classList详解,让你的js方便地操作DOM类
在此之前,jQuery的hasClass、addClass、removeClass我们已经再熟悉不过了,然而我们并不会在每一个项目中都会去使用 jQuery或者Zepto,譬如在移动端的网页中,考虑到传说中的性能和静态资源的请求量等因素,我们通常会选择采用原生js,而对于元素的class 操作。你首先想到的就是className,这位伙计完美地得到了包括ie6在内的所有古现代浏览器的支持,尽管它的功能简直弱爆,但是人们在相当长的一 段时间还是用得不亦乐乎,甚至一些基础库也只是通过className进行了一些扩展。但是随着浏览器的不断升级,更多丰富的JavaScript API得到了支持,本文讲述的classList就是其中一个。它可以方便地对元素的类名进行增删改查,当然,API的设计者并不会帮你做所有的事,它仍 然存在一些小小的缺陷,但相比className,这已经是一个飞跃了。
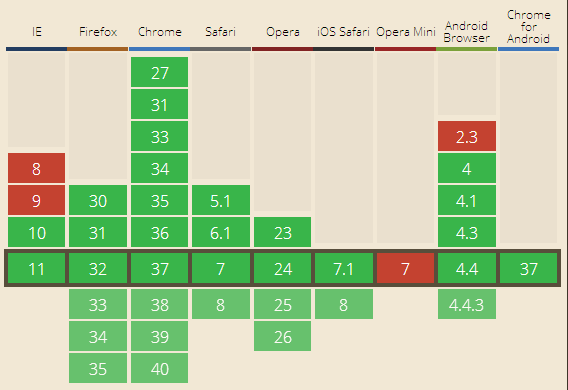
classList的兼容性如下图所示:
从上图可以看到,严重拖后腿的还是那个IE,直到IE10,微软才总算反映了过来。而在移动端方面,除了安卓2.3及其以下版本的webview不支持 classList,其它浏览器终端都能很好地支持。由于安卓2.3的设备和IE一样已然明日黄花,所以我们仍然可以和classList愉快的玩耍,尤 其是在基于webkit内核的终端。现在,就让我们进入正题吧(尼玛,原来前面一堆都是废话)
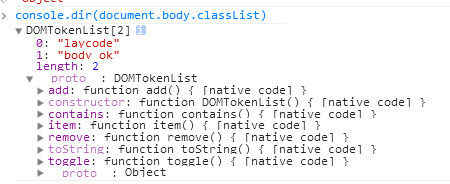
classList是html元素对象的成员,它的使用非常简单。我们通过以下方式:
发现它的构造器(constructor)是DOMTokenList。它提供了这些已知的API:length、item、add、remove、contains、toggle。其它灰色部分如toString可以先无视。
下面我们对classList的成员进行逐一介绍:
length
静态属性。获取元素类名的个数,使用方式:
item
方法。获取元素的类名,接受一个参数,即数字索引。使用方式:
add
方法。用于增加元素的类,接受一个参数,即类名。使用方式:
document.body.classList.add('myclass');
//遗憾的是,它一次性只能增加一个类,比如以下方式将会报错
document.body.classList.add('class1 class2');
- 1
- 2
- 3
- 4
- 5
如果需要增加多个类,你只能执行多次add。
remove
方法。用于删除元素的类,接受一个参数,即类名。和add一样,它一次性只能删除一个类。使用方式:
contains
方法。用于检测元素是否包含某个类,返回Boolean值。使用方式:
toggle
方法。这个家伙是add、remove、contains的三合一版,不仅能检测元素是否包含某个类,而且还具备增删功能,即如果存在某个类,就remove掉,如果不存在,就add一下。返回一个Boolean值。使用方式:
//如果body不存在classtest的类名,就会给body增加一个classtest的类
document.body.classList.toggle('classtest'); //true
//再执行一遍,classtest已被删除了
document.body.classList.toggle('classtest'); //false
- 1
- 2
- 3
- 4
- 5
- 6
classList的便捷性只是原生JavaScript的冰山一角,事实上标准浏览器对dom的操作已经非常方便了,尤其是选择器的查找,如 getElementsByClassName、querySelector和无敌的querySelectorAll等等。当你使用jQuery或者 Zepto根本停不下来的时候,或许你需要抚慰下你忙碌的双手,拥抱Native,那是一片广袤无边的天地!