微信小程序学习笔记
网页搜索wx公众平台,登录后选择小程序页面下载小程序开发者工具
根据自己的电脑配置,选择稳定版本,同时开发者工具编译器有很多功能
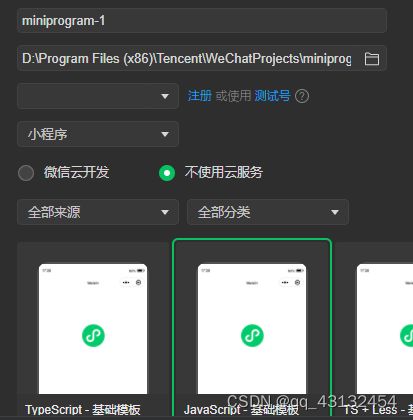
打开小程序面板,输入自己的APPID,在WX公众平台的开发者设置里可以找到自己的APPid,同时选择JS模板,不适用云服务。
开发者工具使用
点击编译直接在开发者工具的左端预览,也有真机预览
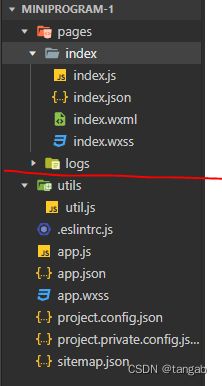
项目模块
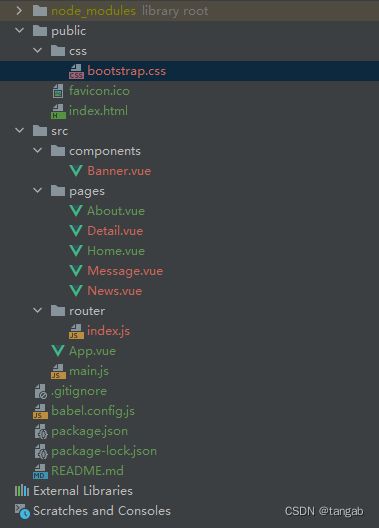
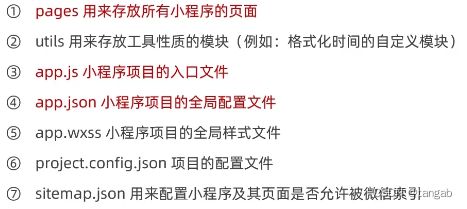
pages中存放了所有的小程序页面,类似WEB中的各个页面或者VUE中的各个子组件(右为VUE项目模块),例如index就是一个页面
utils存放工具性质的模块
app.js是小程序项目的入口文件 json则是全局配置文件,WXSS是全局样式文件,类似CSS文件的文件
json文件以pages里的json优先级别高,意思就是,这个子页面里有配置就在这个子页面里显示,如果没有就用APP.JSON中的配置去显示,下面两种就以index.json的navigationBarBackgroundColor去显示index页面
app.json
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},index.json
{
"usingComponents": {},
"navigationBarBackgroundColor": "#00b26a"
}新建小程序页面
1选择pages新建文件命名list ->点开文件右键新建page命名为list最好两次命名一样
2直接在app.json中修改pages
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/list/list"
],其中第一个index是初始页面,可以调换代码顺序来改变初始页面
wxml和html的区别
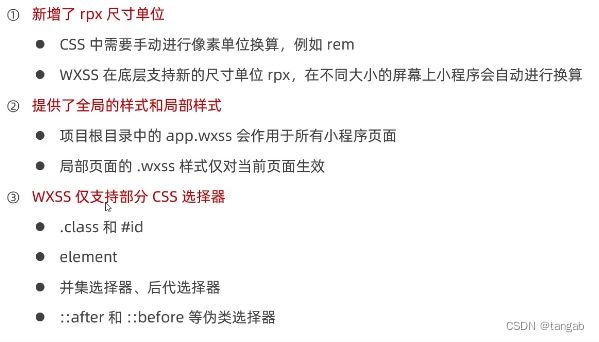
wxss和css
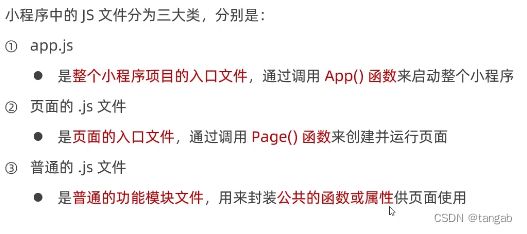
小程序中的JS文件
// app.js
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录,启动小程序
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
},// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
canIUseGetUserProfile: false,
canIUseOpenData: wx.canIUse('open-data.type.userAvatarUrl') && wx.canIUse('open-data.type.userNickName') // 如需尝试获取用户信息可改为false
},view想当于容器,text为文本,{{}}里执行js逻辑,{{}}不要放文本会报错错位的值(bad values...)
{{1+1}}
{{1+1==2?'yes':'no'}}
文档不可换行
但是view可以
wx:for循环,类似v-for,同理wx:if类似v-if
{{i}}
key是下标,wx提供别 for-item 和 for-index,{{list}}是js data中的数据
JS文件
JS文件中的DATA也类似VUE写在pages中
Page({
/**
* 页面的初始数据
*/
data: {
motto:1,
type:1,
msg:'a message',
list:[1,2,3,4,5,6],
obj:{
name:'1',
id:'18'
}
},
生命周期
很有微信特色,除了页面监听启动挂载等,在整个周期后面还有各种微信触发事件,类似上拉,分享等
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}组件
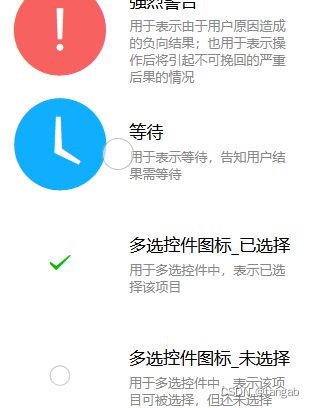
常用组件icon,icon是小图标组件有size,color,type等
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
})progress是进程组件
text是文本组件.rich-text是富文本组件,可以读取html格式按html格式渲染,甚至可以读取特定的html样式,html中的属性需要放在attrs中,文本
需要放在崎中嵌套,比较烦
data: {
htmlStr:'这是一段文字
',
htmlNodes:[{
name:'div',
attrs:{
style:'color:red',
id:'box',
class:'content-box'
},
children:[
{
name:'p',
children:[{
type:'text',
text:'这是一段文字2'
wxml
pages/common/common.wxml
button组件
button作为按钮可以绑定各种事件,微信主要多了很多微信可以调用的api
直接
//wxml
data: {
motto:1,
type:1,
msg:'a message',
list:[1,2,3,4,5,6],
obj:{
name:'1',
id:'18'
}
},
//设置用户名字
setUserName(){
this.setData({
"obj.name":"2"
}),
console.log(this.data.obj.name)//this代表当前这个页面,也就是page要逐步的作用
},