QComboBox样式设置——Qt
前言
我对qss只会一些简单的,所以每次都得查资料,自己调,好麻烦,特别是之前一篇博客关于菜单样式的设置。这次以为两者相似,结果不是的。
这个QComboBox下拉框的样式设置有稍微复杂,有些关键点得记住,所以用这篇博客记录下。
代码和说明
有图有真相,我现在将QComboBox样式表中的部分关键词标出来,更直观一些:
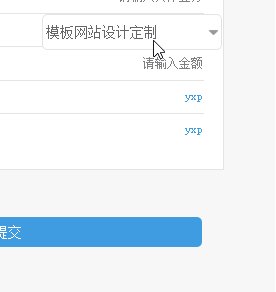
QComboBox常规样式
图中QComboBox我只圈出了上面一部分,按理说整个都是属于QComboBox,但是直接在此关键词下设置属性只包括这部分,其他的需要分别设置。我这里只设置了边框和字体,其他的看自己情况添加。padding右侧为
QComboBox{
color:#666666;
font-size:14px;
padding: 1px 15px 1px 3px;
border:1px solid rgba(228,228,228,1);
border-radius:5px 5px 0px 0px;
} 下拉按钮QComboBox::drop-down ,可以设置按钮的位置,大小、背景图,边框等
QComboBox::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
border:none;
}
箭头图标 QComboBox::down-arrow这个很简单就是把自己箭头加进去就行。
QComboBox::down-arrow {
image: url(:/res/work/dateDown.png);
}下拉列表QComboBox QAbstractItemView,因为QComboBox的view是QAbstractItemView的子类,所以是后代迭代器的写法。
QComboBox QAbstractItemView{
background:rgba(255,255,255,1);
border:1px solid rgba(228,228,228,1);
border-radius:0px 0px 5px 5px;
font-size:14px;
outline: 0px; //去虚线
}注:下拉项去虚线的写法: outline: 0px;
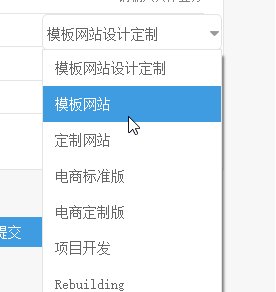
下拉项样式的设置和我之前博客说的菜单项的写法不一样的,和列表表格之类的写法是一样的,比较简单,直接设置。
QComboBox QAbstractItemView::item{
height:36px;
color:#666666;
padding-left:9px;
background-color:#FFFFFF;
}
QComboBox QAbstractItemView::item:hover{ //悬浮
background-color:#409CE1;
color:#ffffff;
}
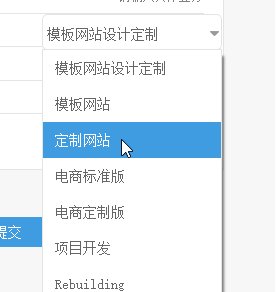
QComboBox QAbstractItemView::item:selected{//选中
background-color:#409CE1;
color:#ffffff;
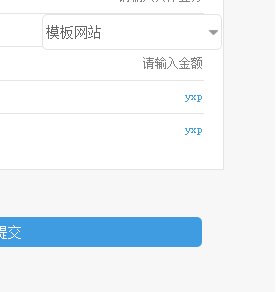
}QComboBox状态样式
下拉框QComboBox还有两种状态编辑editable和展开on,我这边因为不可编,所以就没写编辑状态,只写了展开时通过对padding数值的改变,从而实现的动态变化。
QComboBox:on {
padding-top: 3px;
padding-left: 4px;
}
QComboBox::down-arrow:on {
top: 1px;
left: 1px;
}总体下来动态图是这样的
注意,最重要的一点就是要使qss生效,在代码中还要加一句:
ui->productBox->setView(new QListView());结束语
这篇博客写下来,感觉都没啥要记录的,都太简单了。