微信小程序开发的基本流程
一,微信小程序简介
1,微信小程序简称小程序,张小龙在微信公开课 Pro 上发布的小程序正式上线,时间是2017年1月9日。
2,微信小程序这个词可以分解为“微信”和“小程序”两部分
(1),其中“微信”可以理解为“微信中的”,指的是小程序的执行环境;当然微信在提供执行环境的同时也延长了用户使用微信的时间。
(2),“小程序”是说它首先是程序,然后具备轻便的特征。小程序并不像其他应用那样,它不需要安装,而是通过扫描二维码等打开后直接执行;用完以后也不需要卸载。这就是所谓用完即走的原则。
3,微信小程序,很多类似形态的应用都采用类似的架构:
- 使用 JSON 技术来表现应用的配置信息。包含应用的基本信息,页面配置和路由,应用全体的信息等。
- 使用经过定制 CSS+XML 技术来实现视图层的描述。画面元素,例如列表、按钮、文本框、选择框等都通过 XML 语言来描述,遵从 XML 语法,对于页面的共同风格,使用 CSS 进行定义。
- 使用 JavaScript 语言来实现逻辑层结构。包括用户操作的处理,系统 API 的调用等。
- 架构在视图层和逻辑层之间提供数据和事件传输功能,从而尽量减少难度。由于类似应有都属于轻应用,所以提供的功能都比较单一。
4,JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它基于 ECMAScript(W3C 制定的 JavaScript 规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
5,XML(Extensible Markup Language),中文名为可扩展标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言。
在电子计算机中,标记指计算机所能理解的信息符号,通过此种标记,计算机之间可以处理包含各种的信息,比如文章等。它可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。它非常适合万维网传输,提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据。是 Internet 环境中跨平台的、依赖于内容的技术,也是当今处理分布式结构信息的有效工具。早在1998年,W3C 就发布了 XML1.0 规范,使用它来简化 Internet 的文档信息传输。
6,CSS层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 HTML 或 XML 等文件样式的计算机语言。CSS 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
7,JavaScript 一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为 JavaScript 引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在 HTML 网页上使用,用来给 HTML 网页增加动态功能。
二,注册微信小程序
在创建自己的微信小程序之前,首先需要注册小程序账号,有如下账号类型:
具体的注册流程,可以参考官方的简易教程
三,安装工具,创建项目
第一步:下载微信小程序开发者工具并安装,下载路径:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
进到下载界面后,根据自己的操作系统选择相应的链接进行下载,下载完成后进行安装。
第二步:安装登录工具
开发者工具安装完成后我们就可以将其打开,初次打开会需要用微信扫码登录,如下图,用手机微信扫一扫后确认登录就可以了。
第三步:选择一个项目类型
登录成功后,如果是第一次使用该工具会弹出选择项目类型的窗口,如下图:
第四步:创建一个项目
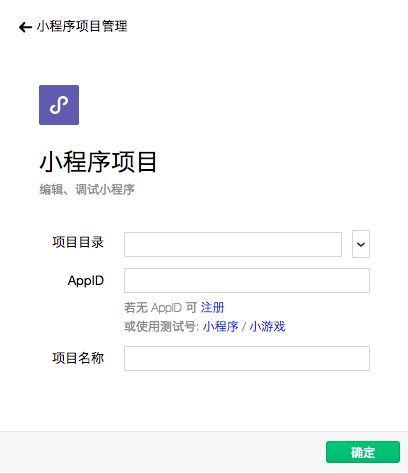
选择项目类型成功后,会弹出创建项目的窗口,如下图:
在创建过程中,如果选择的本地文件夹是个空文件夹会出来一个勾选项“建立云开发快速启动模版”,为方便初学者了解微信小程序的基本代码结构,请勾选此项,勾选后,开发者工具会帮助我们在开发目录里生成一个简单的 demo,如下图:
四,项目代码结构说明与开发
4.1,项目代码结构
点击开发者工具上侧导航的“编辑器”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
1、app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。
2、 app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
3、app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
我们注意到,在实例程序的代码中还有2个文件夹,一个是pages,一个是style,其中style是放通用样式的一个文件夹,pages是存放所有页面的文件夹。我们着重讲一下这个pages.
4.2,小程序页面文件构成
在这个示例中,我们有七个页面,index 页面,即欢迎页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
1 2 <view class="container"> 3 4 5 <view class="userinfo"> 6 <button 7 open-type="getUserInfo" 8 bindgetuserinfo="onGetUserInfo" 9 class="userinfo-avatar" 10 style="background-image: url({{avatarUrl}})" 11 >button> 12 <view> 13 <text>jackson影琪text> 14 view> 15 view> 16 17 <view class="text-title"> 18 <text>Hello worldtext> 19 view> 20 view>
本例中使用了、
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
1 //index.js 2 const app = getApp() 3 4 Page({ 5 data: { 6 avatarUrl: './user-unlogin.png', 7 userInfo: {}, 8 logged: false, 9 takeSession: false, 10 requestResult: '' 11 }, 12 13 onLoad: function() { 14 if (!wx.cloud) { 15 wx.redirectTo({ 16 url: '../chooseLib/chooseLib', 17 }) 18 return 19 } 20 21 // 获取用户信息 22 wx.getSetting({ 23 success: res => { 24 if (res.authSetting['scope.userInfo']) { 25 // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 26 wx.getUserInfo({ 27 success: res => { 28 this.setData({ 29 avatarUrl: res.userInfo.avatarUrl, 30 userInfo: res.userInfo 31 }) 32 } 33 }) 34 } 35 } 36 }) 37 }, 38 39 onGetUserInfo: function(e) { 40 if (!this.logged && e.detail.userInfo) { 41 this.setData({ 42 logged: true, 43 avatarUrl: e.detail.userInfo.avatarUrl, 44 userInfo: e.detail.userInfo 45 }) 46 } 47 }, 48 49 onGetOpenid: function() { 50 // 调用云函数 51 wx.cloud.callFunction({ 52 name: 'login', 53 data: {}, 54 success: res => { 55 console.log('[云函数] [login] user openid: ', res.result.openid) 56 app.globalData.openid = res.result.openid 57 wx.navigateTo({ 58 url: '../userConsole/userConsole', 59 }) 60 }, 61 fail: err => { 62 console.error('[云函数] [login] 调用失败', err) 63 wx.navigateTo({ 64 url: '../deployFunctions/deployFunctions', 65 }) 66 } 67 }) 68 }, 69 70 // 上传图片 71 doUpload: function () { 72 // 选择图片 73 wx.chooseImage({ 74 count: 1, 75 sizeType: ['compressed'], 76 sourceType: ['album', 'camera'], 77 success: function (res) { 78 79 wx.showLoading({ 80 title: '上传中', 81 }) 82 83 const filePath = res.tempFilePaths[0] 84 85 // 上传图片 86 const cloudPath = 'my-image' + filePath.match(/\.[^.]+?$/)[0] 87 wx.cloud.uploadFile({ 88 cloudPath, 89 filePath, 90 success: res => { 91 console.log('[上传文件] 成功:', res) 92 93 app.globalData.fileID = res.fileID 94 app.globalData.cloudPath = cloudPath 95 app.globalData.imagePath = filePath 96 97 wx.navigateTo({ 98 url: '../storageConsole/storageConsole' 99 }) 100 }, 101 fail: e => { 102 console.error('[上传文件] 失败:', e) 103 wx.showToast({ 104 icon: 'none', 105 title: '上传失败', 106 }) 107 }, 108 complete: () => { 109 wx.hideLoading() 110 } 111 }) 112 113 }, 114 fail: e => { 115 console.error(e) 116 } 117 }) 118 }, 119 120 })
index.wxss 是页面的样式表:
1 /**index.wxss**/ 2 3 page { 4 background: #f6f6f6; 5 display: flex; 6 flex-direction: column; 7 justify-content: center; 8 } 9 .userinfo, .uploader, .tunnel { 10 margin-top: 40rpx; 11 height: 140rpx; 12 width: 100%; 13 background: #fff; 14 border: 1px solid rgba(0, 0, 0, 0.1); 15 border-left: none; 16 border-right: none; 17 display: flex; 18 flex-direction: row; 19 align-items: center; 20 transition: all 300ms ease; 21 } 22 23 .userinfo-avatar { 24 width: 100rpx; 25 height: 100rpx; 26 margin: 20rpx; 27 border-radius: 50%; 28 background-size: cover; 29 background-color: white; 30 } 31 32 .userinfo-avatar:after { 33 border: none; 34 } 35 36 .userinfo-nickname { 37 font-size: 32rpx; 38 color: #007aff; 39 background-color: white; 40 background-size: cover; 41 } 42 43 .userinfo-nickname::after { 44 border: none; 45 } 46 47 .uploader, .tunnel { 48 height: auto; 49 padding: 0 0 0 40rpx; 50 flex-direction: column; 51 align-items: flex-start; 52 box-sizing: border-box; 53 } 54 55 .uploader-text, .tunnel-text { 56 width: 100%; 57 line-height: 52px; 58 font-size: 34rpx; 59 color: #007aff; 60 } 61 62 .uploader-container { 63 width: 100%; 64 height: 400rpx; 65 padding: 20rpx 20rpx 20rpx 0; 66 display: flex; 67 align-content: center; 68 justify-content: center; 69 box-sizing: border-box; 70 border-top: 1px solid rgba(0, 0, 0, 0.1); 71 } 72 73 .uploader-image { 74 width: 100%; 75 height: 360rpx; 76 } 77 78 .tunnel { 79 padding: 0 0 0 40rpx; 80 } 81 82 .tunnel-text { 83 position: relative; 84 color: #222; 85 display: flex; 86 flex-direction: row; 87 align-content: center; 88 justify-content: space-between; 89 box-sizing: border-box; 90 border-top: 1px solid rgba(0, 0, 0, 0.1); 91 } 92 93 .tunnel-text:first-child { 94 border-top: none; 95 } 96 97 .tunnel-switch { 98 position: absolute; 99 right: 20rpx; 100 top: -2rpx; 101 } 102 103 .disable { 104 color: #888; 105 } 106 107 .service { 108 position: fixed; 109 right: 40rpx; 110 bottom: 40rpx; 111 width: 140rpx; 112 height: 140rpx; 113 border-radius: 50%; 114 background: linear-gradient(#007aff, #0063ce); 115 box-shadow: 0 5px 10px rgba(0, 0, 0, 0.3); 116 display: flex; 117 align-content: center; 118 justify-content: center; 119 transition: all 300ms ease; 120 } 121 122 .service-button { 123 position: absolute; 124 top: 40rpx; 125 } 126 127 .service:active { 128 box-shadow: none; 129 } 130 131 .request-text { 132 padding: 20rpx 0; 133 font-size: 24rpx; 134 line-height: 36rpx; 135 word-break: break-all; 136 } 137 .text-title{ 138 margin-top: 50%; 139 } 140 .text-title text{ 141 font-size: 96rpx; 142 font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; 143 }
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
1 { 2 "pages": [ 3 "pages/index/index", 4 "pages/userConsole/userConsole", 5 "pages/storageConsole/storageConsole", 6 "pages/databaseGuide/databaseGuide", 7 "pages/addFunction/addFunction", 8 "pages/deployFunctions/deployFunctions", 9 "pages/chooseLib/chooseLib" 10 ], 11 "window": { 12 "backgroundColor": "#F6F6F6", 13 "backgroundTextStyle": "light", 14 "navigationBarBackgroundColor": "#F6F6F6", 15 "navigationBarTitleText": "jackson影琪", 16 "navigationBarTextStyle": "black" 17 } 18 }
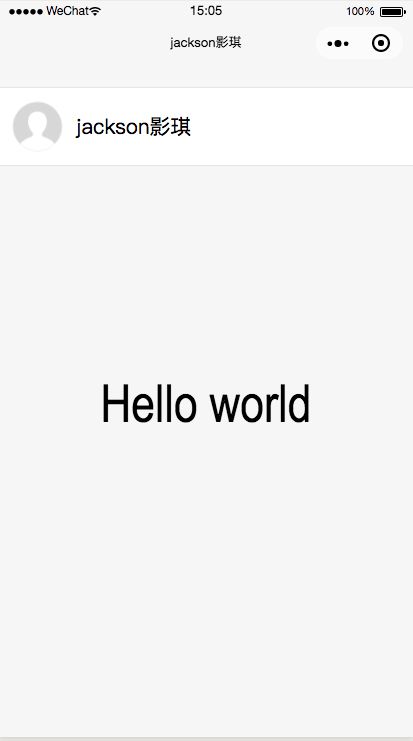
运行结果如下:
手机预览
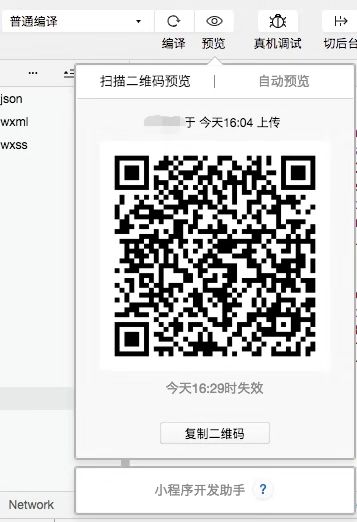
开发者工具上侧菜单栏,点击"预览",扫码后即可在微信客户端中体验。