GEE学习笔记
GEE学习笔记
根据知乎网站GEE学习
下面涉及的代码均来自于上面这个知乎网站
2022/02/16更新
GEE学习笔记 二十四:Panel和root介绍
- Panel
//demo01
var panel = ui.Panel();
panel.style().set('width', '350px');
//label
var title_label = ui.Label({
value: "Show Demo",
style: {fontSize:'24px', color:'#ff00ff', fontWeight:'bold'}
});
panel.add(title_label);
//button
var btn = ui.Button("button1");
btn.onClick(function() {
print("click button1");
});
panel.add(btn); //这里用panel.insert(0, btn);代替,可以讲btn插入到lable上面
panel.clear(); //清理所有组件
ui.root.insert(0, panel);//0改变为1时,组件放到了页面右边
panel.insert(0, btn);//这个代码可以移除添加的btn
- Layout
流布局flow,默认的flow方向是垂直(vetical),这里我们修改为水平(horizontal)
//设置水平布局
panel.setLayout(ui.Panel.Layout.flow("horizontal"))
- absolute
panel.setLayout(ui.Panel.Layout.absolute());//设置绝对布局
//label
var title_label = ui.Label({
value: "Demo 06",
style: {
fontSize:'24px',
color:'#ff00ff',
fontWeight:'bold',
position:'top-center' //Label位置
}
});
panel.add(title_label);
//button
2022/02/15更新
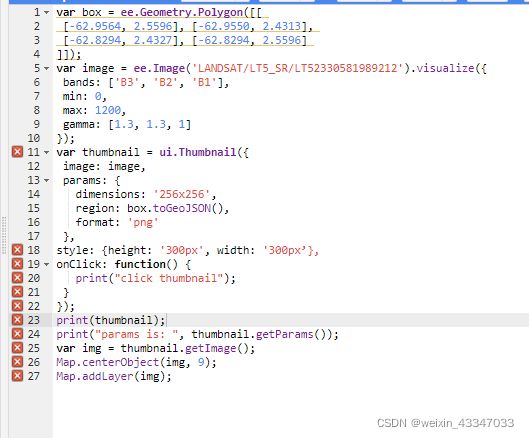
GEE学习笔记 二十一:添缩略图和文本框介绍
1、缩略图组件(Thumbnail)
这里利用给的代码进行学习,但是会报错,{}的问题,但没有解决。
下面是报错的内容

GEE学习笔记 二十四:Map组件
2、输入文本框组件(Thumbnail)
GEE学习笔记 二十二:滑动条和下拉列表介绍
3、滑动条组件(Slider)
//ui.Slider
var slider1 = ui.Slider({
min:0, //滑块的最小值
max:100, //滑块的最大值
value:30, //滑块初始位置
step:2,
direction: "horizontal",
onChange: function(value) {
print("slider1 change value is:"+ value);
}
});
print("slider1 min: " + slider1.getMin());
print("slider1 max: " + slider1.getMax());
print("slider1 step: " + slider1.getStep());
print("slider1 current value: " + slider1.getValue());
//这个方法在滑动时候实时触发的方法
slider1.onSlide(function(value) {
print("slider1 onslide value is: " + value);
});
print(slider1);
var slider2 = ui.Slider();
slider2.setDisabled(false); //设置滑块是否可用,false代表可用,true代表不可用
slider2.setMax(100);
slider2.setMin(10);
slider2.setValue(20); //滑块初始位置
slider2.setStep(3);
slider2.onChange(function(value) {
print("slider2 value is: " + value);
});
print(slider2);
4、下拉列表组件(Select)
GEE学习笔记 二十三:使用矢量资源
- 一开始遇到的问题:矢量资源用的是我自己上传的,代码其他部分没有进行修改,就报错 “没有B8波段”。
- palette:这里应该是用于渲染栅格影像,用于设置色阶的,具体怎么设置还不太清楚,这里可以用栅格渲染颜色库来替换 来自GEE中栅格渲染颜色库-palettes list
代替代码为:
var palettes = require('users/gena/packages:palettes');
var mypalette = palettes.colorbrewer.RdYlGn[9];//例子:[9]是指要分为9个色阶
var tmax = ee.Image('OREGONSTATE/PRISM/AN81m/201001').select('tmax');
var visParam = {
min: -0.2,
max: 0.8,
palette: mypalette
};
// 上传的矢量边界文件
var city = ee.FeatureCollection("users/wangweihappy0/shape/china_albers_city");
// 筛选时间
var start_date = ee.Date.fromYMD(2016, 1, 1);
var end_date = ee.Date.fromYMD(2016, 12, 31);
// 由于上传的数据是全国的数据,这里通过Filter过滤出邯郸数据(这里如果上传的不是全国的矢量数据,可以直接删掉这一行代码,然后将下面的handan全部改为city就可以了,不然就会出现上面的报错)
var handan = city.filter(ee.Filter.eq("ad2004", 130400)); //这里eq后面值是矢量数据的字段值来选择区域
// 哨兵2的数据
var s2 = ee.ImageCollection("COPERNICUS/S2");
// 哨兵2去云
var s2_rmcloud = function(image) {
var quality = image.select("QA60").unmask();
return image.updateMask(quality.eq(0));
};
// 哨兵2计算ndvi
var s2_ndvi = function(image) {
return image.addBands(image.normalizedDifference(["B8", "B4"]).rename("NDVI"));
}; //“normalizedDifference”为计算NDVI的,负值会强制为0.
//获取感兴趣区域
var study_s2 = s2.filterDate(start_date, end_date)
.filterBounds(handan);
var study_s2_nocloud = study_s2.map(s2_rmcloud);
var ndvi = s2_ndvi(study_s2_nocloud.median()).select("NDVI").clip(handan);//计算搜索到的影像均值
var visParam = {
min: -0.2,
max: 0.8,
palette: 'FFFFFF, CE7E45, DF923D, F1B555, FCD163, 99B718, 74A901, 66A000, 529400,' +
'3E8601, 207401, 056201, 004C00, 023B01, 012E01, 011D01, 011301'
}; //这里应该是用于渲染栅格影像,用于设置色阶的,具体怎么设置还不太清楚
// 绘制NDVI
Map.addLayer(ndvi, visParam, 'Vegetation');
Map.centerObject(handan, 8);
// 这里构建空的Image,然后通过palette设置边界颜色
var empty = ee.Image().toByte();
var outline = empty.paint({
featureCollection:handan, // 筛选的colletion
color:0, //颜色透明
width:3 //边界宽度
});
//绘制红色边界
Map.addLayer(outline, {palette: "ff0000"}, "outline");
// 绘制默认的行政区划,颜色设置为蓝色,默认图层不显示
Map.addLayer(handan, {color:"0000ff"}, "handan", false);//false代表的是不显示图层,当改为true时,是显示图层
2022/02/14更新
GEE学习笔记 十九: ui.Button按钮

GEE学习笔记 二十:Export简单介绍 Export简单介绍
//导出单张影像到Drive中
var landsat = ee.Image('LANDSAT/LC8_L1T_TOA/LC81230322014135LGN00')
.select(['B4', 'B3', 'B2']);
var geometry = ee.Geometry.Rectangle([116.2621, 39.8412, 116.4849, 40.01236]);
Map.centerObject(geometry, 7); //Map.centerObject(),是一个放大或缩小的水平,数字越大,尺度越大(zoom in)
Map.addLayer(geometry, {}, "geometry");
// To Drive(导出影像到Drive中)
Export.image.toDrive({
image: landsat, //导出影像类型
description: 'imageToDriveExample', //导出的影像名称
scale: 30, //导出的影像分辨率
region: geometry //导出的影像范围
});
//导出多张影像到Drive中
//export collection 导出imageCollection
var collection = ee.ImageCollection('LANDSAT/LC8_L1T_TOA') //加载的影像数据集
.filter(ee.Filter.eq('WRS_PATH', 44))
.filter(ee.Filter.eq('WRS_ROW', 34)) //根据行列号对影像数据集进行筛选
.filterDate('2015-01-01', '2015-04-01'); //选择影像日期
print('Collection: ', collection);
var colList = collection.toList(100); //???这里不知道什么意思?
//这里需要注意的是获取长度使用的是getInfo(),直接通过size()是不可以的
var n = colList.size().getInfo(); //获取影像长度
print("n is: ", n);
for (var i = 0; i < n; i++) {
var img = ee.Image(colList.get(i)); //循环获取影像
var id = img.id();
print("id is: ", id);
var bounds = img.geometry().bounds(); //获取影像边界
print("bounds is: ", bounds);
// var region = bounds.coordinates;
//导出多幅影像到Drive中
Export.image.toDrive({
image:img.toFloat(), //浮点型
description: "L8_Export:"+id.getInfo(), //导出的文件名
region: bounds,//导出影像边界
scale: 30, //空间分辨率
maxPixels: 999999999999}); //栅格最大值
}
2022/01/30更新
1、windows下配置本地开发环境
pip install pyCrypto一直报错,如下,即使按照提示安装好VS以后,仍然进行报错,这是因为目前pyCrypto已经不再使用,建议用PyCryptodome。

相关介绍链接:https://blog.csdn.net/RIN233/article/details/111383346
https://www.cnblogs.com/SomnusWho/p/14613219.html