- 开启apache重写模块
TerryWater
apache.htaccess服务器url
1.开启rewrite模块的调用Apache2.x中URL重写,是通过mod_rewrite.so来实现的,在httpd.conf中,我们会发现类似如下的一行,是有关rewrite模块的,模块名是mod_rewrite.so。开启它。2.设置AllowOverride在httpd.conf中将AllowOverrideNone改为AllowOverrideALL3good!改好了,然后再将服务器里
- 使用URL Rewrite实现网站伪静态
实现网站的伪静态功能,通常是通过配置Web服务器的URL重写功能(URLRewrite)来实现的。伪静态能有效提升网站的用户体验与SEO优化,给用户呈现简洁、易懂的URL地址,而实际上服务器内部还是通过动态的URL进行处理。下面,我们详细介绍如何通过配置URLRewrite规则来实现这一目标。1.配置Web服务器:确保你的网站运行在支持URLRewrite的Web服务器上,如Apache或Ngin
- Nginx实现URL重写
dalaoyang
本文利用Nginx实现URL重写,本文使用Nginx与静态页面配合重写URL。image1.准备工作。结合本文场景,需要安装Nginx。1.1关于Linux系统安装Nginx可以参考我的文章---(传送门)。2.什么是URL重写?URL重写是指将一个URL请求重新写成网站可以处理的另一个URL的过程。这样说可能不是很好理解,举个例子来说明一下,在开发中可能经常遇到这样的需求,比如通过浏览器请求的h
- Nginx的Rewrite和Location配置
单字叶
nginx
目录一、Rewrite模块1.功能概述1.1URL重写1.2URL重定向1.3条件判断1.4重写规则的执行顺序2.语法格式2.1Flag说明3.Rewrite跳转实现4.常用的Nginx正则表达式二、Location模块1.概述2.分类2.1精准匹配(=)2.2前缀匹配(默认匹配)2.3优先前缀匹配(^~)2.4正则匹配(区分大小写~)2.5正则匹配(不区分大小写~*)2.6通配符匹配(/)2.7
- 用Go实现伪静态URL重写功能
开发小程序的之朴
golang后端
在Web开发中,伪静态URL已成为优化网站架构和提升SEO的常用技术手段。尤其是在内容管理系统(CMS)中,灵活的URL重写功能不仅能改善用户体验,还能帮助网站更好地与搜索引擎对接。URL的可读性和结构化直接影响搜索引擎的索引质量和排名。在安企CMS的设计中,为了适应客户个性化的需求,伪静态URL重写功能应运而生。通过这一功能,客户可以根据业务需求自定义站点的URL格式,从而将动态URL重写为更易
- IIS配置.html的映射问题
songz210
ASP.NETiispathfckeditorcompilationextension扩展
头上的乌云刚刚散去,又来了场小雨,今天在测试的时候偶然间发现一个很大的问题,IIS配置.html的映射问题,其实这个问题可以说是HttpHandlerFactory的在web.config中注册的问题问题描述:一套网站程序使用URL重写,配置了ISAPI映射.html动作全部,检查文件是否存在不打勾如下图问题:不对IIS配置.html的映射,IIS站点目录下.html页面都能显示。当配置了.htm
- URL 重写
Tom098
WEB后端开发URL重写
1.URL重写的目的。下边描述的比较好,但好像这对于java后台基于spring开发不是问题,controller中可以轻易实现读取URL中的pathvariable。ChangingaURLtotherequiredformat.URLrewritingallowsURLstobemoreeasilyrememberedbytheuser.WhentheURLisenteredintotheWe
- URL重写
RZer
hivehadoop数据仓库servlet
URL重写URL重写是一种通过修改URL来管理用户会话的会话管理技术。由于URL容易在传输过程中被截取,因此该技术一般在要传输的信息不是很重要时才使用。例如,在线购物门户中,servlet可以修改URL以便包含用户名等用户信息。然后servlet显示该URL。用户单击URL超链接时,信息发送给另一个servlet,此servlet检索用户信息并显示欢迎消息。您可以使用以下代码创建servletPe
- IIS中实现HTTPS的自动跳转
April_zk
https服务器ssl
配置证书配置IIS中的域名证书导入证书先是选中IIS服务,然后在右侧的安全中选择服务器证书,点击导入,将提供的域名证书选中,若申请时填写了密码,这里也要加上,然后点击确定。HTTPS绑定接着打开想要设置的站点,在右侧选择绑定,在弹出的界面添加上https的绑定,记得不要忘记填写主机名,点击确定后,带不带https都可以访问了。URL重写IIS是带有URL重写功能组件的,但是并没有集成到IIS中去,
- CDN 技术详解--读书笔记-完
HenryTien
cdn
第三章内容缓存工作原理及实现3.3.3HTTP中的Cookie和SessionCookieSession服务器将SessionID返回给浏览器两种方法。一种是Cookie方法一种是URL重写方法应用场景Cookie是Rememberme服务SessionID是想登陆信息与关键信息放入一个有sessionID关联的数据库或者文件。-安全性Session>Cookie-性能Session
- Nginx 反向代理及负载均衡学习
__Y_Q
本节学习目标1:什么是正向与反向代理.2:如何配置反向代理.3:负载均衡的理解,策略配置.4:对特定资源实现负载均衡.5:对不同域名实现负载均衡.6:实现对带有url重写的负载均衡.1.反向代理和正向代理服务器代理模式网上扒的图其中代理又分为正向代理和反向代理.正向代理正向代理,指的是通过代理服务器代理浏览器/客户端去重定向请求访问到目标服务器的一种代理服务。正向代理服务的特点是代理服务器代理的对
- Nginx rewrite地址重写(十个例子详细解析)
TA548464
Nginxnginx运维centoslinuxhttp
Nginxrewrite地址重写1.什么是Rewrite2.Rewrite相关指令2.1.if语句2.2.Rewriteflag2.3.permanent匹配示例2.4.set指令2.5.return指令2.6.last、break详解2.7.Nginxhttpsrewrite(扩展)1.什么是RewriteRewrite在nginx中也叫URLRewrite,即URL重写,就是把传入Web的请求
- 实现HTTP请求的重定向处理
华科℡云
linux运维
HTTP重定向是一种常见的Web技术,用于将用户从一个URL地址导向到另一个URL地址。重定向可以用于多种目的,例如网站重新设计、临时移动页面或处理URL重写。理解如何处理HTTP重定向对于Web开发者来说是至关重要的。以下是实现HTTP请求重定向处理的基本步骤:1.确定重定向需求首先,你需要明确为什么要进行重定向。是因为页面移动、URL重写、临时页面还是其他原因?了解重定向的原因有助于你选择正确
- ASP.NET Core 2 学习笔记(八)URL重写
懒懒的程序员一枚
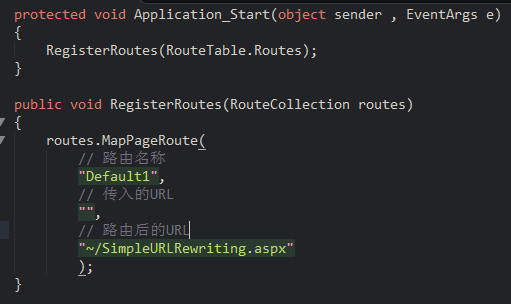
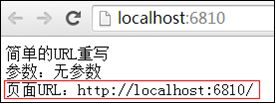
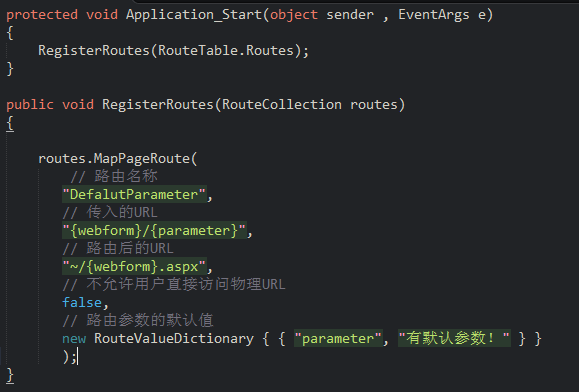
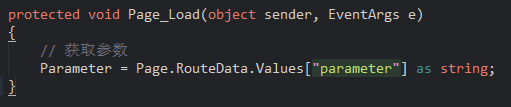
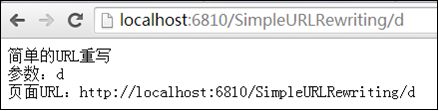
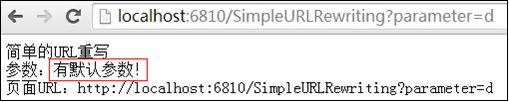
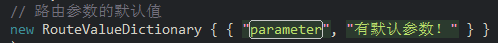
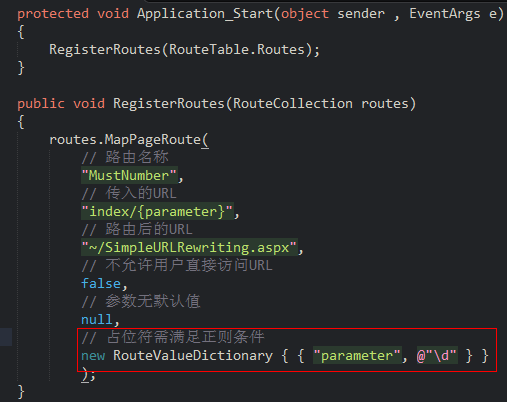
路由跟URL重写的功能性略有不同。路由是将Request找到对应的服务,而URL重写是为了推卸责任转送Request。本篇将简单介绍下ASP.NETCore的URL重写(URLRewrite)。URLRewrite注册URLRewritingMiddleware需要Microsoft.AspNetCore.Rewrite套件。ASP.NETCore2.0以上版本,预设是参考Microsoft.As
- Nginx配置rewrite重定向跳转
YangEvol
1.功能:使用nginx提供的全局变量或自己设置的变量,结合正则表达式和标志位实现url重写以及重定向。2.位置:rewrite只能放在server{},location{},if{}中。3.作用域:只能对域名后边的除去传递的参数外的字符串起作用,例如http://baidu.com/a/we/index.php?id=1&u=str,只对/a/we/index.php重写4.如果相对域名或参数字
- Nginx最佳实践记录-rewrite规则
小浪崇礼
Nginx的rewrite规则Nginx的rewrite规则-实现URL重写及重定向1.URL访问跳转2.SEO优化3.维护4.安全5.配置语法rewriteregexreplacement后面指向正则表达式6.正则表达式.--匹配除换行符意外的任意字符?--重复0次或1次+--重复1次或更多次*--最少链接数,哪个机器连接数少就分发哪个\d--匹配数字7.测试命令pcretest,这命令用来测试
- Nginx-11 地址重写 rewrite
Habit_1027
一、什么是RewriteRewrite对称URLRewrite,即URL重写,就是把传入Web的请求重定向到其他URL的过程URLRewrite最常见的应用是URL伪静态化,是将动态页面显示为静态页面方式的一种技术。比如http://www.123.com/news/index.php?id=123使用URLRewrite转换后可以显示为http://www.123.com/news/123.ht
- Apache URL重写
智慧浩海
Apacheapache
Apachemod_rewrite提供了基于正则表达式规则动态修改传入的请求的URL的方法。这用于以自己喜欢的任意方法映射任意URL到你的内部URL结构。它支持无限的规则,以及为每个规则附加条件,从而提供了一个真正灵活且强大的URL操作机制。URL操作可以依赖于各种测试,例如服务器变量,环境变量,HTTP头,时戳,甚至外部数据库查询等,以便完成URL单元匹配。这个模块在服务器上下文(httpd.c
- 会话跟踪技术
yosh'joy!!
#Java/JSPjspcookie会话跟踪技术
主要内容Cookie技术session技术URL重写技术隐藏表单域技术前情提要客户端与服务器进行通信的协议是HTTP协议,该协议本身是基于请求/响应模式的、无状态的协议,服务器不会记录客户端的任何信息,这样客户端每次发送的请求都是独立的,这样的方式在工程实践中是不可用的。而会话(session)正式一种能将客户端信息保存在服务器端的技术,它可以记录客户端到服务器的一系列请求。会话跟踪技术作为在客户
- Nginx 重定向和反向代理配置深度解析
嘴角上扬c
经验累积nginx运维java
本文将深入探讨Nginx配置的几个关键方面,包括URL重写、代理转发以及如何根据URL模式修改代理行为。为了更好地理解,我们将提供测试代码及其详细注释。基础配置:HTTP重定向强制HTTP跳转到HTTPS对于安全性要求较高的网站,通常需要将HTTP流量重定向到HTTPS。以下是实现此目的的Nginx配置:server{listen80;server_nameexample.com;#HTTP强制跳
- 提高ThinkPHP对url的安全性
破浪前进
php
要提高ThinkPHP对url的安全性,可以考虑以下几点:1.使用URL重写:在ThinkPHP框架中,可以通过配置文件或者.htaccess文件启用URL重写功能,将URL中的参数隐藏起来,更难被攻击者猜测和利用。2.进行输入验证:在接收和处理URL参数时,应进行输入验证,确保参数的合法性和安全性。可以使用ThinkPHP提供的验证器功能或自定义验证规则来实现。3.过滤参数:对URL参数进行过滤
- 使用APACHE的模块:REWRITE模块语法格式
灰侠_bf44
Preface无论是对于搜索引擎还是对于访客而言,很多网站程序生成的URL并不友好,所以需要将URL以更简短的方式来重写。这种技术可以解决很多常见的问题,如:页面伪静态,域名重定向等。URL重写并非只有Apache的rewrite模块能做到,ISAPI也可以实现。但ISAPI只能用于Wndows,国内很多虚拟空间都只支持ISAPI2,功能较弱。rewrite模块的强大在于,他可以用正则来实时重写U
- 如何使用IIS代理iServer&iPortal
supermapsupport
云GISSuperMapiPortalIIS
刘大这里写目录标题前言1.IIS使用http协议,iServer&iPortal使用http协议具体操作1.1开启IIS管理器,并安装APR组件和url重写组件1.3启用代理1.4添加URL重写规则1.4.1设置保留原始主机标头1.4.2修改注册表1.5iPortal的额外配置1.5.1增加新的入站规则1.5.2修改iportal.xml前言在实际项目运行中,处于安全性保护等考虑,往往会对iSer
- cookie和session
xushichao
HTTP协议本身是无状态的,客户端每次打开一个Web页面,它就会与服务器建立一个新的连接,发送一个新的请求。服务器处理客户端的请求,将响应返回到客户端,并关闭与客户端建立的连接。但是对许多Web应用而言,服务器往往需要记录特定客户端与服务器之间的一系列请求的特定信息。这一些列请求被称作会话,记录会话信息的技术成为会话跟踪。常见的会话跟踪技术有Cookie、URL重写、隐藏表单域、Session如果
- 关于nginx你可能不知道的秘密----nginx地址重写以及错误页面配置
明_96af
1.什么是RewriteRewrite对称URLRewrite,即URL重写,就是把传入Web的请求重定向到其他URL的过程。URLRewrite最常见的应用是URL伪静态化,是将动态页面显示为静态页面方式的一种技术。比如http://www.123.com/news/index.php?id=123使用URLRewrite转换后可以显示为http://www.123.com/news/123.h
- Nginx【通俗易懂】《中篇》
会敲代码的小张
Nginx【大道秘籍】nginx运维后端java分布式架构中间件
目录1.Url重写rewrite2.防盗链3.静态资源压缩4.跨域问题1.Url重写rewrite1.1.rewrite书写格式rewrite是实现URL重写的关键指令,根据regex(正则表达式)部分内容,重定向到replacement,结尾是flag标记。rewrite[flag];关键字正则替代内容flag标记关键字:其中关键字error_log不能改变正则:perl兼容正则表达式语句进行规
- HTML全局属性(global attribute)有哪些?web开发中会话跟踪的方法有哪些?对浏览器内核的理解? HTTP request报文结构是怎样的?
星辰迷上大海
知识点#HTML+CSS知识点前端html
HTML全局属性(globalattribute)有哪些?class:为元素设置类标识data-*:为元素增加自定义属性draggable:设置元素是否可拖拽id:元素id,文档内唯一lang:元素内容的的语言style:行内css样式title:元素相关的建议信息web开发中会话跟踪的方法有哪些?cookiesessionurl重写隐藏inputip地址对浏览器内核的理解?主要分成两部分:渲染引
- nginx地址重写rewrite
南有乔木_779f
Rewrite对称URLRewrite,即URL重写,就是把传入Web的请求重定向到其他URL的过程。URLRewrite最常见的应用是URL伪静态化,是将动态页面显示为静态页面方式的一种技术。比如http://www.123.com/news/index.php?id=123使用URLRewrite转换后可以显示为http://www.123.com/news/123.html对于追求完美主义的
- nginx安装及(域名、端口、ip)配置
Objet_lan
nginx服务器linux
1、首先安装pcre库说明:pcre使nginx具备URL重写的rewrite模块1)查看系统环境cat/etc/redhat-release2)显示64位系统uname-r、uname-m2、yum安装pcre命令配置下载源(1)安装:yuminstall-ypcrepcre-devel安装后查看:rpm-qapcrepcre-devel注意:nginx安装依赖pcre、pcre-devel、o
- linux系统下的nginx服务安装
雄哥007
linux安装linuxnginx安装nginx安装
一.环境在安装nginx前,需要提前配置的环境包括pcre:rewrite正则相关pcre:URL重写软件,实现伪静态\URL跳转等、SEO优化。openssl:https加密访问用它zlib:提供数据压缩用1.安装pcre1.1检查版本执行:pcre-config--version如果出现版本号,说明已经安装,如没有安装则进行下面的pcre的安装过程1.2使用yum安装检查是否安装:yumlis
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,