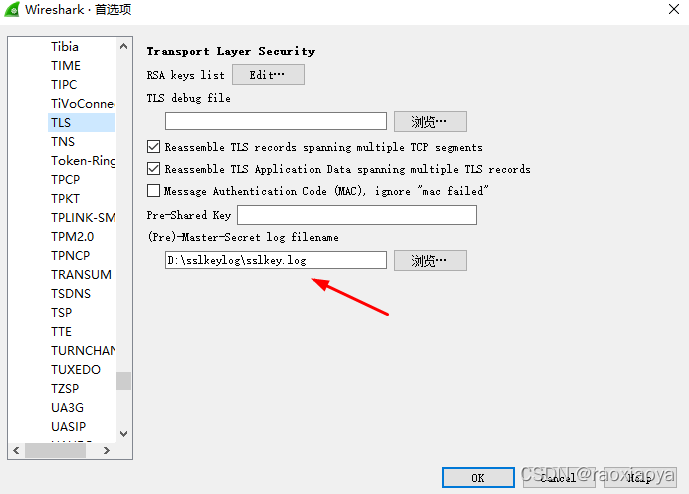
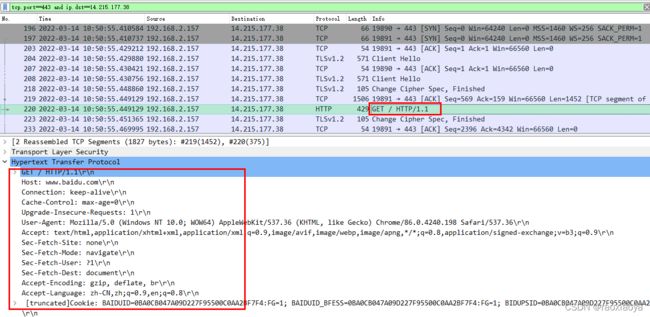
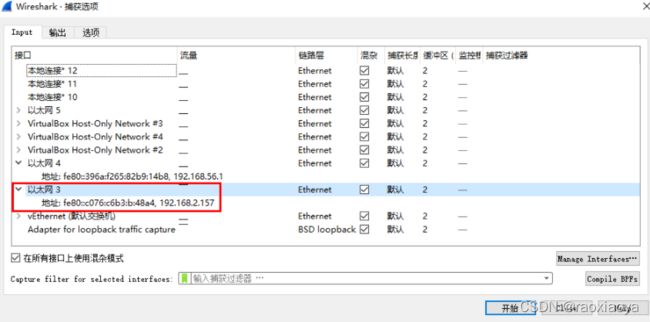
- wireshark解密https
newbaby2012
网络
新建文件夹:C:\ssh_key\sslog.log配置环境变量和系统变量管理员模式运行wireshark和chrome,注意大小写,因为系统变量大小写敏感,环境变量则不是
- PMP冲刺每日一题(29)
PM简读馆
PMP每日打卡产品经理
试题1标题:尽管出现了资源到位和范围变更的问题,但是项目相对来说进展还是比较顺利。到目前为止,项目第一阶段已经完成。发起人在阶段结束后的评审会议上所考虑的各种决策中,其中最难的是∶A、对下一项目阶段范围变更的授权。B、对下一阶段由于范围变更导致预算增加的授权。C、取消项目。D、为了维持预算而进行范围消减试题2标题:一客户给你一复杂项目的采购工作说明书,该项目为期8个月,未知的东西不多。客户只要你"
- 嵌入式开发用这3种软件架构,直接无敌。
无际单片机编程
单片机嵌入式java嵌入式硬件stm32
做开发1-3年的时候,一些简单的项目,功能基本都能实现,项目复杂度一上来,我的代码就变得乱七八糟了,改一行就崩一片,修个小bug像是拆弹,剪错一根线,整个程序原地爆炸。后来接触了不少项目,我发现一个规律:那些代码写得牛的人,都有个共同点,很多功能明明很简单,代码却写得弯弯绕绕的,这不是一个全局变量就能搞定吗?为啥搞这么麻烦?后面独立开发比较复杂项目时,才搞懂他们的精髓所在,像搭积木一样,整齐有序,
- 渗透测试环境搭建,包含常用命令(Android&IOS)
程序员的世界你不懂
Android性能专项Android自动化系列ios
硬件环境Android设备(需root)(虚拟机也可以)iOS设备(需越狱)网络环境没有特别要求操作系统环境Mac+Xcode操作环境Linux或Unix环境Android软件环境android开发环境AndroidSDKJDKEclipse网络分析工具burpsuite免费版charleswireshark对于自定义协议,虚拟设备只能异步抓取数据包逆向分析工具baksmali/smaliapkt
- 《物联网安全特辑:从智能设备到工业控制系统的攻防博弈》
程序员没睡醒
网络安全物联网安全物联网安全固件分析工控系统
设备分层威胁模型感知层传感器数据篡改网络层无线协议劫持平台层云API滥用应用层移动APP逆向设备控制权夺取0x01固件逆向:解剖设备的灵魂固件提取三板斧方法1:OTA升级包捕获#使用Wireshark过滤HTTP流量tshark-ieth0-Y"http.request.uricontainsfirmware"-wfirmware.pcap目的:截取设备升级时的固件传输流量方法2:Flash芯片硬
- mitmproxy配合Wireshark 抓包分析
自由鬼
安全IT应用探讨运维技术wireshark测试工具网络网络安全运维服务器
Mitmproxy是一款非常强大的交互式HTTP代理工具,它被广泛应用于Web开发、API调试、安全测试等领域。与Wireshark侧重于被动监听网络流量不同,Mitmproxy更像一个主动的中间人,可以拦截、检查、修改和重放HTTP/HTTPS流量,让你能够更深入地理解和控制你的网络通信。一、什么是mitmproxy?Mitmproxy是一个自由且开源的交互式TLS拦截代理。“中间人(Man-i
- 字符设备驱动开发与杂项开发
Charary
linux驱动开发
驱动驱动,即操作系统用来操作硬件的逻辑代码Linux下的驱动特点底层驱动要配合应用层才能完成对底层硬件的获取/操作流程向内核插入驱动xxx.ko->生成一个设备文件/dev/xxx->执行应用层代码的可执行程序main--->实现对硬件设备的操作设备文件本质内核驱动需要生成设备文件作为上层应用与底层的桥梁。底层需要一直编写接口,以便于上层的操作。在Linux下,一切皆文件。==所有设备在Linux
- 使用JAVA上抓取Socket服务端和客户端通信TCP数据包
螺旋大西瓜
JAVAjavatcpip
使用Java抓取Socket通信TCP数据包使用WireShark默认使用的是winpcap去抓本地环回的数据包,需要安装npcap再在Wireshark选择本地环回的网卡抓包在Java-Socket中,在本地Socket不使用127网段无法与服务端进行通信。但是常用的Jcap和Pcap4j都是依据libpcap/winpcap实现的。但是这俩又抓不到本地127网段的数据包。所以选择在局域网中使用
- 网络协议:HTTP协议工作原理,报文格式解析,Wireshark抓包分析HTTP协议工作流程
2401_84254087
程序员网络协议httpwireshark
HTTP协议1、HTTP协议工作原理2、HTTP协议报文3、HTTP请求方法4、HTTP响应状态码5、HTTP请求头6、抓包分析6.1、分析三次握手报文6.2、分析HTTP请求和响应报文6.3、分析四次挥手报文6.4、分析HTTP请求报文6.5、分析HTTP响应报文HTTP(HypertextTransferProtocol)是「超文本传输协议」,基于B/S架构(Browser/Server,浏览
- 【资料分享】wireshark解析脚本omci.lua文件20250306版本发布(独家分享)
交换机路由器测试之路
网络协议测试工具PONwiresharklua测试工具omci网络协议
引言omci.lua文件是Wireshark的OMCI协议解析插件的核心组件。它配合BinDecHex.lua,可以解析OMCI协议的数据包,提取出消息类型、受管实体标识、受管实体属性等关键信息,并以人类可读的形式显示在Wireshark的解码视图中,方便研发人员分享OMCI消息;目前网上使用的omci.lua是由technicolor公司的DirkVanAken和OlivierHardouin编
- 全球首款通用型自主智能体(Manus)
deepdata_cn
AIAgent智能体
2025年3月6日:Monica发布全球首款通用型AI智能体产品Manus,引发了全球AI领域的高度关注。在GAIA基准测试中创下新纪录,性能远超OpenAI的同类产品。其自主任务执行能力覆盖金融分析、教育课件生成、工业设计等场景,单任务平均调用5.3个专业工具,复杂项目首次完成率突破78%。Manus源自拉丁语“MensetManus”,意为“手脑并用”,强调将知识转化为实际行动的能力,体现了要
- 中职网络安全2021年国赛Wireshark流量分析题目及数据包文件推荐
蒙崇格Hugo
中职网络安全2021年国赛Wireshark流量分析题目及数据包文件推荐【下载地址】中职网络安全2021年国赛Wireshark流量分析题目及数据包文件中职网络安全2021年国赛Wireshark流量分析题目及数据包文件项目地址:https://gitcode.com/open-source-toolkit/1cc9a项目介绍本项目提供中职网络安全2021年国赛Wireshark流量分析题目及相关
- 中职网络安全2021年国赛Wireshark流量分析题目及数据包文件
左李滢Just
中职网络安全2021年国赛Wireshark流量分析题目及数据包文件中职网络安全2021年国赛Wireshark流量分析题目及数据包文件中职网络安全2021年国赛Wireshark流量分析题目及数据包文件项目地址:https://gitcode.com/open-source-toolkit/1cc9a资源介绍本仓库提供中职网络安全2021年国赛Wireshark流量分析题目及相关数据包文件cap
- 2020年“磐云杯”网络空间安全技能竞赛全国拉赛
Beluga
中职网络空间安全赛题安全linux网络网络空间安全中科磐云
2020年“磐云杯”网络空间安全技能竞赛全国拉赛一、竞赛阶段竞赛阶段任务阶段竞赛任务竞赛时间分值第一阶段单兵模式系统渗透测试任务1Wireshark数据包分析100分钟100任务2系统漏洞扫描与利用100任务3服务漏洞扫描于测试100任务4Web渗透测试100任务5Windows操作系统渗透测试100任务6Linux操作系统渗透测试100任务7主机存活扫描渗透测试100备战阶段攻防对抗准备工作20
- 2019年全国职业院校技能大赛中职组“网络空间安全”正式赛卷 ——(flag答案)
Beluga
安全服务器网络中科磐云技能竞赛
2019年全国职业院校技能大赛中职组“网络空间安全”正式赛卷任务1.Wireshark数据包分析(100分)1.使用Wireshark查看并分析PYsystem20191桌面下的capture4.pcap数据包文件,找出黑客获取到的可成功登录目标服务器FTP的账号密码,并将黑客获取到的账号密码作为Flag值(用户名与密码之间以英文逗号分隔,例如:root,toor)提交;(9分)答案:
- wireshark抓包学习(二)
北冥有鱼喵喵
wireshark测试工具
一、ISO五层模型Frame125172:物理层数据帧概况。EthernetII,Src:数据链路层以太网帧头部信息。InternetProtocolVersion4,Src:互联网层IP包头部信息。TransmissionControlProtocol,SrcPort:传输层数据段头部信息,此处是TCP协议。HypertextTransferProtocol:应用层信息,此处是HTTP协议。二、
- Wireshark LUA脚本分析自定义帧格式
sh1t灬
luawireshark开发语言
WiresharkLUA脚本分析自定义帧格式1.帧格式该帧格式由课设要求引出,本次课设要求在eth0网络接口与Linux内核TCP/IP间串接一个虚拟网络接口vni0,如下图所示:此报文格式修改为下图所示:以太帧头部:目的MAC地址(6字节)=广播MAC地址;源MAC地址(6字节)=发送方eth0的MAC地址;类型(2字节)=0xF4F0(即VNI的协议编号);VNI头部:VNI类型(4字节)=学
- 网络安全从入门到精通(特别篇V):应急响应之webshell处置流程
HACKNOE
网络安全应急响应科研室web安全系统安全网络安全应急响应
应急响应应急响应之webshell处置流程1.1Webshell简介1.2Webshell的分类1.3Webshell的用途1.4Webshell的检测方法1.5Webshell的防御方法1.6常规处置方法1.6.1入侵时间确定1.6.2WEB日志分析1.6.3漏洞分析1.6.4漏洞复现1.6.5漏洞修复1.7常用工具1.7.1D盾1.7.2河马1.7.3wireshark应急响应之webshel
- 网络安全人士必备的30个安全工具
网安这样学
安全web安全php
1.WiresharkWireshark(前称Ethereal)是一个网络封包分析软件。网络封包分析软件的功能是截取网络封包,并尽可能显示出最为详细的网络封包资料。Wireshark使用WinPCAP作为接口,直接与网卡进行数据报文交换。2.MetasploitMetasploit是一个免费的、可下载的框架,通过它可以很容易地获取、开发并对计算机软件漏洞实施攻击。它本身附带数百个已知软件漏洞的专业
- 探秘网络深处——Wireshark 3.6.3,你的网络诊疗专家
陆依嫣
探秘网络深处——Wireshark3.6.3,你的网络诊疗专家【下载地址】Wireshark-win64-3.6.3Wireshark是一款强大的网络封包分析软件,广泛应用于网络故障排查、协议开发和网络安全分析等领域。本资源提供了Wireshark的64位Windows版本,具体版本号为3.6.3。Wireshark通过捕获网络流量,帮助用户深入理解网络的运行状态,它能够显示详细的网络封包信息,支
- Wireshark 插件开发实战指南
轻口味
开发工具wiresharkjunit测试工具
Wireshark插件开发实战指南环境搭建流程图开始使用TortoiseSVN获取Wireshark源码配置编译MSVC,Python等工具链验证依赖库与工具链完整性环境搭建完成一、开发环境与工具准备(一)开发语言选择在Wireshark插件开发中,选择合适的开发语言是至关重要的第一步。不同的语言有其各自的优势和适用场景。Lua脚本语言是一种轻量级的编程语言,它的语法简洁明了,学习曲线平缓,非常适
- Latex字符代码速查 (自用)
Sodas(填坑中....)
学习
Part1、希腊/希伯来字符、数学构造符号、分隔符、公式中可变长度的符号、标准函数;Part2、二元运算符和关系符号;Part3、箭头、微积分集合音乐符等杂项、数学mode声调Part4、Array环境、其他数学风格、字体大小、文本声调符号Part5、其他常用的latex符合定义1):\xleftarrow{n=0},\xrightarrow[T]{n>0}2):字符在正下方,\max\limit
- git 多分支管理
大丈夫在世当日食一鲲
GITgit
Git多分支管理是团队协作和复杂项目开发的核心实践,通过合理利用分支机制可以实现并行开发、版本控制和代码稳定性:一、分支管理基础概念与操作分支的创建与切换创建分支:使用gitbranch基于当前提交创建新分支,例如gitbranchfeature/user-auth。快速切换:通过gitcheckout或gitswitch切换上下文,建议在开发新功能前创建独立分支以避免污染主分支。分支命名规范:推
- PHP 杂项 函数
宇哥资料
phpphpandroid开发语言
PHP杂项函数简介我们把不属于其他类别的函数归纳到杂项函数类别。安装杂项函数是PHP核心的组成部分。无需安装即可使用这些函数。Runtime配置杂项函数的行为受php.ini文件中的设置的影响。杂项配置选项:名称默认描述可更改ignore_user_abort"0"FALSE指示只要脚本在客户机终止连接后尝试进行输出,脚本将被终止。PHP_INI_ALLhighlight.string"#DD00
- 常用运维工具整理
sky北城
文档先行运维linux
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录目录文章目录前言一、软件说明与下载地址1.VisualStudioCode(VSCode)2.Wireshark3.Navicat4.Postman5.KeePassXC6.SublimeText7.Xmind8.MongoDBCompass9.腾讯会议10.FileZilla11.AnotherRedisDesktopMan
- Wireshark详解
靖节先生
wireshark测试工具网络
Wireshark使用详解1.Wireshark简介2.下载与安装1.下载地址2.安装步骤(以Windows为例)3.界面与核心功能1.主界面布局2.常用菜单功能4.过滤功能详解1.过滤类型2.常用过滤命令5.过滤命令与网络结构对应6.使用注意事项7.案例分析TCP三次握手1.实验目标2.操作步骤3.预期结果8.扩展学习1.Wireshark简介Wireshark是一款开源的网络协议分析工具,支持
- 探秘 C++:从基础语法到复杂项目实践的全攻略(一)
小周不想卷
艾思科蓝学术会议投稿java开发语言
目录C++是什么搭建开发环境常见的IDE介绍安装步骤与简单配置创建和运行C++项目基础语法入门变量与数据类型运算符与表达式控制结构C++是什么C++是一种强大的编程语言,它的历史可以追溯到20世纪70年代末。当时,计算机科学家比雅尼・斯特劳斯特鲁普(BjarneStroustrup)在贝尔实验室工作,他希望扩展C语言以支持面向对象编程(OOP),最初的工作被称为“CwithClasses”,这是C
- 【创作话题】Wireshark插件开发实用技巧分享
热爱分享的博士僧
wireshark测试工具网络
开发Wireshark插件能够极大地扩展Wireshark的功能,使其能够解析和分析特定协议的数据包。以下是一些实用技巧,帮助您更高效地进行Wireshark插件开发:1.熟悉Lua脚本语言Wireshark支持使用Lua脚本语言来编写插件。Lua是一种轻量级的脚本语言,易于学习且功能强大,非常适合用于快速原型设计和开发Wireshark插件。掌握Lua的基本语法、数据结构(如表)以及如何在Lua
- win10下安装wireshark的问题
(??(#?)???(???/
wireshark测试工具网络
win10下安装wireshark的问题1.wireshark启动之后找不到本地接口问题2.安装winpcap的问题显示AnerroroccurredwhileinstallingtheNPFdiver(0x00000430).显示WinPcap4.1.3isalreadyinstalledonthismachine.PressOkifyouwanttoforcetheinstallation,o
- 详细的Wireshark插件开发实用技巧分享
日记成书
反正看不懂系列wireshark测试工具网络
以下是Wireshark插件开发的实用技巧,结合网络资源和实践经验整理而成:一、开发环境搭建与工具选择环境配置Windows开发:需安装Cygwin或MSYS2模拟Linux环境,并下载Wireshark源码进行编译。建议使用Wireshark官方文档推荐的编译工具链(如CMake和MinGW)。Linux开发:直接通过包管理器安装Wireshark开发依赖库(如libwireshark-dev)
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&