ES6新特性
✨ ES6新特性
- 1.ES6概述
- 2.变量声明
- 2.1let
- 2.2const
- 3.解构赋值
- 3.1数组解构赋值
- 3.2对象解构赋值
- 4.函数
- 4.1参数默认值
- 4.2可变参数
- 4.3箭头函数
- 5.对象
- 5.1对象的简写
- 5.2扩展运算符
- 5.3Object.assign(target,source_1,...)
- 6.字符串
- 6.1新增函数
- 6.2模板字符串
- 7.数组
- 7.1数组遍历
- 7.1.1for循环
- 7.1.2forEach()
- 7.1.3map
- 7.2过滤
- 7.3数组查找
- 7.4数组生成
- 8.模块化开发
个人主页:不断前进的皮卡丘
博客描述:梦想也许遥不可及,但重要的是追梦的过程,用博客记录自己的成长,记录自己一步一步向上攀登的印记
博主主要想从事后端开发,前端方面作为了解
1.ES6概述
-
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下⼀个版本标准,2015.06 发版。
-
ES6 主要是为了解决 ES5 的先天不⾜,⽐如 JavaScript ⾥并没有类的概念,但是⽬前浏览器的 JavaScript 是 ES5 版本,⼤多数⾼版本的浏览器也⽀持 ES6,不过只实现了 ES6 的部分特性和功能。
2.变量声明
在ES6中,变量的声明使用let,常量声明使用const
2.1let
- 变量作用域是代码块
- 不可以重复声明
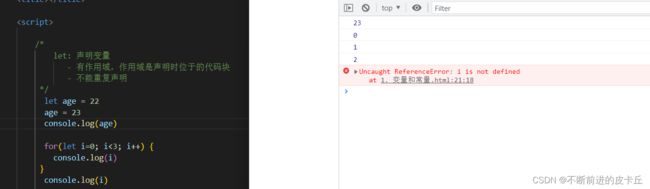
/*
let: 声明变量
- 有作用域,作用域是声明时位于的代码块
- 不能重复声明
*/
let age = 22
age = 23
console.log(age)//23
2.2const
- 声明的变量必须赋值
- 声明后不能重新赋值
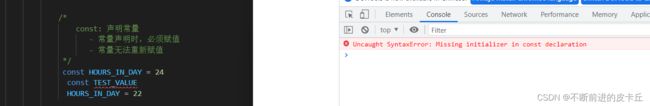
/*
const: 声明常量
- 常量声明时,必须赋值
- 常量无法重新赋值
*/
const HOURS_IN_DAY = 24
const TEST_VALUE
HOURS_IN_DAY = 22
3.解构赋值
- 解构赋值是对赋值运算符的扩展,是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值
- 解构赋值简单来说就是解析数据的结构,然后对变量进行赋值
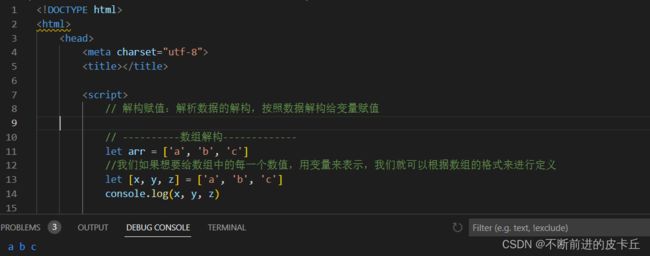
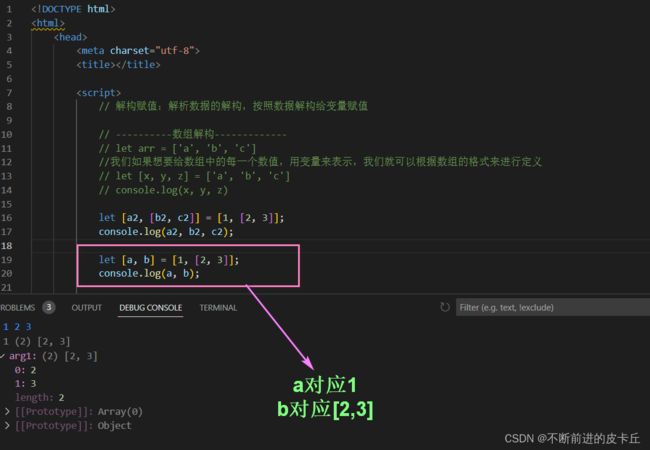
3.1数组解构赋值
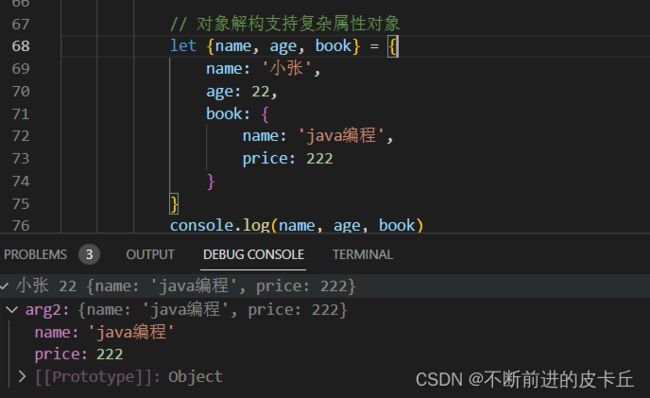
3.2对象解构赋值
4.函数
4.1参数默认值
在没有传递参数的时候,或者当参数是undefined的时候,我们是可以使用默认值来给参数赋值的
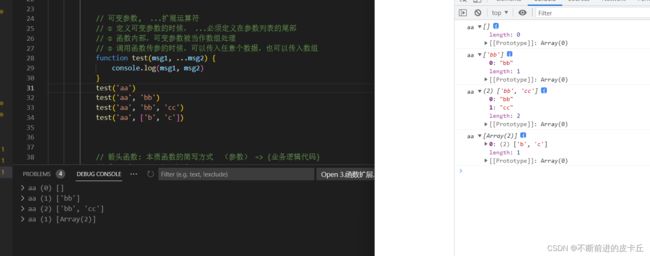
4.2可变参数
可变参数, …扩展运算符
① 定义可变参数的时候, …必须定义在参数列表的尾部
② 函数内部,可变参数被当作数组处理
③ 调用函数传参的时候,可以传入任意个数据,也可以传入数组
4.3箭头函数
箭头函数提供了一种更加简洁的函数书写方式,基本语法是(参数)=>{函数体},箭头函数在回调函数中使用非常方便
我们先来看看原始的写法
5.对象
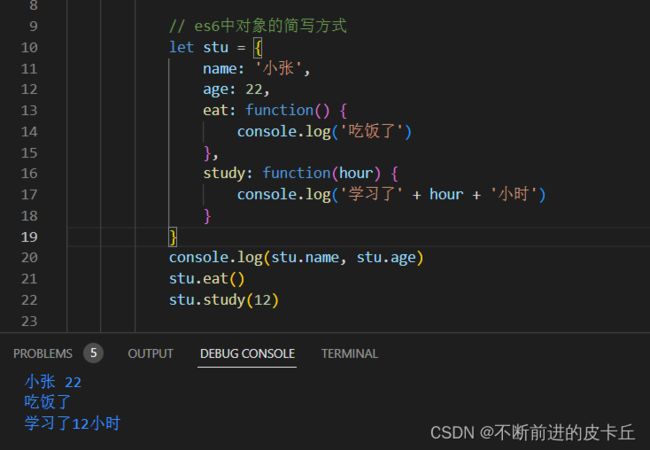
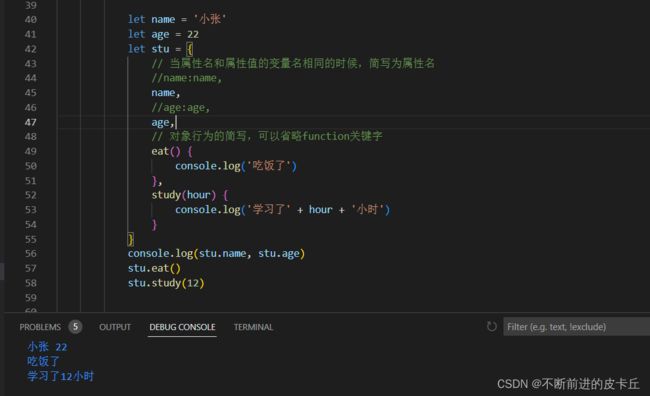
5.1对象的简写
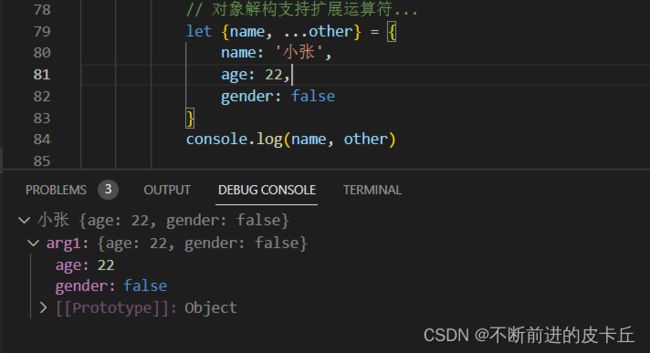
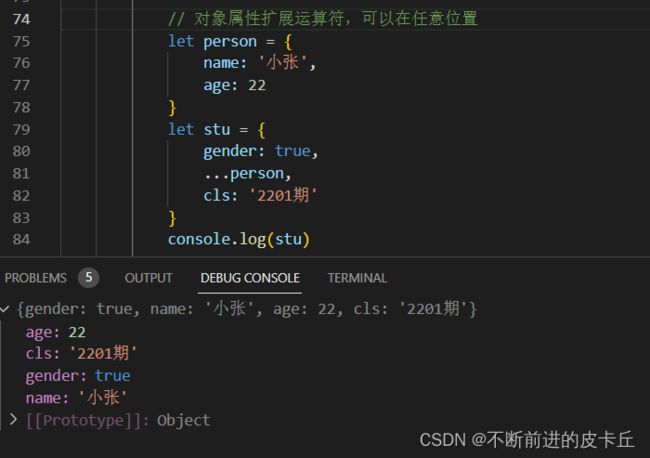
5.2扩展运算符
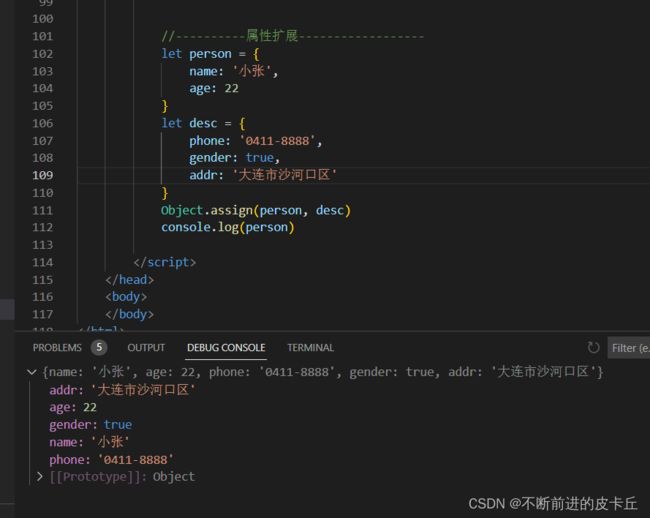
5.3Object.assign(target,source_1,…)
6.字符串
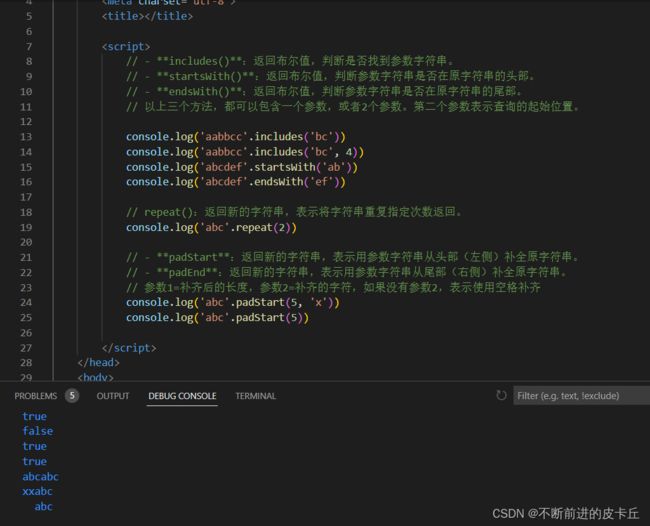
6.1新增函数
- include:返回布尔值,判断是否找到参数字符串
- startsWith():返回布尔值,判断参数字符串是否在原字符串的头部
- endsWith():返回布尔值,判断参数字符串是否在原字符串的尾部
以上三个方法都可以接受两个参数,需要搜索的字符串,和可选的检索起始位置索引。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
// - **includes()**:返回布尔值,判断是否找到参数字符串。
// - **startsWith()**:返回布尔值,判断参数字符串是否在原字符串的头部。
// - **endsWith()**:返回布尔值,判断参数字符串是否在原字符串的尾部。
// 以上三个方法,都可以包含一个参数,或者2个参数。第二个参数表示查询的起始位置。
console.log('aabbcc'.includes('bc'))
console.log('aabbcc'.includes('bc', 4))
console.log('abcdef'.startsWith('ab'))
console.log('abcdef'.endsWith('ef'))
// repeat():返回新的字符串,表示将字符串重复指定次数返回。
console.log('abc'.repeat(2))
// - **padStart**:返回新的字符串,表示用参数字符串从头部(左侧)补全原字符串。
// - **padEnd**:返回新的字符串,表示用参数字符串从尾部(右侧)补全原字符串。
// 参数1=补齐后的长度,参数2=补齐的字符,如果没有参数2,表示使用空格补齐
console.log('abc'.padStart(5, 'x'))
console.log('abc'.padStart(5))
</script>
</head>
<body>
</body>
</html>
- repeat():返回新的字符串,表示将字符串重复指定次数返回
console.log("Hello,".repeat(2)) //输出内容:Hello,Hello,
- padStart():返回新的字符串,表示用参数字符串从头部(左侧)补全原字符串
- padEnd():返回新的字符串,表示用参数字符串从尾部(右侧)补全原字符串
以上两个方法接受两个参数,第一个参数是指定生成的字符串的长度,第二个参数是用来补全的字符,如果没有指定第二个参数的话,默认使用空格填充

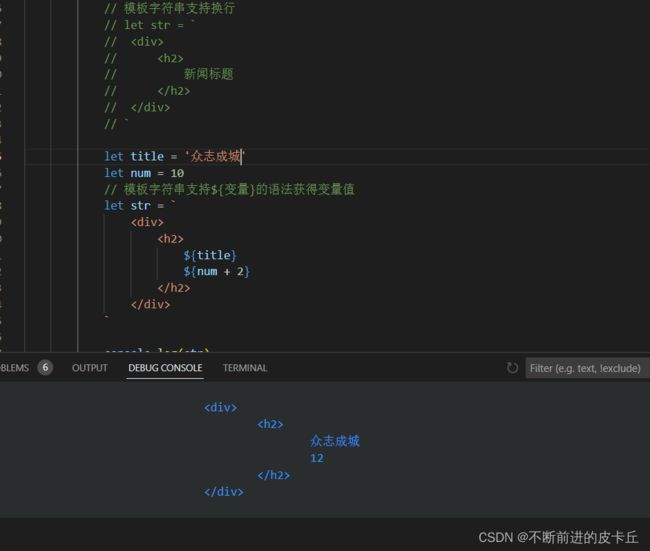
6.2模板字符串
模板字符串相当于加强版的字符串,用反引号`除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
模板字符串中的换行和空格都会被保留
模板中,我们可以使用${},在${}中可以放入JavaScript表达式
7.数组
7.1数组遍历
7.1.1for循环
let arr = ['aa', 'bb', 'cc']
//普通for循环
for(let i=0; i<arr.length; i++) {
console.log(arr[i])
}
//for-in
for(i in arr) {
console.log(arr[i])
}
//for-of
for(item of arr) {
console.log(item)
}
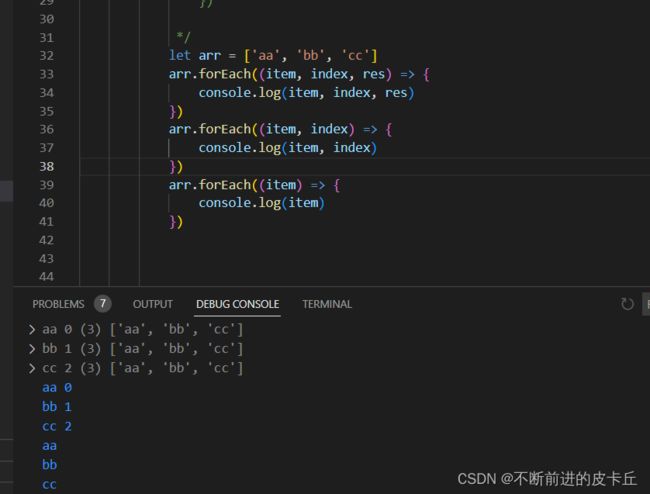
7.1.2forEach()
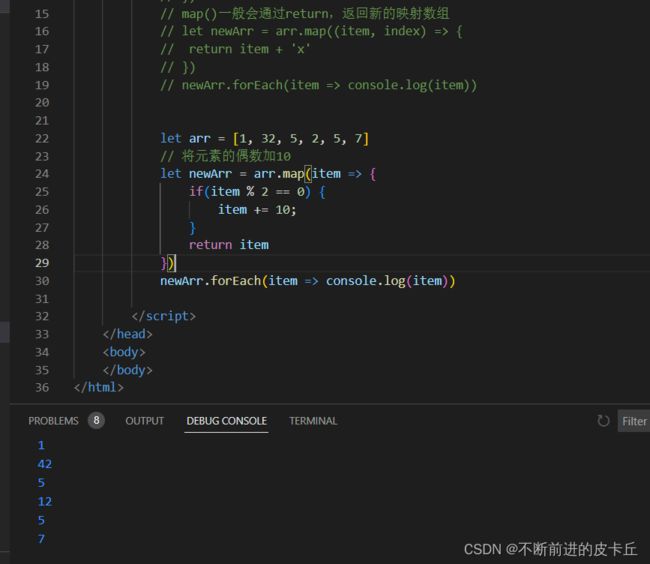
7.1.3map
- 无返回的时候,和foreach的效果一致。
let arr = ['aa', 'bb', 'cc']
当map()无返回时候,作用等同于foreach()
arr.map((item, index) => {
console.log(item, index)
})
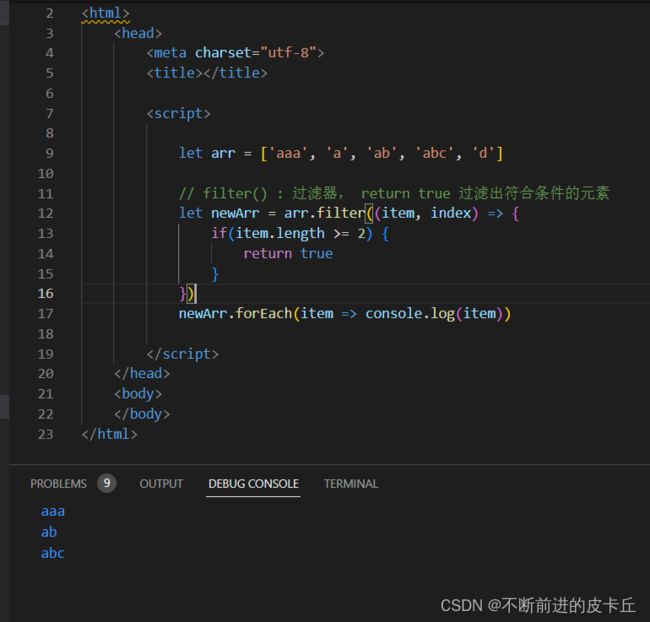
7.2过滤
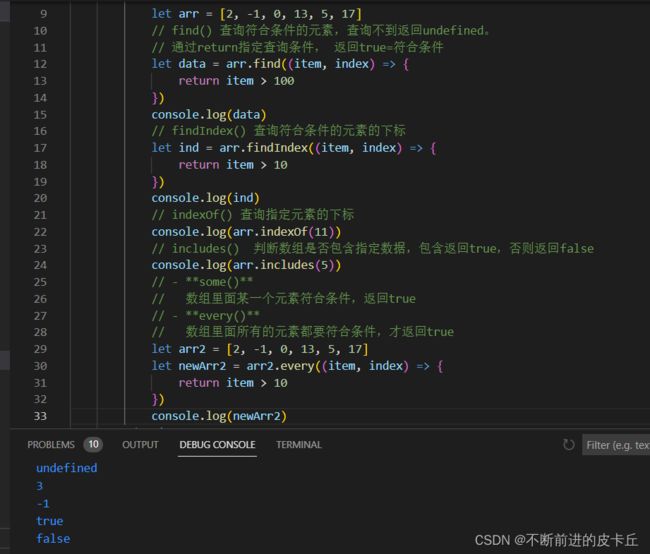
7.3数组查找
- find:查找数组中符合条件的元素,如果有多个符合条件的元素,则返回第一个元素,找不到则返回undefined
- findIndex():查找数组中符合条件的元素索引,如果有多个符合条件的元素,则返回第一个元素索引,没有找到则返回-1

7.4数组生成
8.模块化开发
JavaScript模块化开发
导出导入都是JavaScript的对象,模块化开发是基于对象来进行封装和处理的
- 默认导出
common.js
let stu = {
name: 'abc',
age: 22,
study() {
console.log('学习了')
}
}
// 模块化开发,向外部导出对象,供外部使用
// 全局导出 export default
export default stu
- 默认导入
test1.js
// 模块化开发,使用外部模块,必须先导入
import stu from './common.js'
console.log(stu.name, stu.age)
stu.study()
- html引入模块
main.html,注意导入模块的type类型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="test1.js" type="module"></script>
</head>
<body>
</body>
</html>