4.设置样式
目录
1 css()设置样式
2 下拉菜单练习
3 排他思想
4 淘宝精品服饰案例
5 链式编程
5.1 链式编程-排他思想
5.2 链式编程分析
6 获取样式
7.类操作
7.1 添加类 addClass()
7.2 删除类 removeClass()
7.3 切换类 toggleClass()
8 tab栏切换
1 css()设置样式
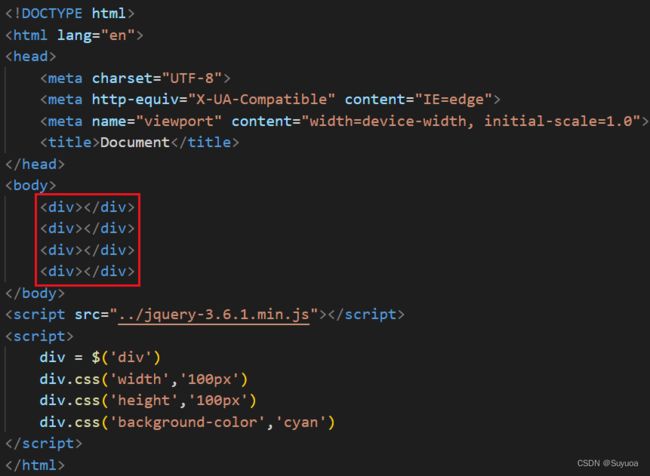
我们通过 element.css('属性','值')的方法来设置样式
我们刚刚只有一个盒子,现在我们搞四个盒子
发现都被设置了样式
也就是.css方法会将jQuery对象中的所有元素都设置样式。如果你使用原生的JS,你需要将得到的数组进行遍历。但在jQuery中是不用的,不仅是css方法,其余的方法也是一样,我们称这个性质为jQuery的隐式迭代
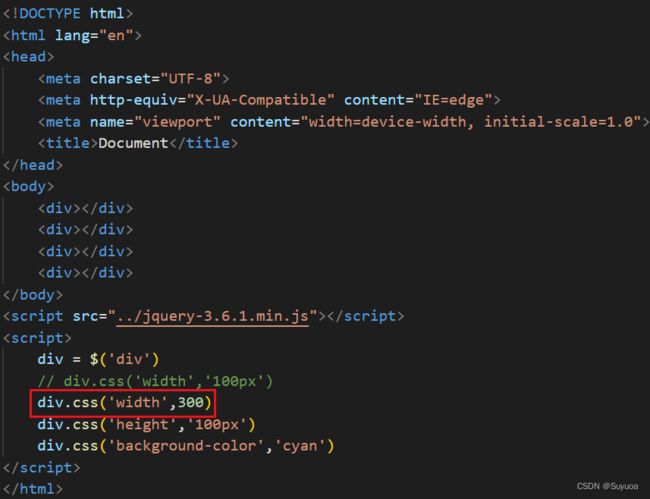
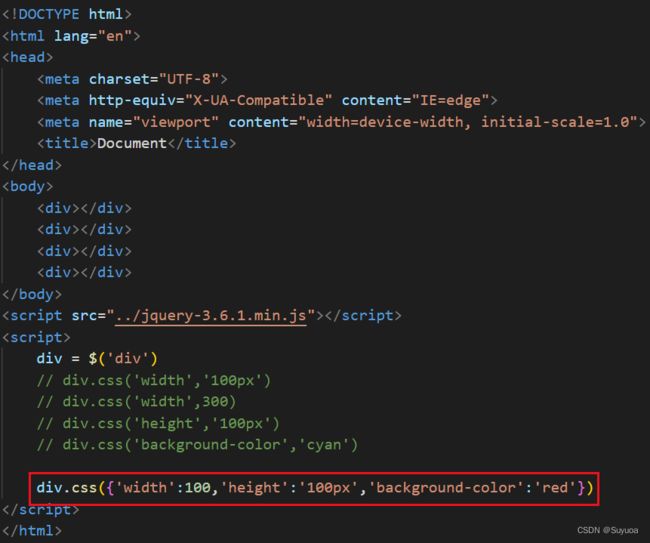
如果你要设置的属性值是300px这种,你不需要加引号,直接写300就可以了
css可以接收键值对形式的值以修改多组样式
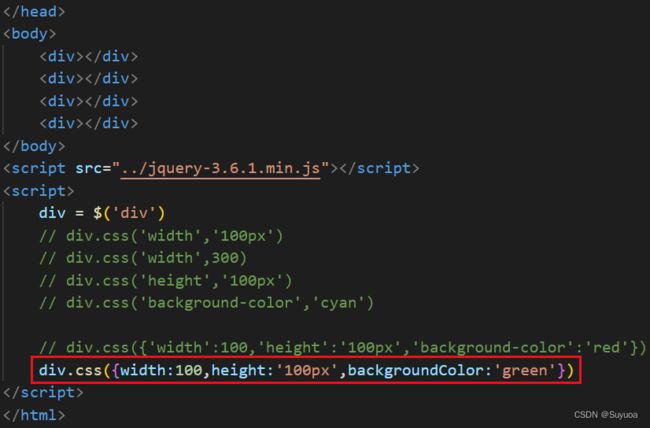
使用键值对的时候属性可以不加引号,但是涉及到横杠的属性(像下面的background-color)要使用驼峰命名法(不使用就会报错)
2 下拉菜单练习
鼠标放到哪个微博上哪个菜单就出现下拉菜单
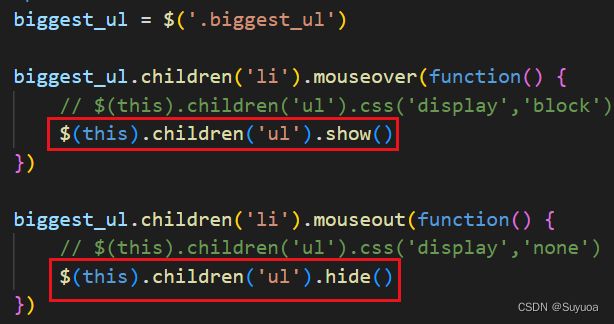
代码
Document
出了上面提到的之外使用了两个事件mouseover与mouseout,另外在jQuery中使用$(this)来代表this
也可以不用css进行操作,直接使用jQuery中的show()与hide()
效果相同
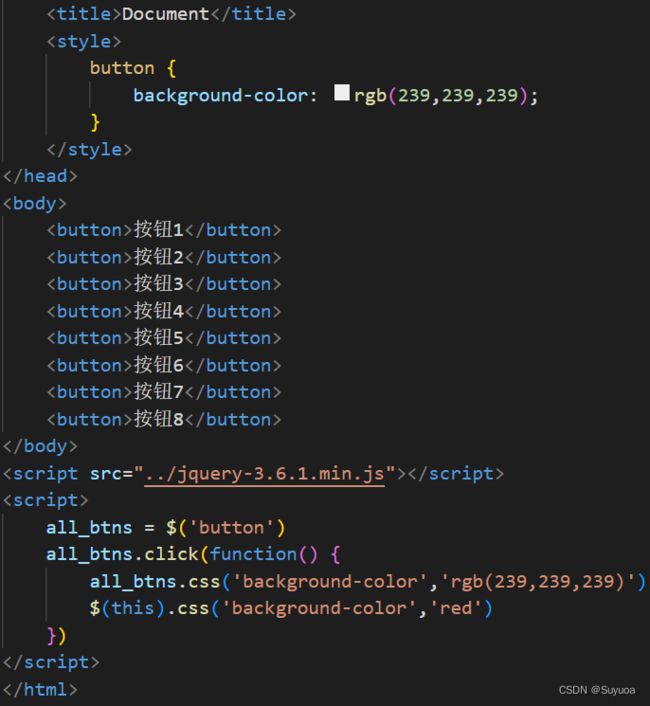
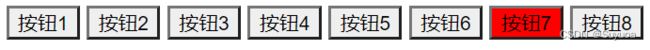
3 排他思想
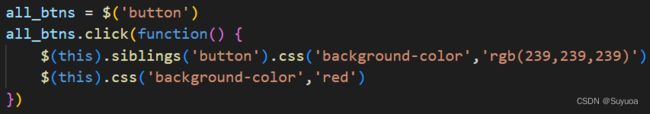
思路都是一样的,首先将所有都搞成原样,然后给特定的元素设置
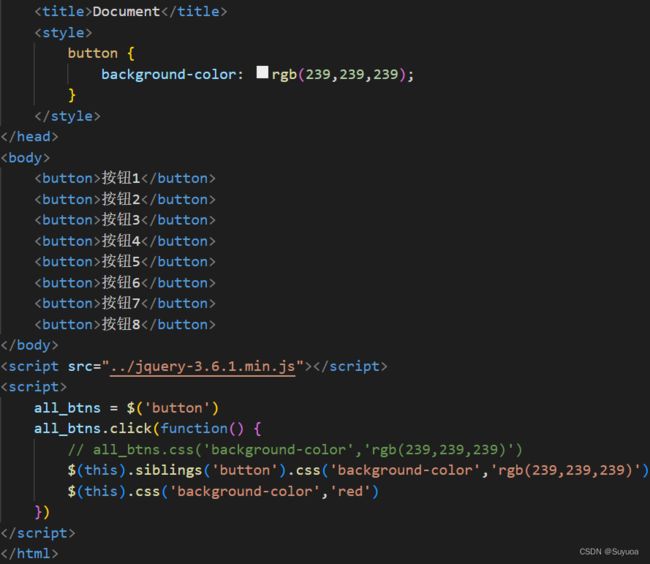
也可以换一种写法,先给其他同类兄弟搞成原样,然后给点击的元素设置样式
效果相同
总的来讲后面这种写法更好些,没有引入变量,维护时方便些
4 淘宝精品服饰案例
效果是这样的
我就不搞淘宝那个图了,我搞点儿别的图
Document
CSS3
JavaScript
jquery
opencv
pyqt5
python
pytorch
ubuntu








上面用到了 index = $(this).index() 拿到当前左侧悬停的索引
5 链式编程
5.1 链式编程-排他思想
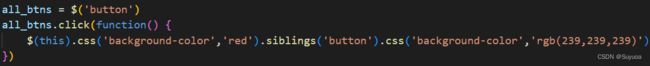
之前我们搞排他思想是这样写的
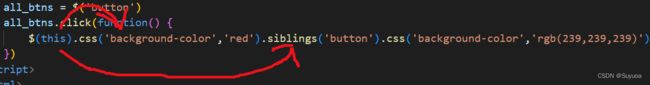
发现用了两次$(this),那么就可以这样写
效果是一样的
它是这样的
5.2 链式编程分析
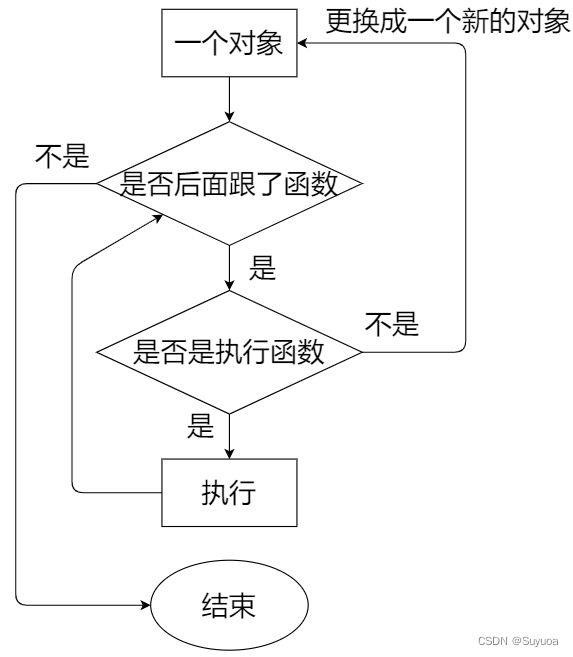
可以这样理解,有两种函数,一种是查询函数,一种是执行函数。像siblings(),parents()这种就是查询函数,查询函数能返回一个对象。像CSS这种就是执行函数
链条中的首位肯定是查询函数(或者叫一个对象)
这个时候判断是不是跟了一个执行函数,如果是执行函数就执行,执行后再判断是不是
如果还是就还执行,一直到后面跟的不是执行函数了,这个时候我们要换一个新的对象,再执行后面的执行函数
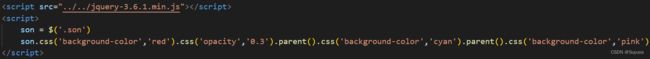
我们做一个例子
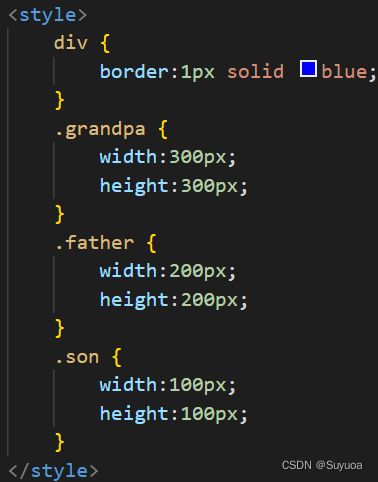
css
html
JS
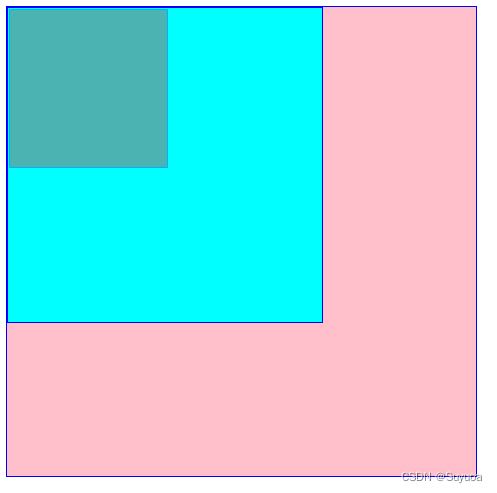
结果是这样的
首先发现了第一个元素是son,然后发现后面是执行函数,给son搞了一个背景颜色,然后发现又是一个执行函数,给son搞了一个不透明度
下面发现后面不跟执行函数了,那么这个时候就换了一个对象,从这之后和son没有任何关系了,后面发现是个执行函数,给father搞了一个背景颜色
下面发现后面不跟执行函数了,这个时候又换了一个对象,从这之后和son,father没有任何关系了,后面发现是个执行函数,给grandpa搞了一个背景颜色
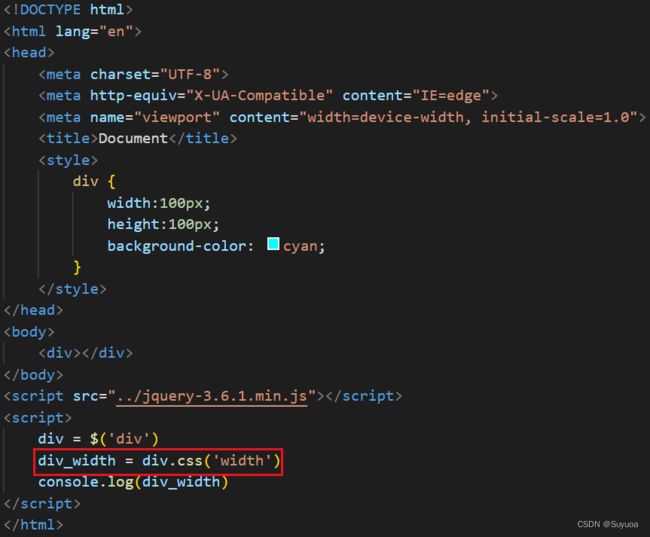
6 获取样式
获取样式与设置样式的函数相同,我们使用 element.css('样式名') 来获取样式
- css()如果不给参数的话会报错
7.类操作
如果样式过多我们通常给元素一个类名或删除元素一个类名来修改样式
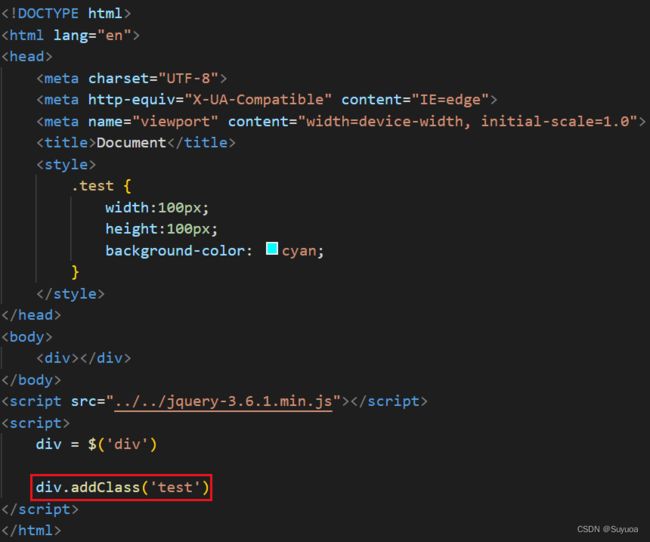
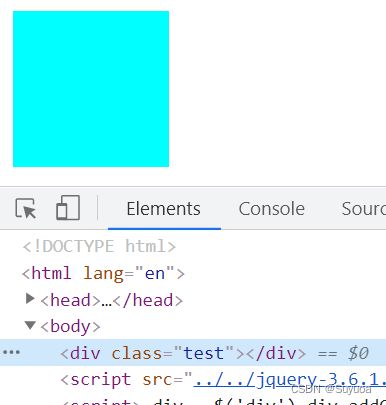
7.1 添加类 addClass()
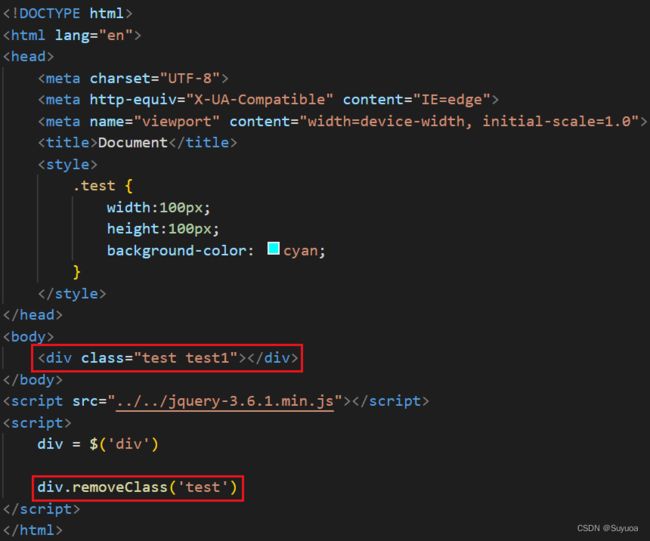
7.2 删除类 removeClass()
删除一个类并不影响其他的类
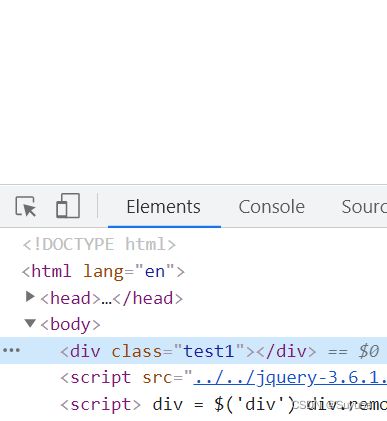
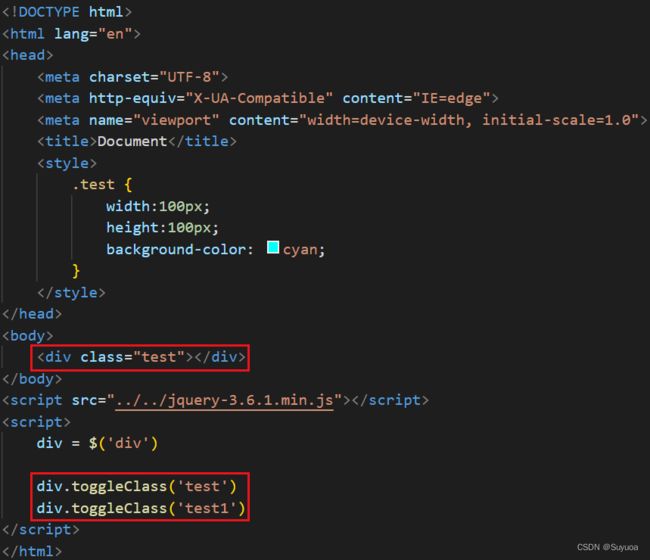
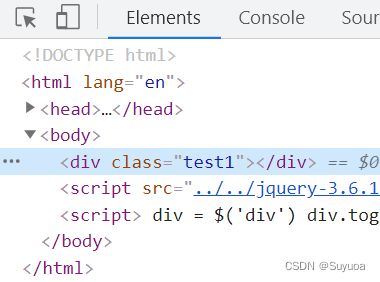
7.3 切换类 toggleClass()
toggleClass()可以把有的类变没,没的类变有
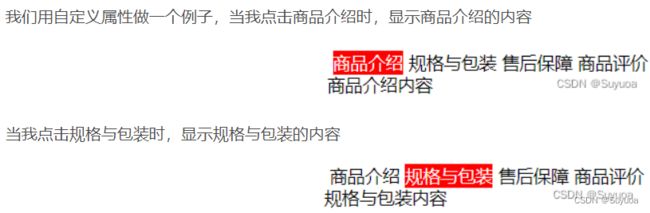
8 tab栏切换
我们用一下jQuery来实现一下之前做个的tab栏切换功能
22.自定义属性_Suyuoa的博客-CSDN博客_removeattribute
我们依然沿用之前的CSS与html,js我们使用jQuery的方法
Title
- 商品介绍
- 规格与包装
- 售后保障
- 商品评价
商品介绍内容
规格与包装内容
售后保障内容
商品评价内容
发现可以实现