打造小程序组件化开发框架
在这篇文章中:
- 小程序框架wepy文档
- 成品DEMO展示
- 快速入门
- 代码规范:
- 项目创建与使用
- 安装wepy
- 开发使用说明
- 主要解决问题:
- 1. 开发模式转换
- 2. 支持组件化开发
- 3. 支持加载外部NPM包。
- 4. 单文件模式,使得目录结构更加清晰。
- 5. 针对原生API进行优化
- 进阶说明
- wepy.config.js 配置文件说明
- wpy文件说明
- script说明
- 程序入口app.wpy
- 页面index.wpy
- 组件com.wpy
- 组件
- 组件引用
- 组件通信与交互
- 混合
- 默认式混合
- 兼容式混合
- 数据绑定
- 小程序数据绑定方式
- wepy数据绑定方式
- wepy脏数据检查流程
- 其它优化细节
- 1. wx.request 接收参数修改
- 2. 优化事件参数传递
- 3. 改变数据绑定方式
- 4. 组件代替模板和模块
- API
- wepy.event
- wepy.component
- wepy.page
- wepy.app
- CHANGELOG
- 1.3.1 (2016-12-16)
- 1.1.9 (2016-12-14)
- 1.1.8 (2016-12-08)
- 1.1.7 (2016-12-06)
- 1.1.6 (2016-12-02)
- 1.1.4 (2016-12-01)
- 1.1.3 (2016-11-28)
- 1.1.1 (2016-11-23)
小程序框架wepy文档
成品DEMO展示
一个是使用wepy new demo命令生成的标准demo
一个是基于wepy开发的手机充值的完整demo
一个是基于wepy开发的开源的仿微信的聊天界面(源代码下载)
以上三个demo均在安卓机和IOS机上运行过通。
快速入门
代码规范:
1 . 变量与方法使用尽量使用驼峰式命名,避免使用$开头。 以$开头的方法或者属性为框架内建方法或者属性,可以被使用,使用前请参考API文档。
2 .入口,页面,组件的命名后缀为.wpy。外链的文件可以是其它后缀。 请参考wpy文件说明
3 .使用ES6语法开发。
框架在ES6下开发,因此也需要使用ES6开发小程序,ES6中有大量的语法糖可以让我们的代码更加简洁高效。
4 .使用Promise
框架默认对小程序提供的API全都进行了 Promise 处理,甚至可以直接使用async/await等新特性进行开发。
项目创建与使用
安装wepy
以下安装都通过npm安装
注:在腾讯开发网,因为npm需要使用代理才可以,没使用npm代理的同学建议使用腾讯内部工具tnmp代替npm安装,tnpm的安装与使用请参考 alsotan g的文章。
1 .安装 wepy 命令行工具
npm install wepy-cli -g
2 .在开发目录生成开发DEMO
wepy new myproject
3 .开发实时编译
wepy build –watch
项目目录结构
dist
node_modules
src
components
com_a.wpy
com_b.wpy
pages
index.wpy
page2.wpy
app.wpy
package.json开发使用说明
1 .使用微信开发者工具新建项目,本地开发选择dist目录。
2 .微信开发者工具 —> 项目 —> 关闭ES6转ES5。
3 .本地项目根目录运行wepy build –watch,开启实时编译。
主要解决问题:
1. 开发模式转换
在原有的小程序的开发模式下进行再次封装,更贴近于现有MVVM框架开发模式。框架在开发过程中参考了一些现在框架的一些特性,并且融入其中,以下是使用wepy前后的代码对比图。
官方DEMO代码:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
console.log('button clicked')
},
onLoad: function () {
console.log('onLoad')
}
})基于wepy的实现:
import wepy from 'wepy';
export default class Index extends wepy.page {
data = {
motto: 'Hello World',
userInfo: {}
};
methods = {
bindViewTap () {
console.log('button clicked');
}
};
onLoad() {
console.log('onLoad');
};
}2. 支持组件化开发
参见章节:组件
示例代码:
// index.wpy
"pannel" path="pannel">
"counter1" path="counter">
"counter2" path="counter">
"list" path="list">
3. 支持加载外部NPM包。
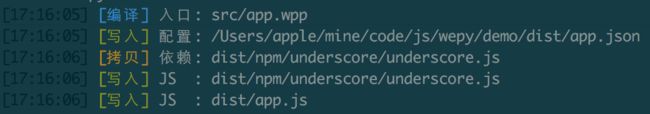
在编译过程当中,会递归遍历代码中的require然后将对应依赖文件从node_modules当中拷贝出来,并且修改require为相对路径,从而实现对外部NPM包的支持。如下图:
4. 单文件模式,使得目录结构更加清晰。
官方目录结构要求app必须有三个文件app.json,app.js,app.wxss,页面有4个文件 index.json,index.js,index.wxml,index.wxss。而且文件必须同名。
所以使用wepy开发前后开发目录对比如下:
官方DEMO:
project
pages
index
index.json
index.js
index.wxml
index.wxss
log
log.json
log.wxml
log.js
log.wxss
app.js
app.json
app.wxss使用wepy框架后目录结构:
project
src
pages
index.wpy
log.wpy
app.wpy默认使用babel编译,支持ES6/7的一些新特性。
用户可以通过修改wepy.config.js配置文件,配置自己熟悉的babel环境进行开发。默认开启使用了一些新的特性如promise,async/await等等。
示例代码:
import wepy from 'wepy';
export default class Index extends wepy.page {
getData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({data: 123});
}, 3000);
});
};
async onLoad() {
let data = await this.getData();
console.log(data.data);
};
}5. 针对原生API进行优化
对现在API进行promise处理,同时修复一些现有API的缺陷,比如:wx.request并发问题等。
原有代码:
onLoad = function () {
var self = this;
wx.login({
success: function (data) {
wx.getUserInfo({
success: function (userinfo) {
self.setData({userInfo: userinfo});
}
});
}
});
}基于wepy实现代码:
async onLoad() {
await wx.login();
this.userInfo = await wx.getUserInfo();
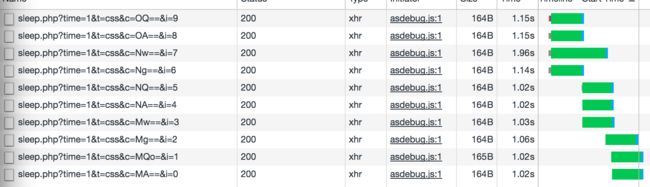
}在同时并发10个request请求测试时:
不使用wepy:
使用wepy后:
进阶说明
wepy.config.js 配置文件说明
执行wepy new demo后,会生成类似配置文件。
let prod = process.env.NODE_ENV === 'production';
module.exports = {
"wpyExt": ".wpy",
"babel": {
"presets": \[
"es2015",
"stage-1"
\],
"plugins": \[
"transform-export-extensions",
"syntax-export-extensions",
"transform-runtime"
\]
}
};
if (prod) {
// 压缩sass
module.exports\['sass'\] = {"outputStyle": "compressed"};
// 压缩less
module.exports\['less'\] = {"compress": true};
// 压缩js
module.exports.plugins = {
'UglifyJsPlugin': {
filter: /\\.js$/,
config: {
compress: {
warning: false
}
}
},
'TestPlugin': {
filter: /\\.wxml$/,
config: {
}
}
};
}wpyExt:缺省值为’.wpy’,IDE默认情况下不会对此文件类型高亮,此时可以修改所有文件为.vue后缀(因为与vue高亮规则一样),然后将此选项修改为.vue,就能解决部分IDE代码高亮问题。
**sass:**sass编译配置,参见这里
**less:**less编译配置,参见这里
**babel:**babel编译配置,参见这里
plugins: plugins为1.1.6版本之后功能,目前支持js压缩与图片压缩,持续开发……
wpy文件说明
wpy文件的编译过程过下:
一个.wpy文件分为三个部分:
样式对应原有wxss
模板对应原有wxml
代码对应原有js
其中入口文件app.wpy不需要template,所以编译时会被忽略。这三个标签都支持type和src属性,type决定了其代码编译过程,src决定是否外联代码,存在src属性且有效时,忽略内联代码,示例如下:
标签对应 type 值如下表所示:
|标签|type默认值|type支持值|
|—|—|—|
|style|css|css,less,sass(待完成)|
|template|wxml|wxml,xml,html(待完成)|
|script|js|js,TypeScript(待完成)|
script说明
程序入口app.wpy
入口app.wpy继承自wepy.app,包含一个config属性和其全局属性、方法、事件。其中config属性对应原有的app.json,编译时会根据config生成app.json文件,如果需要修改config中的内容,请使用系统提供API。
页面index.wpy
type="wxml">
"counter1" path="counter">
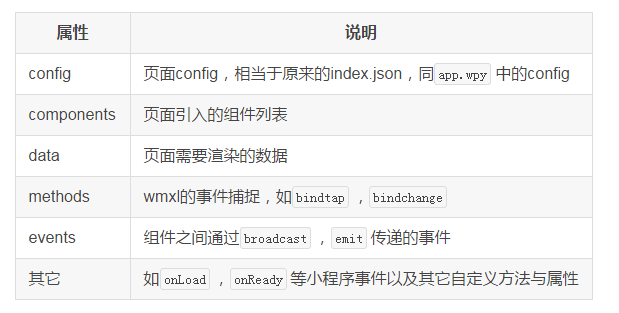
页面入口继承自wepy.page,主要属性说明如下:
组件com.wpy
type="wxml">
页面入口继承自wepy.component,属性与页面属性一样,除了不需要config以及页面特有的一些小程序事件等等。
组件
在小程序中,可以利用 JS模块化 和wxml模板 ,对业务模块进行划分,实现如下效果:
但实际上不同的模块代码与事件交互都是在同一个页面空间处理的,比如说 moduleA 和 moduleB 中同时存在一个 add 响应事件时,就需要在 html 和 js 中分别定义为 moduleA_add,moduleB_add。业务模块复杂之后就不利于开发和维护。
在wepy中,利用组件化的特性可以解决此类问题,如下图:
ComA 和 ComB中间的数据与事件相互隔离,可以分别拥有自己的add事件。
组件引用
当页面或者组件需要引入子组件时,需要在页面或者script中的components给组件分配唯一id,并且在template中添加
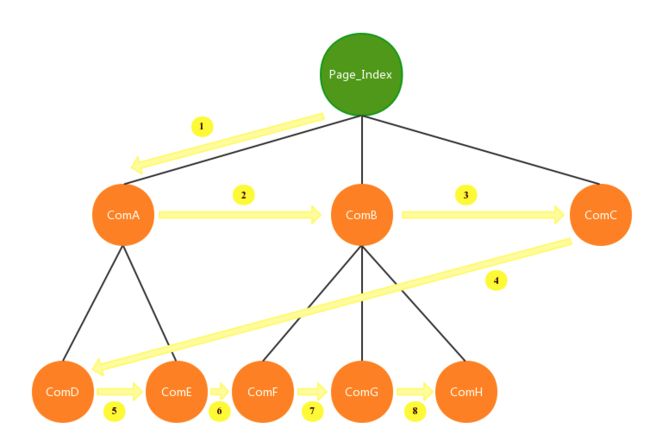
Index页面引入A,B,C三个组件,同时组件A和B又有自己的子组件D,E,F,G,H。
组件通信与交互
wepy.component基类提供三个方法 broadcast, b r o a d c a s t , emit,$invoke,因此任一页面或任一组件都可以调用上述三种方法实现通信与交互,如:
$this.$emit('some-event', 1, 2, 3, 4);组件的事件监听需要写在events属性下,如:
import wepy form 'wepy';
export default class Com extends wepy.component {
components = {};
data = {};
methods = {};
events = {
'some-event': ($event, ...args) {
console.log(`${this.name} receive ${$event.name} from ${$event.source.name}`);
}
};
// Other properties
}**1 . broadcast∗∗ b r o a d c a s t ∗ ∗ broadcast事件是由父组件发起,所有子组件都会收到此广播事件,除非事件被手动取消。事件广播的顺序为广度优先搜索顺序,如果Page_Index发起一个$broadcast事件,那么接收到事件的先后顺序为:A, B, C, D, E, F, G, H。如下图:
2 .$emit
emit与 e m i t 与 broadcast正好相反,事件发起组件的父组件会依次接收到 emit事件,如上图,如果E发起一个 e m i t 事 件 , 如 上 图 , 如 果 E 发 起 一 个 emit事件,那么接收到事件的先后顺序为:A, Page_Index。如下图:
3 .$invoke
$invoke是一个组件对另一个组件的直接调用,通过传入的组件路径找到相应组件,然后再调用其方法。
如果想在Page_Index中调用组件A的某个方法:
this.$invoke('ComA', 'someMethod', 'someArgs');如果想在组件A中调用组件G的某个方法:
this.$invoke('./../ComB/ComG', 'someMethod', 'someArgs');混合
混合可以将组之间的可复用部分抽离,从而在组件中使用混合时,可以将混合的数据,事件以及方法注入到组件之中。混合分分为两种:
- 默认式混合
- 兼容式混合
默认式混合
对于组件data数据,components组件,events事件以及其它自定义方法采用默认式混合,即如果组件未声明该数据,组件,事件,自定义方法等,那么将混合对象中的选项将注入组件这中。对于组件已声明的选项将不受影响。
// mixins/test.js
import wepy from 'wepy';
export default class TestMixin extends wepy.page {
data = {
foo: 'foo defined by page',
bar: 'bar defined by testMix'
};
methods: {
tap () {
console.log('mix tap');
}
}
}
// pages/index.wpy
import wepy from 'wepy';
import TestMixin from './mixins/test';
export default class Index extends wepy.mixin {
data = {
foo: 'foo defined by index'
};
mixins = \[TestMixin \];
onShow() {
console.log(this.foo); // foo defined by index.
console.log(this.bar); // foo defined by testMix.
}
}兼容式混合
对于组件methods响应事件,以及小程序页面事件将采用兼容式混合,即先响应组件本身响应事件,然后再响应混合对象中响应事件。
// mixins/test.js
import wepy from 'wepy';
export default class TestMixin extends wepy.page {
methods = {
tap () {
console.log('mix tap');
}
};
onShow() {
console.log('mix onshow');
}
}
// pages/index.wpy
import wepy from 'wepy';
import TestMixin from './mixins/test';
export default class Index extends wepy.mixin {
mixins = \[TestMixin\];
methods = {
tap () {
console.log('index tap');
}
};
onShow() {
console.log('index onshow');
}
}
// index onshow
// mix onshow
// \-\-\-\-\- when tap
// index tap
// mix tap数据绑定
小程序数据绑定方式
小程序通过Page提供的setData方法去绑定数据,如:
this.setData({title: 'this is title'});因为小程序架构本身原因,页面渲染层和JS逻辑层分开的,setData操作实际就是JS逻辑层与页面渲染层之间的通信,那么如果在同一次运行周期内多次执行setData操作时,那么通信的次数是一次还是多次呢?经过跟小程序团队确认后得知多次setData会执行多次通信。
wepy数据绑定方式
wepy使用脏数据检查对setData进行封装,在函数运行周期结束时执行脏数据检查,一来可以不用关心页面多次setData是否会有性能上的问题,二来可以更加简洁去修改数据实现绑定,不用重复去写setData方法。代码如下:
this.title = 'this is title';但需注意,在函数运行周期之外的函数里去修改数据需要手动调用$apply方法。如:
setTimeout(() => {
this.title = 'this is title';
this.$apply();
}, 3000);wepy脏数据检查流程
在执行脏数据检查是,会通过this.$$phase标识当前检查状态,并且会保证在并发的流程当中,只会有一个脏数据检查流程在运行,以下是执行脏数据检查的流程图:
其它优化细节
1. wx.request 接收参数修改
点这里查看官方文档
// 官方
wx.request({
url: 'xxx',
success: function (data) {
console.log(data);
}
});
// wepy 使用方式
// request 接口从只接收Object变为可接收String
wx.request('xxxx').then((d) => console.log(d));2. 优化事件参数传递
点这里查看官方文档
// 官方
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
Page({
tapName: function(event) {
console.log(event.currentTarget.hi)// output: WeChat
}
});
// wepy 建议传参方式
<view id="tapTest" data-wepy-params="1-wepy-something" bindtap="tapName"> Click me! </view>
events: {
tapName (event, id, title, other) {
console.log(id, title, other)// output: 1, wepy, something
}
}3. 改变数据绑定方式
保留setData方法,但不建议使用setData执行绑定,修复传入undefined的bug,并且修改入参支持:
- this.setData(target, value)
- this.setData(object)
点这里查看官方文档
// 官方
{{ message }}
onLoad: function () {
this.setData({message: 'hello world'});
}
// wepy
{{ message }}
onLoad () {
this.message = 'hello world';
}4. 组件代替模板和模块
点这里查看官方文档
// 官方
<template name="item">
<text>{{text}}text>
template>
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>
var item = require('item.js')
// wepy
<text>{{text}}text>
<template>
<component id="item">component>
template>
<script>
import wepy from 'wepy';
import Item from '../components/item';
export default class Index extends wepy.page {
components = { Item }
}
script>API
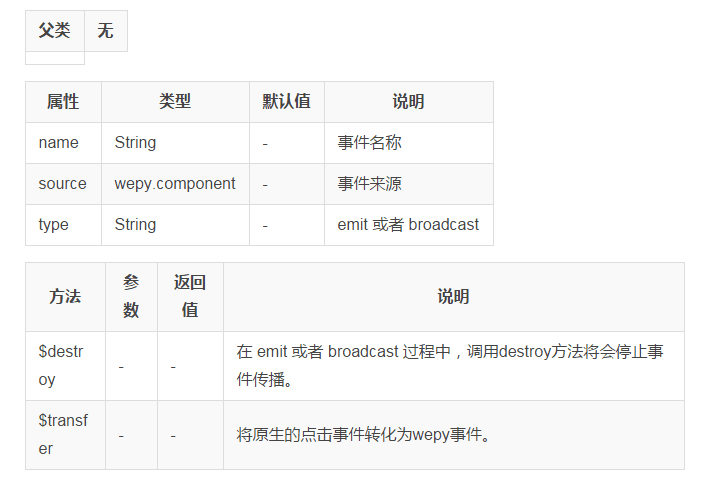
wepy.event
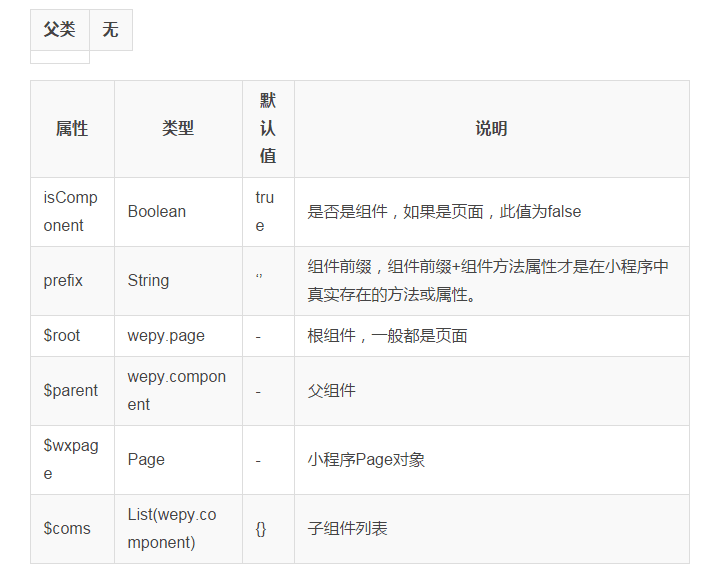
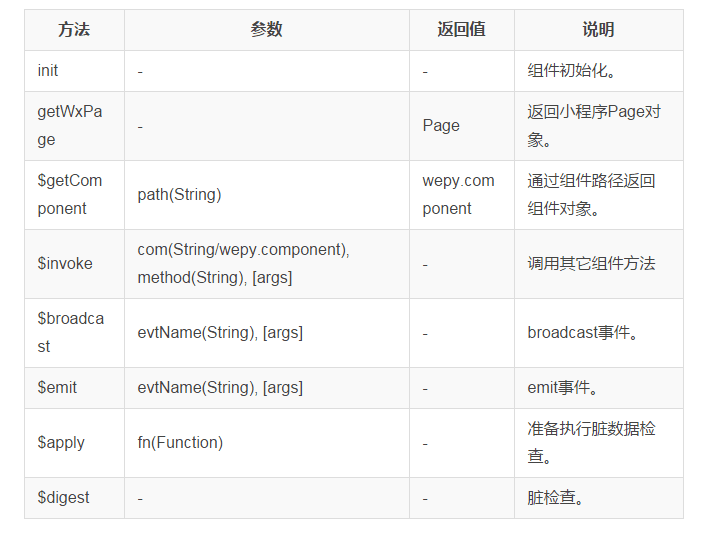
wepy.component
wepy.page
wepy.app
转自:https://cloud.tencent.com/developer/article/1005018