新手入门-个人总结 Django-Vue 项目的创建流程
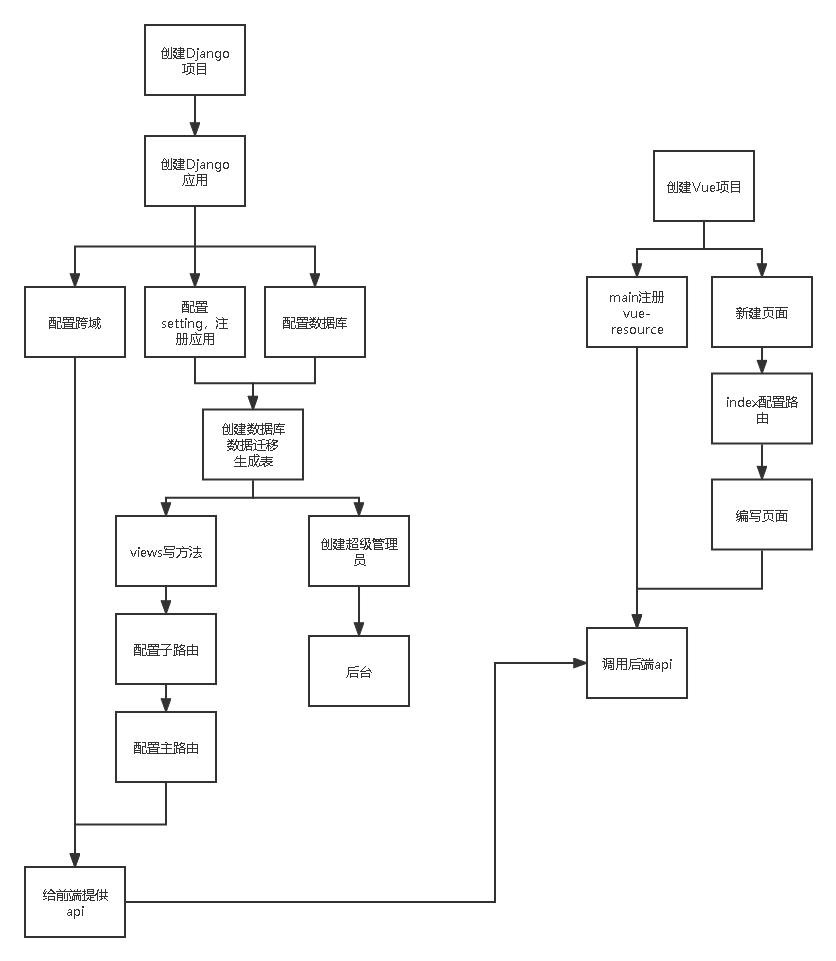
个人总结 Django-Vue 项目的创建流程
- 1.创建django项目:DjangoVue
- 2.创建django应用:backend
- 3注册app
- 4.字符集及时区设置
- 5.配置数据库
-
- 5.1 安装 MySQL 驱动
- 5.2登录数据库:
- 5.3 创建 MySQL 数据库:DjangoVue
- 5.4 在 Django 中配置数据库
- 6.设计数据库表
-
- 6.1 在 backend 下的 models.py 设计表
- 6.2 生成数据库迁移文件
- 6.3 执行迁移文件来完成数据库表的创建
- 7.Django跨域配置
- 8.编写接口
-
- 8.1 在 backend/views.py 中创建视图函数
- 9.配置路由
-
- 9.1 配置子路由
- 9.2 配置主路由
- 10.创建前端项目
- 11.注册 vue-resource
- 12.新建页面
-
- 12.1 新建页面
- 12.2 配置路由
- 12.3 编写页面
- 12.4 调用后端 api
- 13.运行项目
-
- 13.1 运行后端
- 13.2 运行前端
- 13.3 停止运行
- *14.创建admin模块超级管理员角色
- *15.将前端打包,放到后端上,可以只开后端服务器
- *16.后台框架
-
- 有问题请指出,我会及时改正!
1.创建django项目:DjangoVue
django-admin startproject DjangoVue
2.创建django应用:backend
进入项目根目录 DjangoVue
backend 为应用名
python manage.py startapp backend
3注册app
在 settings.py 中找到 INSTALLED_APPS ,如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'backend', # 添加此项
]
4.字符集及时区设置
在 settings.py 最后
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
5.配置数据库
如果用 python 自带的 sqlite3 ,就跳过这一部分
5.1 安装 MySQL 驱动
本文采用 MySQL ,第一次使用MySQL需要安装 MySQL 驱动,在项目文件夹目录下执行以下命令安装:
pip install pymysql
Django 无法直接创建数据库(只能操作到数据表层),故需要手工创建MySQL数据库。下面是命令行方式,如果有可视化工具,如 navicat 也可以直接手动操作。
5.2登录数据库:
mysql -u root -p -h 111.11.11.111 -P 1111
-u 后是用户名
-h 后是 ip , -P 后是端口号,本机默认端口就可以省略
mysql -u root -p
5.3 创建 MySQL 数据库:DjangoVue
create DATABASE DjangoVue DEFAULT CHARSET utf8;
5.4 在 Django 中配置数据库
在项目的 settings.py 文件中找到 DATABASES 配置项,将其信息修改为:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'NAME': 'DjangoVue', # 数据库名称
'HOST': '127.0.0.1', # 数据库地址,本机 ip 地址 127.0.0.1
'PORT': 3306, # 端口
'USER': 'root', # 数据库用户名
'PASSWORD': 'root', # 数据库密码
}
}
在与 settings.py 同级目录下的 _init_.py 中引入模块和进行配置 (告诉 Django 使用 pymysql 模块连接 mysql 数据库)
import pymysql
pymysql.install_as_MySQLdb()
6.设计数据库表
6.1 在 backend 下的 models.py 设计表
from django.db import models
class User(models.Model):
user_id = models.AutoField("用户id", primary_key=True)
username = models.CharField("用户名", max_length=255)
password = models.CharField("密码", max_length=255)
registtime = models.DateTimeField("注册时间", auto_now_add=True, db_column='registTime') # auto_now_add
updatetime = models.DateTimeField("更新时间", auto_now=True, db_column='updateTime') # auto_now
class Meta:
db_table = 'user'
6.2 生成数据库迁移文件
python manage.py makemigrations
6.3 执行迁移文件来完成数据库表的创建
python manage.py migrate
7.Django跨域配置
用 Django 的第三方包 django-cors-headers 来解决跨域问题(让后端可以识别前端需求):
在DjangoVue根目录下输入命令:
pip install django-cors-headers
在settings.py中增加相关中间件代码
# books_demo/settings.py
INSTALLED_APPS = [
...
# 新增
'corsheaders',
...
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware', # 需注意与其他中间件顺序,这里放在最前面即可
...
]
# 支持跨域配置
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_CREDENTIALS = True
8.编写接口
8.1 在 backend/views.py 中创建视图函数
from django.http import HttpResponse
from django.shortcuts import render
from .models import *
# 推荐使用 import 语句,避免使用 from … import,因为这样可以使你的程序更加易读,也可以避免名称冲突
# import 导入模块,每次使用模块中的函数都要是定是哪个模块。
# from … import * 导入模块,每次使用模块中的函数,直接使用函数就可以了;因为已经知道该函数是那个模块中的了。
def regist(request):
# 接收数据
username = request.GET.get('username', 'default')
password = request.GET.get('password', 'default')
res = "你好: " + username
# 操作数据库
user = User(username=username, password=password, status=0)
user.save()
return HttpResponse(res);
9.配置路由
9.1 配置子路由
在 backend 目录下,新增一个urls.py文件,用于创建此APP下的分支路由,把新增的视图函数添加到路由里面
from django.contrib import admin
from django.urls import path
# 子路由
from backend import views
urlpatterns = [
path('regist/', views.regist),
]
9.2 配置主路由
把上面创建的 backend 下的分支路由加到 DjangoVue 下的主路由 urls.py 中
from django.contrib import admin
from django.urls import path, include
# 配置主路由
from backend import urls
urlpatterns = [
path('admin/', admin.site.urls),
path('api/', include(urls)),
]
此时已可以调用后端函数,可在地址栏中直接输入 url 进行调用,查看
http://127.0.0.1:8000/api/regist/?username=xiaoming&password=mima
10.创建前端项目
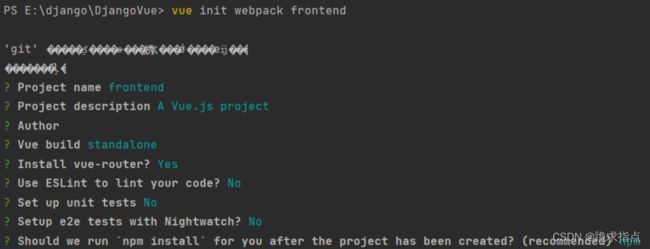
使用 vue-cli 在项目根目录创建一个名称叫 frontend 的 Vue.js 项目作为项目前端
vue-init webpack frontend
或
vue init webpack frontend
安装很慢,完成后如下
cd frontend
npm run dev
使用以上语句运行前端服务器,可以看到vue默认页面http://localhost:8080
11.注册 vue-resource
也可以用axios
vue-resource与axios的区别与使用
安装:
npm install vue-resource --save-dev
在 main.js 中新增
// 引入vue-resource
import VueResource from 'vue-resource'
// 注册VueResource
Vue.use(VueResource)
如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入vue-resource
import VueResource from 'vue-resource'
// 注册VueResource
Vue.use(VueResource)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '12.新建页面
12.1 新建页面
在中新建一个 frontend/src/components 中新建一个 Regist.vue 页面
完整代码:(包括了页面编写部分和调用后端部分)
{{ msg }}
12.2 配置路由
在 frontend/src/router 中创建路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '../components/HelloWorld'
import Regist from '../components/Regist' # 新增
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/regist',
name: 'Regist',
component: Regist
}, # 新增
]
})
12.3 编写页面
{{ msg }}
12.4 调用后端 api
13.运行项目
13.1 运行后端
在 DjangoVue 目录下运行命令
python manage.py runserver
开启后端服务器
13.2 运行前端
新开一个终端
在 frontend 目录下运行命令
npm run dev
开启前端服务器
13.3 停止运行
停止进程的操作是 CTRL+C
*14.创建admin模块超级管理员角色
python manage.py createsuperuser
*15.将前端打包,放到后端上,可以只开后端服务器
具体操作请百度
*16.后台框架
我用过的
admin
xadmin
TyAdmin
具体请百度