前端post,get请求传参方式 以及后台接收
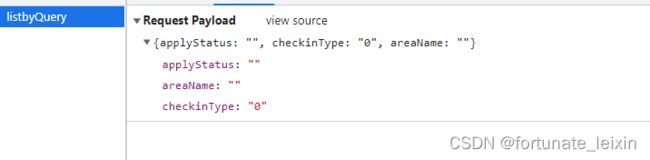
post请求:
1:js中
export function listCheckinApply(query) {
return request({
url: '/aaa/bbb/ccc', // 路径
method: 'post',
data: query //参数
})
}
2:使用
首先引入方法js:
import {listCheckinApply} from 'xxx.js'
调用方法
/*查询条件*/
let formData = reactive({
applyStatus: '',
checkinType: '',
areaName: '',
})
// 提交
const onSubmit = (values) => {
// formData 是参数,Object类型
listCheckinApply(formData).then(resp => {
loading.value = true
console.log("resp", resp)
if (resp.code === 200) {
// adjustApplyInfo.value = resp.rows.filter(item => {
// return item.applyStatus !== '0'
// })
adjustApplyInfo.value = resp.rows
}
finished.value = true;
loading.value = false
})
};
get请求:
第一种:通过params对象传递,将参数以键值对的形式传递,当传递的参数为多个时,浏览器会自动拼接&进行分割
1:js中
export function getApplyGuestInfo(query) {
return request({
url: 'xxx/xxx/xxx', //路径
method: 'get',
params: query //参数
})
}
2:使用
首先引入方法js:
import {getApplyGuestInfo} from 'xxx.js'
调用方法
getApplyGuestInfo({applyId: route.params.id}).then(resp => {
if (resp.code == 200) {
// 赋值
}
})
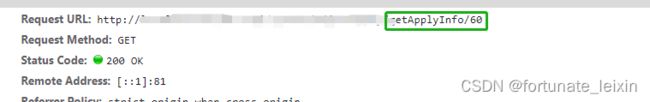
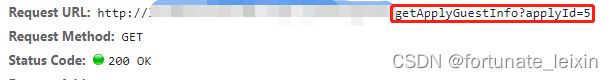
3:浏览器请求

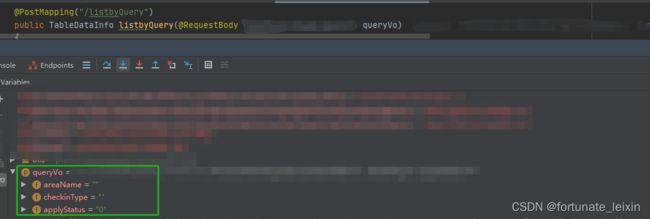
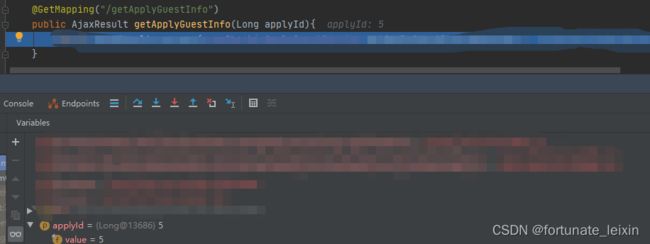
4:后台参数接收

上面这种是传递了一个参数,下面看一下传递多个参数的,和上面一样,只不过url上进行了&分割
1:js中
export function getAdjustApply(query) {
return request({
url: '/xxx/ccc/list',
method: 'get',
params:query
})
}
2:使用
首先引入方法js:
import {getAdjustApply} from 'xxx.js'
调用:形如:
{name:“小张”,age:20,sex:“0”}
const onSubmit = () => {
getAdjustApply({accommodationType:formData.accommodationType,status:formData.status,areaNameBefore:formData.areaNameBefore}).then(resp => {
loading.value = true
console.log("resp", resp)
if (resp.code === 200) {
adjustApplyInfo.value = resp.rows
}
finished.value = true;
loading.value = false
})
};
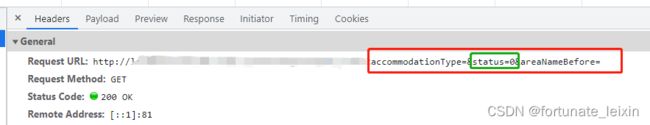
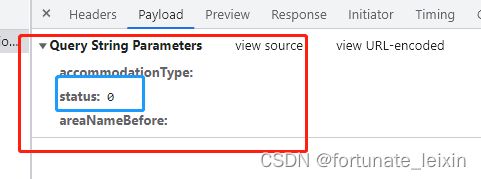
3:浏览器请求,以&分割


4:后台参数接收

还有一种传递方式就是直接在路径上进行拼接,比如:
export function getDetailInfoAboutAdjustRoom(id,name) {
return request({
url: "/xxc/ccc/vvv?id=" + id+"&name="+name,
method: "get",
});
}
第二种:Restful风格传递参数,比如:/xxx/ccc/vvv/{参数名}
1:js中
export function getApplyInfo(id) { // id为参数名
return request({
url: '/xxx/ccc/vvv/'+id,
method: 'get'
})
}
2:使用
首先引入方法js:
import { getApplyInfo} from 'xxx.js'
调用方法
我这里的参数是直接从路由中获取的
getApplyInfo(route.params.id).then(resp => {
if(resp.code === 200){
//处理逻辑
}
})
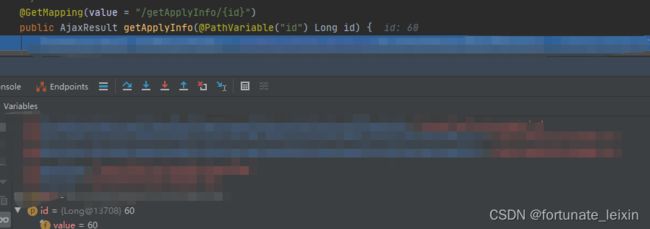
1:@PathVariable:需要接收前端传递的参数必须要加上这个注解
2:@PathVariable(name="")和@PathVariable(value="")都可以
3:可以使用@RequestMapping或者@GetMapping 这两种方式
这两种方式在接受参数的区别在于:
@RequestMapping 可以指定GET、POST请求方式;
@GetMapping等价于@RequestMapping的GET请求方式
比如上面例子中如果使用@RequestMapping 那么就应该写为:
@RequestMapping(value = "getApplyInfo/{id}", method= RequestMethod.GET )
如图所示:

今天就先记录到这里吧,后面有其他方式了再过来更新。
描述有误的地方欢迎大家指正,大家有问题可加qq,876942434。一起进步~
步~