使用Sentry监控前端错误日志
最近给客户部署的项目中,偶尔会出现一些非必现的bug,调试起来很不方便。于是在项目中引入Sentry,来记录错误日志。
Sentry是一款用于应用监控和错误追踪日志平台,支持vue、react等多种语言框架。分为客户端和服务端,客户端嵌入需要被监控的项目中,程序出现异常就会向服务端发送消息,服务端可以查看到日志详情。使用时可以直接使用线上服务,也可在本地部署。下面介绍一下本地部署的步骤和使用方式。
官方推荐的是使用docker部署(官方文档),这里也以docker为例,搭建Sentry服务。docker的安装方式本篇先不做赘述,可自行百度。
一、部署服务端
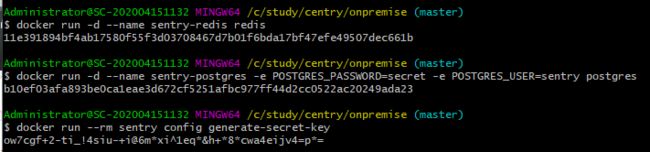
1、启用Redis容器
docker run -d --name sentry-redis redis2、启用Postgres容器
docker run -d --name sentry-postgres -e POSTGRES_PASSWORD=secret -e POSTGRES_USER=sentry postgres3、生成秘钥
docker run --rm sentry config generate-secret-key第一次启用时,需要下载,所需时间比较长。我已经启用过了,所以返回的是containerId
4、如果是新数据库,需要运行upgrade
docker run -it --rm -e SENTRY_SECRET_KEY='' --link sentry-postgres:postgres --link sentry-redis:redis sentry upgrade 若出现以下提示,在命令前加“winpty”,再次执行即可。
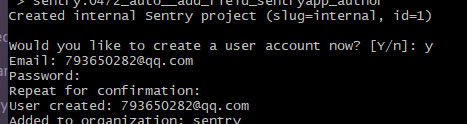
执行完毕后,会询问是否新建用户,选择y,并按提示输入邮箱和密码。确认密码后,用户创建成功。
5、启动Sentry服务
docker run -d --name my-sentry -e SENTRY_SECRET_KEY='' --link sentry-redis:redis --link sentry-postgres:postgres sentry 6、默认配置需要 celery beat 和 celery workers, workers可以按需启动多个,但要保证名字的唯一性
docker run -d --name sentry-cron -e SENTRY_SECRET_KEY='' --link sentry-postgres:postgres --link sentry-redis:redis sentry run cron
docker run -d --name sentry-worker-1 -e SENTRY_SECRET_KEY='' --link sentry-postgres:postgres --link sentry-redis:redis sentry run worker 完成上述步骤后,访问http://localhost:8080,即可打开服务端页面。
二、客户端的使用
1、登录——在打开的服务端页面中输入前面创建的用户名和密码,点击登录。
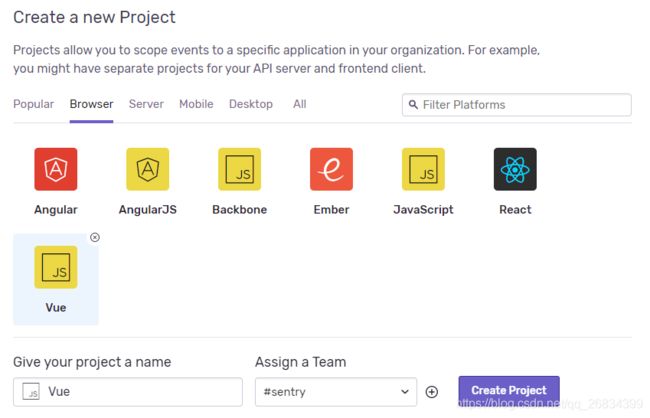
2、创建项目——点击新建项目,进入新建页面,选择项目使用的语言框架,这里以vue为例,点击Create Project。
3、在项目中使用——创建项目后,会自动跳转到使用说明文档,按照文档使用即可,下面以npm安装方式为例进行操作。
npm install @sentry/browser
npm install @sentry/integrations在main.js中引入并配置
import Vue from 'vue'
import * as Sentry from '@sentry/browser';
import * as Integrations from '@sentry/integrations';
Sentry.init({
dsn: 'http://d2c7ecf5a3db4.....83e7c@localhost:8081/3',//这里的代码是创建项目时自动生成的
integrations: [new Integrations.Vue({Vue, attachProps: true})],
});三、错误捕捉测试
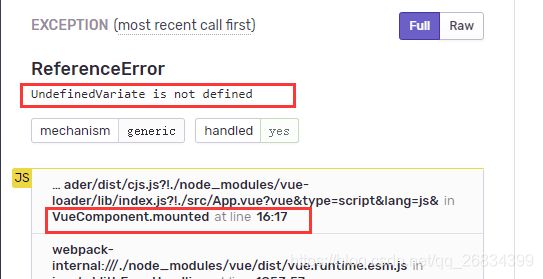
1、在项目中随便制造一个错误,如输出一个未定义变量。
mounted(){
console.log(UndefinedVariate)
}2、运行项目,进入服务端页面,打开刚刚创建的项目,在issue列表中可以看到接受到的报错信息