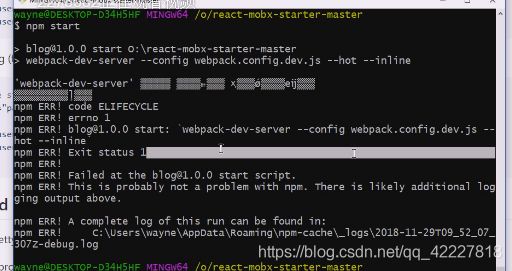
2020/03/18 04-Mobx使用和localstore持久化技术
同步异步理解怎么互相调用,以及调用之后产生什么效果,同步异步都是要结果,只不过异步拿到一个中间结果,但是这个结果要不要随你,目的就是用户名密码提交了,验证完后灯结果到底成功不成功告诉他。
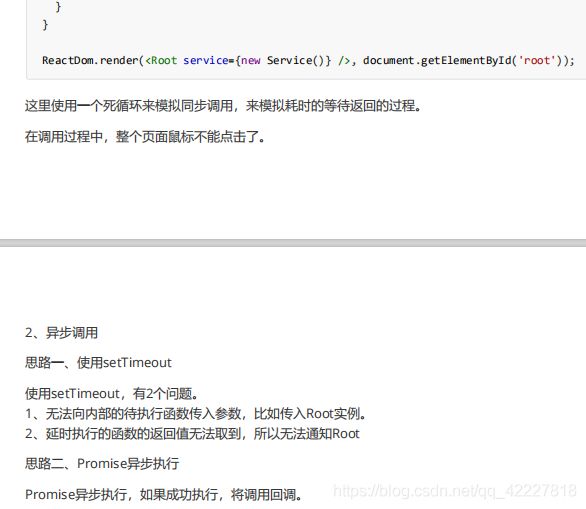
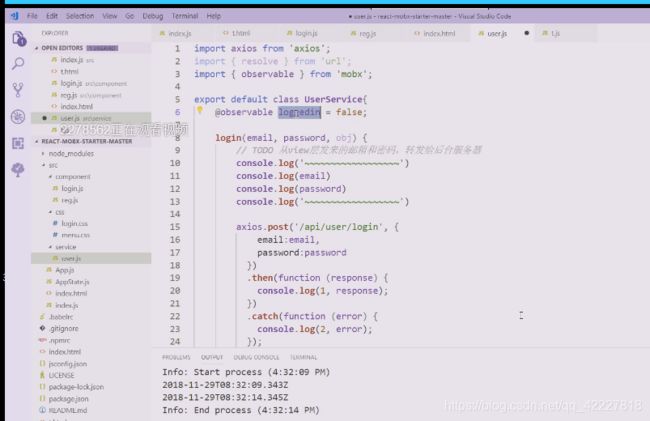
在service里实现了一个login ,在login里做了各种处理。
同步函数就相当于在这里卡着了,这个时候就需要用到异步,现在的主要实现方式是promise,其他异步方案(setinterval,settimeout传参是个问题,所以用promise,因为promise就跟同步效果不一样了,一旦调用promise就立马返回)handleclick函数里就不用等了,什么时候刷新就需要等回调(用了封装类似promise的东西,axios,这个东西回发一个ajax请求,这个请求什么时候回来不知道,我们在里面等then,或者catch等正确还是错误的结果回来,一旦回来相当于成功回调,失败会有失败回调)
成功回调来了做处理,假如结果要在组件中呈现出来,需要刷一下render函数,react提供了两种方法刷新render函数,一种props,一种要么触发state变化,state变化用 setState,控制state变化来引起生命周期中render函数的变化。
这个操作流程还需要传一个object,才能进行setState非常麻烦,效率不高,整个过程就在处理props,和state,都在处理状态值特别麻烦。
因此社区提供了很多处理状态的库,其中最好的是redux(学习难度很大),mobx很小巧,中小型项目非常适合,用起来比较简单,mobox和react结合起来就是强强结合


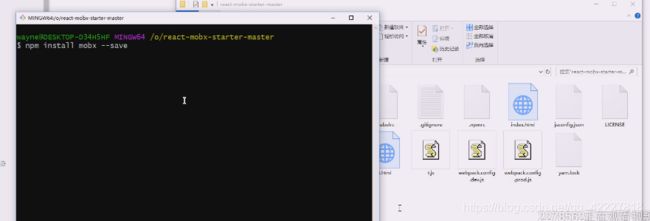
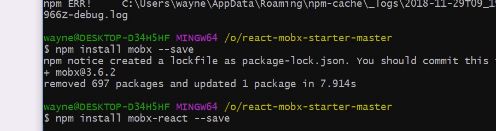
加不加–save都是到运行时依赖的,要操作react,就要安装这两个


还有react也安装一下

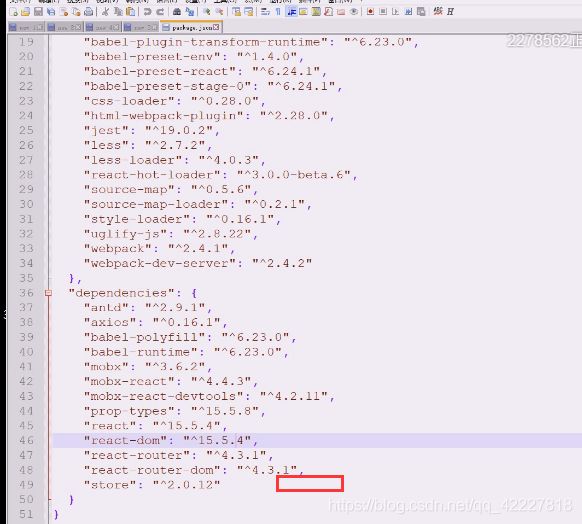
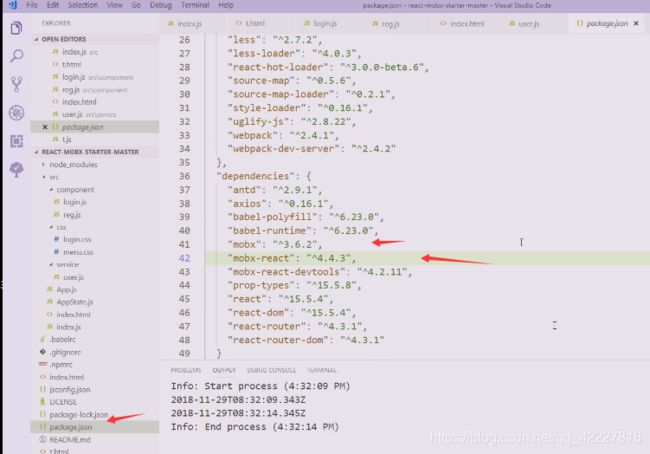
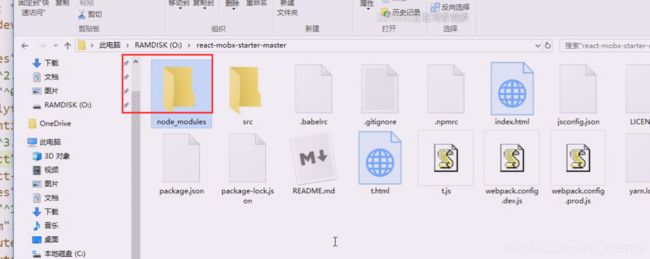
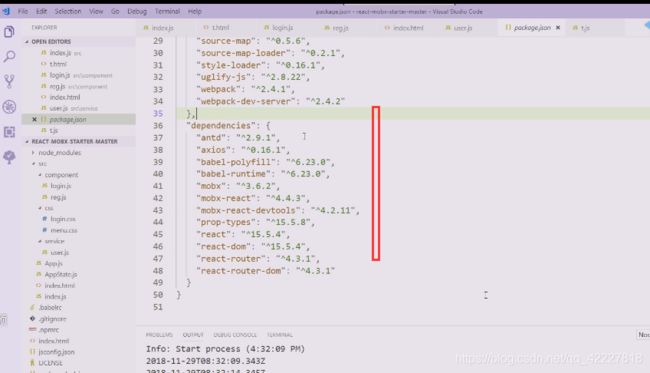
看一下package里,mobox和mobox-react都有

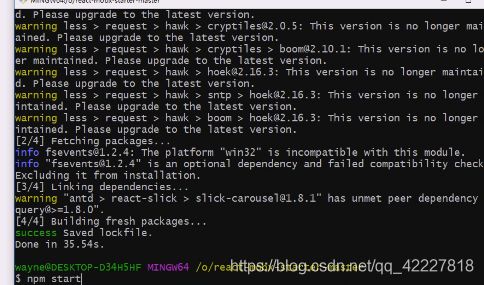
直接把整个目录删除,重新安装下,yarn速度比他快多了,yarn还能解决依赖问题


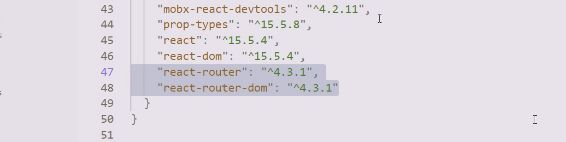
应该保留这些

这两个直接放在里面

把源码打包的时候,把这个目录删除,其余打包发给别人即可,别人拿到这个直接npm install即可
我们需要用这个


一个叫可观察的,一个叫观察者
实现了开发中的观察者模式

观察者模式指的是,也叫订阅模式,订阅它,当它发生变化后会通知观察者,发生了变化,会通知在它内部注册好的观察者,这个模式负担小




现在把这种异步调用变成一种mbox,mbox实现的一种通知机制,观察者模式,首先需要告诉他观察什么,然后再解决观察者的问题

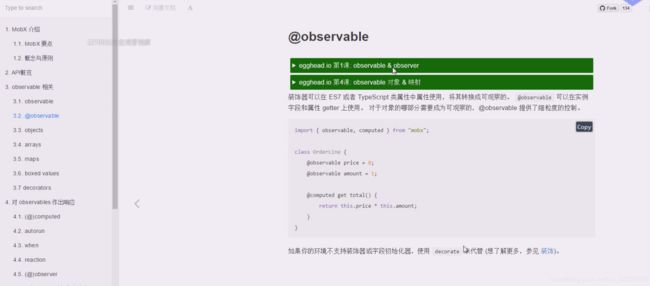
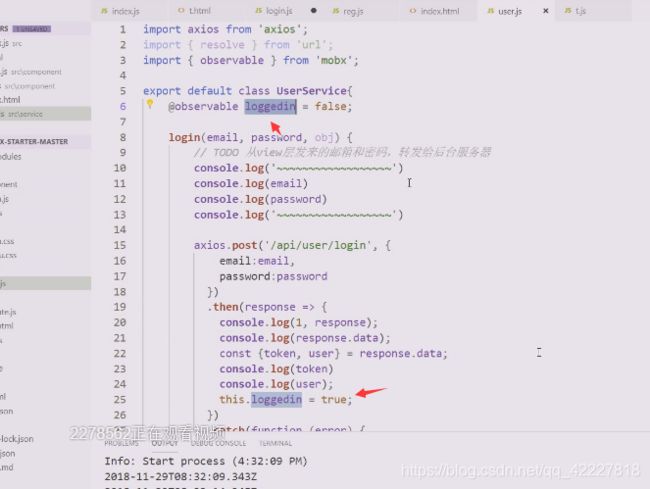
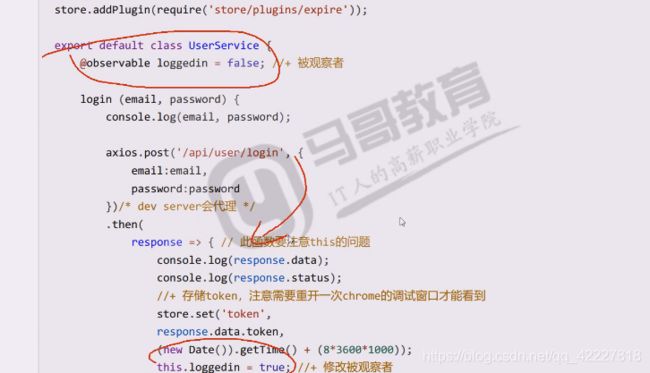
还是在user中,用装饰器observable自动进来,现在这个是一个被观察对象

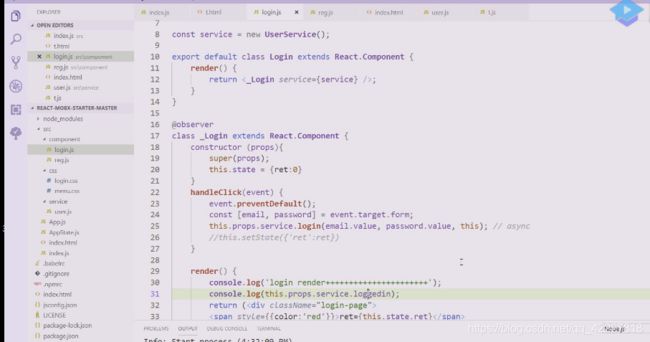
一般把观察者放到这里,它是mbox和react直接要通信的东西,因为观察者是react组件,所以用mobx-react,现在就解决了观察者和被观察者的问题,我们组件关心谁就是
![]()
关注这个数据的变化,这个数据变化了,就会在那边收到信息,是一种订阅模式

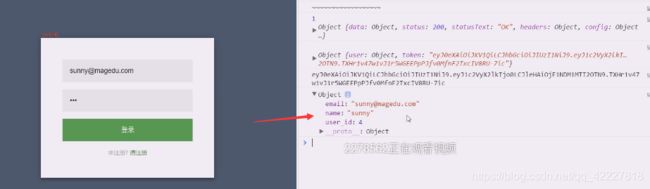
这边数据来了然后再变化,这里数据来了都是成功的,成功就是200系列

发个请求可以回来

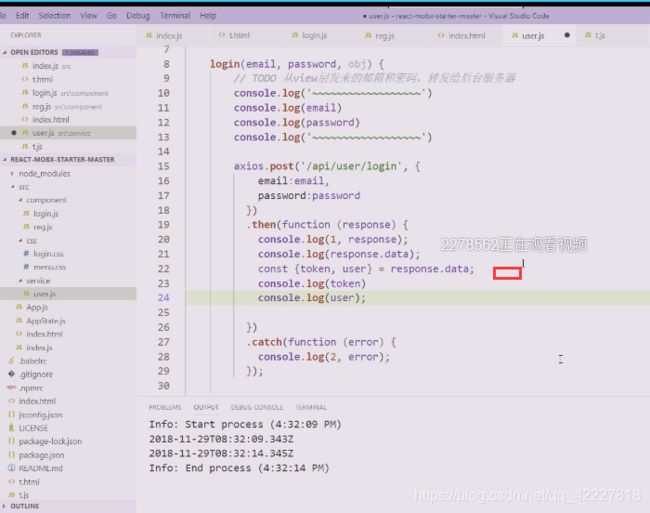
response里有个data,里面有我们需要的东西,里面有token,user两个变量,这里用下解构

再发一次,解开了,解构成功
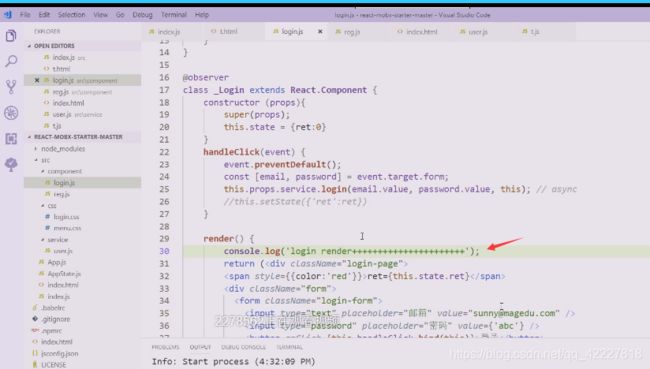
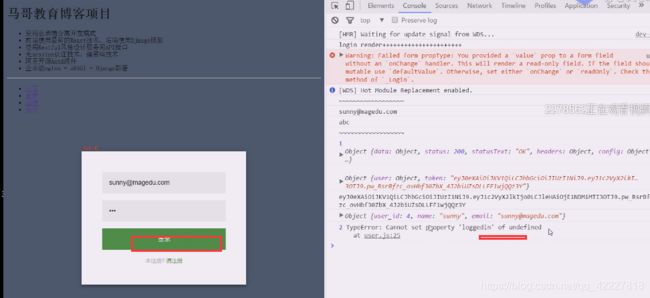
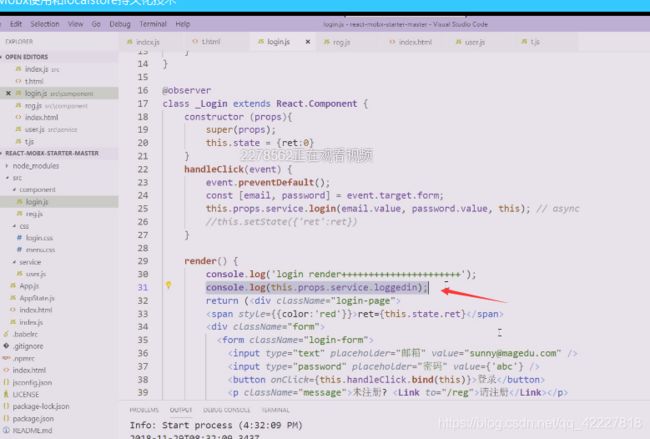
如何才知道成功了,成功应该引起一些变化,不然 通知干什么,好了通知后要引起重绘,打印看看是否会调用render重绘

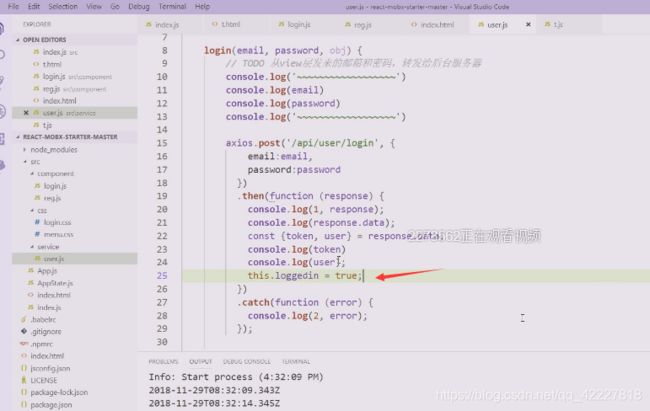
假如现在登录成功,loggedin=true
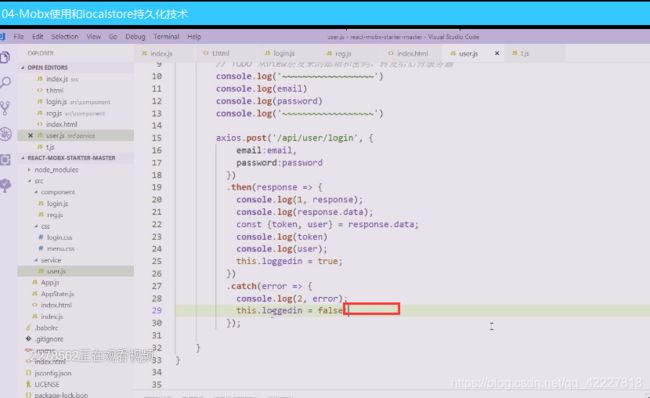
 出错了,不能设置loggedin属性
出错了,不能设置loggedin属性

说是这里不能设置,this是undefined

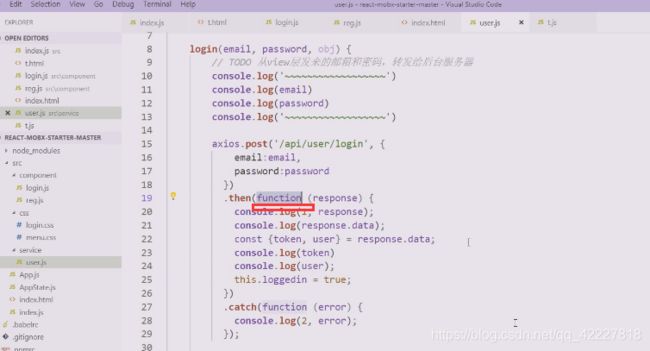
这是新类的定义

不能用这样的函数

新类的定义用新办法,改成箭头函数,打印一下this就行,按照道理this里可以加loggedin,出问题是undefined,出问题就要看谁是undefined

这是新类的定义

新类的定义用新办法上箭头函数
![]()
新的类,class里多用箭头函数就没错
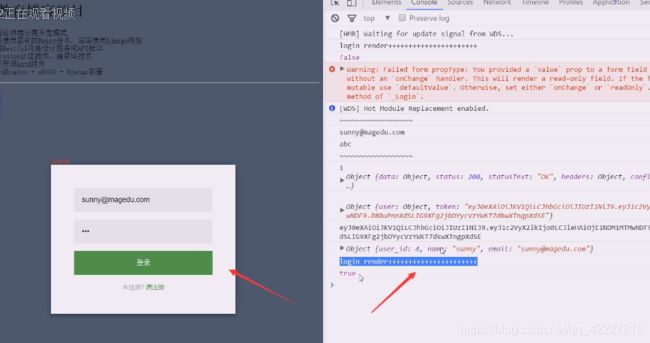
没看到引起重绘

**state改变一定会引起重绘,前提是不拦住它,在于这里没有用它。
**

这个就是service的一个属性

现在通过service访问看看,然后调用loggedin这样一个属性

原来是false现在是true

如果虽然申明成了一个观察者,要去观察被观察对象,但是在render中,至少要用一下,哪怕只是打印一下,也需要用一下,不用根本就不触发,用了就会动态绑定这些东西,然后关联起来,一旦改变就会通知观察者,这边就会有动作

在这样效率高,连state都不要了,这样就是说关注谁,谁就可以变。
它的意思是大家 都可以是观察者,你可能观察整个,它观察其他的,只要观察的变量发生变化,这边就可以引起动作

这边都是观察者,就要看你观察谁,谁变了,你就有影响,虽然叫观察者,但是不观察它,变了也不会通知你

失败也需要通知,失败就为false

这一句不会改变dom

学react之后在学vue,问题不大,写法都差不多,用的都是新语法
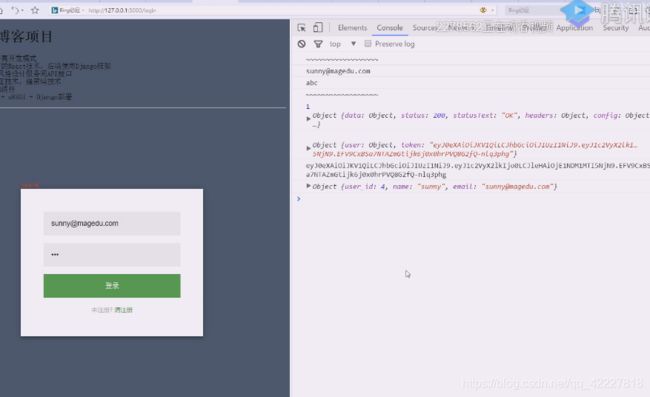
现在看到true这个值了,现在想要让它跳转


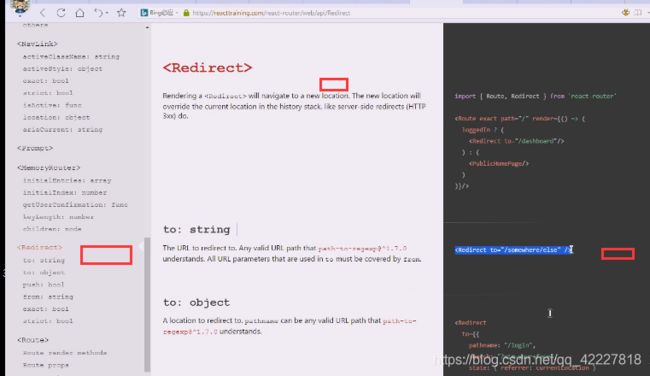
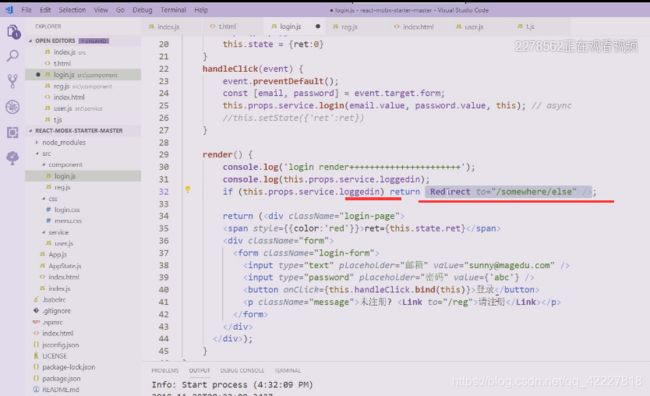
跳另外一个地址就是路由的问题,就是前端路由的事情,这边就告诉你怎么跳转redirects,重定向
![]()
跳使用redirect

两条return,假设登录成功状态就记住了
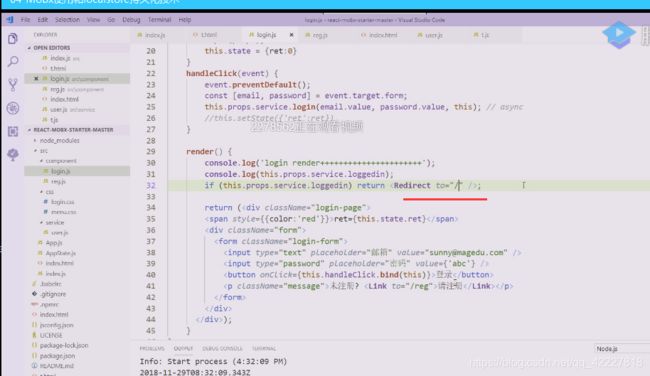
 假设登录成功状态就记住了,loggedin就是true,直接return这样一个顶级标签
假设登录成功状态就记住了,loggedin就是true,直接return这样一个顶级标签

是false就把下面的return回去,如果没有登录就显示登录组件

是在路由里的,跟操作DOM树有关,返回还是在JSX语法里,根操作dom树有关


**再次点击登录就没用了,实现了登录了以后就不用再登录了,用mbox来写,是比较简单的(虽然用promise的setState方式也可以模拟出来,甚至可以写ajax调用回调也是异步的,但是这种操作都是比较麻烦的,社区就提供了redux和mobx两种控件。
两种组件用哪个都行,redux太难了,mbox就比较简单 **

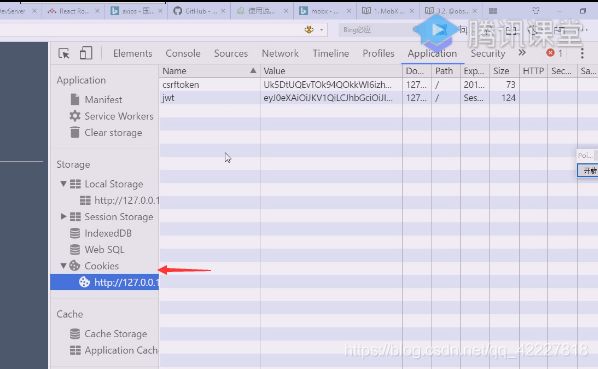
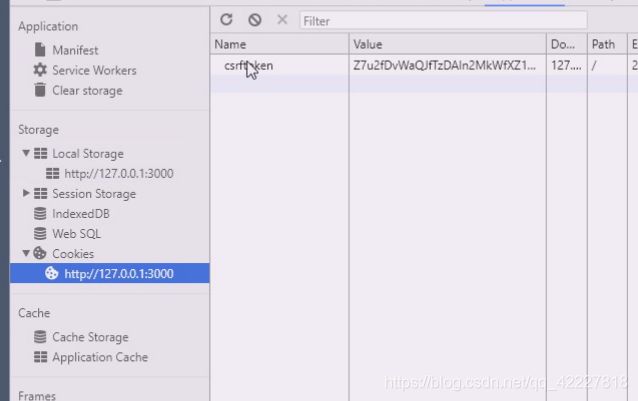
这里有一个小问题,token给扔回来了,cookie是一种持久化的方案,用cookie持久化的数据,下回在请求的时候会随着请求带回去cookie,只要cookie不过期,它都在,只要访问这个域名的话,就会把这个cookie带上发到服务端去,其中还有浏览器没有的cookie值,sessionid,这个cookie值是sessionid,都是带回到服务器端去的。
放在cookie没问题,但是我们要自己弄一个header
另一种持久化策略,在浏览器端可以保存数据可以用cookie,但是绝对不用header,header请求完了就没了,cookie只要不过期可以长久保存,不推荐写永久cookie,cookie还是要设计一个合理的过期时间的。

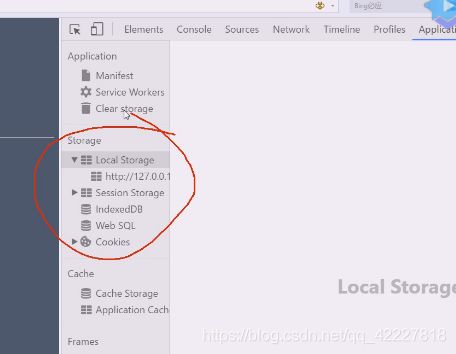
html5之后提供了很多持久化方案,这里有一个application

这里有几种持久化方案,每个浏览器支持的都不一样

有人写好了,会调用浏览器最好的持久化方案帮我们存储下这些数据
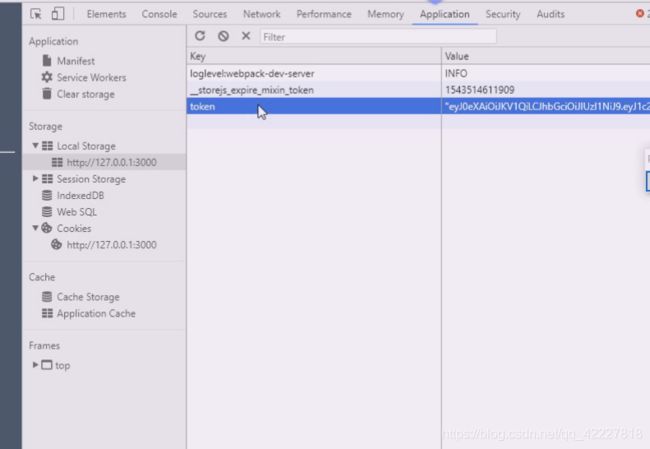
内容其实已经有了,已经保存下来

有些情况是,已经写成功了,但是死活刷新看不到,把浏览器关掉再打开到loacal storage里看,可能就有了![]()
常见的持久化方案就是cookie,这就是本地化存储的方案,浏览器端持久化也是为了浏览器方便,也带来了风险,如果不用Jwt这种技术,谁想改都没辙

如何使用,cookie就塞进去就好了,在服务器 django里request.cookie就可以拿到了
新的持久化方案到底怎么利用,首先看一个库,跨浏览器本地化的解决方案

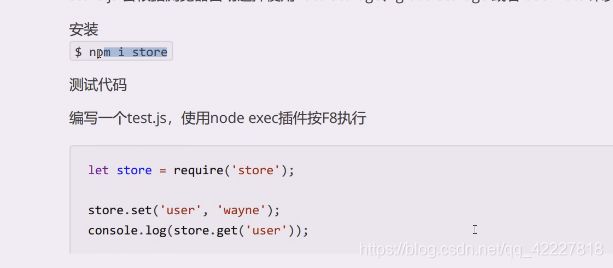
安装

建议直接yarn,会有依赖问题

可能有错误,还是直接yarn装一个
 yarn安装直接启动,yarn add store
yarn安装直接启动,yarn add store


安装依赖里,store已经在里面了
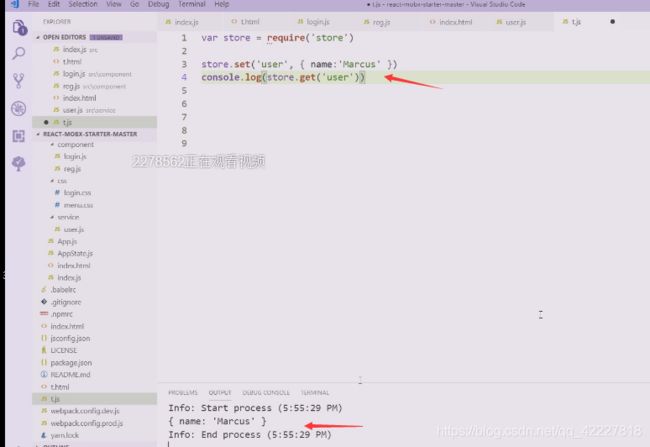
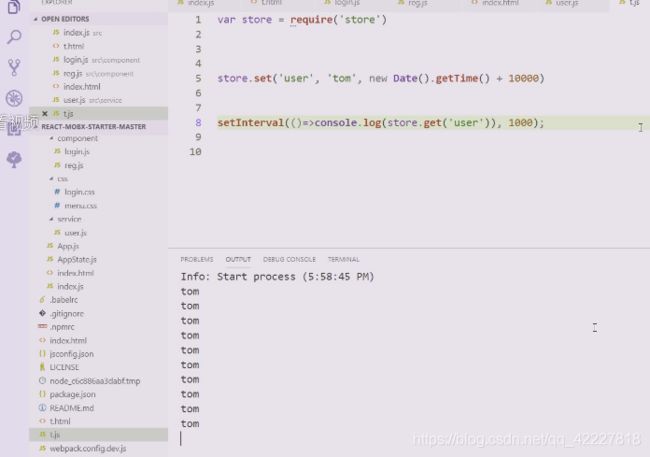
这就是common js的方式,引用之后给一个名字,用这个名字.get即可,因为这种情况下,直接按F8,import语句都通过不了,所以用commonjs的方式,user设定值,get出来这个值

get回来返回一个对象,直接按F8

有一个问题,跟cookie一样是否需要过期

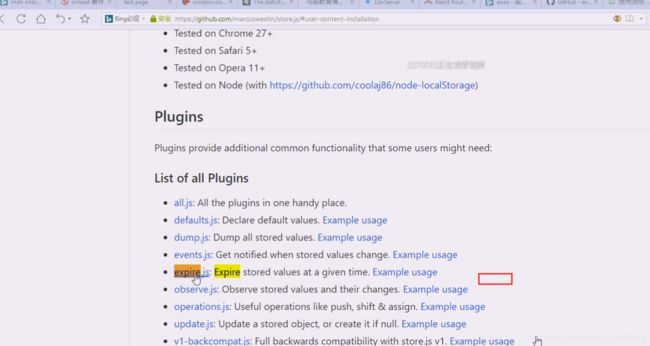
安装的store里有这样一个插件

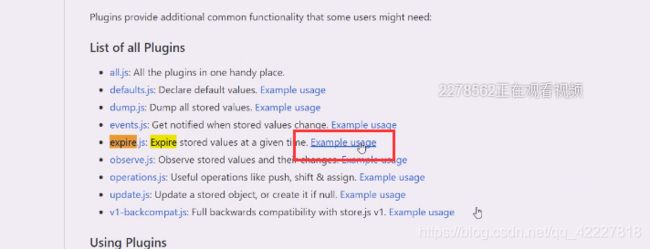
点击例子

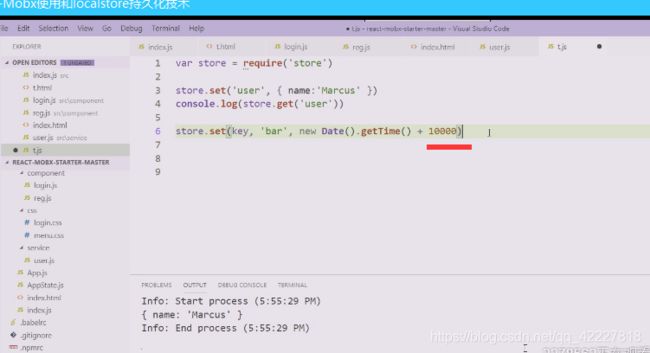
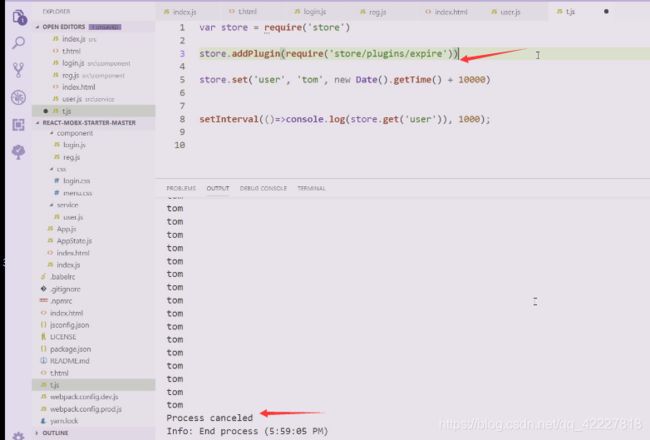
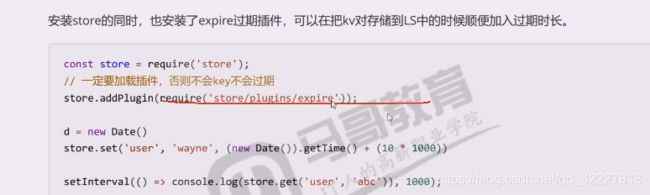
set这么玩,这一条就告诉我们一条数据可以坚持多久

这样就可以得到一个值,把一些值带进去,设定10秒过期时间

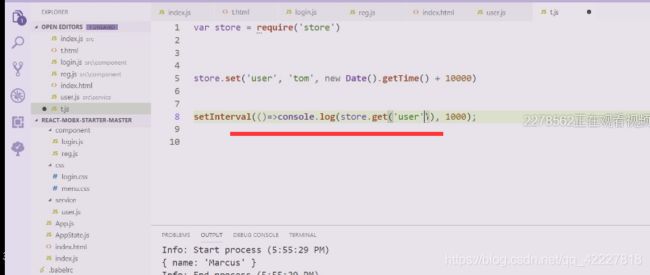
setInterval异步函数每一秒执行一次,取一下user值


少了个东西没写,要加这个插件,不加不支持过期,写了也是白写


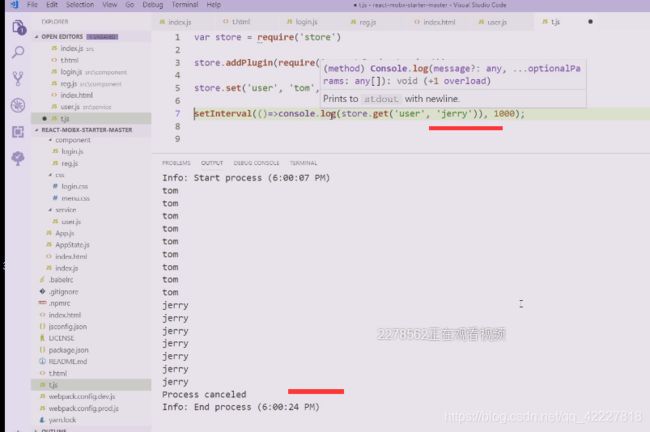
get可以加默认值,F9停一下,settimeout,setinterval,测试的时候用的很多

拿到user里,导入下插件

设定下过期时间,这个单位是毫秒

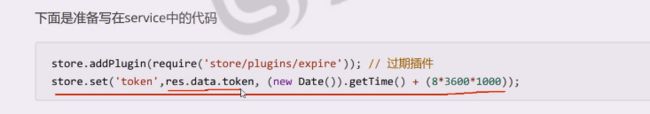
设定token值,token的值之前已经解构出来了

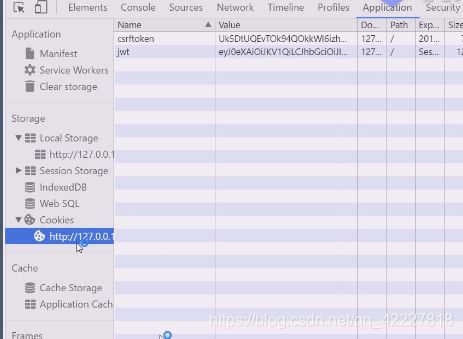
把cookie和这里存储的都删除掉

用一次chrome浏览器

cookie里还有一些其他信息,csrftoken,是以前保留的

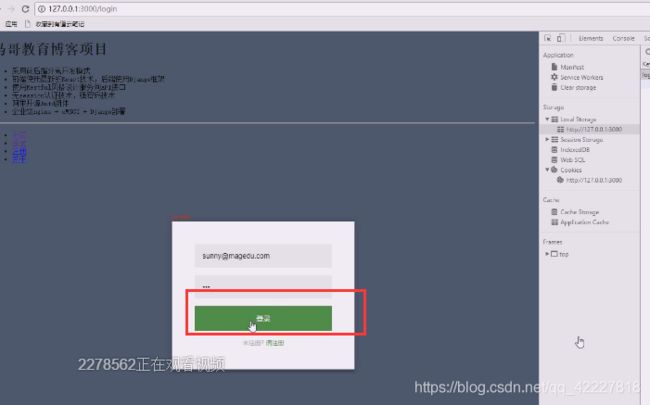
点击登录

token写进去了

用这种方式就解决存储问题,下一次想要免登陆,我们可以到local storage。,提取token值,提取不到自然不能帮你登录了。提取到token值就发过去,服务端解开验证看看token过期没,然后django还要验证用户是否被禁用,才能登录
![]()


store.js是兼容所有浏览器的localstorage包装器,会自动选择local storage,globalstorage或者userdata来实现本地存储功能

用yarn就不用npm,两个会有一点兼容性问题,依赖解决方案不一样
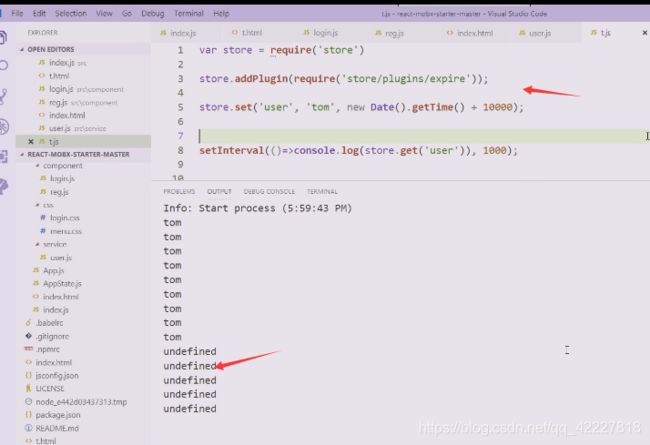
remove再去访问就是undefined
get后面加个缺省值

拿到getuser就是一个对象

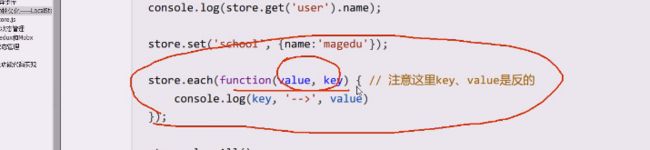
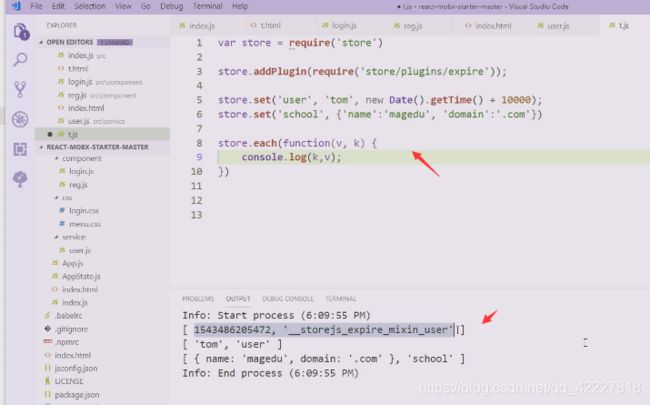
for each非常特殊,存储的这个两个值是反的,key在前,value在后面

插件需要加上

service代码把这段加上,推荐res这块用解构

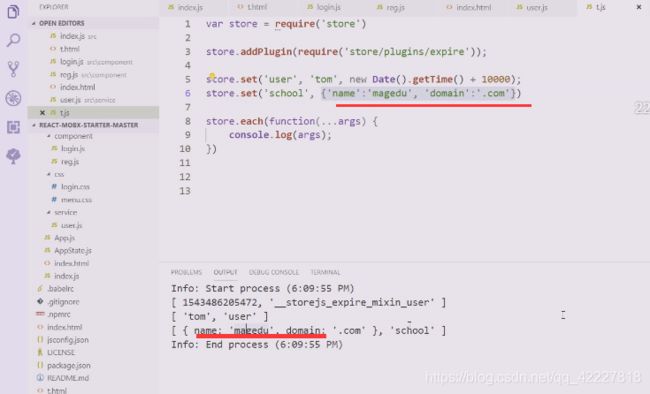
再定义一个,使用each,callback给了两个值

这两个值使用的时候有两种方式

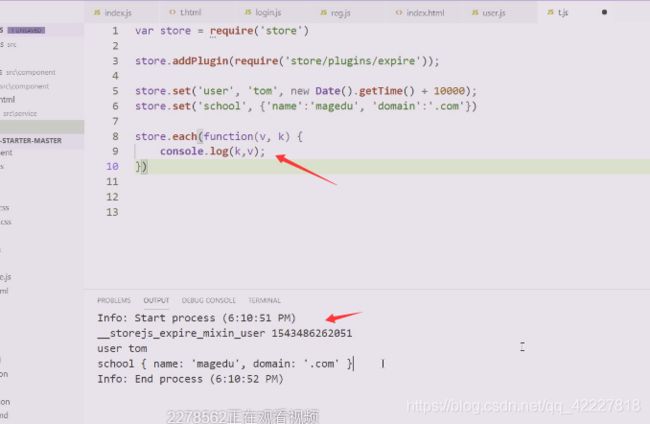
现在把value放前面去了,key在后头

所以这里换下位置,…args就收集到一个数组中,下面可以对这个数组里的数据进行遍历

现在就正过来了

store一个是加插件,过期的问题,还有一个就是用遍历的问题,大部分情况做字典问题,kv是反过来的,这是js这块的状态改变
mobx用的东西不多,实际上就是观察谁,被观察对象只要发生改变,观察者这边只要是引用到了,就会触发render函数的重绘,这时候会在render函数里做一些改变





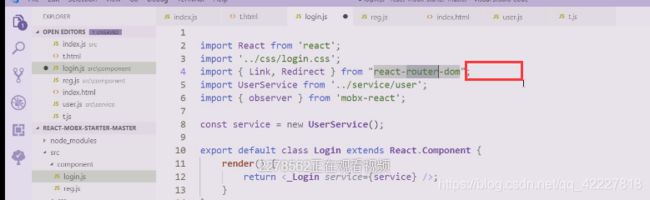
![]() 拿到这个值就想办法跳转,redirect来解决问题
拿到这个值就想办法跳转,redirect来解决问题

缺失了补上即可
![]()
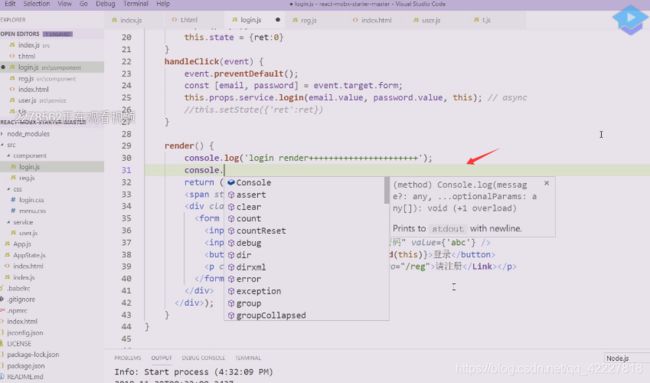
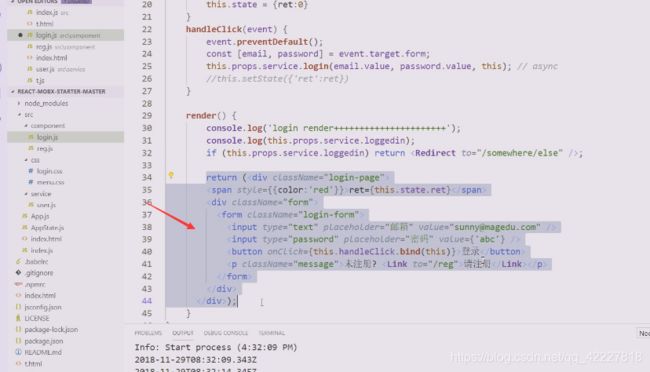
login整个写好的代码

在这里利用这个进行了修改,异步的回调才修改

在loggin组件里要写上

把service注入进来,变成observer
![]() 在里面继续写判断,如果是真就跳转,如果是假就返回登录界面
在里面继续写判断,如果是真就跳转,如果是假就返回登录界面