jQuery 05 (jQuery 插件)
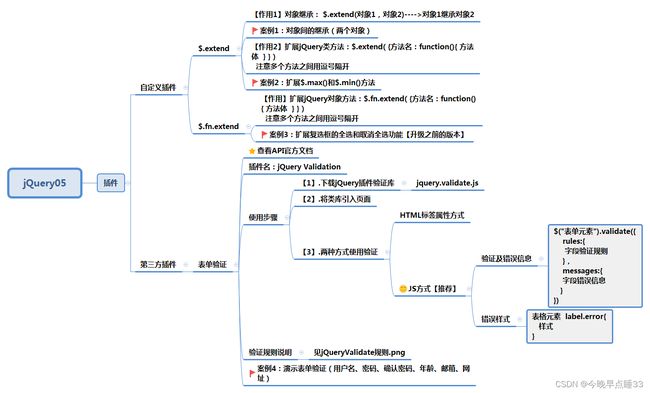
思维导图
一、自定义插件
1.1 $.extend(类方法)
1.1.1 自定义类方法作用1:对象继承
/* 一、自定义插件 */
//1.1 $.extend()实现对象继承
//案例1:两个对象的继承
var s1 = {};
var s2 = {"name":"欧阳翔","sex":"女"};
// //继承前
console.info(s1.name,s1.sex);
console.info(s2.name,s2.sex);
// //开始继承
$.extend(s1,s2);//s1继承s2
// //继承后
console.info(s1.name,s1.sex);
console.info(s2.name,s2.sex);1.1.2自定义类方法作用2: 扩展类方法(自己写方法)
//1.2 $.extend()扩展jQuery类方法
//案例2:求最大值(最小值)
$.extend({
abcd:function(){
alert(123);
},
getMax:function(a,b){
return a>b?a:b;
},
getMin:function(a,b){
return a1.2 $.fn.extend
//2、 $.fn.extend()扩展jQuery对象方法
// $.fn.extend({
// xx: function() {
// //遍历
// $(this).each(function(i, ck) { //ck指的是每一个复选框
// ck.checked = true; //让其选中
// })
// },
// yy: function() {
// //遍历
// $(this).each(function(i, ck) { //ck指的是每一个复选框
// ck.checked = false; //让其B不选中
// })
// }
// })
//案例3:实现全选效果
// $("#ok").click(function(){
// $(".aaa").xx();
// })
// $("#nook").click(function(){
// $(".aaa").yy();
// })
//复选框实现全选
/* $("#qx").on("click", function() {
//让其他复选框的状态和全选框保持一致
// console.info($("#qx").prop("checked"));
// if($(this).prop("checked")==true){//说明全选框选中
if ($(this).is(":checked")) {
$(".aaa").xx();
} else {
$(".aaa").yy();
}
}) */
//完善全选
/* $(".aaa").click(function() { //给所有复选框添加点击事件
var f = true; //先假设全选框是选中的
//遍历
$(".aaa").each(function(i, ck) { //指的是每一个复选框
if (ck.checked == false) { //只要有任何一个没选中
}
})
//给全选框重新复制改变其状态 prop适用于boolean类型
$("#qx").prop("checked",f);
})二、第三方插件
1.推荐的插件库有: www.jQuery.com官方网址 (在这里我们是用表单验证的插件库:网址:www.jQueryValidation.org)
2.下载好后就将你要使用的类库引入页面(和引入jQuery类库一样)
案例2:表单验证的插件使用:
表单:
代码块:
/* 二、第三方插件:表单验证插件 */
//案例4:表单验证(用户名、密码、确认密码、年龄、邮箱、网址url)
//先下载
//界面引入
$("#myForm").validate({
rules:{
//字段的规则部分
uname:{
required:true,
rangelength:[6,10]
},
upwd1:"required",
upwd2:{
required:true,
equalTo:"#upwd1"
},
uemail:{
required:true,
email:true
},
uage:{
required:true,
range:[1,150]
},
uurl:{
required:true,
url:true
}
},
messages:{
//错误信息提示部分
uname:{
required:"用户名必填",
rangelength:"长度要在6-10位之间"
}
}
})rules:指“规则”,也就是别人帮我们定义好的,可以直接使用。
有已下规则: