vue路由-无痕浏览和nodeJS环境搭建
目录
本次目标:
一、路由
1. SPA是什么
2. SPA实现思路和技术点
3. 路由思路
二、无痕浏览
三、NodeJs环境搭建
1. Nodejs是什么?
2. 下载
3.nodejs环境搭建
3.1下载后进行解压
3.2 配置环境变量
四、ElementUI简介
本次目标:
- 路由
- 无痕浏览
- NodeJs环境搭建
- ElementUI简介
一、路由
1. SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中。
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面。
优势:
- 减少了请求体积,加快页面响应速度,降低了对服务器的压力
- 更好的用户体验,让用户在web app感受native app的流畅
2. SPA实现思路和技术点
1 ajax
2 锚点的使用(window.location.hash #)
3 hashchange 事件 window.addEventListener("hashchange",function () {})
4 监听锚点值变化的事件,根据不同的锚点值,请求相应的数据
5 原本用作页面内部进行跳转,定位并展示相应的内容
3. 路由思路
1、确保引入Vue.vue-router的js依赖
2、首先需要定义组件(就是展示不同的页面效果)
3、需要将不同的组件放入一个容器中(路由集合)
4、将路由集合组装成路由器
5、将路由挂载到Vue实例中
6、定义锚点
7、跳转
导入依赖
创建自定义组件,例如:Home和Abort组件
// 2、定义组件 首页对应的组件、关于对应的组件
const Home = Vue.extend({
template :"这是首页内容,展示最新的十篇博客"
});
const About = Vue.extend({
template :"这是关于本站显示的内容区域,本站的发展史"
});注1:extend是构造一个组件的语法器. 你给它参数,他给你一个组件,然后这个组件
你可以作用到Vue.component这个全局注册方法里,也可以在任意vue模板里使用car组件注2:也可以用以前的方式创建和获得组件,效果也是一样的
Vue.component("button-counter", {...});//创建组件
var ButtonCounter = Vue.component('button-counter');//获得组件
定义路由跳转路径集合
//3.定义路由跳转路径集合 let ES6特性 代表不是对象
// path代表跳转路径 component代表指向路径
let routes = [{
path:'/',
component:Home
},{
path:'/Home',
component: Home
},{
path:'/Abort',
component: Abort
}];
得到路由对象
const router = new VueRouter({routes:routes});
将路由与Vue实例进行挂载
new Vue({
el:"#app",
//5.将路由与Vue实例进行挂载
router,
data(){
return{
msg:'hello Vue'
}
}
});
定义锚点
路由组件跳转触发点
首页
关于本站
总页面
路由
首页
关于本站
运行结果:
二、无痕浏览
主要用到一个语句replace
实现原理,如果在标签加入relpace,那么当我们重复访问时,系统就会自动删除跟加了relpace无关的标签
三、NodeJs环境搭建
1. Nodejs是什么?
- Node.js是javaScript的运行环境
- npm是Node.js的包管理工具
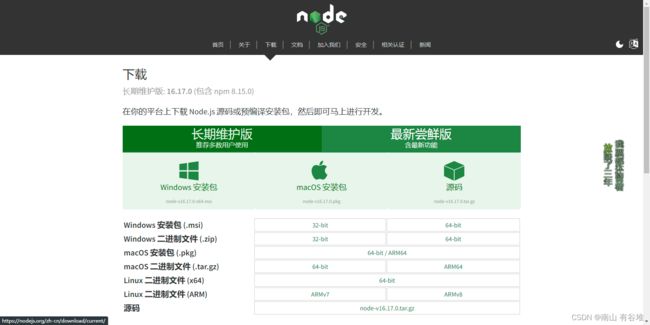
2. 下载
网址:Node.js的下载地址
然后点击下载即可,本篇博客博主使用的是node-v10.15.3-win-x64.zip (下列例子也都是在这个版本中运行,当然大家可下载合适自己的版本)
3.nodejs环境搭建
3.1下载后进行解压
解压压缩包后(记得放在非中文目录下)
解压后在nodeJS的解压包,在根目录下新增两个文件夹node_global和node_cache
3.2 配置环境变量
找到我的电脑右键属性 点击高级系统设置 点击环境变量 然后在系统变量中新增系统变量
变量名为:NODE_HOME
变量值为:刚刚解压的那个node-v10.15.3-win-x64文件夹的路径:E:\temp\T280\node-v10.15.3-win-x64(这是博主的)
然后修改Path的变量值:
将%NODE_HOME%;%NODE_HOME%\node_global添加进去
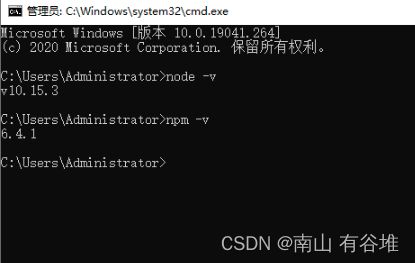
配置完成后wind+s 输入 cmd 进入命令提示符
输入指令:node -v和npm -v 输入步骤如下:
输入完成后,进行下一步:
配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "E:\temp\T280\node-v10.15.3-win-x64\node_cache"(这里双引号里面放你之前新建的那个cache文件夹的路径,下面那个路径则是放另一个文件夹的路径)
npm config set prefix "E:\temp\T280\node-v10.15.3-win-x64\node_global"
然后再将npm config set registry https://registry.npm.taobao.org/指令放到cmd里面进行下载github的Vue的项目解压
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:"D:\initPath\node-v10.15.3-win-x64\node_global",双引号不能少
然后我们在cmd中
可以修改npm镜像提高下载速度(可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry)
registry
## 设置淘宝源
npm config set registry https://registry.npm.taobao.org/
## 查看源,可以看到设置过的所有的源
npm config get registry注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
下载github的Vue的项目解压
在解压的项目中是没有node_modules的,在工程的根目录下需要通过npm install进行再次依赖下载(package.json)
在这个目录里进入cmd,再输入上面那个指令npm install
局路径设置情况
## 此步骤随便全局安装一个模块就可以测评
npm install
## 以上命令执行完毕后,会生成如下文件
%node_home%\node_global\node_modules\webpack
注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
下载图如下:
那个文件夹有 一共大概就是190多兆,如果没有这么多,比如是150兆,然后这个项目就会运行不起来,删了重新来过
最后启动一下博主下载的那个github的Vue的项目
还是在那个cmd中 通过npm run dev 启动项目
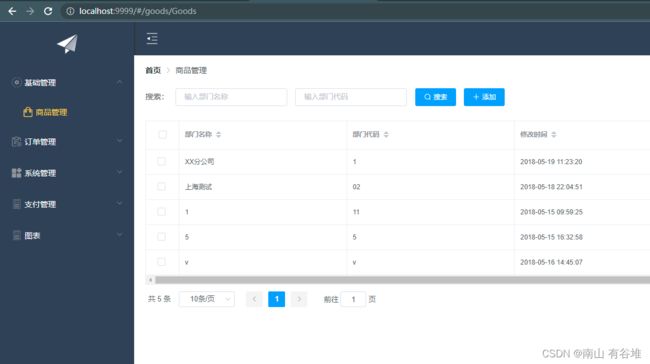
最终结果:
四、ElementUI简介
ElementUi一共分为两种开发模式:前后端分离和传统开发模式
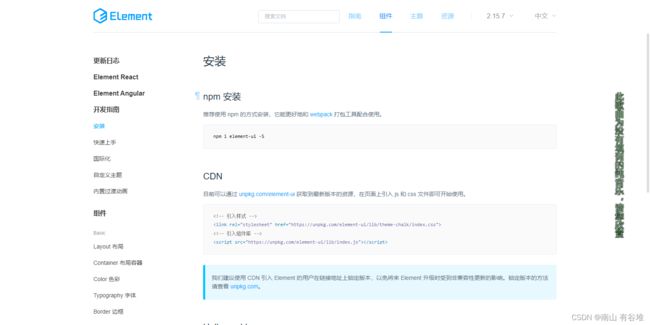
官网地址:Element 官网
今天就简单的介绍一下传统的开发模式:
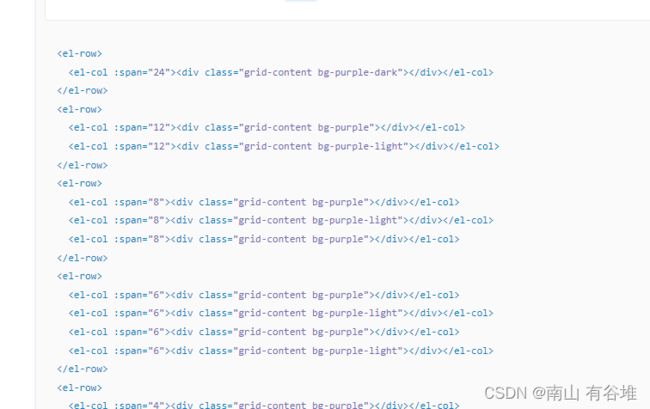
以及一些图标:
下次我们介绍前后端分离的开发模式
敬请期待吧!
今天分享的知识就到这里!我们下次再见!