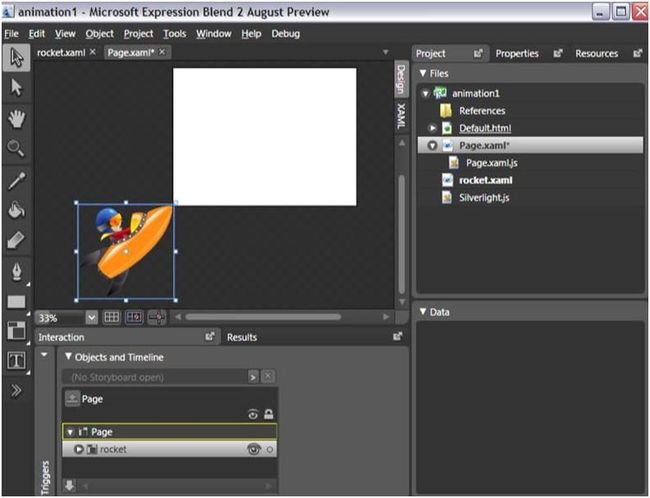
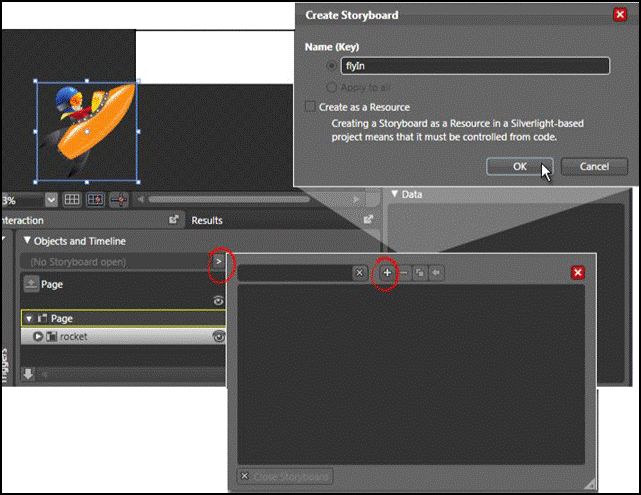
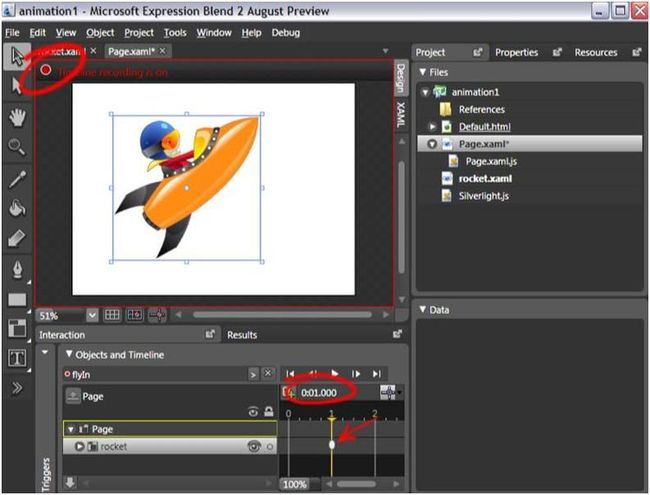
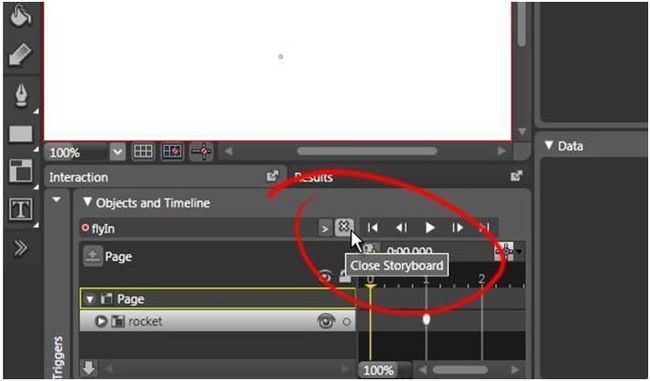
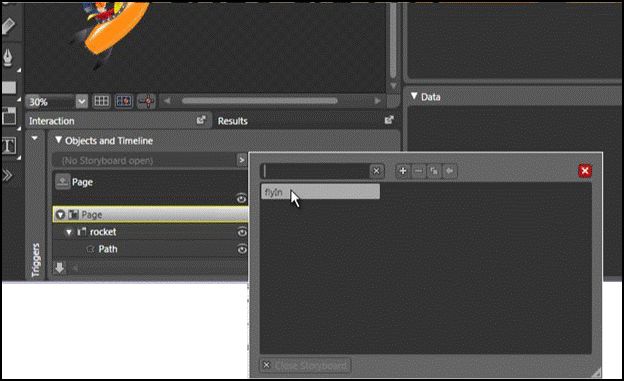
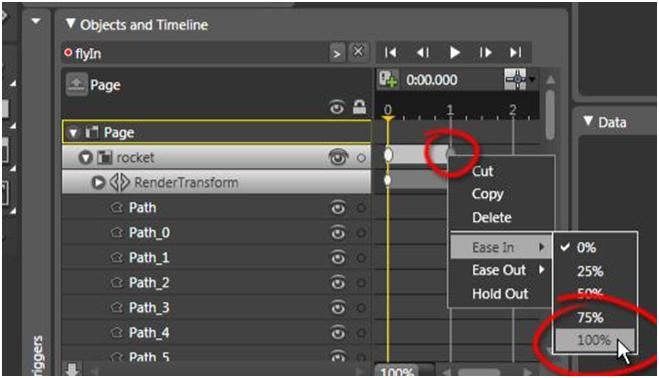
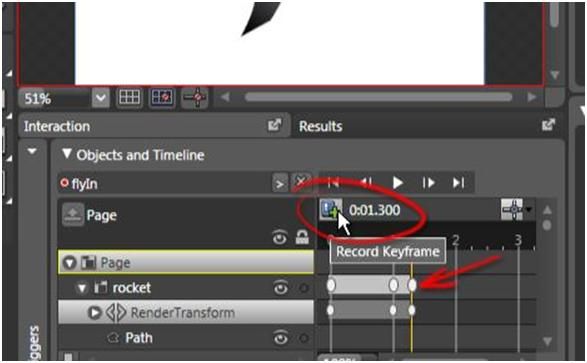
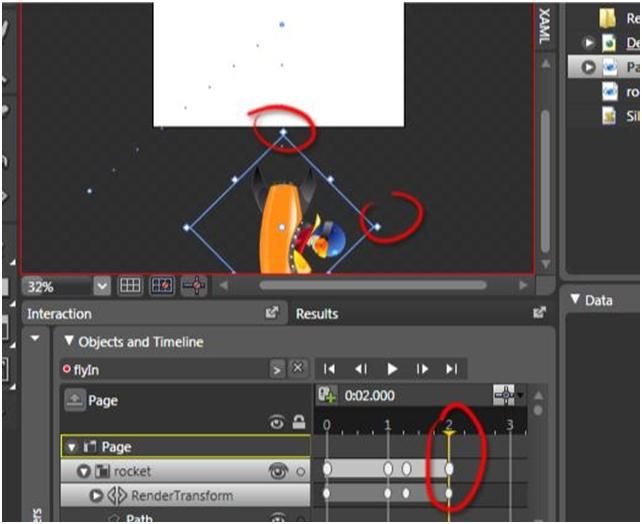
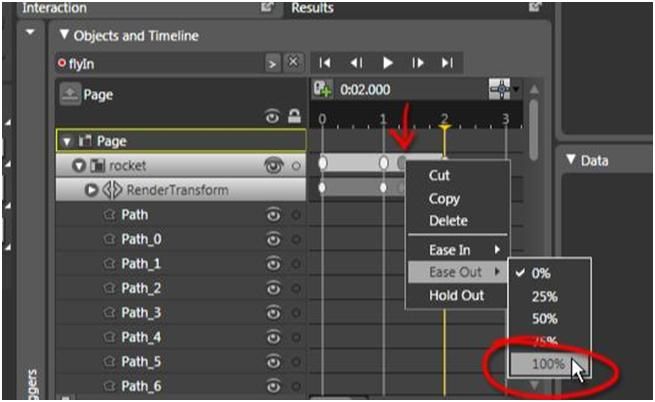
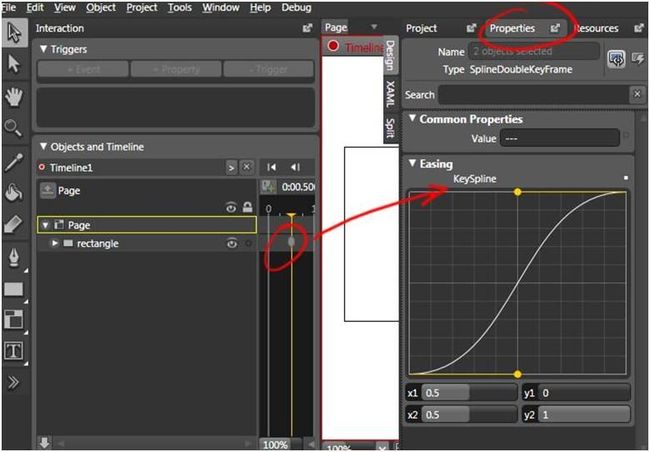
Silverlight现在正流行,看了一些资料后,终于动手搞个简单的HelloWord似的程序。用Blend2创建一个Silverlight应用程序,在画布上添加了几个汉字,由于silverlight显示汉字有问题,所以把汉字转化为path即可。选中汉字点击object菜单里面有个path转化。ok。下面就是创建一个简单的动画了。添加一个timeline,生成几个关键帧后Bllend自动形成动画。
- .NET报表控件ActiveReports 教程:应用系统中如何完成各种报表系统的需求
不如温暖过生活
界面开发教程.NETActiveReports报表开发
在开始专题内容之前,我们还是了解一下ActiveReports是一款什么产品:ActiveReports是一款在全球范围内应用非常广泛的报表控件,以提供.NET报表所需的全部报表设计功能领先于同类报表控件,包括对交互式报表的强大支持、丰富的数据可视化形式、与VisualStudio的完美集成、以及对WPF/WinForm/ASP.NET/Silverlight和WindowsAzure的多平台支持
- 浅谈Windows 8, WinRT, XAML 和Silverlight
李明杨
Windows8C#SilverlightMetroWinRTXamlsilverlightwindowsjavascriptapi编程c#
相信大家都很关注即将出世的Windows8,2月29日(也就是明天)的全球移动通信大会(MWC)上,微软将带来Windows8消费者预览版(ConsumerPreview),让我们来先睹为快,了解下windows8给我们带来了哪些新特性。桌面与MetroWindows8有两种模式,分别是“桌面”和“Metro”。这些名字都是暂时的,很可能在系统发布前改变。Silverlight和WPF将继续运行在
- 昂捷-ERP GetSignList sql注入
Hxdih
安全web安全mysql
介绍:昂捷信息,以软件开发为核心,聚焦于零售行业数字化赋能,为超市、便利店、百货、购物中心、专营专卖等各零售业态提供全面的数字化解决方案和咨询服务,是业界领先的全链路数字化解决方案服务商,旗下的办公自动化管理信息系统存在SQL漏洞FOFAFOFA语句:body="CheckSilverlightInstalled"漏洞复现:接口:/EnjoyRMIS_WS/WS/OA/CWSOffice.asmx
- MVVM
泡杯感冒灵
摘自:https://www.cnblogs.com/iovec/p/7840228.htmlModel–View–ViewModel(MVVM)是一个软件架构设计模式,由微软WPF和Silverlight的架构师KenCooper和TedPeters开发,是一种简化用户界面的事件驱动编程方式。由JohnGossman(同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
- prism项目搭建 wpf_关于c#:使用MVVM,Prism,WPF和MEF的模块化应用程序-示例/教程...
weixin_39953481
prism项目搭建wpf
我正在开发模块化应用程序,因此决定重新启动Prism并将其集成到我要创建的内容中,而不是尝试重新创建轮子。要求:易于更新的新功能(UI/服务)WPF(不是Silverlight,尤其是因为MS表示不再更新:()共享库,其中包含常见任务/服务能够阻止对基于AD组的DLL导入/方法的访问与AvalonDock之类的东西兼容例如:普通用户:查看,创建,修改特殊工具的权限1超级用户:可以查看,创建,修改,
- Prism 框架解读之一系列
weixin_30649641
uishell游戏
名词解释1.什么是IOCIOC是InversionofControl的缩写,多数书籍翻译成“控制反转”。IOC和依赖注入(DI)所谓依赖注入,就是由IOC容器在运行期间,动态地将某种依赖关系注入到对象之中。2.Bootstrapper:在程序中使用框架需要找到一个切入点,将框架植入进去,将一部分功能委托给框架来实现。在Silverlight中使用Prism的切入点就是App.xaml.cs中的Ap
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)
jv9
Windows8SilverlightHtml5WPFWindowsPhonewindowsphonewpfsilverlightwindowshtml5charts
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)本周Silverlight学习资源更新Silverlight实用窍门系列:75.Silverlight中DataGrid制作复杂表头程兴亮解决SilverlightF5刷新问题浪子の无悔Silverlight4、5单元测试lianchangshuaiSilverlightdatagrid冻结或锁
- HTML 总结
嗳湫
1.HTML、XML、XHTML的区别HTML:超文本标记语言,是语法较为松散的、不严格的Web语言;XML:可扩展的标记语言,主要用于存储数据和结构,可扩展;XHTML:可扩展的超文本标记语言,基于XML,作用与HTML类似,但语法更严格。2.什么是HTML5以及和HTML的区别是什么概念HTML5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传
- 分享Silverlight/WPF/Windows Phone一周学习导读(8月22日-8月27日)
jv9
WPFSilverlightWindowsPhonesilverlightwpfwindowsphonedatagridsliverlightmicrosoft
分享Silverlight/WPF/WindowsPhone一周学习导读(8月22日-8月27日)本周Silverlight学习资源更新:ASP.NET与Silverlight简单对比aa5434[Silverlight入门系列]用扩展方法解决Prism导航Navigation在页面间传递复杂对象的问题Mainz在VS2010中F5调试Silverlight程序时,提示“无法启动调试,找不到Mic
- wpf 学习资料集合
WPF爱好者
wpfsilverlightwinformwindowsphonewcf企业应用
6-7[WPF技术]C#WPF的三种timer6-7[WPF技术]WPF中MAC地址输入控件6-7[WPF技术]WPF和Silverlight区别6-7[WPF技术]使用MVVM模式开发自定义UserControl6-7[WPF技术]让WPF和SL控件同时支持绑定和赋值6-7[WPF技术]WPF多语言功能简单示例6-7[WPF技术]WPF学习之初步了解6-7[WPF技术][MVVM专题]5.MSD
- Windows 8 Runtime(WinRT / Windows应用商店应用程序/ Windows 10通用应用程序)与Silverlight和WPF相比如何? [关闭]
CHCH998
wpfwindows-runtimewindows-10
本文翻译自:HowdoesWindows8Runtime(WinRT/WindowsStoreapps/Windows10UniversalApp)comparetoSilverlightandWPF?[closed]IamtryingtogetmyheadroundthenewWindows8RuntimethatisusedtocreateMetrostyleapps.我试图了解用于创建Met
- VUE课程笔记
~Wforikl
vue.js笔记前端
VUE课件一.第一个Vue程序什么是MVVMMVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于JavaApplet,简单点说就是在浏览器上运行WPF)的架构师KenCooper和TedPeters开发,是一种简化用户界面的事件驱动编程方式。由JohnGossman(同样
- ArcGIS API for Silverlight开发入门
weixin_30945039
javascriptc#illustratorViewUI
ArcGISAPIforSilverlight开发入门你用上3G手机了吗?你可能会说,我就是喜欢用nokia1100,ABCDEFG跟我都没关系。但你不能否认3G是一种趋势,最终我们每个人都会被包裹在3G网络中。1100也不是一成不变,没准哪天为了打击犯罪,会在你的1100上强制装上GPS。GIS工作既然建立在计算机的基础上,当然也得随着IT行业与时俱进。看看现在计算机应用的趋势吧。云(计算),这
- 浅谈Silverlight2.0 beta1(1) 控件属性中的ContentControl与ContentTemplate
dkuxx82848
Silverlight2.0beta1在Mix08放出来以后,这几天都在仔细研究中。看了Terrylee的Silverlight系列,速度写的太快了收益颇多。加上这段时间的研究,准备写一些来和喜欢Silverlight的朋友一起学习研究下。本文将讲些关于Silverligh2.0beta1中控件属性方面的东西。System.Windows.Controls要了解Silverlight控件属性,我们
- 浅谈Silverlight2.0 beta1(2) 控件属性中的Style与DataTemplate
dkuxx82848
ui
上一次讲了关于ContentControl与ContentTemplate的一些东西。这次我们来说说控件属性中的Style(样式)与DataTemplate(数据模板)。Style样式说到样式,想到最多的可能是CSS,那么Silverlight中的Style与CSS又有怎么样的联系与区别呢?其实样式也就是程序用来统一UI界面风格,方便管理布局色彩等视觉方面属性的一套方法。在CSS中我们通过sele
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)
weixin_34192732
uic/c++人工智能
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)本周Silverlight学习资源更新Silverlight之ControlandUserControl区别_eagleSilverlight布局系统总结_eagleSivlerlight之ListBox各种数据源绑定demo_eagleArcgisAPIforSilverlight开发之ASP.
- Silverlight项目在iis上发布
tzweilai
silverlightiiswindows扩展internetdomain
(一)、安装配置iis其实iis发布了7.0版本了,本来以为要安装最新版的,不过其实不必。照网上的说法,xp对应iis5.1,windows2003对应iis6.0,windowsVista、windows7和windows2008对应7.0,当然xp也可以安装iis6.0,不过要做些系统修改,网上有教程。这里不说了。我最后还是用了iis5.1.控制面板——添加或删除程序——添加/删除window
- 任天堂模拟器Silverlight版开发,POPNes Emulator!
weixin_33967071
数据结构与算法javascriptViewUI
如果你对Silverlight在游戏方面的还心存疑虑的话,l来看看自制的FC模拟器:)如果你想研究模拟器,咱们交流交流这是以Silverlight技术为基础开发的任天堂模拟器,大约断断续续做了三个月左右,POPNES名字自用,和大家分享的过程挣扎了很久,毕竟这个模拟器还不完善,它现在只能支持90年以前的游戏(大约100个),我期望是能够更加完善之后给大家瞧瞧,下面是一个截图:要想玩的话,请访问如下
- WCF 中使用Unity.WCF
SMILE_NO_09
近期有个项目,使用的是WCF+Silverlight,所以自己先学习WCF基础,这里做一个简单的记录。解决方案搭建的基本系统框架如截图,Data部分是用的EF链接数据库,domain本来想使用域服务类,因为他会根据ORM产生的表生成增删改查功能,后来还是改为WCF,下面的两个是是使用了TelerikSilverlight搭建的页面,只包含简单的菜单和一个查询显示到GridView的操作,后面补一个
- wpf-基础-初识xaml
陆沙
c#和WPFc#wpf
目录基本概念项目结构说明区分Property和AttributeMainWindow.xaml说明第一个例子:使用纯c#代码或纯xaml绘制矩形xaml代码技巧参考书目:深入浅出WPF完整版基本概念silverlight是wpf的一个子集(网络/简化版)。wpf是数据驱动的。事件驱动用户每进行一个操作,会激发程序产生一个事件,然后响应事件的事件处理器就会执行。事件处理器是一个函数/方法。因此,数据
- 插件式架构设计实践:插件式系统架构设计简介
叶广明_微信ye_guangming
杂项架构设计silverlight框架扩展riawebservice
本系列博文将使用微软RIA技术解决方案Silverlight以及扩展性管理框架ManagedExtensibilityFramework(MEF),以插件式架构设计为导线,分享本人在从事基于微软Silverlight技术构建的RIA系统中实施插件式系统架构设计的相关技术和经验。鉴于本人能力有限,如有不妥之处请各位朋友指正,大家共同学习、进步,谢谢!软件的工业化使得软件复用已经从通用类库进化到了面向
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它