vue-typescript-admin-template后台管理系统-学习笔记
vue-element-admin 学习
- 手摸手,带你用 vue 撸后台 系列一(基础篇)
- 手摸手,带你用 vue 撸后台 系列二(登录权限篇)
- 手摸手,带你用 vue 撸后台 系列三 (实战篇)
- 手摸手,带你用 vue 撸后台 系列四(vueAdmin 一个极简的后台基础模板)
- 手摸手,带你用 vue 撸后台 系列五(v4.0 新版本)
- 手摸手,带你封装一个 vue component
- 手摸手,带你优雅的使用 icon
- 手摸手,带你用合理的姿势使用 webpack4(上)
- 手摸手,带你用合理的姿势使用 webpack4(下)
目录结构
├── mock # mock 服务器 与 模拟数据
├── public # 静态资源 (会被直接复制)
│ │── favicon.ico # favicon图标
│ │── manifest.json # PWA 配置文件
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源 (由 webpack 处理加载)
│ ├── components # 全局组件
│ ├── directive # 全局指令
│ ├── filters # 全局过滤函数
│ ├── icons # svg 图标
│ ├── lang # 国际化
│ ├── layout # 全局布局
│ ├── pwa # PWA service worker 相关的文件
│ ├── router # 路由
│ ├── store # 全局 vuex store
│ ├── styles # 全局样式
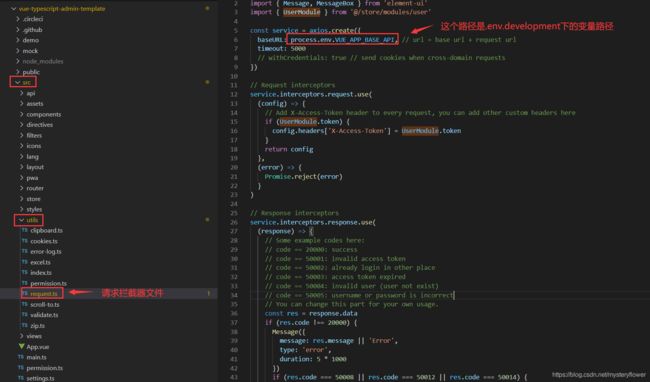
│ ├── utils # 全局方法
│ ├── views # 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ ├── permission.ts # 权限管理
│ ├── settings.ts # 设置文件
│ └── shims.d.ts # 模块注入
├── tests # 测试
├── .circleci/ # 自动化 CI 配置
├── .browserslistrc # browserslistrc 配置文件 (用于支持 Autoprefixer)
├── .editorconfig # 编辑相关配置
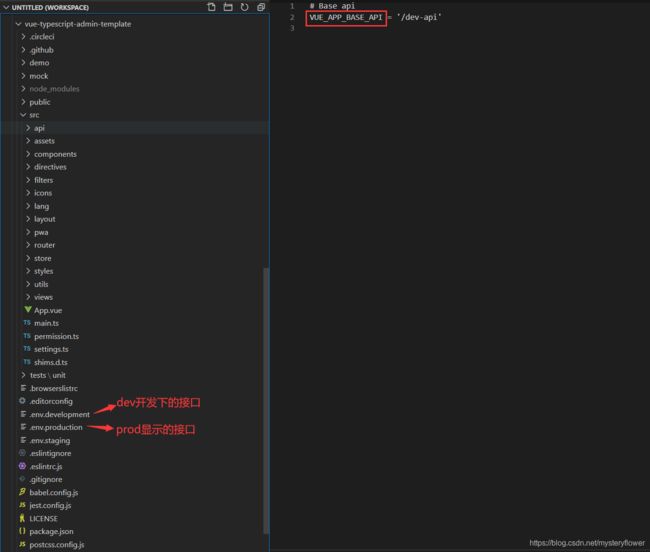
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置
├── babel.config.js # babel-loader 配置
├── jest.config.js # jest 单元测试配置
├── package.json # package.json 依赖
├── postcss.config.js # postcss 配置
├── tsconfig.json # typescript 配置
└── vue.config.js # vue-cli 配置运行项目
# 克隆项目
git clone https://github.com/armour/vue-typescript-admin-template.git
# 进入项目目录
cd vue-typescript-admin-template
# 安装依赖
yarn # 或者 npm install
# 本地开发 启动项目
yarn serve # 或者 npm run serve将请求的接口改成自己的接口
App.vue 下
开发时,点击某个链接跳转到其他组件,通常会跳转到新的页面,但若不想跳转到新页面,只在当前页面切换着显示,那么就要涉及到路由的嵌套了,也可以说是子路由的使用。
路由:src/router/index.ts
router.addRoutes() // 动态挂在路由
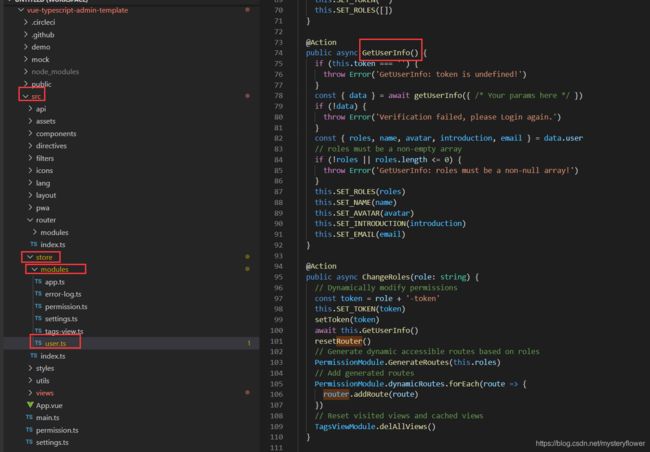
src/store-token
新增svg图标
* 所有的 svg 组件都是由 `vue-svgicon` 生成的
* 每当在 `icons/svg` 文件夹内添加 icon 之后,可以通过执行 `yarn svg` 来重新生成所有组件 (在此之前需要全局安装 `vue-svgicon` 或使用 `npx`)获取用户信息
用户登录成功之后,会在全局钩子router.beforeEach中拦截路由,判断是否已获得token,在获得token之后就要去获取用户的基本信息了权限
前端有一份路由表,表示每个路由可访问的权限。
当用户登录之后,通过 token 获取用户的 role
动态根据用户的 role 算出其对应有权限的路由,再通过router.addRoutes动态挂载路由。
但这些控制都只是页面级的,即前端的权限控制不是绝对安全的,必须做后端的权限验证具体实现
创建vue实例的时候将vue-router挂载,但这个时候vue-router挂载一些登录或者不用权限的公用的页面。
当用户登录后,获取用role,将role和路由表每个页面的需要的权限作比较,生成最终用户可访问的路由表。
调用router.addRoutes(store.getters.addRouters)添加用户可访问的路由。
使用vuex管理路由表,根据vuex中可访问的路由渲染侧边栏组件。
https://panjiachen.github.io/vue-element-admin-site/zh/
vue 官方的风格指南
Vue 脱坑记 - 查漏补缺(汇总下群里高频询问的 xxx 及给出不靠谱的解决方案)
vue-devtools安装
1、下载完成后,将压缩包进行解压
2、chrome://extensions/ 选择[加载已解压的扩展程序],然后选择从解压包
注:一定要是直接包含文件,不能在套文件夹了。
PS: 1) 关闭浏览器重新后,按F12,会发现控制到有个vue的选项。
2) 文件下载:链接:https://pan.baidu.com/s/139hspAnspD7bJbo81xigmg 密码:1hsv
https://element.eleme.cn/#/zh-CN/component/message
https://gitee.com/tjp0515/cool-admin-api?_from=gitee_search
gitee : https://gitee.com/tjp0515/cool-admin-api.git
git install https://gitee.com/tjp0515/cool-admin-api.git展示
演示地址:https://show.cool-admin.com
文档地址:https://docs.cool-admin.com
官网:https://www.cool-admin.com
git clone https://github.com/apgzs/cool-admin-api.git cd cool-admin-api npm install npm run dev http://localhost:7001