- Flask个人网站博客系统(全)
Jagua
flaskpython后端
朋友圈已死,为了方便随时随地的记录心情、想法。我用Flask做了一个网站,功能很多,今天主要讲博客系统,“微博”和长博。主要内容1,环境准备Flask+文件系统,小站没用数据库,直接读写文件。2,“微博”页面设计输入框支持文字加粗、颜色、分段,插入链接、图片、视频。3,长博页面模板写长文章的模板,页面设计4,文件锁参考数据库锁,防止文件同时被多个进程写入,修改文件流程:拿锁、锁定、释放5,点赞收藏
- Flutter CupertinoNavigationBar iOS 风格导航栏的组件
早起的年轻人
Flutter项目开发全套教程flutterios
CupertinoNavigationBar是Flutter中用于创建具有iOS风格导航栏的组件,它提供了类似iOS应用中导航栏的外观和交互效果。下面将详细介绍它的相关信息和具体用法。特点iOS风格:具有iOS系统原生导航栏的外观和动画效果,包括标题样式、按钮交互等。简单易用:可以方便地设置标题、左右两侧的操作按钮等。构造函数及常用参数CupertinoNavigationBar({Key?key
- 开源项目-图书管理系统
代码先觉
开源项目java图书管理系统
哈喽,大家好,今天给大家带来一个图书管理系统系统主要分为图书管理,读者管理,借还管理等模块,可以下载源码了解详情项目简介本图书管理系统基于spring,springmvc,数据库为mysql。前端使用了Bootstrap。系统功能该系统实现读者和管理员登陆,图书的增删改查,读者的增删改查,借还图书,密码修改,卡号挂失,超期提醒等功能。系统登录图书管理读者管理
- Web of Science如何导出参考文献(EndNote)
泡泡Java
前端htmlWebofScienceEndNote论文管理引用格式学术资源
打开WebofScience网站,找到要下载的论文,选中,然后导出到EndNote导出后用EndNote打开下载的CIW文件,选中,然后用Word打开,如图所示,插入引文,样式处可点击下拉三角,选择需要的引文格式。
- Java高级之动态代理
java
Java高级之动态代理动态代理的实现1.创建接口2.创建被代理类,需要重写接口类3.创建代理类和代理类对象测试Java动态代理是Java反射机制的一种应用,它可以在运行时动态生成代理类,实现对原对象的代理。Java动态代理主要利用java.lang.reflect包中的Proxy类和InvocationHandler接口来实现。通过这种方式,我们可以为对象添加额外的行为,而无需修改其源代码。动态代
- Linux 权限提升神器:sudo 命令详解
码农技术栈
linux服务器运维centos
在Linux系统中,sudo是一个非常重要且常用的命令,全称为“superuserdo”,其主要作用是让普通用户在执行某些需要超级用户(root用户)权限的命令时,临时获得相应的权限,而无需切换到root用户身份。以下从多个方面详细介绍sudo:基本功能在Linux系统里,root用户拥有最高的系统权限,可以对系统进行各种操作,包括修改系统配置、安装软件等。但为了系统的安全性和稳定性,不建议长期以
- 学python?看这篇就够了!
九筠
python学习python开发语言ipythonpippytest
目录1.终端运行2.使用方法修改字符串大小写3.在字符串中使用变量4.添加空白5.删除字符串空白6.删除url中的前缀"Https://"7.删除文件的扩展名8.数9.列表[]10.列表添加11.列表删除12.列表排序13.列表打印14.列表遍历15.创建列表16.列表推导式17.使用列表的一部分18.元组()19.条件测试20.条件语句21.字典{}22.用户输入23.求模运算符24.while
- 【git】提交修改、回撤、回滚、Tag 操作讲解,与reset (--soft、--mixed、--hard) 的区别
{⌐■_■}
gitelasticsearch大数据
Git提交修改、回撤、回滚、Tag操作详解1.gitcommit--amend-m"message"作用:修改最近一次提交的信息或内容。适用场景:提交后发现commitmessage写错了。提交后发现少add了文件,想直接加进上一次提交。示例1:修改commit信息gitcommit--amend-m"修正提交信息"作用:修改上一次提交的说明,不影响文件内容。示例2:补充漏提交的文件echo"ne
- 深入解析 Uniapp 的页面结构
烂蜻蜓
uni-app前端htmlcssvue.jshtml5
一、引言Uniapp是一个使用Vue.js开发跨平台应用的前端框架,它能让开发者通过编写一套代码,发布到iOS、Android、H5、小程序等多个平台。在Uniapp开发中,清晰理解页面结构是高效开发的基础,本文将深入剖析Uniapp的页面结构。二、初始化项目后的目录结构当我们使用HBuilderX新建一个Uniapp项目后,会得到如下基本目录结构:components:存放自定义组件的目录。比如
- 【后端】gitHub访问速度太慢解决办法
非 白
github
问题描述浏览器无法打开GitHub,加载非常慢解决方法1、修改本地hosts文件,增加到http://github.global.ssl.fastly.net和http://github.com的映射本机hosts文件位置:C:\Windows\System32\drivers\etc配置如下:#github140.82.113.3github.com151.101.1.194github.glo
- 数据技术的进化史:从数据仓库到数据中台再到数据飞轮
Earth explosion
spark大数据分布式
数据技术介绍:1.数据仓库(DataWarehouse)概念与起源:数据仓库是20世纪90年代初期兴起的一种数据管理和分析技术。它的核心思想是将来自不同源系统的数据集成到一个中央存储库中,以便进行高效的数据分析和报告。主要特点:集成性:将分散在不同系统中的数据进行清洗、转换和集成。主题性:数据按照业务主题(如销售、客户、财务等)进行组织。非易失性:数据一旦进入数据仓库,通常不会进行修改。时变性:数
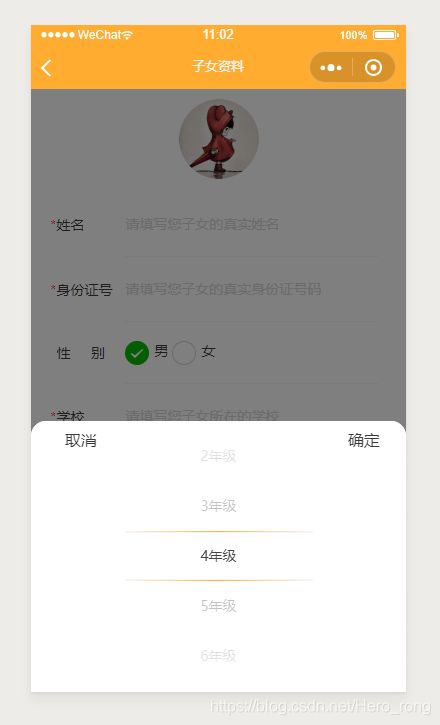
- 微信小程序如何跳转到tabBar页面、如何携带参数过去
前端三评
微信小程序微信小程序小程序
文章目录一、跳转链接时,不能使用navigator标签、wx.navigateTo、wx.redirectTo方法跳转页面问题解决:1、wx.switchTab(Objectobject)2、wx.reLaunch(Objectobject)二、不能用常规的方式给tabBar的页面传递参数问题解决:1、用前面提到的wx.reLaunch(Objectobject)方法进行传递2、使用本地存储方法实
- Python3 中装饰器的用法
Zero_pl
Python基础知识面试题python开发语言
1.什么是装饰器?装饰器(Decorator)是一种用于修改函数或方法行为的函数,通常用于代码复用、功能增强。它的本质是一个高阶函数(即接受一个函数作为参数并返回一个新函数)。常见用途:日志记录权限验证执行时间计算缓存事务管理Flask路由装饰器2.Python装饰器的基本使用装饰器的本质是一个返回函数的函数,一般使用@decorator_name语法。(1)基础装饰器defmy_decorato
- FISCO BCOS 区块链浏览器 fisco-bcos-browser
阿祥~
区块链fisocbocs运维
目录环境要求PyMySQL部署CentOSUbuntu拉取安装脚本修改配置部署访问检查问题存在问题环境要求环境版本JavaJDK8或以上版本MySQLMySQL-5.6或以上版本PythonPython3.5+PyMySQL使用python3时需安装PyMySQL部署CentOSsudoyum-yinstallpython36-pipsudopip3installPyMySQLUbuntusudo
- 在线markdown转word工具
空中湖
word
如果你是一位写手或者笔者,那么你肯定已经了解到Markdown语言的重要性。Markdown是一种纯文本格式的标记语言,可以轻松地将文字内容转换成HTML网页、PDF文件和Word文档等格式。然而,很多人在将Markdown文本转换成Word文档的时候都会遇到不少问题,包括布局错乱、样式丢失等等。为了解决这个问题,我写了一个在线将Markdown文本转换成Word文档的工具,让您将Markdown
- 【什么是MVCC?】
LinRain.
数据库javaoracle
MVCC(Multi-VersionConcurrencyControl)即多版本并发控制。一、背景和概念在数据库系统中,并发控制是非常重要的。当多个事务同时访问和修改数据时,需要一种机制来确保数据的一致性和正确性。MVCC是一种并发控制的技术,它允许在同一时间内,不同事务对同一数据对象的多个版本进行读取和操作,而不会相互干扰。可以把数据想象成一本书,在传统的并发控制方式下,当一个人(事务)在修改
- 微信小程序分包
晚霞贩卖机
小程序
小程序的包分为主包、分包、独立分包整个小程序所有分包大小不超过20M,单个分包或主包大小不能超过2M1、主包主包是指小程序的主体部分,它包含了小程序的全局代码和一些必要的资源文件。用户在首次打开小程序时,主包是必须加载的,因此主包的大小直接影响到小程序的启动速度。2、分包subpackages分包是小程序的辅助部分,依赖于主包,它允许开发者将小程序的代码和资源分割成多个子包。每个分包可以包含一组页
- 使用widows设统信系统更改dns脚本
喜欢研究新东西
windows网络服务器linux
1.win7系统修改dns@echooff#打印ip列表ipconfig/all#输出信息echo[31m温馨提示请查看当前网卡配置信息,如有多块网卡,请记得拍照记录修改前IP配置[0mecho[31m温馨提示请查看当前网卡配置信息,如有多块网卡,请记得拍照记录修改前IP配置[0mecho[31m温馨提示请查看当前网卡配置信息,如有多块网卡,请记得拍照记录修改前IP配置[0mecho[31m注意当
- 使用LAMP(httpd+php+mariadb)架构搭建zabbix监控系统,已编译安装的形式来安装zabbix,zabbix是监控各种网络参数以及服务器健康性和完整性的软件。
喜欢研究新东西
phpmariadbzabbix
1.首先,准备一台虚拟机,关闭防火墙,setenforce0。#关闭防火墙systemctlstopfirewalld#关闭setenforce0setenforce02.安装php模块#安装phpyuminstall-yphp-cliphp-fpmphp-gdphp-mbstringphp-bcmathphp-xmlphp-ldapphp-mysqlnd3.安装httpd,配置文件(前端),修改
- YashanDB事务管理
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%A6%82%E5%BF%B5%...事务结构YashanDB事务由一条或多条SQL语句(DML或DDL)以及一条特殊的SETTRANSACTION语句组成。事务可以分为如下两类:一条或多条DML语句的组合,一起构成对数据库的原子修改一条DDL语句以从账户A给账户
- Zabbix6.0使用自带模板(Docker by Zabbix agent 2)监控Docker
神奇的海马体
#4-Zabbix监控系统dockerzabbixjava
注意:Zabbix6.0使用DockerbyZabbixagent2模板可直接监控Docker,步骤如下:1、修改docker.sock路径地址vim/etc/zabbix/zabbix_agent2.d/plugins.d/docker.confPlugins.Docker.Endpoint=unix:///var/run/docker.sock2、赋权chmod-R777/var/run/do
- S32DS设置
新人码农
toolsS32DS
目录自定义模版修改默认文件注释自定义模版Window->Perferences;General->Keys,搜索template,找到C/C++ContentAssit添加自己的快捷键;C/C++->Editor->Templates,S32DS提供了部分模版,可以添加自己的模版;应用并保存设置后,回到编辑区,输入自定义模版名称,按快捷键即可自动添加自定义模版;修改默认文件注释Window->Pe
- K8S下redis哨兵集群使用secret隐藏configmap内明文密码方案详解
磐基Stack专业服务团队
Kuberneteskubernetesredisbootstrap
#作者:朱雷文章目录一、背景环境及方案说明1.1、环境说明1.2、方案一:使用配置文件设置密码1.3、方案二:使用args的命令行传参设置密码二、redissecretconfigmapdeployment参考2.1创建secret-redis.yaml参考2.2修改configmap配置参考2.2.1哨兵节点修改(每个节点都修改)2.2.2主从节点配置修改2.2.3使用命令行参数指定密码(本小节
- apk文件放到Linux服务器 nginx不支持apk ipa文件下载设置
云上上云
服务器linuxnginx
修改/usr/local/nginx/conf目录下的mime.types增加如下配置,重启nginx生效application/vnd.android.package-archiveapk;//安卓application/iphonepxlipa;//ios
- mysql多表联查并修改
小布布的不
mysql多表联查修改
参考此篇文章https://blog.csdn.net/joyous/article/details/53898972
- Nginx 配置Kibana和Elasticsearch转发和认证
「已注销」
大数据与人工智能nginxlinuxelasticsearchkibana
前言默认的,kibana地址端口为5601,elasticsearch地址端口为9200,有时候不希望展示端口信息。这个时候可以使用nginx完成转发。配置Kibana首先需要修改kibana的配置文件kibana.yml添加如下信息server.basePath:"/kibana"注意:空格然后添加locationlocation/kibana/{auth_basic"kibana";auth_
- HbuilderX运行小程序报错解决:[error] IDE service port disabled. To use CLI Call, please enter y to confirm
躺平的赶海人
wechat小程序网络协议网络HbuilderX
在HBuiderX的菜单“运行”选择“运行到小程序模拟器-微信开发者工具”时,步骤如图:提示:IDEserviceportdisabled.TouseCLICall,openIDE->Settings->SecuritySettings,andsetServicePortOn。意思是:IDE服务端口禁用。要使用CLI调用,请打开IDE->设置->安全设置,并设置服务端口On。解决如下:打开微信开发
- Node.js中fs模块的作用和使用方法
星光璀抱
node.js编程
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它提供了丰富的内置模块,用于处理文件系统操作。其中,fs模块是Node.js核心模块之一,用于对文件系统进行读取、写入、修改和删除等操作。本文将详细介绍fs模块的使用方法,并提供相应的源代码示例。要使用fs模块,首先需要在Node.js脚本中通过require语句引入该模块:constfs=require('fs');引入
- 使用uni-app开发微信小程序-基础知识
前端霸王防脱发洗发水
uni-app小程序vuejs
概念使用uni-app开发微信小程序,uni-app是使用vue开发的框架,能通过框架编译到微信开发者工具的代码新建项目下载app开发版的HBuilder(含插件多点)-新建uni-app项目-选择默认模版运行小程序运行小程序-点击运行-点击运行到微信小程序-会进行编译并且打开一个开发者工具基本知识在pages目录下创建页面,创建完页面需要在page.json上添加页面的路径pathpages.j
- Uni-App 小程序开发:深入了解开发规范和 API
斯陀含
uni-app
Uni-App小程序开发:深入了解开发规范和APIUni-App是一个跨平台开发框架,可以一次开发,多端发布,包括微信小程序、支付宝小程序、百度小程序、QQ小程序、字节跳动小程序、H5等。其丰富的API和开发规范,能够极大地提高小程序的开发效率。本文将带你深入了解Uni-App小程序的开发规范和API,并通过实例讲解如何运用它们。一、小程序开发规范Uni-App继承了微信小程序的开发规范,并在此基
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/