方方-前端体系课程(一)
文章目录
- 1. 开班
-
-
- 1.1 视频1
- 1.2 视频2
-
- 3.【Git入门】软件安装详情
-
-
- 3.1 视频4: chrome配置
- 3.2 视频5: VSCode配置
- 3.3 视频7: 安装Node.js
-
- 5. 【Git入门】命令行入门
-
-
- 5.1 文件的查看操作
- 5.2 文件的增加操作
- 5.3 文件的其他操作
- 5.4 脚本文件
-
- 6. 【Git入门】本地仓库
-
-
- 6.1 git六行配置
- 6.2 视频2
- 6.3 视频5
- 6.4 视频7
- 6.5 视频8
-
- 7.【Git入门】Git远程仓库 - GitHub
-
-
- 7.1 视频1
- 7.2 视频2 上传
- 7.3 视频3 下载
- 7.4 视频4 一些骚操作
- 视频5 markdown
-
- 8. 【Git入门】个人博客搭建与域名购买
-
-
- 8.1 Hugo 搭建个人博客
- 8.2 购买域名
- 8.3 域名配置
- 8.4 备份记录
-
1. 开班
1.1 视频1
- 百度指数
查看python,java,php,javascript,前端指数 - 双拼输入法
- 拉钩
勾选城市,3年以下经验查看当地城市的岗位需求
1.2 视频2
- 遗忘曲线
笔记, 回顾
这个需要了解一下 - 临摹到变现
是一个自然而然的过程, 需要坚持之后才会水到渠成. - Done is better than perfect
先满足需求, 等该事件结束后, 有空闲了开始深入.
3.【Git入门】软件安装详情
3.1 视频4: chrome配置
普通用户配置
Chrome登录账户同步配置- 安装
uBlock屏蔽广告 - 理解无痕窗口
可用于测试
高级用户配置
- 大面板可移动位置, 小面板也可以
- 在
开发者工具「里面」 按ESC可以新建控制台 Sources里面可以保存代码片段(Snippets)
Snippets可以保存代码- Network要配置一下
- 关闭
show overview - 右键单击
name, 然后选择
- 关闭
- Network可以模拟慢网速/断网

- 理解
Preserve log选项
不会清空之前的log - 理解
Disable cache选项
清空缓存
Chrome常用的快捷键(mac版)
- 关闭页面
Command+W - 新窗口打开页面
按住Command, 然后单击 - 撤销关闭
Command+Shift+T - 刷新页面
Command+R(Reload) - 打开开发者工具
Command+I(Inspector) - 输入网址
Command+L(Location) - 在新标签打开网页
用输入网址快捷键后, 然后Command+回车
配置打印
- 边距: 无
- 勾选背景图片
- 取消勾选页眉页脚
- 导出为
PDF
3.2 视频5: VSCode配置
必备配置
- 自动保存
Auto Save:onFocusChange - 自动格式化
Format On Save(适合新人)
自动格式化可能影响队友, 请工作后关闭
我的配置
- 面板靠右
- 字体新加
Fira Code - 启用字体连字
Code Spell Checker
- 防止代码里面单词拼错
- 看到提示你一定要查字典修改
Git Easy
- 方便操作
Git
功能
- 开启终端, 开启第二个终端
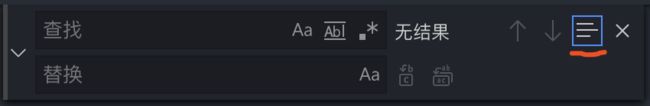
- 搜索文件夹, 搜索当前文件, 搜索选中区域
- 设置语法 (不要用纯文本)
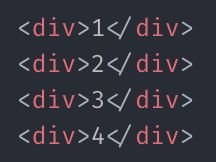
Emmet快捷写代码- 为1-4各自加一个
div
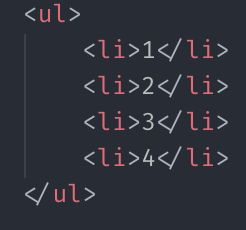
- 为1-4生成
ul和li
- 为1-4各自加一个
Git操作(讲Git的时候讲)- 调试
JavaScript/TypeScript(核心阶段的时候讲)
快捷键
- 找文件
Ctrl+P - 输命令
Ctrl+Shift+P
3.3 视频7: 安装Node.js
安装双数版本
Node8,Node10,Node12
安装后
-自然就有node命令
-自然就有npm命令
-自然就有npx命令
进入终端
bogon:~ bens$ node -v
v8.16.2
bogon:~ bens$ npm -v
6.4.1
bogon:~ bens$ npx -v
6.4.1
配置Node.js
使用淘宝源(不要用cnpm)
npm i -g nrmbogon:~ bens$ nrm --version 1.2.1nrm lsnrm use taobao
安装http-server
bogon:~ bens$ sudo npm i -g http-server
/usr/local/bin/http-server -> /usr/local/lib/node_modules/http-server/bin/http-server
/usr/local/bin/hs -> /usr/local/lib/node_modules/http-server/bin/http-server
+ [email protected]
added 25 packages from 30 contributors in 6.652s
bogon:~ bens$ http-server --verison
Starting up http-server, serving ./public
Available on:
http://127.0.0.1:8080
http://192.168.2.112:8080
http://192.168.0.159:8080
Hit CTRL-C to stop the server
bogon:~ bens$ which http-server
/usr/local/bin/http-server
hs是http-server的缩写
bogon:~ bens$ hs
Starting up http-server, serving ./public
Available on:
http://127.0.0.1:8080
http://192.168.2.112:8080
http://192.168.0.159:8080
Hit CTRL-C to stop the server
安装yarn (mac上)
先下载 Homebrew 包管理工具
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
然后下载yarn
brew install yarn
查看是否配置好淘宝镜像
yarn config list
yarn config get registry
配置淘宝镜像
yarn global add yrm
yrm ls
yrm use taobao
最后再查看是否配置好淘宝镜像
yarn config list
yarn config get registry
5. 【Git入门】命令行入门
5.1 文件的查看操作
| 英文 | 缩写命令 |
|---|---|
| link | ln |
| change | cd中的c |
| directory | cd中的d |
| print working directory | pwd |
查看文件内容
cat [filePath]
直接查看文件所有内容
cat:Concatenate(串联)head [filePath]
查看最前10行(默认)
查看自定义行数
head [filePath] -n 15tail [filepath]
查看最后10行(默认)
查看自定义行数
tail [filePath] -n 15less [filePath]
将文件以一页一页的展示出来, 通过方向键(上和下)和字母(j和k)来翻页.
5.2 文件的增加操作
touch fileName.txtecho testecho test > fileName.txt
加到文件中(若文件不存在则新建文件, 若存在则覆盖之前的内容)echo test >> fileName.txt
追加到文件中(若文件不存在则新建文件, 若存在则追加之前的内容)echo -e "test1\ntest2" >> fileName.txt
换行输出两行(必须要加-e)bogon:Desktop bens$ cat fileName.txt 1\n2 1 2
5.3 文件的其他操作
删除文件
-rf就是不带询问, 直接递归删除
rm -r(recursion) filename
rm -rf(recursion force) filename
移动和重命名都是一样的
move fileName [pathName]
move fileName1 fileName2
清空文件
echo "" > fileName
.表示当前目录
用默认程序打开文件
open fileName
修改文件最后更新时间
touch fileName
To Long, Don’t Read(TLDR)
命令常用功能组合
yarn安装
yarn global add tldr
以ls为例子
bogon:Desktop bens$ tldr ls
✔ Page not found. Updating cache...
✔ Creating index...
ls
List directory contents.
- List files one per line:
ls -1
- List all files, including hidden files:
ls -a
- Long format list (permissions, ownership, size and modification date) of all files:
ls -la
- Long format list with size displayed using human readable units (KB, MB, GB):
ls -lh
- Long format list sorted by size (descending):
ls -lS
- Long format list of all files, sorted by modification date (oldest first):
ls -ltr
5.4 脚本文件
-
命令有成功有失败
- 成功了什么都不显示
- 失败了, 会提示
error
-
查看上一条执行命令操作状态
echo $?成功返回
0, 失败返回非0 -
&&操作
当一条命令成功后, 才会执行另一条.(base) bensdeMacBook-Pro:Desktop bens$ ls filename.txt (base) bensdeMacBook-Pro:Desktop bens$ rm 1.txt && echo "111" rm: 1.txt: No such file or directory (base) bensdeMacBook-Pro:Desktop bens$ touch 1.txt (base) bensdeMacBook-Pro:Desktop bens$ rm 1.txt && echo "111" 111 (base) bensdeMacBook-Pro:Desktop bens$ ls filename.txt -
;不管成功失败都会执行吓一跳命令(base) bensdeMacBook-Pro:Desktop bens$ ls filename.txt (base) bensdeMacBook-Pro:Desktop bens$ rm 1.txt ; echo "111" rm: 1.txt: No such file or directory 111 -
把命令变成文件
- 创建一个文件(有无后缀无所谓)
touch oneCode- 添加权限
chmod -x oneCode- 把执行的命令写到文件中
mkdir $1 cd $1 touch index.html touch style.css touch main.js echo -e "\n标题
>> index.html"
- 运行
./oneCode floderName或
sh oneCode floderName
6. 【Git入门】本地仓库
6.1 git六行配置
git config --global user.name 你的英文名
git config --global user.email 你的邮箱
git config --global push.default simple
git config --global core.quotepath false
git config --global core.editor “code --wait” git config --global core.autocrlf input
配置完之后可以查看一下配置成功与否.
bensdeMacBook-Pro:~ bens$ git config --global --list
user.name=bens1320
user.email=[email protected]
push.default=simple
core.quotepath=false
core.editor=code --wait
core.autocrlf=input
6.2 视频2
- 初始化:
git init - 需要提交的:
git add filename(或者.) - 描述那些变动是不需要提交的:
.gitignorenode_modulesDS_Store.ideavscode
- 提交:
git commit -m 描述 - 提交:
git commit -v(verbose)(选这种最好) - 查看日志 :
git log - 查看状态:
git status
御剑飞行(切换版本)
通过git log 查看提交号前六位
bensdeMacBook-Pro:demo bens$ git reset --hard 72d447
HEAD is now at 72d447f 版本1
通过git reflog查看所有的提交
6.3 视频5
需要御剑飞行(版本切换)需要保证没有红色未提交的
6.4 视频7
- 在当前点创建分支:
git branch x - 切换分支:
git checkout x - 查看分支:
git branch
切换分支时候发生冲突bensdeMacBook-Pro:demo bens$ git checkout x error: Your local changes to the following files would be overwritten by checkout: index.html Please commit your changes or stash them before you switch branches. Aborting
6.5 视频8
首先到达master分支
- 合并
x分支:git merge x
合并之后 使用commit不用带参数
7.【Git入门】Git远程仓库 - GitHub
7.1 视频1
如何生成ssh key
- 生成
ssh key- GitHub有帮助文档
- 运行
ssh-keygen -t rsa -b 4096 -C your email - 然后一直回车, 直到没有提示
cat ~/.ssh/is_rsa.pub的到公钥内容, 粘贴到GitHub上- 打开GitHub, 在设置页面填入公钥
- 如何测试配对成功了
ssh -T [email protected]- 如果问你
yes/no, 请回答yes并回车
7.2 视频2 上传
git remote add origin git@xxx- 在本地添加远程仓库地址
- origin是远程仓库的默认名字(一般是默认)
- 不要使用
http://地址, 因为每次都要输入密码
git push -u origin master- 如何上传其他分支
- 方法一
git push origin branchName:branchName(前一个branchName是起始, 后一个branchName是目的地) - 方法二
git checkout branchName
git push -u origin branchName
- 方法一
7.3 视频3 下载
域名是git开头的是ssh下载只能下载自己GitHub上的文件, 下载他人的用域名https开头的.
git clone
git clone git@?/xxx.git- 会在当前目录下创建一个
xxx目录 xxx/.git是本地仓库
- 会在当前目录下创建一个
git clone git@?/xxx.git yyy- 会在本地新建
yyy目录
- 会在本地新建
git clone git@?xxx.git .- 不会新建目录, 直接下载目录内的文件到当前位置
下载速度慢git clone 满速下载教程
四连操作
- git add
- git commit -v
- [git pull]如果与他人合作开发,则需要用到.
- git push
7.4 视频4 一些骚操作
- 上传两个远程仓库
和上传一个仓库一样重复操作就行了 - 命令快捷键(bash alias简化快捷键)
- 创建
touch ~/.bashrc echo
echo 'alias ga="git add"'>> ~/.bashrc echo 'alias gc="git commit -v"'>> ~/.bashrc echo 'alias gl="git pull"'>> ~/.bashrc echo 'alias gp="git push"'>> ~/.bashrc echo 'alias gco="git checkout"'>> ~/.bashrc echo 'alias gst="git status -sb"'>> ~/.bashrc- 运行
source ~/.bashrc
- 创建
- 好看的
glog(mac上运行不了)- 添加在
~/.bashrc最后一行
alias glog="git log --graph -- pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit -- | less"- 运行
source ~/.bashrc
- 添加在
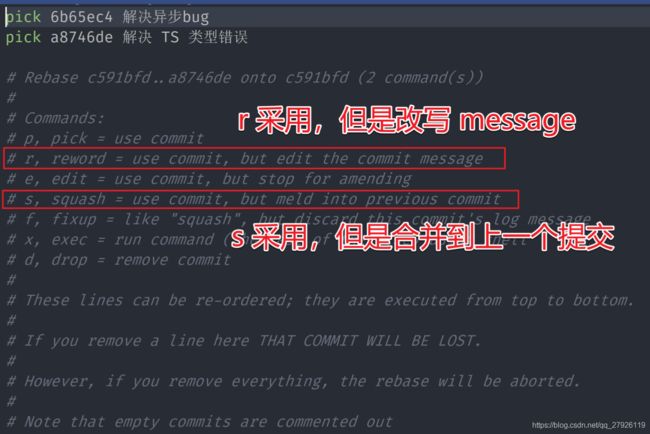
- 历史美化命令
git rebase -i xxx

- 通灵术
git stash / git stash pop
视频5 markdown
.md和.markdown为markdown文件
8. 【Git入门】个人博客搭建与域名购买
8.1 Hugo 搭建个人博客
- MAC 安装
brew install hugo hugo version - 看文档搞出网站
- 进入Hugo官网, 跟着操作Step2到Step7
- 创建的文件名为
xxx.github.io-generator - 中文配置为
zh-Hans
- 得到一个public目录, 这就是我们博客站点
hugo server -D可以预览草稿hugo server可以浏览非草稿
- 与
Github Pages绑定xxx.github.io-generator中创建.gitignore忽略/public/文件- 进入
public后,git初始化 - 创建
repo名为xxx.github.io-generator - 连接
public远程 - 查看
git中setting的GitHub Pages
- 换主题
- 进入
hugo主题页面
在xxx.github.io-generator目录下clone - 下载好主题后,进行
hugo -D - 然后进入
public, 提交到git远程
- 进入
8.2 购买域名
namesilo(方便)
- 取消自动续费
- 不保护隐私
- 除了邮箱信息真实外, 其他随意填.
8.3 域名配置
- 配置
DNS
- 把现有的无关配置删除
- 配置四条
A记录到185.199.108.153等IP
GitHub上的DSN - mac用户:
dig noall answer 域名
出现刚配置的DSN
- 配置
GitHub Pages- 添加域名
- 不开启
HTTPS
8.4 备份记录
将忽略了public的其他文件, 在GitHub上创建一个新的repo, 然后与之远程连接起来.