transform
变换~ 复杂的变换参数。
| Transform | ||
|---|---|---|
| 取值 | ` | none ` |
| 初始值 | None | |
| 适用于 | 除 “基元行内”框之外的所有元素 | |
| 百分数 | 相对范围框计算 | |
| 计算值 | 指定的值,不过相对长度值会计算为绝对长度 | |
| 继承性 | 否 | |
| 动画性 | 变形 |
坐标系
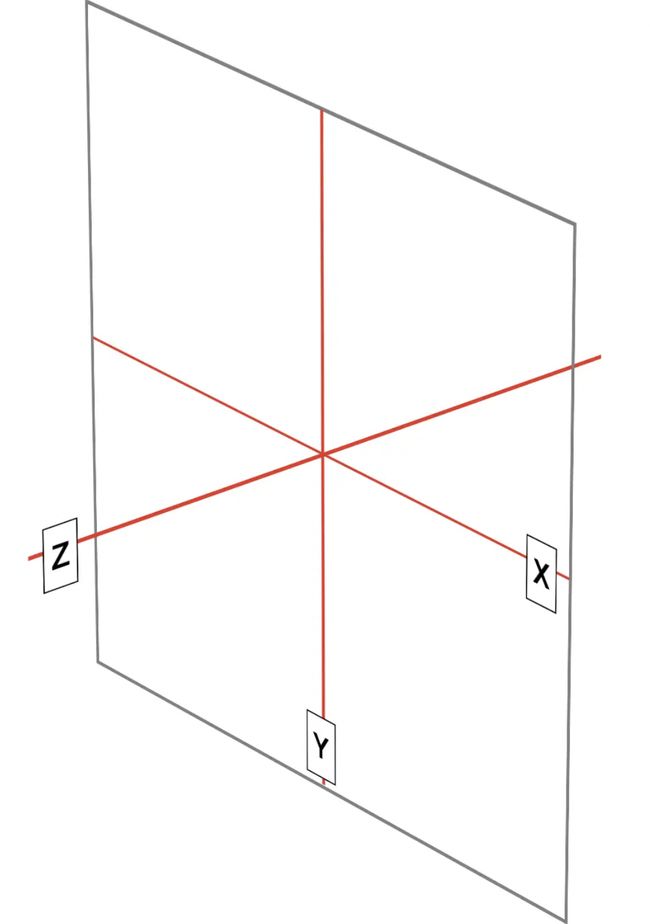
1.1 在CSS中,笛卡尔坐标系使用三个轴表示(如下图):
- x轴(横轴)
- y轴(纵轴)
- z轴(深度轴)
2D变形只需要关注x轴和y轴;3D要加上 z轴
x轴的正值在右侧,负值在左侧。
y轴的正值纵轴向下,负值纵轴向上。
z轴从显示器上跃出,指向你的眼前。z轴上的正值离你较近,负值离你较远。
1.2 旋转
如果旋转了元素,轴也随之旋转。旋转之后再变形,是相对旋转后的轴计算
CSS变形功能中使用的另一个坐标系——球坐标系
常用
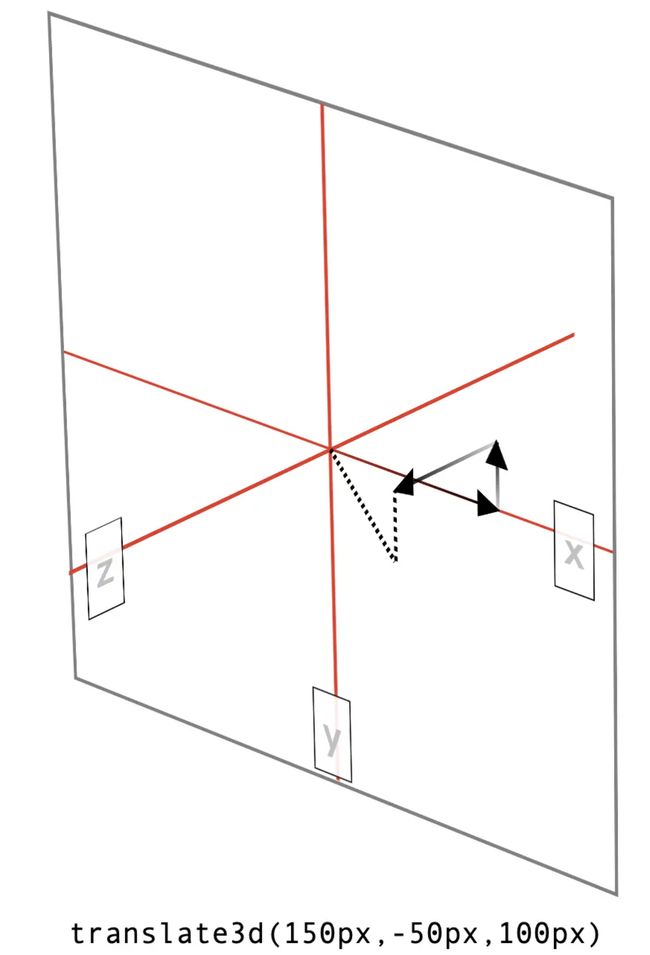
平移
- translate()
- translate3d()
- translateX()
- translateY()
- translateZ()
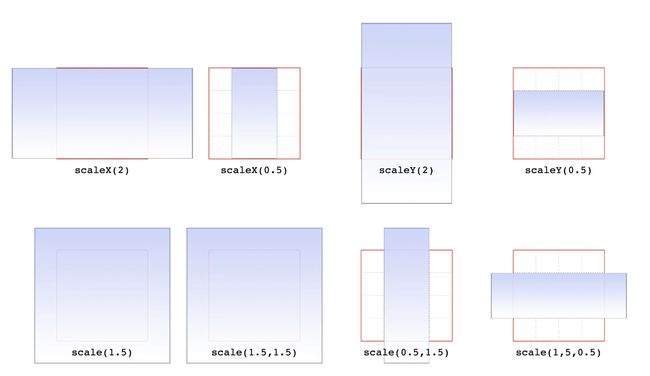
缩放
- scale()
- scale3d()
- scaleX()
- scaleY()
- scaleZ()
旋转
- rotate()
- rotate3d()
- rotateX()
- rotateY()
- rotateZ()
rotate3d(x,y,z,deg) 使用
使用 rotate(45deg)用3D旋转表示是 rotate3d(0,0,1,45deg)
使用rotate3d()。前三个值指定3D空间中向量x,y和z的向量,第四个值是角度值,指上图中rotate(45deg)在3D空间中,等价于rotate3d(0,0,1,45deg)。前三个数设定向量的三个分量,这个向量在x轴和y轴上的大小为0。在z轴上的大小为1。因此,这个向量在z轴上,指向正方向,即指向观察者。如果看向量的原点,元素是顺时针旋转。
假如说旋转函数是rotate3d(-0.95,0.5,1,45deg)描述的向量。假设有个边长200像素的立方体,那么这个向量在x轴上的大小为190像素,指向左方。在y轴上的大小为100像素,指向下方。在z轴上的大小为200像素,指向观察者。这个向量从原点(0,0,0)指向(-190px,100px,200px)。如下图:
ps:rotate3d(1,1,0,45deg)与 rotateX(45deg) rotateY(45deg) rotateZ(0deg)不等效。
倾斜
- skew()
- skewX()
- skewY()
透视点
在3D空间中改变元素的形态时,基本上都要赋予元素一定的视域。视域为元素赋予前后深度,而这深度可以根据需要设定。可以理解成镜头的焦距
越大表示越远,越小表示越近;近大远小;
有3D效果需要配置合使用
500px到1000px之前的值产生“适中的视域”。下图展示了相同旋转角度下不同视域值得到的结果。
必须是正数,而且不能为零。其他值都将导致 perspective()函数被忽略。一定要把 perspective()函数放在首位,只要也要放在以来视域的变形之前。
perspective 属性与perspective()函数的区别
- perspective()函数只为目标元素定义视域,比如声明perspective(800px) rotateY(45deg)。那么只有应用这个规则的元素才能使用设定的视域。
- perspective 属性定义的视域深度应用到目标元素的所有子元素上。
其他
移动原点
- transform-origin
目前所见的变形有个共同点,都以元素的绝对中心为变形的原点。
第一个值针对横向,第二个值针对纵向,可选的第三个值是z轴上的长度。
变形方式
- transform-style
设置元素的子元素是位于 3D 空间中还是平面中。
.outer {
transform: perspective(750px) translateY(60px) rotateX(-20deg);
transform-style: perserve-3d;
}
.inner {
transform: perspective(750px) translateZ(60px) rotateX(45deg);
}
inner
ps:transform-style设定的变形方式可能会被其他属性覆盖,导致无效perserve-3d
- overflow: visible
- filter: none
- clip: auto
- clip-path: none
- mask-image: none
- mask-border-source: none
- mix-blend-mode: normal
处理背面
在3D变形中,backface-visibility属性可以看到元素的背面。
.card {
position: relative;
perspective: 800px;
transform-style: preserve-3d;
width:200px;
height:280px;
transition: all .6s;
border: 1px solid #000;
border-radius: 4px;
}
.card:hover {
transform: rotateY(180deg);
}
img {
position: absolute;
width:100%;
height: 100%;
transition: all .5s;
backface-visibility: hidden;
}
/*由于我们将两个图像都藏在了背面,所以另一面没有任何东西。 所以接下来需要再把.front-face翻转180度*/
.back-face {
transform: rotateY(180deg);
}


注意
- 范围框:计算范围框时,轮廓和外边距不算在内
- 变形的元素有自己的堆叠上下文:变形前小或大,元素在页面上所占的空间与变形前保持不变。对所有变形函数都成立
- 表示一个或多个变形函数:中间以空格分隔。如:transform: rotate(30deg) skewX(-25deg) scaleY(2);
- 变换顺序:从最左边第一个开始,一直到最后一个
- 正确设置值:有多个变形函数时,每个都要设置正确,要确保全部有效。如果有一个函数是无效的,整个值都将失效。
- 变形叠加:变形通常不叠加。如果改变了元素的形态,而后再想添加一种变形,那么要在原变形基础上修改。
- 变形现在还不能应用到基元行内框上。基元行内框指span,超链接等行内框。这些元素可以随着块级父元素一起变形,但是不能直接旋转。除非把它们的显示方式改为display:block,display:inline-block等。
有3D效果需要配合
**perspective**使用transition:property duration timing-function delay
过渡~ 属性,触发动作,一过性。
transition-property: width, heitht, color ;
trnasition-duration: 1s, 1.5s, 2s ;
transition-timing-function: ease, linear, ease-in-out ;
transition-delay: 0s, 1s, 0s ;
transition: width 1s ease ,heitht 1.5s linear 1s, color 2s ease-in-out ;| 值 | 描述 |
|---|---|
| transition-property | 规定设置过渡效果的 CSS 属性的名称。 |
| transition-duration | 规定完成过渡效果需要多少秒或毫秒。 |
| transition-timing-function | 规定速度效果的速度曲线。 |
| transition-delay | 定义过渡效果何时开始。 |
transition-property:none|all|_property_
规定设置过渡效果的 CSS 属性的名称。
| 值 | 描述 |
|---|---|
| none | 没有属性会获得过渡效果。 |
| all | 所有属性都将获得过渡效果。 |
| property | 定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔。 |
transition-duration:_time_
规定完成过渡效果需要多少秒或毫秒。
| 值 | 描述 |
|---|---|
| time | 规定完成过渡效果需要花费的时间(以秒或毫秒计)。 默认值是 0,意味着不会有效果。 |
transition-timing-function
规定速度效果的速度曲线。
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(_n_,_n_,_n_,_n_) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
transition-delay
定义过渡效果何时开始。
| 值 | 描述 |
|---|---|
| time | 规定在过渡效果开始之前需要等待的时间,以秒或毫秒计。 |
注意
- 需要事件触发,所以没法在网页加载时自动发生
- 是一次性的,不能重复发生,除非一再触发
- 只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态
- 一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
animation:_name_ duration _timing-function_ delay _iteration-count_ direction
动画~关键帧,往复性
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称。。 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定在动画开始之前的延迟。 |
| animation-iteration-count | 规定动画应该播放的次数。 |
| animation-direction | 规定是否应该轮流反向播放动画。 |
animation-name:_keyframename_|none;
| 值 | 描述 |
|---|---|
| keyframename | 规定需要绑定到选择器的 keyframe 的名称。 |
| none | 规定无动画效果(可用于覆盖来自级联的动画)。 |
animation-duration:time
| 值 | 描述 |
|---|---|
| time | 规定完成动画所花费的时间。默认值是 0,意味着没有动画效果。 |
animation-timing-function:_value_
animation-timing-function 使用名为三次贝塞尔(Cubic Bezier)函数的数学函数,来生成速度曲线。您能够在该函数中使用自己的值,也可以预定义的值:
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| cubic-bezier(_n_,_n_,_n_,_n_) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
animation-delay:time
| 值 | 描述 |
|---|---|
| time | 可选。定义动画开始前等待的时间,以秒或毫秒计。默认值是 0。 |
animation-iteration-count: _n_|infinite;
| 值 | 描述 |
|---|---|
| n | 定义动画播放次数的数值。 |
| infinite | 规定动画应该无限次播放。 |
animation-direction: normal|alternate;
| 值 | 描述 |
|---|---|
| normal | 默认值。动画应该正常播放。 |
| alternate | 动画应该轮流反向播放。 |
参考
- https://juejin.cn/post/6844903874579578887#heading-17
- https://jelly.jd.com/article/6006b1025b6c6a01506c8775
- https://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-transition/
- https://www.w3school.com.cn/cssref/pr_transition.asp