面对不同寻常的换行需求:Bootstrap Card响应式倒序向下移动(观看尚硅谷Bootstrap视频P5栅格实例的小作业)
目录
- 视频地址
- 查看bootstrap官方文档
-
- 引入资源
- 复制Card
- 查看Migration
- 搜索Order
- 实现
-
- 确定布局
- 计算机换行与列排序
- 最终代码
视频地址
视频地址戳这:尚硅谷_bootstrap_栅格实例
强烈推荐这位老师讲的bootstrap(v3),视频P1~P6有讲到Grid的less源码,里面有大神写代码的思路,虽然现在bootstrap版本已经更新到v5了,但是依然很重要!
简略说一下这个视频的有趣之处~~~~~
在一个即将下班的幸福时刻,客户打来了电话:“喂,小明啊,你这个布局不对啊,是这样,浏览器屏幕缩小的时候,我要第一个格子先换到第二行,下班前交给我吧!”
啊这……开搞呗!想看最终呈现请直接跳转 实现 。
查看bootstrap官方文档
bootstrap已经更新到 版本5 了(但我还是用的v4.3),大家可以参考我的思路看一下怎么去完成老师的小作业~
引入资源
注意:因为bootstrap要用到 jQuery,所以 jquery.min.js必须要在bootstrap.min.js之前(xxxxx.min.js 代表压缩过的资源)。以下介绍的2种方法可选用其一,更详细的介绍可移步 官网(需要哪个版本把链接网址里的版本号改一下就行)。
- 从CDN(Content Delivery Network 内容分发网络)引入
[面包屑导航:Getting started > Introduction > 找到标题 CSS \ JS]
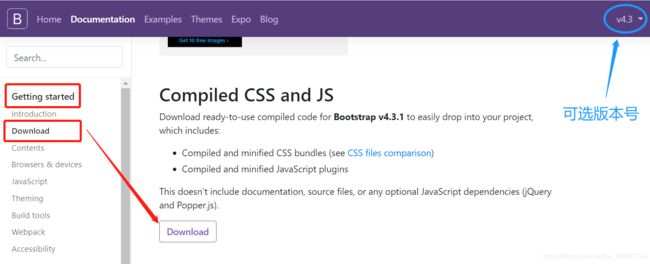
- 下载bootstrap资源包
[面包屑导航:Getting started > Download > 找到按钮 Download]
也可以直接复制 引入模板
[面包屑导航:Getting started > Introduction > 找到标题 Starter template]
在这里简单介绍一下meta
来源于百度:
meta提供文档最基本的元信息。meta除了提供文档字符集、使用语言、作者等基本信息外,还涉及对关键词和网页等级的设定,对搜索引擎营销有重要作用。
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
-
viewport代表移动端适配 -
width=device-width视区宽度为屏幕宽度 -
initial-scale=1初始缩放比例为1,即不缩放显示原始网页 -
shrink-to-fit=no使以上代码在ios9上生效,但部分编辑器不支持提示:在meta里不要随意加空格,特别是双引号前后。
复制Card
[面包屑导航:Components > Card > 找到标题 Example]
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
查看Migration
由于老师讲的是v3,而我用的是v4.3,所以就必须要看看版本之间的变化(migration)。
在看 Migration前,梳理一下本实例要用到的相关知识点:
- Bootstrap Grid(bootstrap栅格):
-
container容器,保证自适应 -
row行,bootstrap布局以行呈现 -
col-{breakpoint}-{size}列,也可叫格,bootstrap把一行分为12格。下面介绍breakpoint和size.①
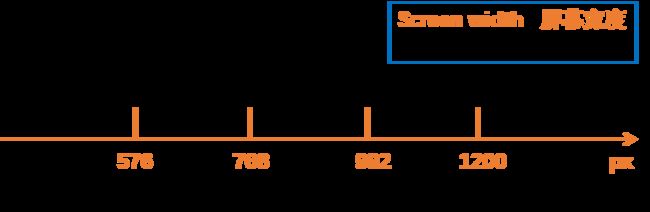
breakpoint代表xs,sm,md,lg,xl,表示各个尺寸屏宽px.
| breakpoint(断点) | screen width(屏宽范围) | device(适用设备) |
|---|---|---|
xs |
[0,576) | 手机、穿戴设备 |
sm |
[576,768) | 手机 |
md |
[768,992) | 手机、平板 |
lg |
[992,1200) | 中屏PC |
xl |
[1200,+∞) | 大屏PC |
②size 确定某元素占一行12格中的几格,例如:
col-sm-12 表示在屏宽范围为sm时占一行 12/12=1
col-sm-4 表示在屏宽范围为sm时占一行的1/3 4/12=1/3
- 列排序
给每个格子进行排序。
现在就可以来看 Migration了!
先找Grid,在Migration里有两个Grid system:
-
第1个Grid system说明:这次Grid的改版添加了
sm,上文已经介绍。且删去了代码中的xs,即col-xs-6改为col-6.[面包屑导航:Migration > Summary > Grid system]
-
第2个Grid system说明:把
col-{breakpoint}-{modifier}-{size}改为{modifier}-{breakpoint}-{size},如col-sm-offset-6改为offset-sm-6;
取消bootstrap v3 列排序 的pull、push,改用order,如order-sm-1、order-sm-2…数字越小代表次序越前。[面包屑导航:Migration > By component > Grid system]
搜索Order
那么order到底怎么用,实在找不到,就直接搜索一下order吧!不知道点哪一个,那就每一个都看一下。本例与Grid相关,看见有Grid system的order,就是它了!
[面包屑导航:Layout > Grid system > Reordering > Order classes]
图中代码顺序是First,Second,Third.
对Second,Third进行排序,Second加了order-12,Third加了order-1.所以在呈现的时候Third就在Second前面了。
最终呈现顺序是First,Third,Second.
基础的东东终于准备完毕,开干吧!!!
实现
确定布局
写col时老师教的按断点 从大到小 (xl→lg→md→sm)写,但是好像 从小到大 写也没有什么问题,大家可以自行探索一下是否可行(乱序是一定不行的)。
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-12">
<div>...div>
div>
div>
div>
计算机换行与列排序
来一张动图看看计算机的默认换行方式:
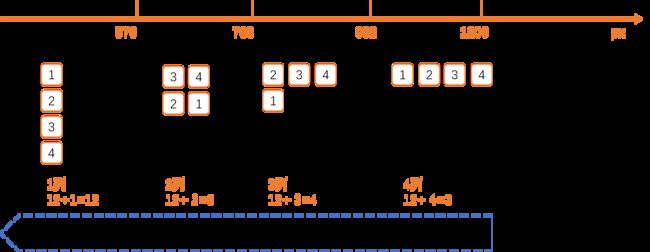
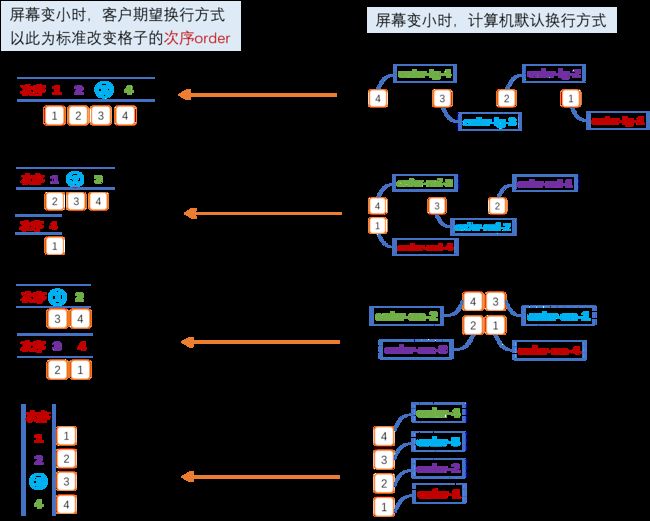
屏幕变小时,要把计算机的默认换行方式改成客户期望的换行方式,来一张色彩纷呈的图:
图要是看不过来,那再来一个表格:
总之,就是修改格子的呈现次序。最后写代码的时候注意,order-lg-{size}一定要写在col-lg-{size}之后,order-md-{size}写在col-md-{size}后……依次排列,不可乱序!
最终代码
看一下实现的动图:
<html lang="zh">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>title>
<link rel="stylesheet" href="vendor/bootstrap.min.css" />
<style>
.container{
margin-top: 20px;
}
.card{
margin-top: 20px;
}
img{
height: 138px;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 order-lg-4 col-md-4 order-md-3 col-sm-6 order-sm-2 order-4">
<div class="card">
<div style="height: 138px;">
<img src="img/bread.jpg" class="card-img-top" alt="...">
div>
<div class="card-body">
<p class="card-text">第4444444p>
div>
div>
div>
<div class="col-lg-3 order-lg-3 col-md-4 order-md-2 col-sm-6 order-sm-1 order-3">
<div class="card">
<div style="height: 138px;">
<img src="img/cake.jpg" class="card-img-top" alt="...">
div>
<div class="card-body">
<p class="card-text">第3333333p>
div>
div>
div>
<div class="col-lg-3 order-lg-2 col-md-4 order-md-1 col-sm-6 order-sm-3 order-2">
<div class="card">
<div style="height: 138px;">
<img src="img/cream.jpg" class="card-img-top" alt="...">
div>
<div class="card-body">
<p class="card-text">第2222222p>
div>
div>
div>
<div class="col-lg-3 order-lg-1 col-md-4 order-md-4 col-sm-6 order-sm-4 order-1">
<div class="card">
<div style="height: 138px;">
<img src="img/salad.jpg" class="card-img-top" alt="...">
div>
<div class="card-body">
<p class="card-text">第1111111p>
div>
div>
div>
div>
div>
body>
<script src="vendor/jquery-3.4.1.min.js">script>
<script src="vendor/bootstrap.min.js">script>
html>