Code For Better 谷歌开发者之声——开发者必备神器
目录
一、前言
二、Web Developer Tools
三、常用必备
Google翻译
giehub加速器
书签
开发者调试
四、结束语
一、前言
作为一名开发者,选择一个好的开发工具可以起到事半功倍的作用,正所谓:工欲善其事必先利其器!Google Chrome作为广大网民的一款首选浏览器,又不仅仅局限于浏览器,还自带或扩展了很多协助开发人员的插件和工具,帮助开发者们大大的提高了开发效率和便利。
Google Chrome除了本身极快速的响应外,还有很多插件和功能值得推荐使用的,下面就粗略介绍一下这些宝藏,快快pick起来,为你的日常开发工作增添一双起飞的翅膀!
二、Web Developer Tools
Chrome web store里面蕴藏了大量可供开发者使用的Tools工具,巧妙的运用这个商店里面的各款工具。
chrome web store![]() https://chrome.google.com/webstore/category/ext/11-web-development?hl=en
https://chrome.google.com/webstore/category/ext/11-web-development?hl=en
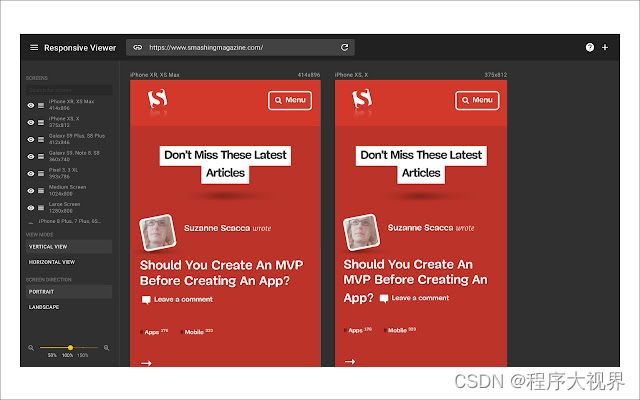
Responsive Viewer:这款工具可以用来协助前端开发者更便捷和高效的开发前端页面,在开发响应式页面时候,一个屏幕可以调试多个设备样式,对于前端开发者来说简直是节省时间的神器。
Responsive Viewer![]() https://chrome.google.com/webstore/detail/responsive-viewer/inmopeiepgfljkpkidclfgbgbmfcennb?hl=en
https://chrome.google.com/webstore/detail/responsive-viewer/inmopeiepgfljkpkidclfgbgbmfcennb?hl=en
JSON Viewer:对于以报文形式传输和交互的接口如xml格式的调试,大量字段的报文需要格式化 JSON/JSONP ,这款Chrome自带的工具支持语法高亮,更换主题颜色等多种功能。
JSON Viewer![]() https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh
https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh
Light House:Light House 是一个开源,自动化的工具,它用于测试网站质量,比如性能,可访问性,SEO 等等。开发者们可以根据反馈结果来提升网站质量。
Lighthouse![]() https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
CSSViewer:还是一款前端开发辅助工具,cssViewer是一款可以快速获取页面CSS样式元素的插件工具,对于开发VUE 、angular、React 等来说,巧妙选用好的样式获取工具,可以开发和渲染更美的页面。
CSSViewer![]() https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce
上面只是简单介绍了一些常用几个Developer Tools工具,更多技能等你们去打卡和挖掘。
三、常用必备
Google翻译
阅读一些英文技术文档时,对于英语不好的开发者来说有时有些吃力,因为很多优秀的技术网站、书籍或者文章都是老外写的,如果因为看不懂就放弃阅读,我们将会少了很多学习和进步的机会。
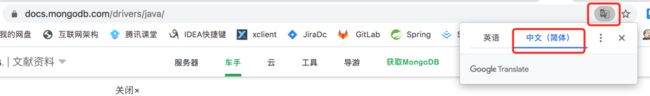
Gooogle Chrome提供了一种自带的网页翻译功能,随时随地进行中英文切换,从此不再受语言的限制。
giehub加速器
github号称是全球第一大同性交友网站,它是程序员的乐园,里面有各种好玩的开源项目。很多编程爱好者,秉承share精神,喜欢把自己优秀代码提交到github上,能够让更多的人看到,帮助更多的人。
但是,在国内对github访问非常慢,是很多程序员非常头疼的一件事。
书签
这是很多浏览器都共有的常用必备工具,我们把一些日常上的网站等添加到书签中保存起来,下次直接打开书签即可访问该站点。
开发者调试
相信很多前端或者全栈开发人员都用过这个功能,很多场景都会用到这个工具,开发页面尤其是在调试前端和后台的API接口时,简单的按F12或者点击浏览器的“开发者工具”即可弹出。
四、结束语
谷歌在2008年9月2日推出的全新Chrome浏览器的市场份额仅为0.3%。十多年后的今天,Chrome浏览器以超过70%的有效市场份额傲视群雄。是什么让谷歌Chrome能够在短短十年内进入一个全新的行业,并且占据主导地位呢?答案是:从根本上彻底改造浏览器。
谷歌从一开始就把Chrome视为一个平台。对谷歌来说,浏览器不仅仅是网络浏览的一种工具,它更是一个日益多样化的工具和应用程序的连接点,而正是这些工具和应用程序改变了几乎所有在线工作的方式。
除了构建一个更好的网络浏览器,谷歌还设法以一已之力重塑了我们与网络的互动方式。即使喜欢其他浏览器的用户也受益于谷歌的“浏览器作为平台”的愿景,因为其他浏览器也采用了Chrome引入的网络世界标准。